Алексей @melik
Frontend
9 статей на тему круглых кнопок
2 min
11K
При создании дизайна постоянно сталкиваешься с необходимостью стилизованных под конкретный дизайн кнопок, а рисовать постоянно картинки не удобно, да и не практично.
Здесь представлены
+1
Конвертация базы из Windows1251 в UTF8
3 min
37KВсем привет. Столкнулся с вопросом конвертации базы из CP1251 в UTF8.
Полазив по просторам Интернета не нашел готового скрита (видимо плохо искал).
Вот решил написать свой скриптп. Конвертация происходит безо всяких дампов базы. Решены проблемы с символами е = ё и т.д.
продолжение под катом
Полазив по просторам Интернета не нашел готового скрита (видимо плохо искал).
Вот решил написать свой скриптп. Конвертация происходит безо всяких дампов базы. Решены проблемы с символами е = ё и т.д.
продолжение под катом
+5
css fix для различных браузеров
2 min
12KПредставьте себе абстрактный разговор абстрактного заказчика с абстрактным верстальщиком.
— У тебя бага в менюшке, все наверх съехало, — говорит заказчик.
— Посмотрел во всех браузерах, нету! Ты в каком смотришь? — говорит верстальщик.
— В фаерфоксе.
— Нормально все там, — говорит верстальщик, просмотрев сайт во всех версиях фаерфокса.
— Осталось бага. Если это важно, то я с мака.
+149
DIV-ная верстка, footer прижат
2 min
5.1KМного способов прижатия футера к нижней кромке окна уже изобретено и описано, стОит только погуглить. Но хочется поделиться тем, к чему пришёл самостоятельно (пришлось изобретать, т.к. не было инета под рукой :))…
Сначала пошёл ошибочным путём: основной DIV с контентом — 100% по высоте, а хидер и футер спозиционированы абсолютно. Выглядит нормально во всех браузерах, но в ИЕ6 вылезал косяк — при динамической смене контента (через javascript) футер оставался на своем месте, т.е. не перемещался вслед за кромкой окна. Поэтому сделал так: DIV с основным контентом, DIV-футер с отрицательным margin-top, DIV-хидер с абсолютным позиционированием. Нарисовался очевидный плюс данного способа: основной контент страницы в HTML-коде максимально приближен к началу документа.
Сначала пошёл ошибочным путём: основной DIV с контентом — 100% по высоте, а хидер и футер спозиционированы абсолютно. Выглядит нормально во всех браузерах, но в ИЕ6 вылезал косяк — при динамической смене контента (через javascript) футер оставался на своем месте, т.е. не перемещался вслед за кромкой окна. Поэтому сделал так: DIV с основным контентом, DIV-футер с отрицательным margin-top, DIV-хидер с абсолютным позиционированием. Нарисовался очевидный плюс данного способа: основной контент страницы в HTML-коде максимально приближен к началу документа.
-2
WALL-E из бумаги своими руками
1 min
7.6KДумаю, многим понравился робот WALL-E, который только что вышел на экраны.
Поэтому предлагаю на выходных сделать его модель из бумаги, которую можно скачать отсюда(PDF, 716KB).

UPD: Ещё две версии модели!
Поэтому предлагаю на выходных сделать его модель из бумаги, которую можно скачать отсюда(PDF, 716KB).

