Каждому разработчику в определенной степени следует овладеть навыками работы в терминале. Физически находиться у компьютера не всегда возможно, поэтому приходится подключаться удаленно. И действительно, GUI-программы вполне могут с этим с правиться, но зачастую они работают медленнее, чем получение доступа через тот же терминал (в конце концов, это лишь обмен текстом).
Максим Шадрин @makc9I
User
Никогда не «не делай» того, о чем пожалеешь или умный дом с CCU.IO
12 min
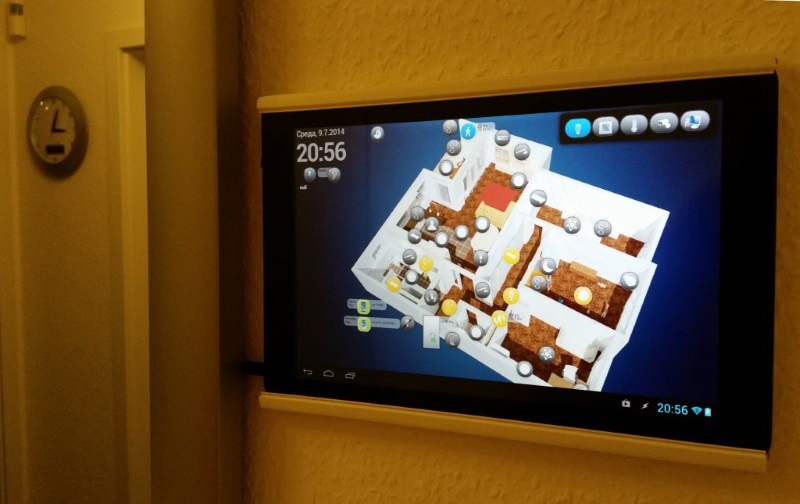
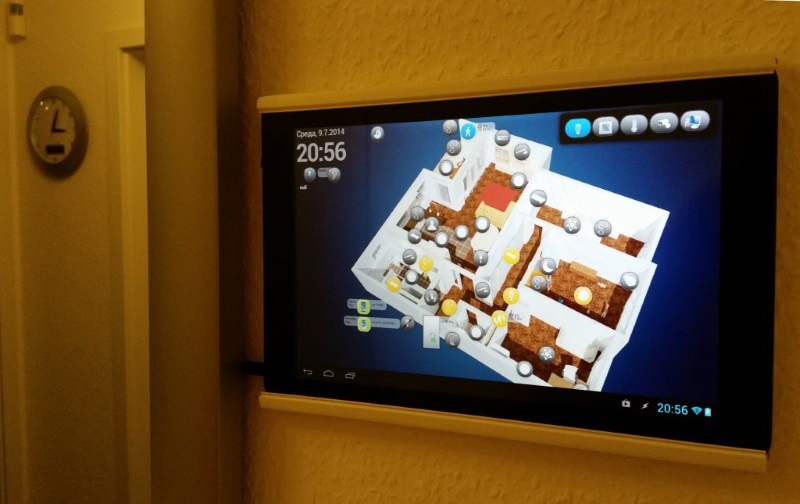
119KНа хабре последнее время появляется много статей об автоматизации дома. Какие-то статьи с пространными размышлениями на тему умного дома, не несущие полезной нагрузки. Какие-то с конкретной реализацией на конкретном проприетарном железе, но им не хватает чего то для того, что бы быть установленными или запущенными в другом доме.
Хочу представить программную платформу автоматизации для дома на базе Node.js, которую можно скачать со всеми исходниками и установить прямо сейчас практически одним кликом (Windows) или одной командой (Linux/Debian).

Хочу представить программную платформу автоматизации для дома на базе Node.js, которую можно скачать со всеми исходниками и установить прямо сейчас практически одним кликом (Windows) или одной командой (Linux/Debian).

+78
Мини-курс «Оптимизация веб-производительности»
1 min
16KНа обучающем ресурсе Udacity запустился мини-курс по веб-производительности от сотрудника Google Ильи Григорика.
+10
Несколько интересностей и полезностей для веб-разработчика #19
4 min
54KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Библиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимодействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.
DC.js

Библиотека позволяет создавать великолепные многоуровневые/масштабируемые кроссплатформенные графики и диаграммы с моментальным перерендерингом при пользовательском взаимодействии. За процесс визуализации отвечает знаменитая d3.js, а за анализ многомерных наборов данных crossfilter.js. Кстати кроссфильтр — проект небезызвестной компании Square.
chart.renderlet(function(chart){
// smooth the rendering through event throttling
dc.events.trigger(function(){
// focus some other chart to the range selected by user on this chart
someOtherChart.focus(chart.filter());
});
})
+195
Wi-Fi сети: проникновение и защита. 2) Kali. Скрытие SSID. MAC-фильтрация. WPS
20 min
654K
Первая часть цикла была очень живо встречена хабрасообществом, что вдохновило меня на ускоренное написание следующей части. К предыдущей статье было оставлено много дельных комментариев, за что я искренне благодарен. Как говорится, хочешь найти огрехи в своих знаниях — напиши статью на Хабр.
В этой статье мы поговорим о том, как можно обнаружить «скрытые» сети, обойти MAC-фильтрацию на точке доступа и почему же WPS (QSS в терминологии TP-LINK) — это «бэкдор в каждом доме». А перед этим разберёмся, как работает беспроводной адаптер и антенна и как Kali Linux (ex. Backtrack) поможет нам в тестах на проникновение в беспроводные сети.
Всё это так или иначе уже описывалось ранее, как здесь, так и на других ресурсах, но данный цикл предназначен для сбора разрозненной теории и практики воедино, простым языком, с понятными каждому выводами.
Перед прочтением настоятельно советую ознакомиться с матчастью — она короткая, но на её основе базируются все наши дальнейшие действия и выводы.
Оглавление:
1) Матчасть
2) Kali. Скрытие SSID. MAC-фильтрация. WPS
3) WPA. OpenCL/CUDA. Статистика подбора
+165
30 полезных сервисов для веб-разработчика
2 min
163KРешил собрать сервисы, которые могут быть полезны веб-разработчикам и дизайнерам. Буду рад, если кто-то найдет для себя полезный сервис. Осторожно, под катом куча картинок!
+132
Изучаем Three.js.Глава 2: Работа с основными компонентами, из которых состоитThree.js-сцена
18 min
54KTutorial
Translation
Всем привет!
В предыдущей главе мы познакомились с основами бибилиотекиThree.js. Увидели несколько примеров и создали свою первую полноценную Three.js сцену. В этой главе мы немного глубже углубимся в эту библиотеку и попробуем более подробно объяснить основные компоненты, составляющие Three.js сцену. В этой главе вы узнаете о следующем:
Начнем мы с того, что посмотрим, как же можно создать сцену и добавить на нее объекты.
В предыдущей главе мы познакомились с основами бибилиотекиThree.js. Увидели несколько примеров и создали свою первую полноценную Three.js сцену. В этой главе мы немного глубже углубимся в эту библиотеку и попробуем более подробно объяснить основные компоненты, составляющие Three.js сцену. В этой главе вы узнаете о следующем:
- какие компоненты используются в Three.js сцене
- что можно делать с объектом THREE.Scene()
- какая разница между ортогональной и перспективной камерами
Начнем мы с того, что посмотрим, как же можно создать сцену и добавить на нее объекты.
+20
Изучаем Three.js.Глава 1: Создаем нашу первую 3D-сцену, используя Three.js
13 min
117KTutorial
Translation
Всем привет!
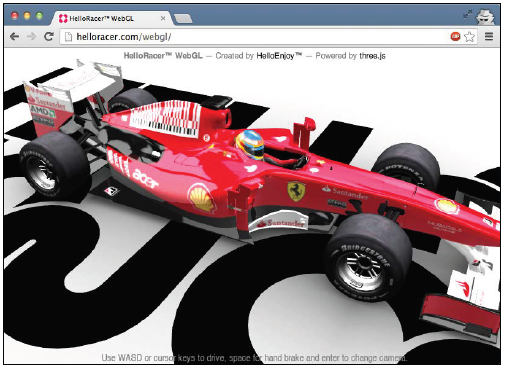
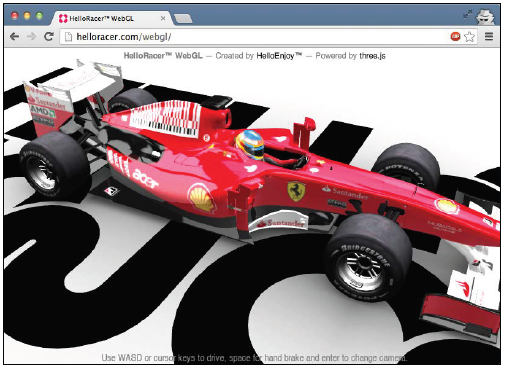
Хочу начать вольный перевод замечательной книги «Learning Three.js- The JavaScript 3D Library for WebGL». Я уверен, что эта книга будет интересна не только новичкам, но и профессионалам своего дела. Ну не буду долго затягивать вступление, только приведу пример того, что мы совсем скоро сможем делать:

Хочу начать вольный перевод замечательной книги «Learning Three.js- The JavaScript 3D Library for WebGL». Я уверен, что эта книга будет интересна не только новичкам, но и профессионалам своего дела. Ну не буду долго затягивать вступление, только приведу пример того, что мы совсем скоро сможем делать:

+47
Несколько интересностей и полезностей для веб-разработчика #18
4 min
28KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Dat — data package management. Это инструмент, который позволяет обмениваться большими наборами данных с целью построения совместного рабочего процесса, подобно git с исходными файлами. Важно упомянуть, что текущий статус проекта pre-alpha.
Dat
Dat — data package management. Это инструмент, который позволяет обмениваться большими наборами данных с целью построения совместного рабочего процесса, подобно git с исходными файлами. Важно упомянуть, что текущий статус проекта pre-alpha.
npm install dat -g
+47
Основа для умной комнаты, или как Arduino в общежитии живёт
10 min
188K
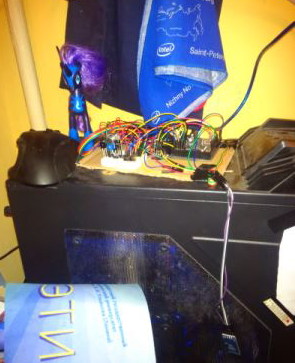
И вновь привет, Хаброжители! Ежедневно читая Хабр, я не раз наталкивался на статьи об Arduino и DIY проектах на его основе. Стоит заметить, что с электроникой я дел не имел, а весь мой опыт заключался в посещении радиокружка на базе подросткового клуба «Огонёк» (г. Петрозаводск). Однажды я собрался и решил сделать на Arduino браслет с сенсорами (температура, давление, пульс) для смартфона (связь по BT) Но сделав ошибку при заказе, я получил лишь сам Arduino и датчик давления. Чтобы протестировать плату я отправился в ближайший магазин радиодеталей за светодиодами, и там на глаза мне попался магнитный датчик закрытия двери. Он натолкнул меня на мысль, что можно было бы немного усовершенствовать жизнь в комнате (не путать с квартирой). Не тратя время, я оформил на Ali заказ с кучей сенсоров и Arduino Mega.
+50
[ libGDX ] Пишем полноценную игру под Android. Часть 1
8 min
116KTutorial
Здравствуйте! Я решил попробовать себя на поприще game-dev'а и заодно рассказать и показать как это было. Вторая часть здесь.
