Столкнувшись на одном крупном ресурсе для разработчиков с неправильной реализацией REST-архитектуры, я, вслед за компанией Intel, развенчивающей мифы о законе Мура, хочу обратить внимание, на самую частую ошибку при реализации RESTful приложений, нарушающую целостность сети. При чем грешат практически все разработчики, веб-фреймворки и даже очень популярные ресурсы (например GitHub), но...
Rumkin @rumkin
Developer and tech writer
+4
Динамический CSS?
4 min
19K Я давно ждал этого момента, нет честно, где-то в подкорке я очень-очень хотел такой штуки чтобы было удобно писать на CSS без переписывания похожих стилей по два раза, без выыскивания нужных разделов в собственном коде, в общем хотелось чтобы на CSS можно было работать легко и просто, что-то я затянул…И так встречайте xCSS — php-класс для работы с динамическим CSS.
Я давно ждал этого момента, нет честно, где-то в подкорке я очень-очень хотел такой штуки чтобы было удобно писать на CSS без переписывания похожих стилей по два раза, без выыскивания нужных разделов в собственном коде, в общем хотелось чтобы на CSS можно было работать легко и просто, что-то я затянул…И так встречайте xCSS — php-класс для работы с динамическим CSS.+53
Как заставить пользователя читать страницу до конца
3 min
2.2KTranslation
 Всем нам знакомо правило первого экрана гласящее «Пользователь не прокручивает страницу, поэтому вся информация должна быть на верху», основано оно на том, что пользователь не использует полосы прокрутки, потому что ему лень.
Всем нам знакомо правило первого экрана гласящее «Пользователь не прокручивает страницу, поэтому вся информация должна быть на верху», основано оно на том, что пользователь не использует полосы прокрутки, потому что ему лень.Ребята в компании cxpartners (Великобритания, Бристоль) решили проверить это утверждение и провели исследование, представляю перевод их отчёта.
+75
Британские операторы не собираются поддерживать Kindle 2
1 min
535Компания Amazon объявила дату начала подаж e-ink ридера — 19 октября, но «забыла» предупредить об этом операторов сотовой связи. Сообщает газета Telepgraph. Напомню, что для работы Kindle необходимо иметь подключение к Интеренету, для этого он оснащён 3G модемом. В релизе заявлено 3G покрытие более чем в ста странах.
O2 и Vodafone лишь слышали об амбициозных планах компании Amazon и заявляют, что с ними никто переговоров не вёл, каким образом Kindle будет работать в Европе неизвестно. В Америке Kindle будет работать в сети AT&T.
Скорее всего российские операторы так же остаются в неведении, поробую получить информацию у них.
O2 и Vodafone лишь слышали об амбициозных планах компании Amazon и заявляют, что с ними никто переговоров не вёл, каким образом Kindle будет работать в Европе неизвестно. В Америке Kindle будет работать в сети AT&T.
Скорее всего российские операторы так же остаются в неведении, поробую получить информацию у них.
+3
Favicon и заголовок окна
2 min
7.5K Возможно, у вас вызовет сомнение тот факт, что иконка сайта и заголовок окна имеют какое-то отношение к веб-типографике, спешу вас заверить. Имеют! Как корешок книги к её обложке. Не буду лить воду и сформулирую правила оформления иконки и заголовка окна, созданые для повышения удобства при навигации по вкладкам.
Возможно, у вас вызовет сомнение тот факт, что иконка сайта и заголовок окна имеют какое-то отношение к веб-типографике, спешу вас заверить. Имеют! Как корешок книги к её обложке. Не буду лить воду и сформулирую правила оформления иконки и заголовка окна, созданые для повышения удобства при навигации по вкладкам.+96
«Launch Box» Встреча стратаперов Санкт-Петербурга
1 min
565
У встречи стартаперов появился свой сайт launchbox.ru и группа «Launch Box − стартапы» в контакте. Теперь информацию можно получить не только на Хабре.
Lauch Box
Сайт launchbox.ru сейчас представлен в виде новостной страницы, здесь вы сможете получать самые свежие новости, полноформатная версия в процессе. На встрече будет представлена концепция развития сообщества стартаперов в рамках Лончбокса.
На сайте Launchbox будет представлен отчёт о прошедшей встрече и некоторая полезная информация на будущее.
+1
Что происходит с хабром с технической точки зрения
2 min
625 Все мы вполне насытились топиками на тему «А Хабр-то уже не тот!», об этом не писал только ленивый. Кто-то ушёл с хабра, кто-то ничего не делает, кому-то некуда уходить. Я не хочу развивать тему каким стал Хабр и каким он будет. Я просто покажу вам, что с ним происходит с технической точки зрения, но простыми словами.
Все мы вполне насытились топиками на тему «А Хабр-то уже не тот!», об этом не писал только ленивый. Кто-то ушёл с хабра, кто-то ничего не делает, кому-то некуда уходить. Я не хочу развивать тему каким стал Хабр и каким он будет. Я просто покажу вам, что с ним происходит с технической точки зрения, но простыми словами.+76
Чем вам поможет Хабракомментатор или новый способ навигации по комментариям
2 min
521
Начну с того, что идея как-то пришла мне в голову, когда я в очередной раз читал пост на тему отображения комментариев. Естественно тема зашла про то что комментарии при древовидной структуре расположения ответов, стремятся к правому краю, сжимаются и становятся нечитабельными.
Тогда я решил, что надо передвинуть левый край левее, чтобы узкие комментарии стали шире, как это выглядит? Не очень понятно. И ладно! Я написал букмарклет, чтобы вы всё сами увидели! Создан он специально для Хабра, так что можете пользоваться им постоянно.
+25
Больше света
1 min
732Только-только был опубликован хабратопик про «Фактор света» как я наткнулся на видео японского происхождения, в котором используется тот же эффект, что и на фотографиях «Фактора света». Получилось очень забавное видео:
Остальные видео опубликованные этим пользователем.
Остальные видео опубликованные этим пользователем.
+30
Каптча: спрайты, минные поля и лицензирование
2 min
1.1KХочу представить три авторских способа организации анти-спам защиты. Первый основан на технологии CSS спрайтов, второй на узкой специализации ботов, а третии на почтовых уведомлениях.

