
Что мы поняли, запустив простой конвертер картинок за 1 месяц в США. И как заработали 100 000 рублей за первые 3 месяца, хотя вокруг куча бесплатных аналогов.
Пользователь

Что мы поняли, запустив простой конвертер картинок за 1 месяц в США. И как заработали 100 000 рублей за первые 3 месяца, хотя вокруг куча бесплатных аналогов.

Пошаговое руководство по созданию масштабируемого, чат-приложения реального времени с использованием серверных технологий... с небольшой помощью от NextAuth.js для входа через GitHub. Кому нужны WebSockets, когда у вас есть Live Queries? Не нам!
Если вы создаете приложения, которые работают с данными в реальном времени, вы, вероятно, используете WebSockets. Они позволяют веб-браузеру и веб-серверу общаться в реальном времени, поддерживая постоянное соединение между ними - данные отправляются клиентам, как только они становятся доступными, а не когда клиент постоянно опрашивает сервер на предмет новых данных.
Но что, если ваше приложение является серверным - работает на инфраструктуре, управляемой облачным провайдером, таким как AWS или GCP?
Для обеспечения высокой эластичности и отказоустойчивости эти среды разработаны так, чтобы быть без состояния и временными по своей природе, что означает, что нет гарантии, что ваш код будет работать на одном и том же физическом сервере от одного запроса к другому - и, следовательно, нет постоянного соединения между клиентом и сервером.
Итак, какое решение для создания приложений в реальном времени на серверных архитектурах? Давайте выясним! Давайте создадим этот чат в реальном времени в стиле Slack/Discord, используя Next.js в качестве нашего JS-фреймворка, Fauna (с использованием GraphQL) в качестве нашей базы данных, и WunderGraph в качестве Backend-for-Frontend (BFF), который обеспечивает связь между ними. Наше приложение также будет использовать вход через GitHub, и мы будем использовать знаменитый NextAuth (теперь Auth.js!) для наших нужд в области аутентификации.

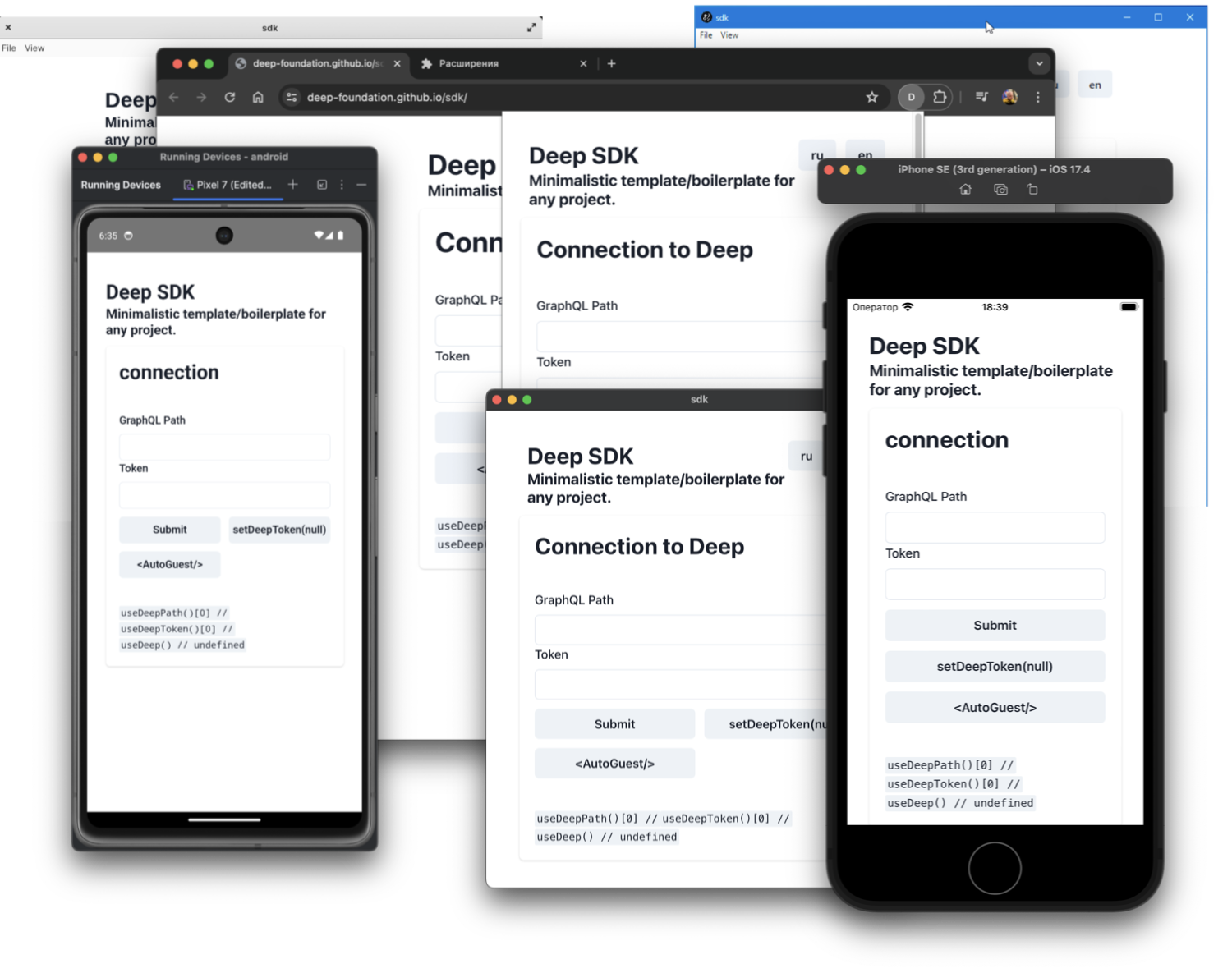
Собираем кроссплатформенное (server-client, static-client, gh-pages, Android, iOS, macOS, Linux, Windows, Chrome extension, Docker, Kubernetes, ...) React приложение. В этой статье я почти не затрону Deep backend, только чуть-чуть в конце. Но рассмотрю Open Source шаблон/заготовку для сборки кроссплатформенных React приложений который мы используем в Deep.Foundation.

