Некоторым везет. Вы точно знаете такого. У него на столе широкоформатный монитор, которым можно заменить экран в кинотеатре. Компьютер, приютившийся под дорогим дубовым столом, мощнее WOPR из старого фильма «Военные игры». И, конечно же, не забываем, что всё это в отдельном кабинете, в котором даже можно закрыть дверь на ключ (само собой, по исключительно важным поводам). И если вам людишкам из-за офисных перегородок этого мало, то вспомните, что этот чувак отвечает за самые крутые проекты и использует самые сексуальные и новейшие технологий. Он из тех, кем все прочие смертные тоскливыми ночами мечтают быть, вместо того чтобы спать. Но какого же ему так везет?
ramovsky @ramovsky
User
Python Tips, Tricks, and Hacks (часть 3)
6 min
49KTranslation
В этой части статьи рассматриваются уловки для выбора одного из двух значений на основе логического условия, передача и получение произвольного числа аргументов функций, а также распространенный источник ошибок — тот факт, что дефолтные значения аргументов функции вычисляются только один раз.
+59
Кроссбраузерный box-shadow
2 min
66KЗдравствуйте, дорогие читатели. Сегодня хочу с вами поделиться чрезвычайно простым способом кроссбраузерной реализации css-свойства box-shadow. Способ настолько простой и очевидный, что я был чрезвычайно удивлен тем, что не смог найти на просторах интернета аналогичного решения (хотя я более чем уверен, что не являюсь первооткрывателем).
+33
Библия стартапера от Гая Кавасаки (The Art of the Start)
2 min
2.8K Поискал на Хабре, не нашел рецензии на русское издание знаменитой книги Гая Кавасаки The Art of the Start (2004) (на англоязычную было), поэтому решил «закрыть брешь» и поделиться ее кратким содержанием и своими мыслями.
Поискал на Хабре, не нашел рецензии на русское издание знаменитой книги Гая Кавасаки The Art of the Start (2004) (на англоязычную было), поэтому решил «закрыть брешь» и поделиться ее кратким содержанием и своими мыслями.Итак, в русской версии книга получила название «Стартап. 11 мастер-классов от экс-евангелиста Apple и самого дерзкого капиталиста Кремниевой долины».
Если вы производите прорывной софт для разведения креветок, то эта книга точно для вас.
+33
Что почитать по веб-разработке
3 min
236KТопик Много книг, хороших и разных навёл на мысль сделать похожий каталог наиболее удачных и интересных книг по веб разработке.
Поэтому предлагаю здесь собрать и структурировать такие книги с небольшим описанием, вашим рейтингом и просто пообсуждать их.
update: Теперь есть электронные версии книг!
Начнём…
Поэтому предлагаю здесь собрать и структурировать такие книги с небольшим описанием, вашим рейтингом и просто пообсуждать их.
update: Теперь есть электронные версии книг!
Начнём…
+79
Мой отчет по годовому изучению платформы Java EE
6 min
119KЭтот пост – отчет по результатам годового изучения платформы Java EE.
Он будет полезен мне своей отчетностью. Может быть пост будет полезен тем читателям хабра, которые задумали учить Джаву.
Он будет полезен мне своей отчетностью. Может быть пост будет полезен тем читателям хабра, которые задумали учить Джаву.
+72
Всё, что Вы хотели знать о слайсах
3 min
91KМаленькое вступление. Уверен, что каждый, кто использовал питон некоторое время, полюбил выражения в прямоугольных скобочках. В этой статье я хочу от «а» до «я» рассказать о срезах. Для начала немного о терминологии: в английском языке их называют «slice». Я буду называть их то «слайсами», то «срезами», как в моем понимании этого слова. Будем все учиться на примерах. Для меня, такой метод был бы самым удобным, быстрым и простым.