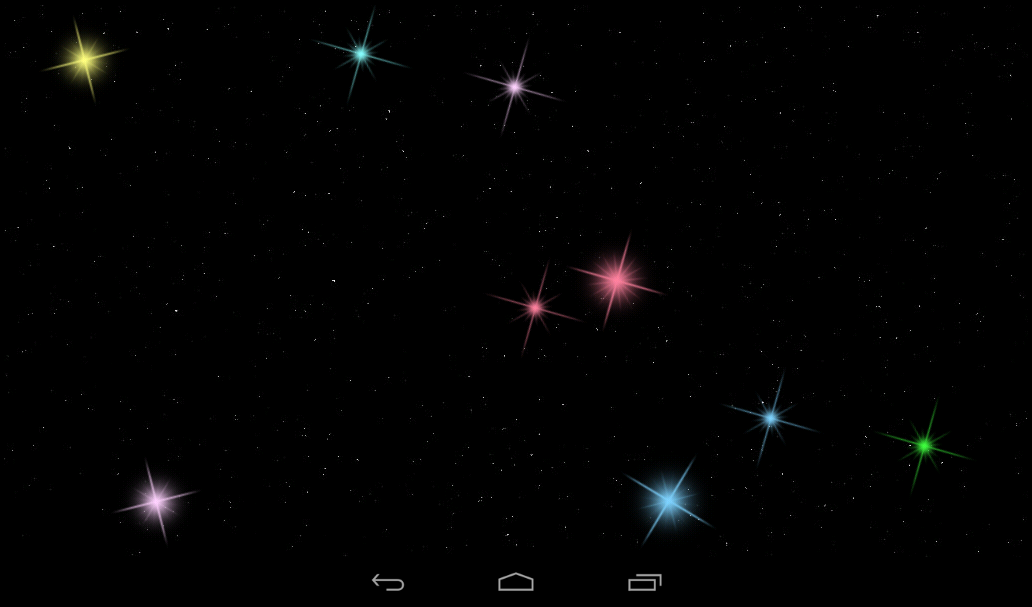
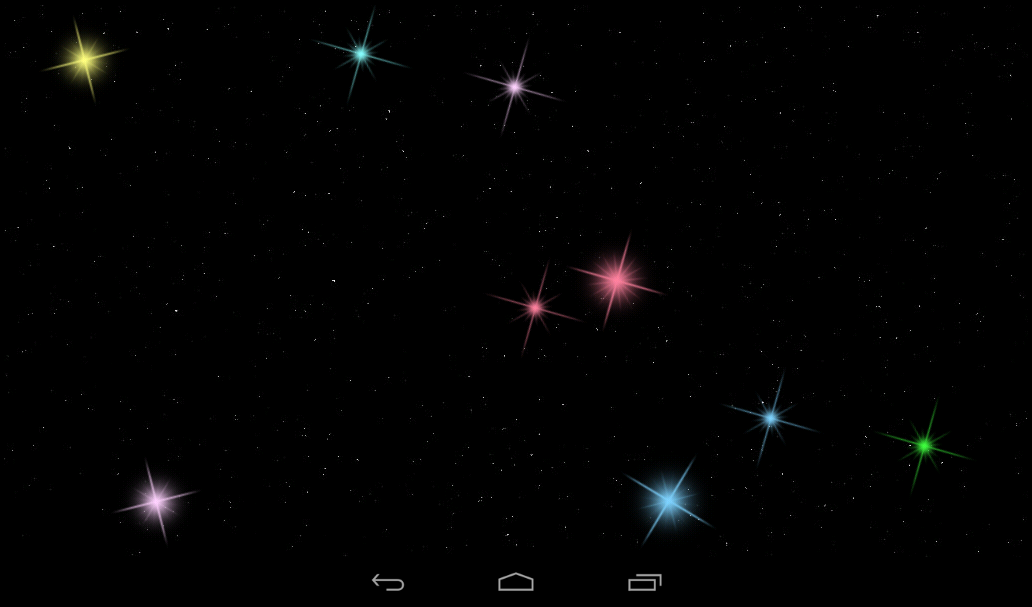
Игра представляет собой экран, на котором расположены созвездия. Каждая звезда этого созвездия имеет свой цвет (нота). Например, ноту «До» обычно представляют красным цветом, а «Ми» — желтым. Вот что получится в итоге:

Итак, каждый уровень — новое созвездие и новая мелодия. Звезды играют первые четыре ноты, а затем вы должны повторить их в той же последовательности. Затем, к первым четырем нотам добавляются еще четыре и так далее, пока уровень не будет пройден.
