Иногда, когда сайты хостятся на shared-хостинге или работа идет только с Apache, нужно сделать максимальную оптимизацию работы сервера и сайта соответсвенно. В статье приводятся несколько настроек, которые позволят вашему сайту работать лучше.
Сергей Предеин @pred
Программист
Загрузка и инициализация JavaScript
10 min
43K
С появлением мобильного веба наш интернет стал снова плохим, а устройства медленными. 3G, 4G, Wi-Fi… — они, конечно, где-то есть, но когда очень надо, то как правило скорость падает до околомодемной и получается, что наши мобильный устройства «каменного века» попадают в условия современного объема информации. Даже в центре города (правда на 15-м этаже) значок мобильного интернета может показывать волшебную букву Е, намекающую о том, что уж лучше не тратить нервы и потерпеть. Лучше уж использовать нативную версию какого-то веб-сервиса, чем каждый раз ждать, загружать по мегабайту, чтобы отправить короткое сообщение. Нативную версию веб-сервиса... Понятное дело маркетинг, гонка приложений. Однако, же пользователи выбирают нативные веб-приложения, которые работают быстрее, не качают кучу ресурсов, хотя им приходится периодически его обновлять.
Эта статья о том какими путями можно оптимизировать загрузку и инициализацию JavaScript.
+128
DroidParts — библиотека для Android 8-in-1
3 min
5.1KЭтой статьёй я открываю цикл, посвящённый разработке Android-приложений. Но не типичных для Google Play, написанных, очевидно, задней левой mНогой, а приложений корректных и элегантных. В этом деле нам поможет DroidParts — швейцарский нож Android-библиотек с 8 лезвиями:

Буквально час назад

- Dependency Injection: инициализация системных и собственных зависимостей;
- Object-Relational Mapping для SQLite: CRUD-операции «из коробки»;
- Поддержка Fragments, ActionBarSherlock;
- Простая (де-)сериализация JSON;
- AsyncTasks, IntentService с обработкой Exсeptions;
- RESTful HTTP client с поддержкой JSON;
- L.og без указания тега, конфигурируемый через AndroidManifest;
- Утилиты типа асинхронного http-загрузчика с кешированием, View- и Intent-помощников.
Буквально час назад
* увидела свет первая версия библиотеки, но сначала…+38
Некоторые тонкости установки на сайт кнопок «Поделиться» (share) социальных сетей
5 min
206KСегодня, в эпоху социальных медиа, принято давать посетителям сайта возможность поделиться с друзьями. Мы делали промо-страницу к Дню Рождения интернет-магазина Allsoft и нам нужно было установить кнопки «Поделиться» от Facebook, Twitter, Одноклассников, Вконтакте и Мой мир.
С первого взгляда показалось — что может быть тут особенного — поставил готовый html/js код и готово? Но тонкости оказались в деталях: что если для одной соц. сети нужно передавать один текст, а для другой — другой? Как правильно передать картинку и описание во все сети? А если несколько разных вариантов текста и картинок на одной странице? Как почистить уже закешированную информацию о ссылке в соц.сети? На все эти вопросы нам пришлось найти ответы, которые и вы сможете узнать из этой статьи.
С первого взгляда показалось — что может быть тут особенного — поставил готовый html/js код и готово? Но тонкости оказались в деталях: что если для одной соц. сети нужно передавать один текст, а для другой — другой? Как правильно передать картинку и описание во все сети? А если несколько разных вариантов текста и картинок на одной странице? Как почистить уже закешированную информацию о ссылке в соц.сети? На все эти вопросы нам пришлось найти ответы, которые и вы сможете узнать из этой статьи.
+44
Семинар «Битрикс Хайлоад» — как это было, презентации, видео
4 min
20K
 Помните нашего старого знакомого — веб-разработчика и по совместительству системного администратора? :) Он, как и многие другие наши читатели, сходил 22 мая на семинар «Разработка высоконагруженных веб-проектов: как выдерживать миллионы хитов в сутки, чтобы все работало и ничего не «падало», который мы анонсировали в том числе и на Хабре.
Помните нашего старого знакомого — веб-разработчика и по совместительству системного администратора? :) Он, как и многие другие наши читатели, сходил 22 мая на семинар «Разработка высоконагруженных веб-проектов: как выдерживать миллионы хитов в сутки, чтобы все работало и ничего не «падало», который мы анонсировали в том числе и на Хабре.После этого, как нам кажется, жить ему стало немножко легче, а разработка и сопровождение больших «тяжелых» проектов стали понятнее.
* * *
Почти половина регистраций на семинар (и, видимо, и самих слушателей) была с Хабра. Мы очень рады тому, что тема оказалась востребованной.
