User
Не поставил favicon на сайте — получи двойной трафик от Chrome
Пишите меньше кода, блин
Я не самый талантливый кодер в мире. Правда. Так что я стараюсь писать как можно меньше кода. Чем меньше кода я пишу, тем меньше кода может ломаться, поддерживаться и требовать пояснений.
А еще я ленивый — мед, да еще и ложкой (я решил использовать в статье аналогии с едой).
Но, оказывается, что единственный гарантированный способ повысить производительность в вебе — это писать меньше кода. Минифицировать? Окей. Сжимать? Ну, да. Кэшировать? Звучит неплохо. Вообще отказываться кодить или использовать чужой код изначально? А вот теперь — в яблочко! Что есть на входе — должно выйти на выходе в той или иной форме, независимо от того, смог ли ваш сборщик растворить и переварить это своими желудочными соками (я, пожалуй, откажусь от пищевых аналогий).
И это не все. Кроме видимых улучшений производительности, где вам требуется то же количество кода, но его сначала нужно разжевать (не смог удержаться), вы также можете сэкономить. Моему провайдеру без разницы, посылаю ли я кучу маленьких писем или одно большое: все складывается.
В стремлении к уменьшению мне больше всего нравится вот что: в конце остается только то, что реально нужно, только то, что по-настоящему требуется пользователю. Огромная фотка какого-то чувака, пьющего латте? Выкинуть. Кнопки социальных сетей, которые подсасывают кучу левого кода и ломают дизайн страницы? Пинок под зад им. Эта хреновина на JavaScript, которая перехватывает правый клик и показывает кастомное модальное окно? Выставить на мороз!
Речь идет не только про подключение штук, которые ломают интерфейс. То, как вы пишете свой собственный код, тоже играет большую роль в стремлении к уменьшению кода. Вот несколько советов и идей. Я писал о них ранее, но в контексте удобства и отзывчивого дизайна. Просто так получается, что гибкий, удобный веб требует меньше контроля с нашей стороны и его сложнее сломать.
40 туториалов для создания векторных иллюстраций
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
Об относительной яркости, или насколько живучим бывает легаси
А уж тот, кто плотно работал с графикой, знает эти цифры буквально наизусть — как в былые времена эникейщики запоминали серийники Windows. Иногда коэффициенты округляют до второго знака, иногда уточняют до четвертого, но каноническая форма именно такая.
Вычисляет она относительную яркость цвета (relative luminance или в некоторых контекстах luma; не путать с lightness и brightness) и широко применяется для преобразования цветного RGB-изображения в Grayscale и связанных с этим задач.
Формула растиражирована и процитирована в тысячах статей, форумных обсуждений и ответов на StackOverflow… Но дело в том, что единственно-правильное её место — на свалке истории. Использовать её нельзя. Однако же используют.
Но почему нельзя? И откуда же взялись именно такие коэффициенты?
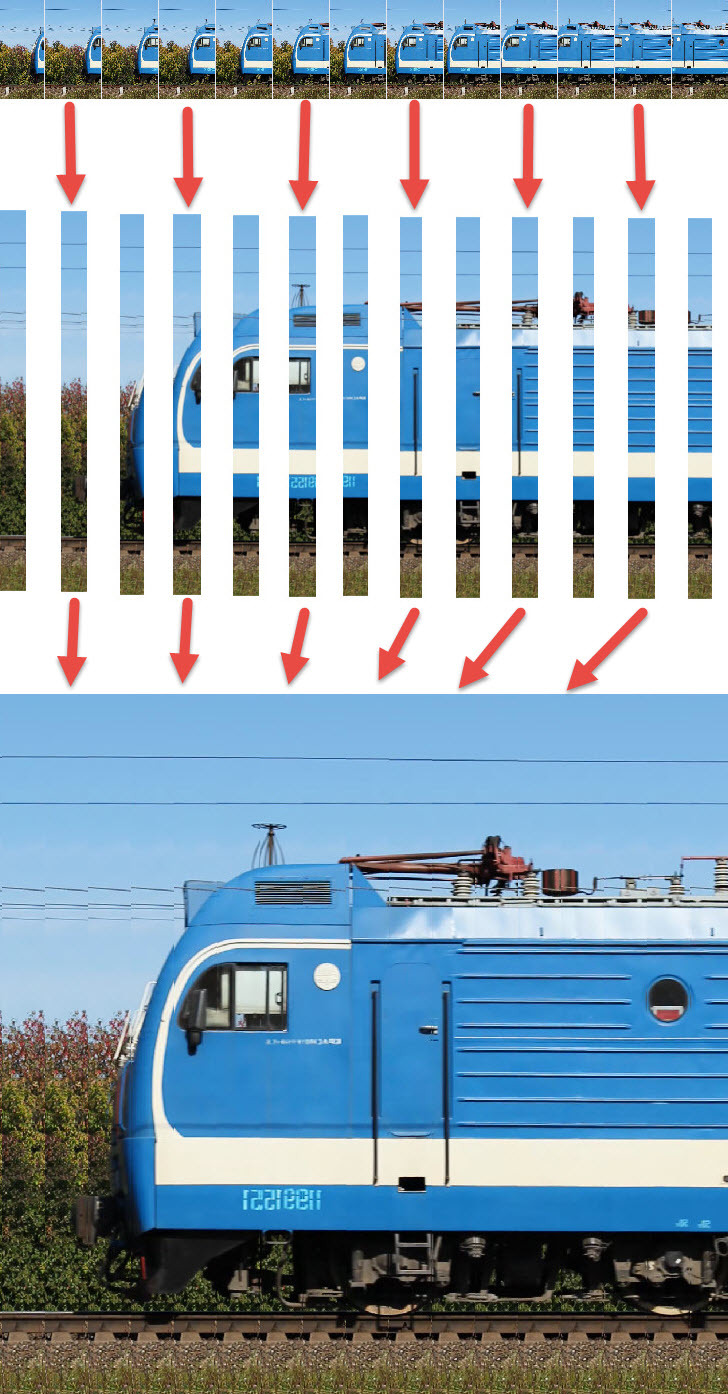
Создание сверхдлинных плоских панорамных изображений из видео

Предыстория
Пару лет назад на Хабре была статья, посвящённая Адаму Мадьяру Камера Эйнштейна: как один фотограф изображает время. Мне она показалась очень интересной, но, если честно, то я так и не понял технологию для съёмки видео Stainless. Особенно меня восхитили его фотографии поезда метро. После чего я задался мыслью: а могу ли я сам создать нечто подобное?
Кэшбэк Алиэкспресс — Выбираем кэшбэк-сервис для Aliexpress
Но какой кэшбэк-сервис выбрать? В этой статье я расскажу о лучших сервисах и мы сравним условия работы, которые они предлагают на текущий момент для покупок в самом большой интернет-магазине Китая.
Для тех кого не интересуют подробности, а важен только процент возврата — в конце есть табличка с финальными данными. Остальным добро пожаловать под кат.
Стандарт ECMA-262 (JavaScript) в картинках, часть 1

Про устройство JavaScript написано много статей. В первую очередь, это "JavaScript. Ядро." Дмитрия Сошникова, перевод статьи Ричарда Корнфорда и поста Дмитрия Франка. Но для того чтобы хорошо разобраться в какой-либо технологии лучше обратиться к первоисточникам. В данном случае к стандарту ECMA-262 ECMAScript Language Specification. Я рассматриваю этот пост как облегченный способ начать изучение стандарта. Рекомендую переходить по ссылкам, вчитываться в текст спецификации и составлять собственные схемы.
Стандарт ECMA-262 (JavaScript) в картинках, часть 2

В первой части статьи рассматривались структуры execution context, lexical environment и объекты Function. Вторая часть посвящена использованию this.
Стандарт ECMA-262 (JavaScript) в картинках, часть 3

В предыдущих частях рассматривались структуры execution context, объекты Function и указатель this. В третьей части речь пойдет о прототипном наследовании.
Оформляем красиво «битые» картинки
«Битые» картинки выглядят ужасно.

Но они не всегда должны так выглядеть. Мы легко можем применить CSS к элементу (тегу) img, чтобы улучшить его внешний вид — сделать его куда более привлекательнее, чем как он выглядит по умолчанию.
Если вам наскучили дефолтные уведомления о «битых» картинках, милости прошу под кат.
Пиксельная подсветка просто и быстро

Желание поработать с управляемыми огоньками с помощью arduino побудили меня соорудить такую систему. Как оказалось, это довольно простое мероприятие, на которое в сумме было потрачено всего несколько часов (собственно, само сооружение — 10 минут, остальное — софт). Детали процесса сборки и программирования я и изложу в этой статье. Софт, выводы и демо прилагаются.
300 потрясающих бесплатных сервисов

Автор оригинальной статьи Ali Mese добавил ещё 100 новых бесплатных сервисов. Все 400 потрясающих сервисов доступны здесь. И еще подборку +500 инструментов от 10 марта 2017 г. смотрите здесь.

A. Бесплатные Веб-Сайты + Логотипы + Хостинг + Выставление Счета
- HTML5 UP: Адаптивные шаблоны HTML5 и CSS3.
- Bootswatch: Бесплатные темы для Bootstrap.
- Templated: Коллекция 845 бесплатных шаблонов CSS и HTML5.
- Wordpress.org | Wordpress.com: Бесплатное создание веб-сайта.
- Strikingly.com Domain: Конструктор веб-сайтов.
- Logaster: Онлайн генератор логотипов и элементов фирменного стиля (new).
- Withoomph: Мгновенное создание логотипов (англ.).
- Hipster Logo Generator: Генератор хипстерских логотипов.
- Squarespace Free Logo: Можно скачать бесплатную версию в маленьком разрешении.
- Invoice to me: Бесплатный генератор счета.
- Free Invoice Generator: Альтернативный бесплатный генератор счета.
- Slimvoice: Невероятно простой счет.
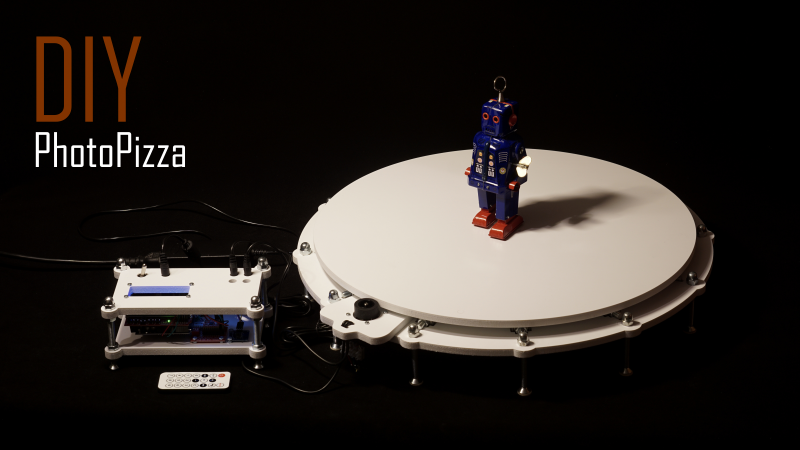
DIY Поворотный столик для 3D-сканирования и съемки фото-360

Всем привет!
У меня появилась новая версия поворотной платформы «PhotoPizza» и я сделал для нее видеоролик, демонстрирующий процесс сборки, которым и хотел поделиться.
История 6 лет установки драйверов

Здравствуй, Хабрахабр!
Это наш первый пост на ресурсе, поэтому просьба не судить строго и выслушать историю, которую мы хотим рассказать.
В далеком, уже, 2008 году, создатель DriverPack Артур Кузяков, пытаясь сократить время собственной работы с компьютером в компании «Компьютерная помощь», которая занимается установкой операционных систем, настройкой и обслуживанием компьютеров, написал первую версию программы.
Причины, по которым он взялся за это, прозаичны: у людей, которые сталкиваются с большими размерами компьютерных парков, то есть у системных администраторов, мастеров настройки и всех остальных, причастных; огромное количество времени уходит на установку и обновление драйверов. Время, сравнимое с установкой самой операционной системы.
И хотя инсталляция ОС автоматизирована, а программы можно установить удаленно или пакетом, возможности автоматически просканировать оборудование и установить нужные драйверы из большого архива (не зная, с каким, конкретно, железом вам придется столкнутся), просто не было.
А хотелось иметь именно универсальный инструмент, который можно носить на диске или флешке, чтобы автоматизировать эту задачу.
Мобильная игра на Unity. Первый блин…

