
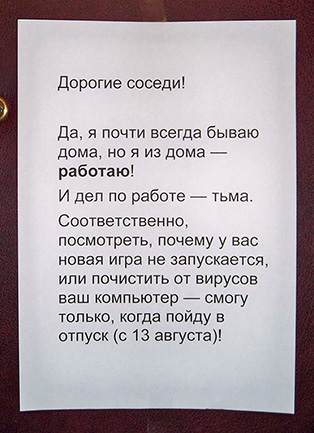
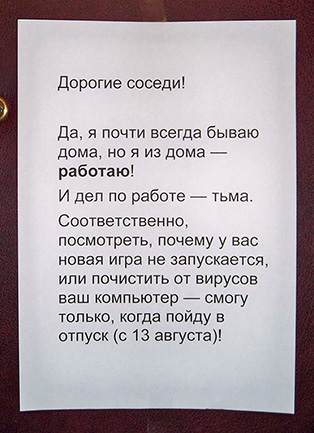
Это красноречивое объявление я увидел и сфотографировал в подъезде своего знакомого на двери неизвестного мне товарища. Возможно, стоило позвонить в дверь и познакомиться, но я растерялся и этого не сделал. Если товарищ есть на Хабре, то ему — большой привет.
Подобный крик души — мне хорошо знаком. Я несколько лет фрилансил, да и сейчас, перебравшись на постоянную работу, всё равно часто тружусь удалённо из дома. Наблюдательные соседи это заметили, поэтому для пяти из пятнадцати квартир подъезда мне «приходилось» с разной периодичностью оказывать техническую поддержку (порой срочную, порой бессмысленную). А ещё же есть компьютеры в своей квартире и у родственников на соседних улицах. При этом я всегда трудился и тружусь в области веб-разработок, и никогда — системным администратором. Но для окружающих
негиков я всё равно «компьютерщик, который в этом деле понимает».
На этом печальная рефлексия закончена, ведь вы читаете позитивный воскресный пост.
Друзья, проблема «тех. поддержки по-соседски» существует для многих айтишников, но я поделюсь аж несколькими способами её благополучного решения, которые в моём случае — отлично сработали.
Ещё больше способов, наверняка, предложат в комментариях.
Поскольку соседи — часть тех самых ближних, которых (по известной концепции) мы должны возлюбить, то предлагаемые решения, в основном, будут
гуманными и обоюдно комфортными. В общем, будем учиться
конструктивно отказывать тем, кому прежде не говорили «нет».











 Это красноречивое объявление я увидел и сфотографировал в подъезде своего знакомого на двери неизвестного мне товарища. Возможно, стоило позвонить в дверь и познакомиться, но я растерялся и этого не сделал. Если товарищ есть на Хабре, то ему — большой привет.
Это красноречивое объявление я увидел и сфотографировал в подъезде своего знакомого на двери неизвестного мне товарища. Возможно, стоило позвонить в дверь и познакомиться, но я растерялся и этого не сделал. Если товарищ есть на Хабре, то ему — большой привет.
 За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую
За последний год интерфейс Android улучшался с феноменальной скоростью (я подобрал небольшую 