Суть проста изображение с каптчей содержит 20–30 символов, только 4–5 из них идущие подряд являются кодом, начинаются они то с 1го символа то с 20го в общем с произвольного, остальное — мусор, с помощью позиционирования бекграунда в слое видны только нужные символы. Человек введёт их, бот распознает и введёт все 30. Вуаля! ;)
CSS sprites1

Суть проста изображение с каптчей содержит 20–30 символов, только 4–5 из них идущие подряд являются кодом, начинаются они то с 1го символа то с 20го в общем с произвольного, остальное — мусор, с помощью позиционирования бекграунда в слое видны только нужные символы. Человек введёт их, бот распознает и введёт все 30. Вуаля! ;)
+51
+14
Всё ли так просто с многоточием?
7 min
92K
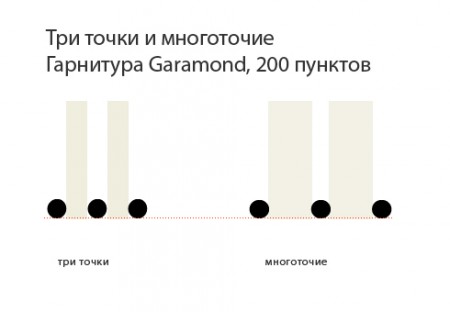
Многоточие (эллипсис, от греч. ellipsis — незаполненность) — самостоятельный типографский знак, разновидность отточия, состоящий из трёх точек идущих подряд, используется для обозначения скрытого смысла, особенностей устной речи (вздох, пауза, задумчивость), недосказанности либо для исключения из текста некоторых слов, например при цитировании.
+112
Пятьдесят шесть с половиной рабочих станций. Это не серьёзно!
1 min
869Если применить к рекламе правила русской типографики и грамматики, то можно найти сразу две нелепейшие ошибки:

Первая, «56,500» — это непо-русски , по-русски вот так «56 500», а тут получилось пятьдесят шесть целых и пятьсот тысячных рабочих станций.
Вторая, если станций не пятьдесят шесть с половиной, авсе-таки пятьдесят шесть тысяч, то при попытке всё это прочесть опять получается какой-то бред: «для управления… рабочих станций.»
Вот такая вот русификация!