Писать будем, используя фреймворк libGDX. Мне он больше всех понравился, как новичку в этом деле. Да и информации по нему я нашел больше. Итак, приступим.
Игра представляет собой экран, на котором расположены созвездия. Каждая звезда этого созвездия имеет свой цвет (нота). Например, ноту «До» обычно представляют красным цветом, а «Ми» — желтым. Вот что получится в итоге:

Итак, каждый уровень — новое созвездие и новая мелодия. Звезды играют первые четыре ноты, а затем вы должны повторить их в той же последовательности. Затем, к первым четырем нотам добавляются еще четыре и так далее, пока уровень не будет пройден.
Писать будем, используя фреймворк libGDX. Мне он больше всех понравился, как новичку в этом деле. Да и информации по нему я нашел больше. Итак, приступим.
+32
Несколько интересностей и полезностей для веб-разработчика #17
5 min
35KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
Кто нибудь помнит FullAjax — разработку Руслана Синицкого sirus (нынешний основатель Jelastic)? Вкратце это библиотека для работы с AJAX с помощью объявления определенных атрибутов у элементов, а подробнее об этом написано в постах «Прямые ссылки на AJAX веб-сайтах – наша технология Fullajax Direct Link», «Полный AJAX. Теория и Примеры. Фишки и Фичи» и «Fly AJAX — пишите меньше, имейте больше. Нестандартный AJAX и индексация поисковиками». Вернемся к Intercooler, это нечто похожее:
После клика по div, отправляется POST запрос со значением поля с #hiddenInput, а в процессе будет отображаться #indicator. Ответ будет передан в блок #targetDiv. Разве не здорово?
Intercooler.js
Кто нибудь помнит FullAjax — разработку Руслана Синицкого sirus (нынешний основатель Jelastic)? Вкратце это библиотека для работы с AJAX с помощью объявления определенных атрибутов у элементов, а подробнее об этом написано в постах «Прямые ссылки на AJAX веб-сайтах – наша технология Fullajax Direct Link», «Полный AJAX. Теория и Примеры. Фишки и Фичи» и «Fly AJAX — пишите меньше, имейте больше. Нестандартный AJAX и индексация поисковиками». Вернемся к Intercooler, это нечто похожее:
<div id="targetDiv">Results Div...</div>
<i id="indicator" style="display:none" class="fa fa-spinner fa-spin">
<input id="hiddenInput" type="hidden" name="hidden" value="42"/>
<div ic-trigger-on="click" ic-verb="POST" ic-src="/example" ic-include="#hiddenInput" ic-indicator="#indicator" ic-target="#targetDiv" ic-transition="none">
Click Me!
</div>
После клика по div, отправляется POST запрос со значением поля с #hiddenInput, а в процессе будет отображаться #indicator. Ответ будет передан в блок #targetDiv. Разве не здорово?
+51
Мобильные приложения для путешествий
9 min
94K
Сезон отпусков начнётся в ближайшие недели. Продажи всевозможных гаджетов, полезных в путешествиях, неуклонно растут. Фотоаппараты, планшеты, смартфоны, ридеры, плееры закупаются в предвкушении моря, пляжей, исторических достопримечательностей, джунглей, гор и множества других прекрасных мест на нашей планете. Но при этом многие счастливые обладатели планшетов и смартфонов упускают такой немаловажный момент, как полезные и удобные приложения, способные существенно облегчить, или украсить, или дополнить новыми впечатлениями ваш отпуск. Поэтому мы решили предложить вашему вниманию подборку ряда приложения для путешественников.
