Загрузочная флешка с набором нужного софта — замечательный инструмент системного администратора. Казалось бы, что может быть лучше? А лучше может быть загрузочный сервер!
Представьте, вы выбрали в BIOS загрузку по сети и можете установить ОС/вылечить компьютер от вирусов/реанимировать диски/протестировать ОЗУ/etc с PXE Boot сервера, ведь это куда удобнее, нежели бегать с флешкой от машины к машине.
А в случае большого компьютерного парка, такой инструмент и вовсе незаменим.
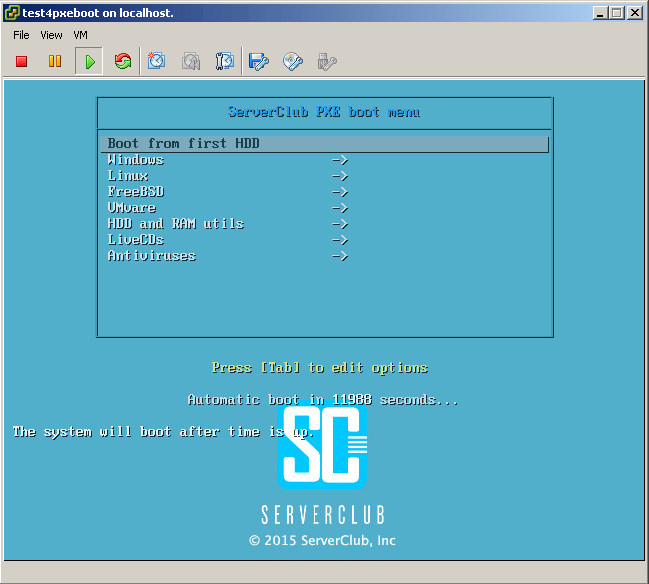
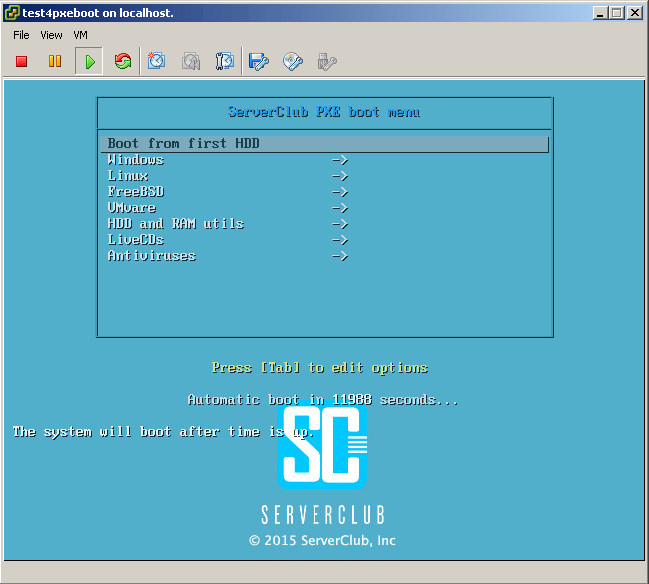
Вот такое меню встречает нашу команду инженеров при загрузке с PXE

Под катом вас ждет описание всех настроек, а так же небольшой сюрприз.
Представьте, вы выбрали в BIOS загрузку по сети и можете установить ОС/вылечить компьютер от вирусов/реанимировать диски/протестировать ОЗУ/etc с PXE Boot сервера, ведь это куда удобнее, нежели бегать с флешкой от машины к машине.
А в случае большого компьютерного парка, такой инструмент и вовсе незаменим.
Вот такое меню встречает нашу команду инженеров при загрузке с PXE

Под катом вас ждет описание всех настроек, а так же небольшой сюрприз.

 Один из сотрудников Google в свободное время разработал новый алгоритм сжатия
Один из сотрудников Google в свободное время разработал новый алгоритм сжатия