Доброго времени суток, уважаемое Хабросообщество!
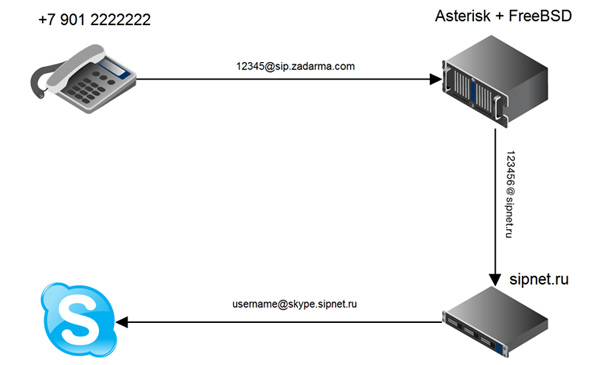
В данном топике хотелось бы рассмотреть некоторые тонкие вопросы, связанные с атаками на сети Wi-Fi в режиме разделяемого ключа WPA-PSK (если говорить более просто — WPA-PSK — режим без выделенного сервера аутентификации, который используют большинство пользователей Wi-Fi, например, при создании подключения по сети типа компьютер-компьютер).
К чему все это?
На бескрайних просторах интернета можно найти как описание способов такой атаки, так и скачать программы полуавтоматического ее проведения (яркий пример
aircrack-ng). Но вот программы эти в большинстве своем представляются пользователю в виде некоего черного ящика, который при этом
хорошо если работает в соответствии с руководством по его эксплуатации.
Недавняя
статья на Хабре, посвященная одной из таких программ, упоминающая в себе использование радужных таблиц (возможно ли это?) для ускорения атаки, и подтолкнула меня к написанию данного топика. Надеюсь информация окажется полезной, так как аналогов в сети я не встречал ни на отечественном, ни на вражеских языках.
 Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.
Хочу поделиться ссылками на несколько полезных сервисов. Некоторые из них помогут сэкономить время, другие — сделают за Вас незнакомую/нелюбимую работу. Список разбит по категориям, чтобы было легче ориентироваться.

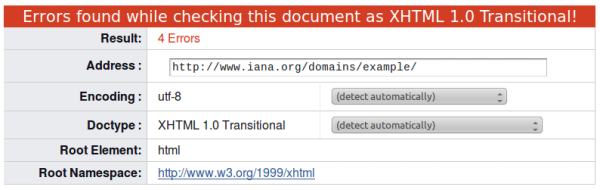
 Вы PM. Как узнать – готова ли вёрстка к реальному использованию?
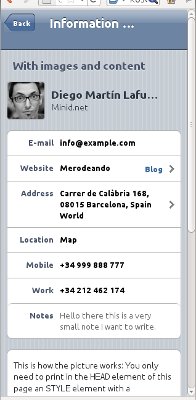
Вы PM. Как узнать – готова ли вёрстка к реальному использованию? Некоторое время назад мне потребовалось «красиво» оформить логи бесед в жаббире. Поскольку рисовать я не умею вовсе, я обратился за подмогой к мирозданию. Поиск по готовым решениям открыл для меня малоизвестную, но, безусловно, заслуживающую внимания библиотечку. Строго говоря, это не библиотека. Это тщательно написанная и выверенная каскадная таблица стилей, позволяющая имитировать iPhone-интерфейс в браузерах.
Некоторое время назад мне потребовалось «красиво» оформить логи бесед в жаббире. Поскольку рисовать я не умею вовсе, я обратился за подмогой к мирозданию. Поиск по готовым решениям открыл для меня малоизвестную, но, безусловно, заслуживающую внимания библиотечку. Строго говоря, это не библиотека. Это тщательно написанная и выверенная каскадная таблица стилей, позволяющая имитировать iPhone-интерфейс в браузерах.



 Суть сводится к тому, что эту команду в виде «make install» или «sudo make install» использовать в современных дистрибутивах нельзя.
Суть сводится к тому, что эту команду в виде «make install» или «sudo make install» использовать в современных дистрибутивах нельзя.