Занимаясь веб-разработкой в it-компании Intelsy на аутсорс- и аутстафф-проектах, я постоянно подключаю и использую библиотеки. Решил собрать воедино всю накопленную информацию по этой теме и поделиться с теми, кому это может быть нужно: с опытными или начинающими разработчиками, с целыми командами - для облегчения работы и ее усовершенствования.

С вами Алексей Ложкинс, эксперт по анализу данных и машинному обучению в ПГК Диджитал. Мы разрабатываем цифровые продукты для логистической отрасли, в первую очередь, для ж/д перевозок.
В кулуарах московского офиса ПГК мы обсуждаем и нерабочие темы. Топовую строчку в темах неформального общения занимает отпуск. Мы решили рассмотреть задачу планирования отпуска, как задачу оптимизации маршрута по выбранным достопримечательностям. Для этого воспользовались классической постановкой задачи коммивояжера.
Моделирование маршрута в виде задачи коммивояжера позволит построить маршрут по всем запланированным локациям без повторений с заданным критерием качества (время, стоимость). Рассмотрим несколько подходов к решению оптимизационной задачи (TSP) с использованием пакета ORTools.

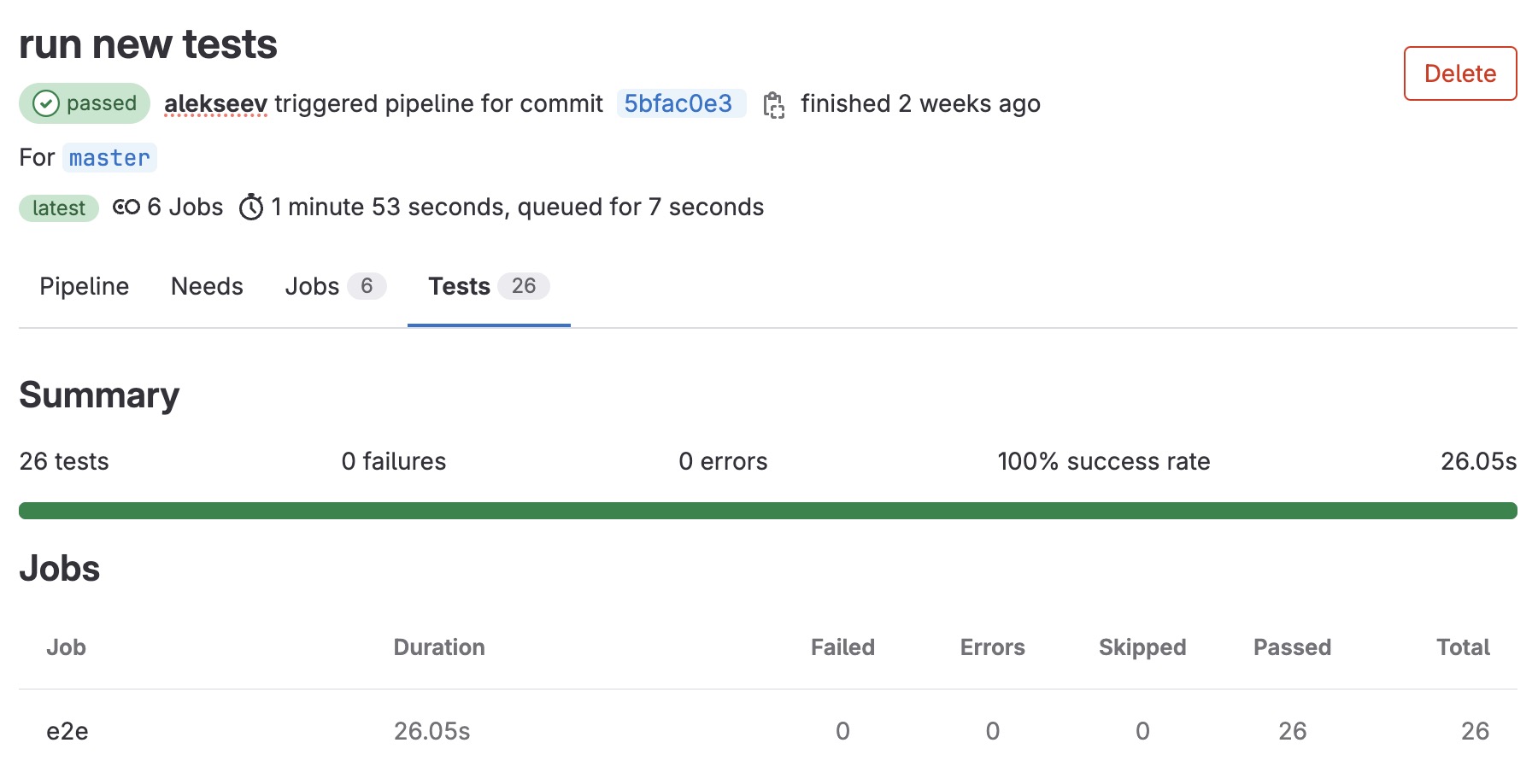
shard=x/y, а общий репорт мы научились склеивать из отчетов разных прогонов. Хотел бы обсудить это решение в комментариях. Возможно, вы решаете подобную проблему иначе. Выбранный вариант описал в виде инструкции на тестовом стенде, так что сможете легко повторить его в собственных целях.
Привет, читатель! В этой статье вы погрузитесь в захватывающий мир новых возможностей для создания дипфейков и синтеза речи в Wunjo AI v1.5, проект полностью с открытым исходным кодом. Вы узнаете о последних фичах, которые позволяют помимо синтеза речи, теперь клонировать голос из аудиофайлов или даже в режиме реального времени, меняют лица на видео с использованием всего одной фотографии, удаляют объекты с видеороликов и значительно повышают качество дипфейков с помощью нейронных сетей для ретуширования. К тому же остается возможность создавать анимацию лица из обычных картинок и анимирования движение губ по аудио в Wunjo AI, Вы не только увидите и услышите результаты этих функций, но и окунетесь в мир приложения, которое делает это возможным.
Важно отметить, что Wunjo AI с открытым исходным кодом доступен для установки локально на операционных системах Windows, Ubuntu и MacOS, и это абсолютно бесплатно, без ограничений.


