Заходит человек с улицы, и говорит – как же тут душно! Идет к окну и открывает форточку. А ты сидишь, как та лягушка, которую кипятят на медленном огне, привыкший к затхлой атмосфере и ничего не чувствуешь.
О важности чистого воздуха слышали не только мы, простые жители. В своем
указе, президент РФ утвердил нормативно-правовой акт, где написано о необходимости проветривания спальных помещений перед сном и после оного, в учебных классах перед занятиями и в перерывах. Но если в армии проветривание проводят дневальные под наблюдением дежурного по роте, то на гражданке никто кроме нас не позаботится об этом.
Человеку необходим свежий воздух, но основные места нашего пребывания, это закрытые помещения: квартира, детсад, школа, институт, производство, офис, автомобиль, где некоторые отделочные материалы и предметы мебели не отличаются экологичностью, и “газят”, выделяя вредные для здоровья вещества.
Но главным “газильщиком” в помещении является человек. Его дыхательная и испарительная системы выделяют огромное количество различных продуктов жизнедеятельности. К примеру, этанол, аммиак, ацетон, уксусная кислота, фенолы и др. элементы определяют характерный индивидуальный запах человека. И в будущем по запаху будут определять различные болезни.
Но как говорится, лучше предотвратить, чем лечить!
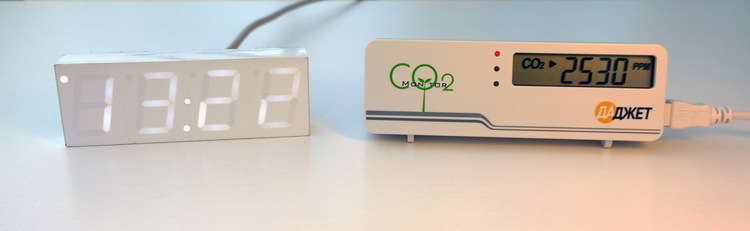
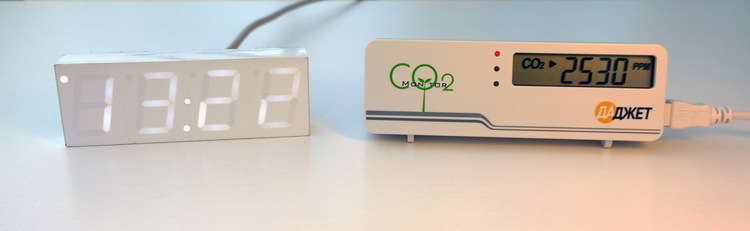
Уменьшить концентрацию вредных веществ в помещении можно простым и эффективным способом, который называется проветривание. А поможет нам в этом детектор углекислого газа МТ8057S, подсказывая о необходимости проветривания помещений для уменьшения утомляемости, сонливости, дискомфорта, головных болей и различных болезней.
Информация о времени и содержании углекислого газа в воздухе – важнейшие для человека данные!















 Генетически модифицированные организмы (ГМО) — организмы, чей генотип искусственно изменён при помощи методов генной инженерии. Изменения внесены целенаправленно, например, в случае сельскохозяйственных культур — повышение урожайности, улучшение вкуса и питательных ценностей продуктов, устойчивости к вредителям и т.д.
Генетически модифицированные организмы (ГМО) — организмы, чей генотип искусственно изменён при помощи методов генной инженерии. Изменения внесены целенаправленно, например, в случае сельскохозяйственных культур — повышение урожайности, улучшение вкуса и питательных ценностей продуктов, устойчивости к вредителям и т.д.