После завершения создания игры-головоломки на Unity и выпуска ее на Google Play и AppStore, появилось желание поделиться опытом и впечатлениями. И получить конструктивные замечания и предложения, если таковые возникнут
Свои карты на leaflet.js
Немного поскриптовав с коллегами, сделали вот такую интерактивную карту antirek.github.io/krskmap/main/index.html

Далее немного подробнее, как сделать свою карту на leaflet.js из картинки с большим разрешением.
10 самых распространённых ошибок при программировании на JavaScript

Сегодня JavaScript лежит в основе большинства современных веб-приложений. При этом за последние годы появилось большое количество JavaScript-библиотек и фреймворков для разработчиков Single Page Application (SPA), графики, анимации и даже серверных платформ. Для веб-разработки JavaScript используется повсеместно, и поэтому качество кода обретает всё большее значение.
На первый взгляд, этот язык может показаться довольно простым. Встраивание в веб-страницу базового функционала JavaScript — это не проблема для любого опытного разработчика, даже если он ранее не сталкивался с этим языком. Однако это обманчивое впечатление, поскольку JavaScript гораздо сложнее, мощнее и чувствительнее к нюансам, чем кажется поначалу. Немало тонкостей в этом языке приводит к большому количеству распространённых ошибок. Сегодня мы рассмотрим некоторые из них. На эти ошибки нужно обратить особое внимание, если вы хотите отлично программировать на JavaScript.
В Sypex Geo добавлена привязка к API ВКонтакте
 В Sypex Geo по просьбам трудящихся добавлена привязка к ID городов, регионов и стран, которые используются в API ВКонтакте.
В Sypex Geo по просьбам трудящихся добавлена привязка к ID городов, регионов и стран, которые используются в API ВКонтакте.Что такое и для чего нужен Sypex Geo
Sypex Geo одно из решений в области геолокации — определения географического положения (страны, города, региона) посетителя на основе IP-адреса. Используются собственный открытый формат бинарной базы данных, также доступен веб-сервис REST API, позволяющий всегда использовать самые свежие базы данных. Sypex Geo использует собственные базы данных, которые регулярно обновляются, так как местонахождение IP-адресов меняется (2 раза в месяц обновляются бесплатные базы данных, 4 раза в месяц коммерческие базы данных).
Примеры использования геолокации
- Показывать посетителю контакты филиала из региона в котором находится посетитель.
- В зависимости от города или региона посетителя интернет-магазин может показывать специальные предложения для данного региона
- Фирма может устанавливать разные цены на товары и услуги, снижая цены для тех населенных пунктов, где сильны позиции конкурентов.
- Проведение географического таргетинга при интернет-рекламе (контекстной, баннерной и т.д.).
- Для посетителей из разных стран цены на товары и услуги могут быть указаны в разной валюте.
- Посетители из разных стран могут быть перенаправлены на национальные зеркала основного сайта.
- Проведение маркетинговых исследований.
Солнечная батарея в телефон своими руками

Производители телефонов почему-то не хотят выпускать нормальные самозаряжающиеся гаджеты. На картинке выше телефон Samsung E1107. По заявлению производителя, в идеальных условиях он может полностью зарядится от солнца за 55 часов. Но в Москве нет таких идеальных условий.
Есть более эффективные солнечные батареи и телефоны с более низким потреблением. К примеру, с черно-белым маленьким экраном Alcatel ot-117. Созрело у меня желание самому попробовать сделать солнечную панель для телефона и разместить на задней стороне, на крышке от аккумулятора.
Information
- Rating
- Does not participate
- Location
- Брянск, Брянская обл., Россия
- Registered
- Activity