
Как мы внедряли WebAssembly в Яндекс.Картах и почему оставили JavaScript

Software Engineer


Как Flutter работает на самом деле?
Что такое Widgets, Elements, BuildContext, RenderOject, Bindings?..
Сложность: Новичок
В прошлом году (прим: в 2018), когда я начал свое путешествие в сказочный мир Flutter, в Интернете было очень мало информации по сравнению с тем, что есть сегодня. Сейчас, несмотря на то, что уже написано много материалов, лишь небольшая их часть рассказывает о том, как на самом деле работает Flutter.
Что же такое Widgets (виджеты), Elements (элементы), BuildContext? Почему Flutter быстрый? Почему иногда он работает не так, как ожидается? Что такое деревья и зачем они нужны?
В 95% случаев при написании приложения вы будете иметь дело только с виджетами, чтобы что-то отображать на экране или взаимодействовать с ним. Но неужели вы никогда не задумывались, как вся эта магия работает внутри? Как система узнает, когда обновить экран и какие части должны быть обновлены?
Содержание:





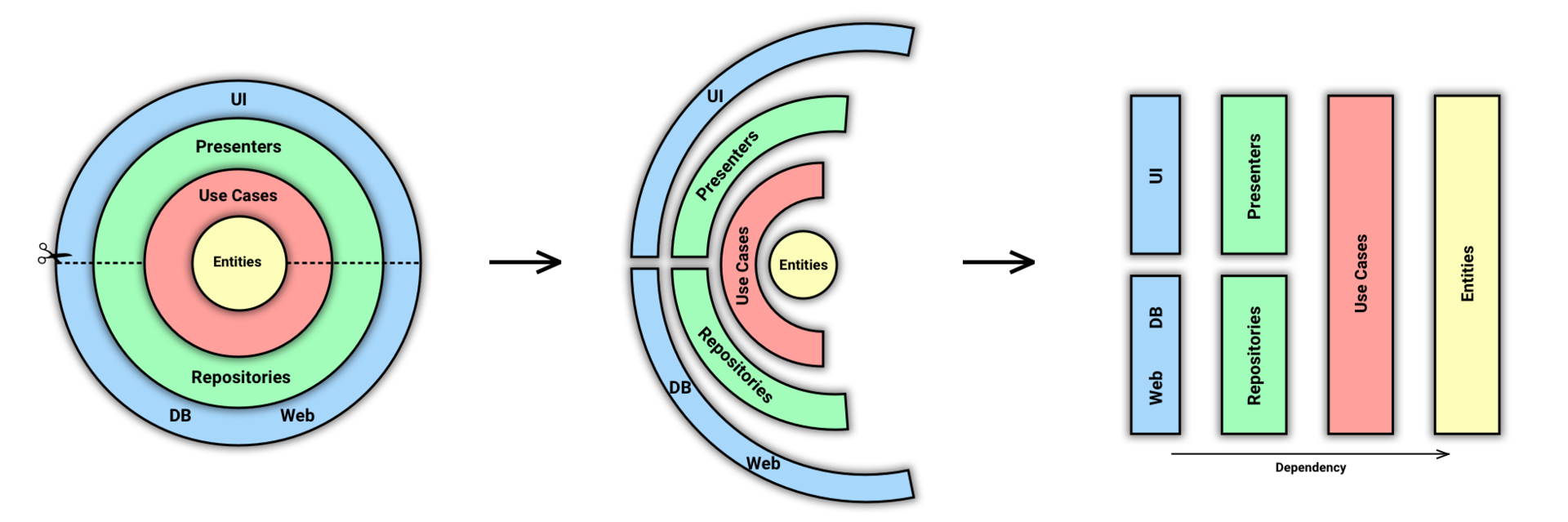
На первый взгляд, Clean Architecture – довольно простой набор рекомендаций к построению приложений. Но и я, и многие мои коллеги, сильные разработчики, осознали эту архитектуру не сразу. А в последнее время в чатах и интернете я вижу всё больше ошибочных представлений, связанных с ней. Этой статьёй я хочу помочь сообществу лучше понять Clean Architecture и избавиться от распространенных заблуждений.
 Мы больше не контролируем свои домашние каталоги.
Мы больше не контролируем свои домашние каталоги.ls. Понятия не имею, как в мою личную папку попали каталог node_modules, файлы package-lock.json, yarn.lock (я никогда сознательно даже не ставил yarn!), какие-то два странных лог-файла от какой-то Java-программы, явно использующей СУБД H2, и папка Desktop. Последнюю создал Steam, что довольно неудачно, поскольку на моей машине просто нет рабочего стола или какого-то десктопа. Боюсь того дня, когда услышу громкий стук в дверь — и один из этих программистов ворвётся и сообщит, что собирается хранить часть своей мебели посреди моей гостиной, если я не возражаю.Барни проснулся от звука будильника. На часах было 6:15 утра.
Голова слегка гудела, но вовсе не от рюмки виски перед сном, а от недосыпания за последние два дня. Однако, мысль о предстоящем важном деле приободрила Барни, а холодный душ поднял заряд бодрости еще выше.
Спустившись вниз, Барни с удивлением обнаружил, что он явился на завтрак последним.
– Опаздываешь, товарищ, – улыбнулся Гордон.
– Погоди-ка, – Барни поднял руку и взглянул на часы, а затем его глаза с подозрением прищурились. – Сейчас 6:29, до условленного времени еще целая минута. Это просто вы пришли раньше, а начальники не опаздывают.
– Этого парня не провести, – заметил Джо, отправляя себе в рот кусок мяса.
Во время завтрака в столовой царила тишина, лишь иногда нарушаемая лязганьем вилок и мимолетными фразами ни о чем. Каждый из присутствующих думал об одном и том же – о том, чем им всем предстояло заняться. И, конечно же, о том, чем это занятие так или иначе завершится.
Предлагаю вашему вниманию субъективную подборку ржавых новостей за январь. В этой подборке: Rust 1.32, уход Стива Клабника и Ника Камерона, киш от Cloudflare, устройство rust-analyzer и страничной памяти, поиски GUI и async, Oxydyze конференция для встроенщиков.

Вышел Rust 1.32. По сравнению с масштабным прошлым выпуском, на котором было сконцентрировано множество сил всего сообщества, тут серьезных нововведений не очень много:
dbg!;Подробности в переводе новости.

Печальные новости: Стив Клабник и Ник "nrc" Камерон покидают Мозиллу.
