
Привет Habr!
Не так давно застал себя врасплох, когда заполнял очередную web-форму, на которой надо было вводить код SMS руками посимвольно! Мелочь, но раздражает. Особенно, когда понимаешь, что современные обозреватели сами проделают всю работу – просто удели немного времени и пользователи не будут испытывать не нужный негатив.
Почему до сих пор хватает ресурсов на просторах рунета, где подобные вещи надо исполнять не в один “tap”? (речь про мобильные сайты)
Свято верю в то, что наш коллективный разум найдет-таки возможность достучаться до тех, кто еще не встал на путь истинный по данному вопросу. Возможно, это ваш сосед по лестничной клетке, или коллега из соседнего департамента, который заведует web-формой, которой пора уже выйти на “новый уровень” ?. Я и у себя в “хозяйстве” нашел подобное. Чего греха таить? – исправляемся.
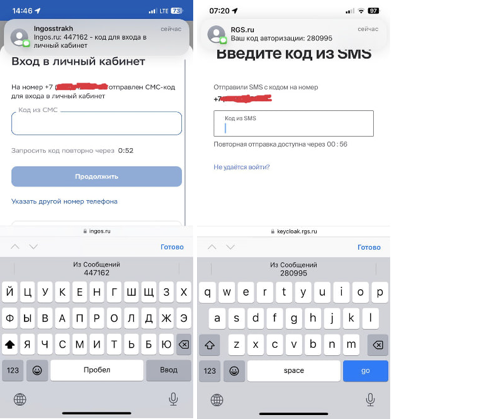
Давайте по классике - лучше один раз увидеть. На скринах ниже показал несколько наглядных примеров из жизни о том, как браузеры могут отобразить на экранной клавиатуре код из SMS – нажми на него один раз и о чудо, весь код оказывается в нужном месте в нужное время. Уровень напряга 0%.










 AngularJs – великолепный фреймворк для разработки web-приложений. Разработка бизнес-логики приложения полностью отделена от сопутствующей суеты вокруг DOM. Angular модульный – это замечательно, но так же является источником проблемы. Количество модулей быстро растёт. И если директивы ещё можно упаковывать в отдельные пакеты типа angular-ui, то с контроллёрами бизнес-логики всё сложнее. Всё становится ещё хуже, когда требования безопасности в принципе запрещают загрузку на клиента контроллёров с бизнес-логикой, которые недоступны текущему пользователю. При развитой ролевой системе доступа к приложению масштаб проблемы становится очевиден.
AngularJs – великолепный фреймворк для разработки web-приложений. Разработка бизнес-логики приложения полностью отделена от сопутствующей суеты вокруг DOM. Angular модульный – это замечательно, но так же является источником проблемы. Количество модулей быстро растёт. И если директивы ещё можно упаковывать в отдельные пакеты типа angular-ui, то с контроллёрами бизнес-логики всё сложнее. Всё становится ещё хуже, когда требования безопасности в принципе запрещают загрузку на клиента контроллёров с бизнес-логикой, которые недоступны текущему пользователю. При развитой ролевой системе доступа к приложению масштаб проблемы становится очевиден.