Первая, «56,500» — это не
Вторая, если станций не пятьдесят шесть с половиной, а
Вот такая вот русификация!
+48
Шрифтестер
1 min
812Для приобщения дизайнеров к теме экранной типографики, хочу рассказать про очень интересный и удобный инструмент typetester, кстати вот он:

Бывают такие ситуации, когда нужно подобрать гарнитуру для сайта и при этом проверить как она выглядит в различных браузерах и как сочетается с другими гарнитурами, а ещё бы и готовый CSS всего этого получить. Более того, если не доступен визуальный редактор, который, последнее время я вообще не использую, то хочешь-не хочешь а Шрифтестером пользоваться придётся. Симпатичная графика сочетается с повышенным удобством программы! В общем must use.

Бывают такие ситуации, когда нужно подобрать гарнитуру для сайта и при этом проверить как она выглядит в различных браузерах и как сочетается с другими гарнитурами, а ещё бы и готовый CSS всего этого получить. Более того, если не доступен визуальный редактор, который, последнее время я вообще не использую, то хочешь-не хочешь а Шрифтестером пользоваться придётся. Симпатичная графика сочетается с повышенным удобством программы! В общем must use.
0
дата и new
1 min
582Который раз бороздя просторы Интернета заметил, что каждый раз когда вижу надпись „new“ пытаюсь навести на неё мышью чтобы узнать когда же это новое было новым, посему предлагаю всем дизайнерам и верстальщикам, если вы делаете иконку или надпись «new» или «новинка», потрудитесь в тег title вставить дату, например для того, чтобы археологи раскопав запылившийся сервер с вашим сайтом смогли точно определить дату последнего поступления товаров.

Думаю, дальнейшие объяснения излишни.

Думаю, дальнейшие объяснения излишни.
+46
Dropclock
1 min
6.1KКак справедливо заметил Гераклит „В одну реку дважды не войти“, но наблюдать как в эту реку бросают утекающее время (простите за каламбур) можно многократно! Примером тому скринсейвер для рабочего стола DropClock, оговорюсь сразу штука не бесплатная, но от того не менее впечатляющая!
Работа японской студии SCR, работ у них пока всего две, но! старт взят хороший.

Скачать триал Win, Mac.
Работа японской студии SCR, работ у них пока всего две, но! старт взят хороший.

Скачать триал Win, Mac.
+30
Маленькие секреты about: config, ручная настройка
4 min
130K
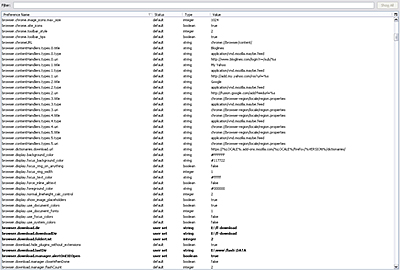
После прочтения поста о уменьшении расхода оперативной памяти в FF, я решил залезть поглубже в страницу настроек about:config и отыскать там что-нибудь интересное. Забегая вперёд, скажу, что поиски мои увенчались успехом.
Начну с того, что все изменения вы можете сделать в файле ..\Mozilla Firefox\greprefs\all.js или в папке с настройками вашей конфигурации, хранящимися в C:\Document and Settings\ или ~/.mozilla/firefox в Виндовсе и Линуксе соответственно. Как вы уже заметили, Лис хранит настройки в js, да ещё и для каждой настройки вызывает специальную функцию pref(prefName,value), а сама функция находится в файле ..\Mozilla Firefox\defaults\autoconfig\prefcalls.js! Вот так-то.
+33
0
+90
Information
- Rating
- Does not participate
- Registered
- Activity
