В этой статье я хочу рассказать о том, как реализован слой «буферизации вывода» в PHP, как работает и как с ним взаимодействовать из PHP. В этом слое нет ничего сложного, но многие разработчики либо совсем не понимают, как с ним обращаться, либо не имеют полной ясности. Всё, о чём я буду писать, относится к PHP версии 5.4 и выше. Именно начиная с неё изменились многие вещи, связанные с буфером вывода (БВ). По сути, этот функционал был полностью переписан, поэтому совместимость с версией 5.3 сохранилась лишь частично.
Что такое буфер вывода?
Поток вывода в PHP содержит байты, обычно в виде текста, которые разработчику надо вывести на экран. Чаще всего для этого используется конструкция
echo или
printf(). Во-первых, нужно понимать, что любая функция, которая что-то выводит, будет использовать БВ из области PHP. Если говорить о расширениях для PHP, то можно получить доступ к функциям, пишущим в SAPI напрямую, в обход любого вышерасположенного БВ. API C задокументировано в
lxr.php.net/xref/PHP_5_5/main/php_output.h, отсюда можно почерпнуть немало информации, например, о размере буфера по умолчанию.
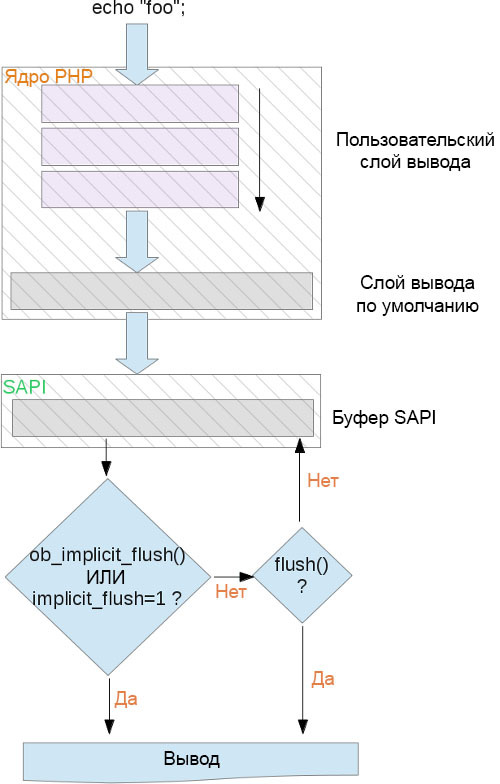
Второй важный момент: слой БВ является не единственным слоем, в котором буферизуются выводимые данные.
И третье: в зависимости от SAPI, который вы используете (веб или cli), слой БВ может вести себя по-разному.
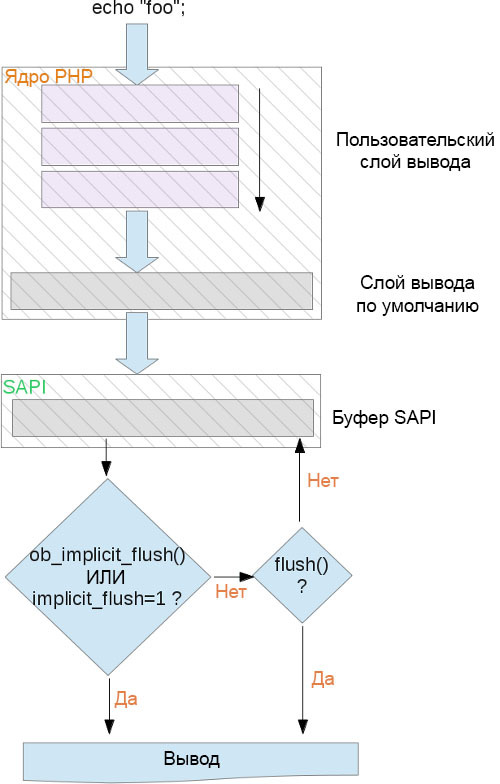
Ниже представлена схема, которая поможет понять всё вышесказанное: