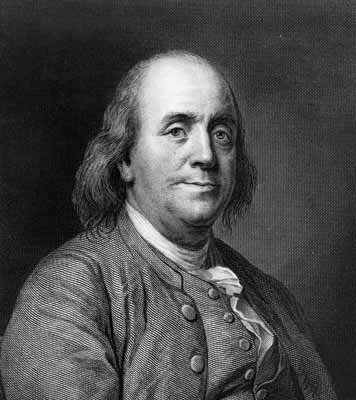
 Все знают этого «дядю» по изображению на стодолларовой купюре. Почти все знают фразу «Время — деньги», которую однажды Бен Франклин произнес. Есть много фактов из его интересной и удивительно жизни. Большинство людей не знают, что Франклин таки не был президентом США, хотя и очень активно участвовал в написании Конституции Америки. Много всяких слухов есть о масонстве, мировом порядке и так далее. Больше информации о нем можно прочесть в статье Википедии
Все знают этого «дядю» по изображению на стодолларовой купюре. Почти все знают фразу «Время — деньги», которую однажды Бен Франклин произнес. Есть много фактов из его интересной и удивительно жизни. Большинство людей не знают, что Франклин таки не был президентом США, хотя и очень активно участвовал в написании Конституции Америки. Много всяких слухов есть о масонстве, мировом порядке и так далее. Больше информации о нем можно прочесть в статье ВикипедииЯ бы хотел сегодня привести очень интересный отрывок из его дневника. Сегодня модно писать о том, как многое успевать, как быть эффективным, ка организовать бизнес и т.д. и т.п. К сожалению, как заметил Стивен Кови в своей книге «7 навыков высокоэффективных людей» (сам бы в жизни не читал по причине такого названия, но друг очень рекомендовал, прочитал книгу, очень доволен) сегодняшняя литература об управлении и личной эффективности сводиться к простому выписыванию рецептов решения стандартных проблем. Что-то типа аспирина на все случаи жизни. Редко встретишь книгу или статью затрагивающую глубинные мотивы, принципы внутренней жизни и целостности человека. Но сейчас не об этом… Хочу поделиться отрывком из дневника Франклина. Этот человек много достиг, поднялся с низов общества не имея официального образования, уверен, что много можно почерпнуть из его жизни.
 вашему вниманию представляю новый блог «Разработка под Mac OS X», прошу всех не стесняться и писать сюда все, что связано с созданием приложений для Mac OS X.
вашему вниманию представляю новый блог «Разработка под Mac OS X», прошу всех не стесняться и писать сюда все, что связано с созданием приложений для Mac OS X.


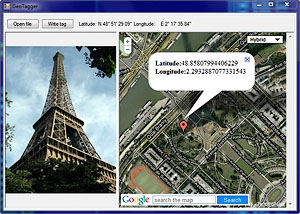
 Уверен что про geotagging слышало подавляющее большинство хабраюзеров, особенно те кто интересуется фотографией. Для тех же, кто все таки не слышал поясню — в двух словах geotagging есть внедрение Exif тегов содержащих информацию с координатами GPS в фотографии с последующей привязкой фотографий к карте.
Уверен что про geotagging слышало подавляющее большинство хабраюзеров, особенно те кто интересуется фотографией. Для тех же, кто все таки не слышал поясню — в двух словах geotagging есть внедрение Exif тегов содержащих информацию с координатами GPS в фотографии с последующей привязкой фотографий к карте. Дорогой Дедушка Мороз, в уходящем году я вел себя плохо и подарков не заслужил. Причинами моего плохо поведения и неудач во многих вопросах были:
Дорогой Дедушка Мороз, в уходящем году я вел себя плохо и подарков не заслужил. Причинами моего плохо поведения и неудач во многих вопросах были:
 Всем нам знакомо правило первого экрана гласящее «Пользователь не прокручивает страницу, поэтому вся информация должна быть на верху», основано оно на том, что пользователь не использует полосы прокрутки, потому что ему лень.
Всем нам знакомо правило первого экрана гласящее «Пользователь не прокручивает страницу, поэтому вся информация должна быть на верху», основано оно на том, что пользователь не использует полосы прокрутки, потому что ему лень.