+52
Как оптимизировать сайт для мобильных устройств с помощью PageSpeed Insights
2 min
86KTranslation
Уровень подготовки веб-мастера: для всех
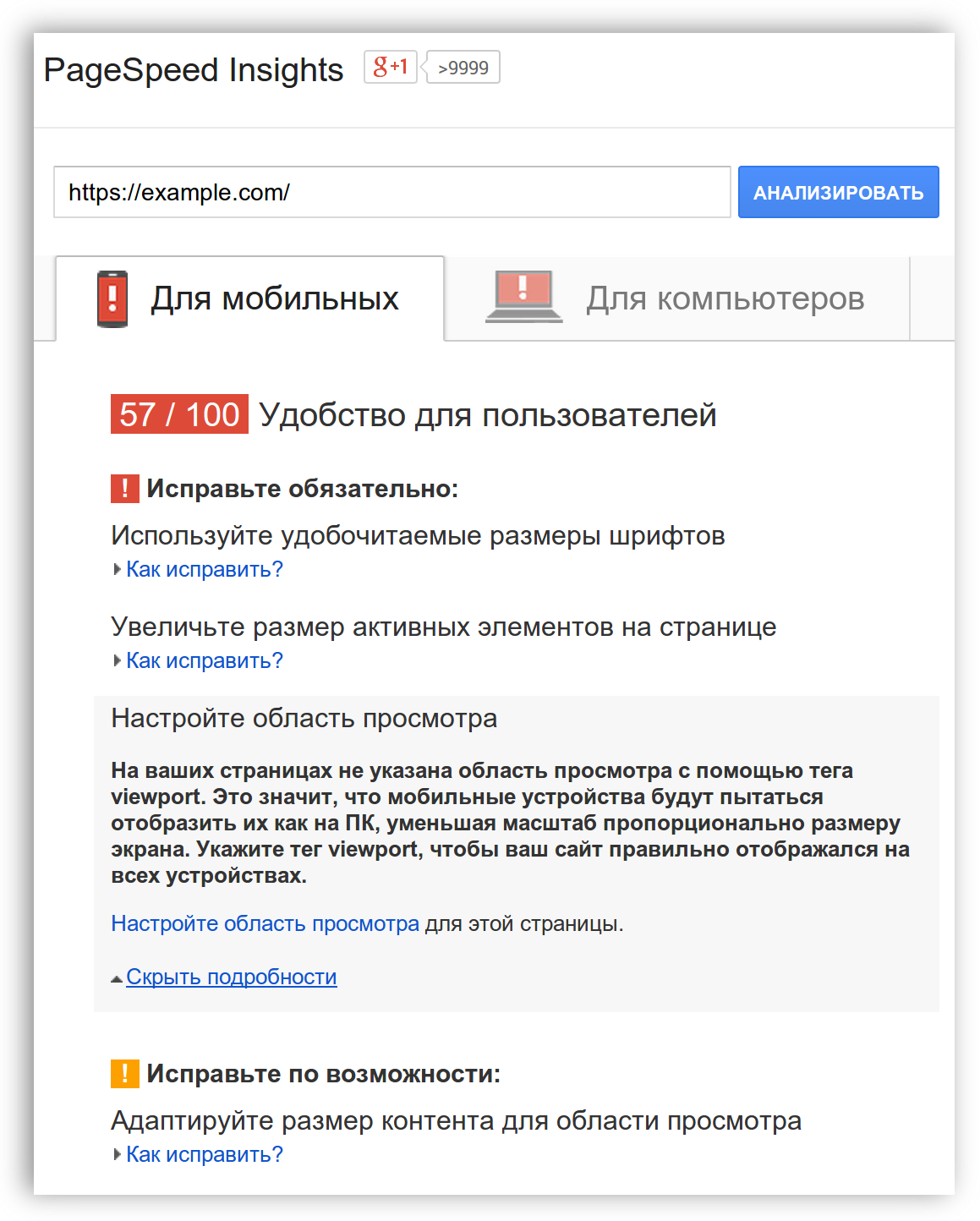
Мы опубликовали на сайте PageSpeed Insights новые рекомендации, которые помогут улучшить сайты для мобильных устройств.

Недостаточная оптимизация может свести на нет все преимущества быстрой загрузки сайта. В среднем загрузка одной страницы на мобильных устройствах длится более 7 секунд, но правильное использование инструмента PageSpeed Insights позволяет значительно сократить это время. Предположим, вам удалось добиться загрузки сайта не за семь секунд, а всего за две. Но какой в этом смысл, если пользователю все равно придется потратить ещё 5 секунд на то, чтобы увеличить размер шрифта и прокрутить страницу до нужного места? Новые рекомендации PageSpeed Insights помогут выявить и устранить подобные проблемы.
+15
Курсы по программированию Udemy за 10$ вместо 100$
1 min
44KТоварищи, буквально недавно пришло в рассылке.
Онлайн платформа обучения Udemy (аналог Coursera) предлагает возможность купить практически любой из её онлайн-курсов по программированию, аналитике, бизнесу, технологиям (которые обычно стоят 100-500$) всего за 10$ для первых 10000 купивших, 20$ для еще 10000 и 30$ для остальных до 23 мая.

Промокод: PREMIUM10
Что за курсы, например, доступны:
Онлайн платформа обучения Udemy (аналог Coursera) предлагает возможность купить практически любой из её онлайн-курсов по программированию, аналитике, бизнесу, технологиям (которые обычно стоят 100-500$) всего за 10$ для первых 10000 купивших, 20$ для еще 10000 и 30$ для остальных до 23 мая.

Промокод: PREMIUM10
Что за курсы, например, доступны:
+15
Бесплатный курс по AngularJS от Codeschool
1 min
47K
Всем привет!
Пару дней назад мне на почту пришло письмо от Codeschool.com, в котором очень красочно (как можно заметить из картинки в шапке поста) представлялся новый курс по AngularJS. Т.к. платной подписки у меня сейчас нет, я решил отложить просмотр до лучших времён, а сегодня случайно узнал, что курс оказывается «Sponsored by Google», а соответственно бесплатный. Закончив работу над первым уровнем, я поспешил проверить наличие заметки об этом чудном событии на Хабре, но с удивлением обнаружил, что никто до сих пор не поделился этой новостью. Значит придётся взять всё в свои руки.
+43
«Инструментарий системного администратора» или «Как мы работаем»
7 min
75KКак работают системные администраторы, что используют в своем повседневном труде, какие утилиты облегчают нам жизнь?
Мы постараемся вкратце ответить на эти вопросы и описать, как устроена наша работа.
Итак, что в принципе, должен делать (уметь делать) системный администратор:
Устанавливать/обновлять/удалять ПО
Настройку ПО
Планировать работы
Документировать
Мониторить состояние ИТ-систем
Диагностировать и поддерживать ИТ-системы
Резервное копирование/архивацию ПО и данных
Для всего этого есть немало различного ПО, постараемся описать все самое необходимое.
Мы постараемся вкратце ответить на эти вопросы и описать, как устроена наша работа.
Итак, что в принципе, должен делать (уметь делать) системный администратор:
Устанавливать/обновлять/удалять ПО
Настройку ПО
Планировать работы
Документировать
Мониторить состояние ИТ-систем
Диагностировать и поддерживать ИТ-системы
Резервное копирование/архивацию ПО и данных
Для всего этого есть немало различного ПО, постараемся описать все самое необходимое.
+12
AniJS – библиотека для декларативного описания CSS-анимации
1 min
25KНа днях занимался созданием лэндинга с приличным набором анимации, возникающей во время взаимодействия со страницей. Прям чувствовал, что должна быть какая-нибудь крутая библиотека для решения задачи. И тут я нашёл AniJS, которая меня совершенно покорила!


+46
Интересные приемы программирования на Bash
6 min
133KTutorial
Эти приемы были описаны во внутреннем проекте компании Google «Testing on the Toilet» (Тестируем в туалете — распространение листовок в туалетах, что бы напоминать разработчикам о тестах).
В данной статье они были пересмотрены и дополнены.
В данной статье они были пересмотрены и дополнены.
+169
NodeSchool, Node.js и один урок для самых маленьких
4 min
25K


Сегодня я вам расскажу про одно очень интересное сообщество под названием NodeSchool. Данное сообщество продвигает обучение по платформе node.js
+17
Information
- Rating
- Does not participate
- Location
- Вологда, Вологодская обл., Россия
- Date of birth
- Registered
- Activity