+77
Тонкости использования селекторов аттрибутов в CSS
4 min
35KTranslation
CSS может связываться с HTML элементами используя любые из его атрибутов. Вы наверняка знаете о классах и ID. Проверим это в HTML:
Этот один элемент имеет три аттрибута: ID, class и rel. Для выбора элемента в CSS вы можете использовать селектор ID (#first-title) и селектор class (.magical). Но знаете ли вы, что можно использовать для выбора атрибут rel? Это так называемый селектор атрибута:
<h2 id="first-title" class="magical" rel="friend">David Walsh</h2>
Этот один элемент имеет три аттрибута: ID, class и rel. Для выбора элемента в CSS вы можете использовать селектор ID (#first-title) и селектор class (.magical). Но знаете ли вы, что можно использовать для выбора атрибут rel? Это так называемый селектор атрибута:
h2[rel=friend] {
/* woohoo! */
}+115
Фотографируем гаджеты для обзора или сайта по-быстрому
3 min
13KTutorial
Топики с обзорами всевозможных гаджетов появляются на хабре достаточно часто и возможно, мой рассказ покажется полезным как раз для такого случая – сделать фотографию гаджета для обзора. Здесь я расскажу как быстро сфотографировать небольшой гаджет с максимально возможным качеством. В крайнем случае, это можно сделать даже камерой телефона, я так и поступлю. Поскольку технические средства в этом топике ограничены, практически любое улучшение используемой техники приведёт к повышению качества результата.
+186
Python Tips, Tricks, and Hacks (часть 2)
6 min
134KTranslation
Содержание
Списки. Свёртка списка (reduce). Прохождение по списку (range, xrange и enumerate). Проверка всех элементов списка на выполнение условия (all и any). Группировка элементов нескольких списков (zip). Еще несколько операторов для работы со списками. Продвинутые логические операции с типом set.
Словари. Создание словаря с помощью именованных аргументов. Преобразование словаря в список и обратно. «Dictionary Comprehensions».
+63
Отладчик регулярок pyRoge
7 min
767Привет, %username%, если ты тоже страдаешь от постоянных проблем с набиранием регулярных выражений в питоне — тебе сюда!
+24
Шпаргалка по расшифровке имен видеофайлов
8 min
310KКак то стало интересно что значат разные буковки/цифарки через точку в названиях видеофайлов.
Пост — результаты гугления, обобщения, структуризации и некоторой правки орфографии.
Возможно, кому то пригодится. Я, например, перестал связываться с TC.
Пост — результаты гугления, обобщения, структуризации и некоторой правки орфографии.
Возможно, кому то пригодится. Я, например, перестал связываться с TC.
+212
Изготовление Wi-Fi антенны
2 min
207KНесколько месяцев назад передо мной и моими коллегами по работе встала задача, связать точку доступа из отдалённого дома и тачку на работе сеткой, да чтобы хорошо работало и пакеты не терялись. Последовав старой поговорке «На фиг медь!», было решено соединяться воздухом. Для чего была в складчину приобретена довольна дешёвая WiFi карточка. Но вот незадача, дом стоит не впритык, хоть и не километр, но всё равно не рядом, но в прямой видимости, где-то метров 150. Связь конечно была, но всё равно процент был маленький. Полезли в инет на сайт местного магазина, посмотрели цены на антенны… тут пришла жаба :) Со словами, «Да ну на фиг, я и сам так могу» я положил начало доооолгой, но занимательной и увлекательной работе :)
+83
Какие вопросы задавать клиентам перед дизайном их сайта?
3 min
29KTranslation
Перевод свеженького поста «Questions to ask clients before designing their website» Брайана Хоффа, автора блога «The Design Cubicle».
В любом проекте, который вы начинаете, получение ключевой информации в самом начале не только благотворно влияет на его успешное исполнение, но также уберегает вас и вашего клиента от головной боли в процессе, и прокладывает дорожку к длительным и доверительным отношениям между вами.
Чем больше у вас будет информации, тем плавней пойдет проект, что, в свою очередь, задаст тон для дальнейшего взаимодействия между дизайнером и клиентом.
Некоторые из нижеприведенных вопросов могут быть применены не только длявеб-дизайна , так что я разделил их на группы, чтобы клиенту было понятней.
В любом проекте, который вы начинаете, получение ключевой информации в самом начале не только благотворно влияет на его успешное исполнение, но также уберегает вас и вашего клиента от головной боли в процессе, и прокладывает дорожку к длительным и доверительным отношениям между вами.