UPD: Ещё две версии модели!
+56
Верстка: реализация «резиновых» кнопок
2 min
6.7KПрактически на каждом сайте нужно реализовывать меню. Обычно в этом нет никакой проблемы — заворачиваем все в ненумерованный список — ul, прописываем все наобходимые стили и готово.
Но очень часто дизайнеры, пытаясь создать очередной мегаопупительный макет, делают какие-либо 3D кнопки, либо кнопки с закругленными краями и кучей градиентов, либо еще что либо ужасное :)
Речь в данном топике пойдет о том, как реализовать такое меню, с учетом того, что размеры каждого пункта меню не фиксированны, то есть могут «тянуться».
Но очень часто дизайнеры, пытаясь создать очередной мегаопупительный макет, делают какие-либо 3D кнопки, либо кнопки с закругленными краями и кучей градиентов, либо еще что либо ужасное :)
Речь в данном топике пойдет о том, как реализовать такое меню, с учетом того, что размеры каждого пункта меню не фиксированны, то есть могут «тянуться».
+42
Внедрение Flash с помощью SWFObject 2
16 min
47KTranslation
Вопрос о внедрении Flash с помощью разметки соответствующей стандартам возникает достаточно часто, между тем у этой проблемы есть достаточно известное решение — SWFObject. SWFObject 2 не только позволяет внедрять Flash динамически, с помощью JavaScript, но и статически, когда для внедрения используется стандартная разметка, а JavaScript только исправляет неразрешимые с помощью разметки проблемы, при этом даже если JavaScript отключен пользователи все равно увидят Flash.
+50
Как создавать документы Microsoft Office при помощи PHP
2 min
11KTranslation
Есть два основных способа построить Excel, Word, и PowerPoint используя PHP. Первый — используя библиотеку COM (только под Windows сервером) и другой — используя более стандартизированные форматы, такие как CSV и HTML.
+14
Tag Systems
2 min
1.2KНу и что, скажите, сложного в том, чтобы вешать в своей системе на все единицы контента N тегов, и после делать по этим тегам выборку с системой релевантности и важности связей? Да ничего в этом сложного нет, ибо это типовая задачка по проектированию БД из 10го класса! Что? Вы всё ещё кипятите? Ну тогда я расставлю быстренько все галочки :)
Итак, задача: Иметь возможность маркировать любой контент в системе «ключевыми словами», по которым позже делать выборку для получения списка данных, маркированых точно такими же ключсловами.
Итак, задача: Иметь возможность маркировать любой контент в системе «ключевыми словами», по которым позже делать выборку для получения списка данных, маркированых точно такими же ключсловами.
+10
Делаем свой webfile
4 min
13KОтчего-то всегда хотел сделать свой сервис для загрузки файлов. Всевозможные slil/zalil не устраивали своей скоростью. ifolder — обилием рекламы. Пользовался не очень популярным (от этого он ни чуть хуже не становился) сервисом up.spbland.ru. Но это как-то не правильно. И тут я решил написать свой сервис. Не буду вдаваться в подробности и рутину, только концепция.
+125
Crop & Resize на страницах ваших сайтов
3 min
32KПройдясь по хабра-поиску выяснил, что готового решения для кропа-ресайза изображений, на движке JavaScript/HTML/CSS еще не предлагалось. Поэтому, позвольте представить вашему вниманию модуль для ваших сайтов, частично реализуюший функционал редактирования, распространенный на фото-хостингах.

К делу
Внешне задумка выглядит так:
+87
Иногда они возвращаются… снова
6 min
3.9KСовсем недавно на хабре пользователем bur был опубликован пост про приятные ползунки TrackBar. Они мне понравились своей простотой и возможностью их использования в совокупности с jQuery. Чуть позже был так же пост про слайдер, который определял диапазон времени, но его порицали за большой вес и «тяжесть». Тогда у меня и родилась идея создать на основе TrackBar ползунков для выбора произвольного диапазона времени. Придумано – сделано. И сейчас я представляю свои наработки хабраобщественности.
Итак, было:

Стало:

Итак, было:

Стало:

+45
Организация общения с посетителями сайта: варианты.
2 min
3.4K Довольно интересная тема, особенно важная для интернет-магазинов, сайтов турагенств и прочих оператор-ориентированных сервисов. Стандартный подход в рунете такой: в шапке сайта указывается телефон, в подвале — е-мейл, в лучшем случае есть ICQ или форма обратной связи. Skype мне пока не встречался.
Довольно интересная тема, особенно важная для интернет-магазинов, сайтов турагенств и прочих оператор-ориентированных сервисов. Стандартный подход в рунете такой: в шапке сайта указывается телефон, в подвале — е-мейл, в лучшем случае есть ICQ или форма обратной связи. Skype мне пока не встречался.Такой подход явно не располагает посетителей к контакту: я не люблю звонить непонятно куда по телефону (да и зачем, я же в сети), ICQ — это что-то личное, да и для контакта требуется слишком длинная цепочка действий, а по почте мы все знаем, что не дождёмся ответа скорее всего никогда.
На западе решением этой проблемы было озадачено несколько компаний, разработавших всё, что можно найти в Google по запросу “Live Chat Software“, то есть программы для мгновенной связи оператора с посетителем сайта. По некоторым данным, такой механизм в хорошей реализации может увеличить конверсию и, соответственно, продажи более чем на 80% (!). Это вполне логично — задать вопрос специалисту проще, чем лазать по каталогу и легче, чем звонить, искать кого-то в ICQ или ждать ответа по e-mail.
Отсюда логически следует жизненный вопрос: как это реализовать, желательно самостоятельно и бесплатно?
+39
Вредная верстка
9 min
74KКак определить, что сайт сверстан качественно?
Есть много статей о том, как делать хорошо, но совсем нет – о том, как делать не надо, ведь даже валидный и кроссбраузерный сайт может быть сверстан отвратительно.
Есть много статей о том, как делать хорошо, но совсем нет – о том, как делать не надо, ведь даже валидный и кроссбраузерный сайт может быть сверстан отвратительно.
Из этой статьи вы узнаете:
- О плохих приемах современной верстки;
- О том, как даже не будучи профессионалом, за 5 минут определить плохо ли сверстан сайт или нет.
+147
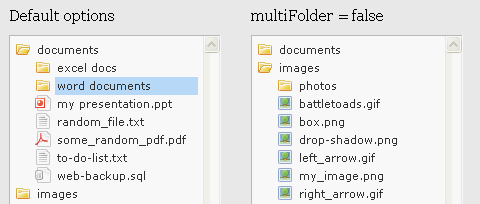
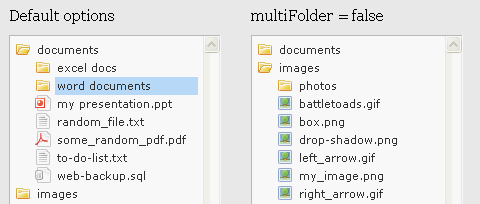
jQuery File Tree — браузер файлов на jQuery
1 min
4.9KjQuery File Tree — это AJAX браузер файлов написанный на jQuery. Он полностью конфигурируемый, легок в установке и настройке. Внешний вид изменяется простым редактированием CSS. jQuery File Tree работает во всех браузерах, поддерживаемых jQuery. Он также полностью протестирован в Internet Explorer 6 / 7, Firefox 2, Safari 3 и Opera 9.


+26
Основные ошибки на презентации проекта перед инвестором.
3 min
1.3KДля многих написанное ниже является банальными вещами, но тем не менее ошибки появляются практически в каждой презентации (а я их вижу от 200 до 300 в год). Я решил свести все частоповторяющиеся ошибки воедино.
Основная ошибка – это то, что предприниматели пытаются вынести на слайды все. На самом деле на слайды надо вынести только опорные точки.
Основная ошибка – это то, что предприниматели пытаются вынести на слайды все. На самом деле на слайды надо вынести только опорные точки.
+42
Хабраверсия правил хорошего тона для веб-технолога
2 min
2.7KВсем доброго дня.
Прочитал вчера на Хабре интервью с Ольгой Алексашенко, в котором она, кроме всего прочего, разделяет верстальщиков на два класса — тех, кто «фигачит» (большинство сотрудников небольших студий с определенным опытом работы), и «творцов»-перфекционистов, ищущих для каждого случая идеальное решение. У меня сразу же возник вопрос — как в рамках одной студии сформировать единые требования для верстки? Ведь в первом случае это должны быть максимально формальные требования, выполнение которых позволит не осложнять жизнь программистам и оптимизаторам, а технологи второго типа становятся полноценными архитекторами — от качества их решений зависит качество будущего проекта.
Прочитал вчера на Хабре интервью с Ольгой Алексашенко, в котором она, кроме всего прочего, разделяет верстальщиков на два класса — тех, кто «фигачит» (большинство сотрудников небольших студий с определенным опытом работы), и «творцов»-перфекционистов, ищущих для каждого случая идеальное решение. У меня сразу же возник вопрос — как в рамках одной студии сформировать единые требования для верстки? Ведь в первом случае это должны быть максимально формальные требования, выполнение которых позволит не осложнять жизнь программистам и оптимизаторам, а технологи второго типа становятся полноценными архитекторами — от качества их решений зависит качество будущего проекта.
+12
Шифруемся по полной
1 min
1.1K
Ко многим из администраторов крупных и не очень сайтов иногда обращаются пользователи с жалобами что их аккаунты взломали. А все потому что в качестве пароля они выбирают простые пароли вроде даты рождения или фамилии. Но мы можем зарубить эту проблему на корню, с помощью замечательной библиотеки «Password Meter».
+10
Вышел Dojo Toolkit 1.1 Что нового и вкусного?
6 min
1.6K
Приветствую всех читателей. И так, свершилось то, чего многие (или хоть кто-то уж точно) ждали и предвкушали. Да, вышел наконец релизный вариант самой мощной и реально «веб два-нольной» библиотеки для разработки AJAX веб-приложений Dojo Toolkit. Именно для разработки приложений, так как я себе с трудом представляю обычный сайт, который использовал бы хоть десять процентов всех возможностей, ну разве что ограничиваясь только пакетом dojo, а ведь есть еще и dojox и dijit, хотя, по моему мнению, которое сформировалось еще в период активного освоения версии 0.4.3 (да, такая древность и ископаемое, но в некоторых моментах она и сейчас лучше или проще даже последней версии), с визуальной частью у Dojo не очень сложилось. Все же ExtJS на несколько порядков выше и пока нет альтернатив, которые бы свергли ее с трона.
Но вернемся к нашим делам. Пройдя достаточно долгий эволюционный путь развития и смены нескольких архитектур, Dojo наконец начала стабильный этап развития, на котором уже можно ее не только рассматривать в качестве технологической платформы для своего проекта, но и полноценно реально использовать. Версия 1.1 привносит достаточно много изменений и улучшений, и именно этот релиз я бы рекомендовал рассматривать для себя в качестве инструмента. Что же там появилось новое и интересное для рядового разработчика? Сейчас рассмотрим.
+16
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity