Как известно недавнее обновление продуктов Adobe Flash Player до 10.1 и Adobe AIR до 1.5 версий осуществило целый фурор, презентовав новый протокол связи Real-Time Media Flow Protocol (RTMFP). Заранее попрошу не путать вышеупомянутый с Real-Time Messaging Protocol (RTMP) для использования которого был необходим Adobe Flash Media Server (FMS) на стороне обслуживающего сервера.
Разработчики обещают, что протокол будет обладать низкой задержкой во времени при пересылке пакетов, но самое главное, протокол ориентирован на организацию пиринговой сети.
Разработчики обещают, что протокол будет обладать низкой задержкой во времени при пересылке пакетов, но самое главное, протокол ориентирован на организацию пиринговой сети.
 С момента публикации моего
С момента публикации моего 
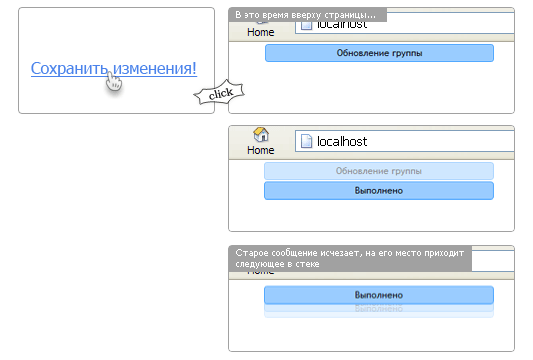
 Статья посвящена плагину, который упрощающает жизнь client-side программиста.
Статья посвящена плагину, который упрощающает жизнь client-side программиста.