Однажды меня попросили провести ревью и рефакторинг одного telegram-бота. Увидев файл размером 2000 строк, рассчитанный только на обработку разных меню я понял, что это требует унификации и общих подходов. Так родилась библиотека aiogram-dialog
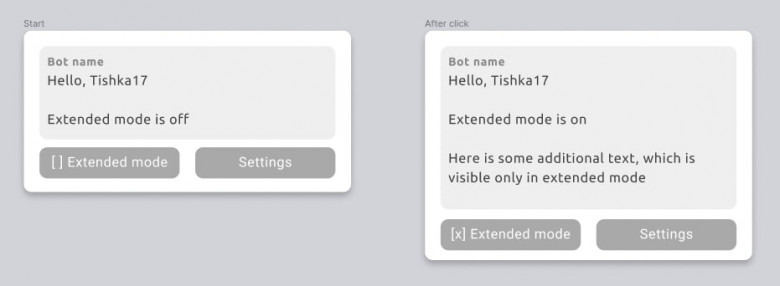
В этой статье я бы хотел обратить внимание на некоторые проблемы, которые мы встречаем при создании таких меню, предложить варианты их решения. А во второй половине статьи показать как это решается с помощью aiogram-dialog.
Мы не будем рассматривать архитектуру всего приложения, об этом вы можете прочитать у Фаулера или Мартина. Мы поговорим только про определенную часть UI ботов. Так же это не будет введением в разработку telegram-ботов с нуля. Я предполагаю, что читатель знаком с питоном, ООП и слышал о такой вещи как DRY.
Примеры выбраны так, чтобы проще было показать определенные проблемы, но это не единственные сценарии приводящие к ним.

Я выступил с докладом на WordCamp US 2023 и захотел скачать видео с ним. Я всегда стараюсь хранить собственные копии таких видео, потому что некоторые конференции в прошлом со временем закрывали к ним доступ.
Моя презентация в прямом эфире транслировалась через YouTube, однако получившееся видео длится 9,5 часа!
В обычной ситуации я бы скачал видео полностью и обрезал его локально, но тогда я был подключен к WiFi конференции и не хотел ждать всего файла, поэтому решил проверить, можно ли скачать его часть.

Сборщик Vite предоставляет не только хороший функционал, но и удобный API для создания плагинов, позволяющих кастомизировать его практически под любую задачу. То есть, плагины можно писать не только для публикации их в npmjs.com репозитории, но и для автоматизации исключительно своих задач.
Сложность написания плагина сравнима со сложностью написания сценария для Gulp или GitHub Actions. Для примера напишем плагин, который будет вставлять фрагменты кода в файл index.html. В зависимости от проекта в данный файл необходимо помещать код Google Analytics, метатэги Open Graph и Twitter, подключение Service worker-a, виджета чата поддержки, сплэш скрин и многое другое. В результате index.html становится очень большим и ориентироваться в нем и блоках кода довольно сложно.
Наш плагин позволить держать фрагменты кода в отдельных файлах, а при сборке все будет помещаться в index.html. Причем это будет происходить не только при непосредственно сборке ( npm build ), но и при запуске Vite dev сервера с поддержкой HRM (Hot Module Replacement).
Я занимаюсь блокчейн-разработкой и давно хочу запустить свой проект. В январе активно использовал платформу блокчейн-аналитики Dune, и в процессе работы придумал идею расширения для Chrome, чтобы упростить жизнь пользователю. Проект я в итоге реализовал, работая месяц фулл-тайм. В процессе вырастил аудиторию Твиттера, получил много хороших отзывов и опыт запуска проекта (хоть и небольшого), чем и хочу поделиться.
Напишу про то, с какими техническими сложностями сталкивался (первый проект на React+TypeScript), как продвигал в соцсетях, и про достигнутые результаты. Добро пожаловать под кат.

Когда я искал свою первую работу в качестве Frontend-разработчика, меня часто спрашивали, умею ли я писать кастомные хуки в React. Тогда я только начинал изучать React и только-только запомнил основы, такие как useState и useEffect. Слово «кастомный хук» для меня было новым и сложным. Но теперь, когда я уже более опытный разработчик, знаю, что это значит и как их использовать.
В этой статье я расскажу о лучших практиках при создании кастомных хуков и приведу пример создания кастомного хука для работы с API. Эта информация будет полезна начинающим разработчикам, которые только начинают изучать кастомные хуки в React.

