 У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.
У вашего нового сайта современный актуальный дизайн. Пуленепробиваемая верстка. Хрустально чистый код, способный в легкую держать 50 000 уников. Осталось только написать ясные и четкие тексты.Это правило поможет вам. Не смотря на то, что оно простое, оно очень эффективно.
Стив Круг и Якоб Нильсен учат нас: если пользователь быстро не понял, нужна ли ему информация – он уйдет. Текст будет прочитан очень бегло, буквально одно-два предложения.
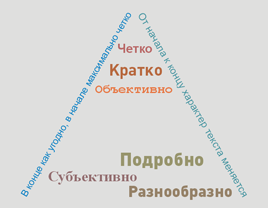
Как правильно составить текст для сайта? Что поставить вперед, а что приберечь на потом? Когда я впервые задался этим вопросом, мой отец, в прошлом журналист ТАСС, рассказал о правиле пирамиды. Его, в свое время, научили коллеги из BBC (Би-би-си, а не вэ-вэ-эс, если что).