Многие и лично, и в твиттере спрашивали, будут ли опубликованы презентации и видео…
Да, конечно!
+34
Android. Заметка на будущее
5 min
31KВ этой статье хотел бы поделиться своими наблюдениями и опытом в построении приложений под платформу Android. О том, как сохранить время в будущем.
+13
Возьми от Firefox все для веб-разработки
4 min
37K=========
Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с нихскриншот общие наручники и попросите рассказать чего им так не хватает.
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
мочевидность был веб-разработчиком, он бы всем советовал ставить Firebug. Это Джастин Бибер в мире попсы, это почти половина самого firefox.
В представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

Обновление от 24.03.13
Neatbeans 5.3 бесплатная IDE подходящая для верстки умеет на лету отображать набранный html в хроме через свой плагин.
Тоже самое умеет webstorm.
Куча костылей описанных ниже уже не нужны!
=========
Я хочу подвести итог инструментов-расширений Firefox для веб-разработки, благодаря которым у нас есть время на что-то более важное, чем верстка. Я поделюсь своими инструментами, а вы предлагайте свои.
Я считаю, что предложенные мною плагины жизненно необходимы почти любому веб-разработчику и веб-дизайнеру. Посадите дизайнера и версталу рядом, пусть они выпьют друг из друга все соки, а потом снимите с них
Со многими вы знакомы, а что есть еще, или вы твердо убеждены, что у вас всего пара рук?
Начнем с самого известного:
1.
Говорят, если бы капитанВ представлениях не нуждается, самая дописанная и навороченная панель разработчика FireBug есть только в Firefox.

+112
PHP: фрактал плохого дизайна
32 min
206KTranslation
Предисловие
Я капризный. Я жалуюсь о многих вещах. Многое в мире технологий мне не нравится и это предсказуемо: программирование — шумная молодая дисциплина, и никто из нас не имеет ни малейшего представления, что он делает. Учитывая закон Старджона, у нас достаточно вещей для постижения на всю жизнь.
Тут другое дело. PHP не просто неудобен в использовании, плохо мне подходит, субоптимален или не соответствует моим религиозным убеждениям. Я могу рассказать вам много хороших вещей о языках, которых я стараюсь избегать, и много плохих вещей о языках, которые мне нравятся. Вперёд, спрашивайте! Получаются интересные обсуждения.
PHP — единственное исключение. Фактически каждая деталь PHP в какой-то мере поломана. Язык, структура, экосистема: всё плохо. И даже нельзя указать на одну убийственную вещь, настолько дефект систематичный. Каждый раз, когда я пытаюсь систематизировать недостатки PHP, я теряюсь в поиске в глубину обнаруживая всё больше и больше ужасных мелочей(отсюда фрактал).
PHP — препятствие, отрава моего ремесла. Я схожу с ума от того, насколько он сломан и насколько воспеваем каждым уполномоченным любителем нежелающим научиться чему-либо ещё. У него ничтожно мало оправдывающих положительных качеств и я бы хотел забыть, что он вообще существует.
+334
Как быстро разработать мобильное приложение? Отзывы и опыт стартапов
2 min
6.7KХочу поделиться с вами отзывами стартапов о Windows Phone и привлечь ваше внимание к возможностям, которые помогут вам быстрее реализовать свою идею и продать ее.
Начну с документального видео. Заранее извиняюсь за качество – это был экспромт с первой попавшейся под руку видео-камерой :-). Итак, вашему вниманию – мини-опрос стартапов-разработчиков мобильных приложений на тему Windows Phone.
Начну с документального видео. Заранее извиняюсь за качество – это был экспромт с первой попавшейся под руку видео-камерой :-). Итак, вашему вниманию – мини-опрос стартапов-разработчиков мобильных приложений на тему Windows Phone.
+4
JavaScript на сервере, 1ms на трансформацию
8 min
32KЗачем?
Вопрос “Зачем?” — самый главный при принятии любого решения. В нашем случае причин было несколько.
Во-первых, люди. Текущий шаблонизатор обрабатывался Си. Все вопросы о его изменениях решались не быстро. А самое главное, что писали шаблонизатор одни люди, а использовали совсем другие.
Вообще это частая и, на мой взгляд, не очень хорошая практика написания инструментов для верстальщиков. Понятно, что им нужны инструменты, но реализуют эти инструменты люди, которые весьма отдаленно себе представляют ежедневные задачи верстальщиков. Скорее наоборот, часто принимаются решения плана «дадим им писать условия и циклы, а больше на верстке ничего понадобится не может». Возможно, это вина самих верстальщиков и их квалификации.
Но в Mail.Ru Group есть целая команда высококвалифицированных людей, знающих JS, способных самостоятельно написать инструмент, а самое главное — они же им и будут пользоваться.
Во-вторых, задачи. Возьмем проект Почта@Mail.ru. Мы не можем отказаться от шаблонизации на сервере – нам нужна быстрая загрузка при первом входе. Мы не можем отказаться от шаблонизации на клиенте – люди должны видеть высокую скорость реакции на их действия, а значит, обязателен AJAX и шаблонизация на клиенте.
Проблема очевидна: два набора совершенно разных шаблонов на сервере и на клиенте. А самое обидное, что решают они одну и ту же задачу. Дублирование логики нас просто измотало.
v8 — это интерпретатор JavaScript, а значит, мы можем получить один шаблон, который работает как на сервере, так и на клиенте.
В-третьих, скорость. Прочитав много статей, в которых хвалят скорость v8, решили, что надо проверить их справедливость. Но сначала нужно было понять, каким мы хотим видеть новый шаблонизатор.
+131
Бизнес в США из России. Часть III. Бухучет и налоги
7 min
60KНу вот дошли руки до следующей части.
Сегоня расскажу что знаю про американский бухучет применительно к к нашей alien`ской конторе и налоги.
Это продолжение топиков HOWTO: свой бизнес в США из России,
и Бизнес в США из России. Часть II. Деньги и банки.
Сегоня расскажу что знаю про американский бухучет применительно к к нашей alien`ской конторе и налоги.
Это продолжение топиков HOWTO: свой бизнес в США из России,
и Бизнес в США из России. Часть II. Деньги и банки.
+69
Доклады и финальная регистрация ZFConf 2012
1 min
3K На сайте опубликован полный список докладов конференции и открыта финальная регистрация.
На сайте опубликован полный список докладов конференции и открыта финальная регистрация.В этом году с докладом выступит гость из Италии — Enrico Zimuel из Zend Framework Core Team. А также Виктор Фараздаги, Александр Веремьев, Алексей Качаев и многие другие специалисты.
+9
+ 50Гб на аккаунт BOX.com
1 min
17K
Для получения своих + 50Гб вам следует:
1. Загрузить клиент облачного сервиса с Android Маркета
2. Залогиниться и создать директорию
3. Начать обмениваться файлами и пользоваться облаком
4. (опциональная рекомендация) Рассказать всему миру про 50GB с помощью хэштега #Box50GB
Торопитесь, акция будет действительна до 23 марта.
+27
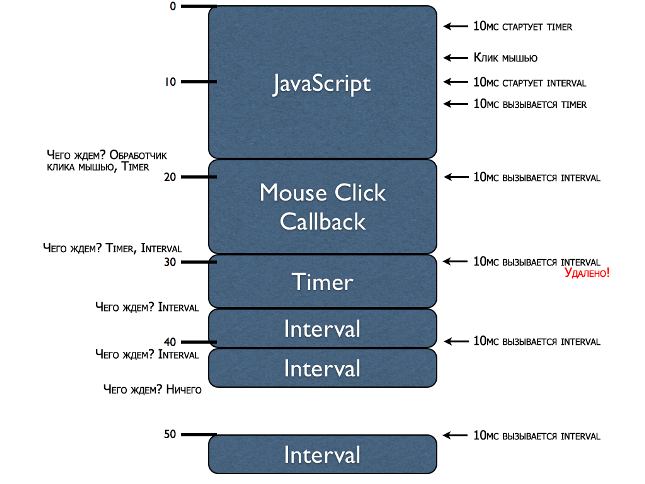
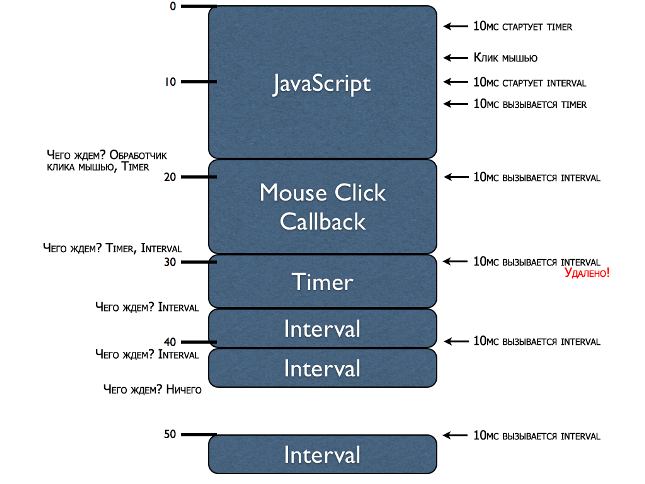
О том, как работают JavaScript таймеры
4 min
101KTranslation
Чрезвычайно важно понимать, как работают JavaScript таймеры. Зачастую их поведение не совпадает с нашим интуитивным восприятием многопоточности, и это связано с тем, что в действительности они выполняются в одном потоке. Давайте рассмотрим четыре функции, с помощью которых мы можем управлять таймерами:

- var id = setTimeout(fn, delay); — Создает простой таймер, который вызовет заданную функцию после заданной задержки. Функция возвращает уникальный ID, с помощью которого таймер может быть приостановлен.