Продолжение статьи про использование гугл таблиц в качестве бд.
Краткое предисловие: в предыдущем посте я привела пример, как забирать текст из ячеек таблицы и отправлять этот текст в виде отдельных сообщений в телеграм-чат с ботом.
Как и обещала, в новом посте расскажу как забирать данные из ячеек и превратить их в кнопки, разместив их под сообщениями, которые мы успешно отправляли до этого.

Пишем бота в гугл скриптах на JavaScript. Этот пост - проба пера и статья для начинающих свой путь в гугл скриптах или телеграм ботах. Есть много идей для будущих постов и интересных примеров использования инструментов гугла, в том числе реальных кейсов от заказчиков. Цель поста: получить обратную связь для понимания интересно ли читателю погрузиться в тему глубже.

Приложение Charles Proxy - большой помощник и тестировщику, и разработчику. Мы хотим рассказать вам про функции «Чарльза», показать, как им пользуемся в своей работе. Но для начала поможем разобраться с приложением и правильно его настроить.

<capture>, который начинает видеосъёмку на смартфоне просто по нажатию кнопки на веб-странице.
Здравствуйте, друзья!
Мы продолжаем разбирать максимально простым языком алгоритмы и структуры данных на JavaScript. И сегодня мы поговорим о, пожалуй, самом знаменитом алгоритме, про который слышал каждый разработчик — а именно о сортировке пузырьком (Bubble Sort).
Если вы еще не читали нашу первую статью (про алгоритмы поиска и Big O нотацию), то можете найти ее вот здесь.
А сейчас давайте перейдем к теме статьи.

Здравствуйте, друзья! Данным постом мы открываем цикл статей об алгоритмах и структурах данных.
В этой статье мы поговорим о том, зачем вообще их нужно знать веб-разработчикам, и затронем тему оценки сложности алгоритмов и Big O нотации.
Зачем мне алгоритмы? Я фронтендер!
Вы наверняка задумались: «А зачем мне нужно тратить своё время на изучение этих сложных алгоритмов, если я работаю с фронтендом? Как знание графов и бинарных деревьев поможет мне лучше отцентровать одну div-ку внутри другой div-ки?»
С одной стороны, знание алгоритмов и структур данных действительно напрямую не пригодится вам в практической работе. Но с другой стороны, существует одна весомая причина инвестировать немного своего времени в их изучение: знание алгоритмов и структур данных сделает вас лучше как разработчика.
Многие веб-разработчики на таких форумах, как Reddit и Stack Overflow, отмечали, что, освоив даже на базовом уровне эти фундаментальные основы программирования, чувствовали себя увереннее, профессиональнее и писали более чистый и структурированный код.
Также это помогло им прокачать главный скилл разработчика – умение логически думать и решать сложные технические задачи.
Кстати, именно по этой причине многие крупные IT-компании требуют от своих потенциальных сотрудников знания фундаментальных основ computer science, к которым как раз относятся алгоримты и структуры данных, и с пристрастием спрашивают их на собеседованиях.
Ведь они ищут лучших из лучших, и знание алгоритмов как раз делает вас лучше как разработчика. Тем более, лучше инвестировать свое свободное время в новые знания и навыки, чем в сериалы на Netflix.
И на этой прекрасной ноте давайте перейдем к основной теме статьи.

А сегодня мы с вами быстро и решительно легко и просто поднимем свое личное файловое облако типа Google Drive или Яндекс.Диск, а если повезет, то еще и очень дешево.
Зачем? Ну, например, потому что не хотим зависеть от корпораций с их кабальными лицензионными соглашениями и сменой условий задним числом. Или потому что нам хочется приватности. Или просто потому что можем. А бонусом на нашем сервере вы потом сможете еще установить VPN или прокси для доступа к запрещенным сайтам, или поднять простенький веб-сайтик.
Я специально будут рассказывать все максимально подробно и пошагово, чтобы даже люди без большого опыта системного администрирования смогли все повторить. В наше время, благодаря развитому инструментарию, такому как docker и snap, установить и настроить все что нужно можно очень быстро всего лишь несколькими командами.