Чем больше у вас будет информации, тем плавней пойдет проект, что, в свою очередь, задаст тон для дальнейшего взаимодействия между дизайнером и клиентом.
Некоторые из нижеприведенных вопросов могут быть применены не только для
+43
+51
Игра для программистов — Быки и коровы
14 min
24KПривет Хабралюди. Я расскажу вам, как на Питоне написать движок и примерный бот игры для программистов. Игры для программистов — это такие игры, в которые играют не люди, а программы.
+6
Картинки делают вашу информацию интереснее
4 min
13K
Приветствую всех! Я представляю вам свой Первый Пост На Хабре, он является объединяющим симбиозом нескольких постов моего личного блога [
 ], и речь сейчас пойдёт о универсальной вещи, которая поможет увеличить продажи вашего товара, задержать на вашем сайте лишний десяток посетителей, и сделать из сложной многобуквенной статьи простой доходчивый рассказ. Также будут даны описания и адреса хранилищ этих вещей.
], и речь сейчас пойдёт о универсальной вещи, которая поможет увеличить продажи вашего товара, задержать на вашем сайте лишний десяток посетителей, и сделать из сложной многобуквенной статьи простой доходчивый рассказ. Также будут даны описания и адреса хранилищ этих вещей.А вещь эта называется «Картинка».
В чём суть?
Идея проста до безобразия: текст нужно сопровождать информативными картинками по теме. Скорее всего, это понятно всем, но на практике об этом заботятся не многие, и те, кто заботятся, вне очереди получают свои плюсы на пути к успеху.
+101
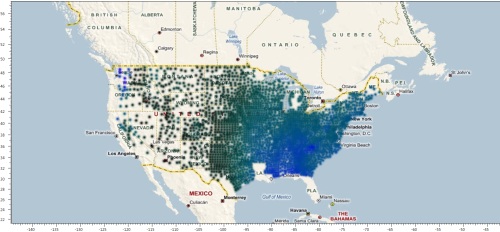
Обзор библиотеки для интерактивной визуализации данных WPF DynamicDataDisplay
6 min
17K
Здравствуйте, уважаемые хабрапользователи!
В этом посте я расскажу вам о нашей разработке — бесплатной Open-source библиотеке для интерактивной визуализации данных WPF DynamicDataDisplay.
Немного о нас: мы — это сотрудники лаборатории технологий Microsoft факультета Вычислительной математики и кибернетики Московского государственного университета. Недавно на Хабре была статья о том, каким наш факультет видится студенту первого курса, а теперь этот пост позволит вам немного больше узнать о том, чем занимаются студенты нашего факультета на более старших курсах. Пример того, над чем работают пятикурсники — это наша библиотека для интерактивной визуализации научных данных DynamicDataDisplay (сокращенно — D3).
+26
Создание прототипа с помощью CSS-фреймворка Grid 960
10 min
24KTranslation
 Grid 960 — это CSS Фреймворк, который позволяет разработчикам быстро конструировать прототипы дизайна. Они являются замечательным инструментом для создания макетов. Почему? Потому что они делают за вас всю тяжелую работу, позволяя получить быстрые результаты.
Grid 960 — это CSS Фреймворк, который позволяет разработчикам быстро конструировать прототипы дизайна. Они являются замечательным инструментом для создания макетов. Почему? Потому что они делают за вас всю тяжелую работу, позволяя получить быстрые результаты.Звучит отлично, но как это делается? В интернете есть большое количество статей, агитирующих за и против использования CSS-фреймворков, но нет ничего в помощь неопытным читателям. Поэтому в сегодняшней статье мы рассмотрим процесс создания прототипа.
+38
grep в Windows? Легко!
2 min
181Kgrep
Многим любителям шела нравится чудная команда grep.
К сожалению, windows нативно не имеет такой команды, по этому некоторые ставят себе наборы различных консольных утилит в *nix стиле, включая grep.
Мне, как любителю посидеть в консоли Windows очень мешало отсутствие грепа, по этому мои скрипты под Win всегда были не так хороши, как могли бы быть. Но мои скрипты должны работать на любой (ну, или почти на любой) Windows, так как же быть?
+43
Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Date of birth
- Registered
- Activity