- var id = setInterval(fn, delay); — Похоже на setTimeout, но непрерывно вызывает функцию с заданным интервалом (пока не будет остановлена).
- clearInterval(id);, clearTimeout(id); — Принимает таймер ID (возвращаемый одной из функций, описанных выше) и останавливает выполнение callback'a.

+51
Изучение иностранных языков: живые учителя или интернет?
4 min
74K
— Феденька, ты очень интеллигентный мальчик, ты мне очень нравишься, но Я БУДУ СТАВИТЬ ДВА В ГОДУ!!! — визжала моя школьная учительница по французскому и делала примерно такое лицо.
Моя школьная учительница по английскому языку делала другое лицо:
+182
Как из домашнего компьютера сделать «два в одном» – домашний кинотеатр + персональный компьютер
12 min
393K
Если вдруг у вас дома есть игровой компьютер, не обязательно топовый, главное чтобы на нем нормально работала Windows 7 или XP, и была хотя бы средняя видеокарта с двумя видео выходами, то вы можете, не докупая дорогих комплектующих сделать хороший универсальный мультимедиа центр. При этом вы, конечно же, не лишитесь всех старых функций своего персонального компьютера.
+112
Сказ о Cocos2d-android
6 min
23KТак уж получилось, что мне пришлось портировать игру с ios. Фреймворк выбирать не пришлось, им стал Cocos2d. До момента использования фреймворка мне довелось почитать отзывы о нем и они настораживали. Но как всегда надеялся на лучшее. И так, о своем опыте портирования и применения данного фреймворка пойдет этот рассказ. Данный пост будет полезен тем, кто присматривается к Cocos2s-android.
+16
Я медленно удаляю apache с сервера
13 min
54K
Есть у меня серверок (да, да, именно серверок, сервером его назвать сложно). Железо старенькое (2 гига оперативы, AMD Athlon(tm) 64 Processor 3500+, програмный RAID). Админю я его сам, без особых навыков и познаний. Когда-то давным давно (больше года назад) поставил на него Debian 5.0 Lenny (это была вторая в жизни установка linux-системы, до этого ставил только Ubuntu на рабочий ноутбук) и панель управления ISPConfig3 по мануалу. Держу на нем несколько (штук 40) сайтов друзей и клиентов, Redmine, SVN и еще немного по мелочам.
Периодически все это безобразие падает (load average > 20), и приходится на сервере раз в пару часов перегружать apache или высасывать из пальца очередную попытку оптимизации. В общем полный раздрай и разруха. И вот в одну прекрасную субботу я подумал — а почему бы не решить вопрос раз и… И вот в общем.
Под катом — история убитых выходных + предыстория. Интересна в первую очередь мне, чтобы потом легко вспомнить что именно и зачем я ставил. Может быть интересна новичкам в интересном и нелегком (ох, ...) деле серверной оптимизации постепенным(!) переводом сайтов из-под Apache c его ModRewrite под Nginx (
+107
Коротко о Lean на примере доставки пиццы
5 min
42KВ этой статье я поделюсь основными идеями, которые я вынес из тренинга по Lean Management, который прошел в середине декабря в Питере. Надеюсь, статья будет полезна тем, кто только хочет узнать, что такое Lean, а также тем, кто уже слышал что-то о Lean хочет получить общее представление о нем.
Т.к. идеи Lean применимы к функционированию различных систем массового обслуживания, я разберу их на примере компании, осуществляющей доставку пиццы.
Т.к. идеи Lean применимы к функционированию различных систем массового обслуживания, я разберу их на примере компании, осуществляющей доставку пиццы.
+22
Разъяснение по CAP-теореме
5 min
22KСтатья "Недопонимание CAP-теоремы" и комментарии к ней свидетельствуют, что непонимание действительно есть. И связано оно не только с неправильным толкованием термина «partitioning», но и с ментальными ошибками на других уровнях. Попробую внести ясность.
+25
Information
- Rating
- Does not participate
- Location
- London, England - London, Великобритания
- Registered
- Activity