Не актуально
Юрий @script
User
IE5+ и CSS3 — есть способ подружить!
1 min
1.3KУверен, что найдутся на Хабре люди, которые уже знают о этом замечательном способе заставить «ненавистный» ИЕ понимать такие вещи, как min-width и ::after. Но лично я об этом способе не знал, и испытал настоящий восторг, когда наткнулся в сети на очень элегантное и эффективное на мой взгляд решение данной проблемы.
+47
Пространство имён в php 5.3 и php 6
2 min
6.3KПространство имён (namespace/package) знакомо java и c# программистам, теперь доступно и в php. Нужно оно для того, что-бы не писать длинные перефиксы к названиям классов, как сейчас делается в Zend, PEAR и других библиотеках и платформах для совместимости.
Вместо этого классы, функции, интерфейсы (абстрактные классы) и константы могут быть объединены в одно пространство имён. Глобальные переменные в это пространство не входят.
Определяется пространство ключевым словом namespace
Использование этого класса в третьих библиотеках осуществляется ключевым словом use
Вместо этого классы, функции, интерфейсы (абстрактные классы) и константы могут быть объединены в одно пространство имён. Глобальные переменные в это пространство не входят.
Простой пример
Определяется пространство ключевым словом namespace
//определяем класс в пространстве
namespace MyCMS::Core;
class System{}Использование этого класса в третьих библиотеках осуществляется ключевым словом use
require_once('mycms/core.php');
use MyCMS::Core::System; //импортируем только заданный класс
$objSystem=new System;+28
CSS Font-Size: em vs. px vs. pt vs. percent
3 min
278KTranslation
Одним из наиболее запутанных аспектов CSS является применение font-size атрибута для масштабирования текста. Используя CSS, вы можете изменить размер текста в браузере с помощью четырех разных единиц измерения. Какая из этих четырех единиц лучше всего подходит для веб? Это вопрос, который породил разнообразные дискуссии и критику. Поиск окончательного ответа затруднен, поскольку вопрос сам по себе сложный.
+63
Статистика Google Analytics на вашем сайте
6 min
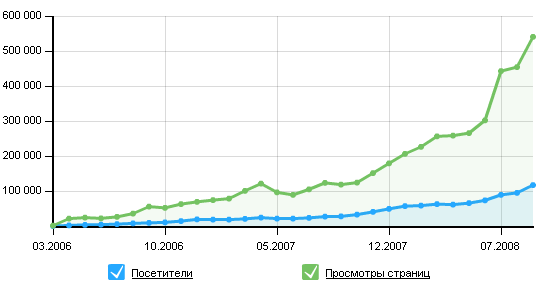
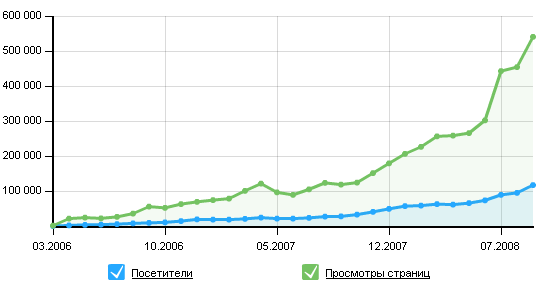
17KПомню, как-то проскакивала пара записей (здесь и здесь) по поводу импортирования данных из Google Analytics для отображения сводных диаграмм на сайте, в общем, как на хабре. Прочитав вышеупомянутые топики и не обратив особого внимания тогда, я о них успешно «забыл» и пошел себе дальше. И вот сейчас, появилась необходимость реализовать нечто подобное на одном из своих проектов.

Просмотрев хабр еще раз, с удивлением обнаружил, что тогда так никто и не нашел какого-либо решения для реализации данной задачи. Поэтому, решил накропать скриптик для экспорта данных из GA и отображения их на сайте. Собственно, им и хочу поделиться с общественностью.
UPDATE:
Добавил еще одну версию, подробности и линк под катом.

Просмотрев хабр еще раз, с удивлением обнаружил, что тогда так никто и не нашел какого-либо решения для реализации данной задачи. Поэтому, решил накропать скриптик для экспорта данных из GA и отображения их на сайте. Собственно, им и хочу поделиться с общественностью.
UPDATE:
Добавил еще одну версию, подробности и линк под катом.
+87
Контекстное меню на javascript: небольшое, но мощное
5 min
14KВы наверняка не раз видели javascript-реализации контекстных меню на базе популярных библиотек, таких как jQuery и prototype. А значит обязательно сталкивались с основными их недостатками: неудобностью API, большим количеством кода, требовательностью к ресурсам, любовью к генерации огромного количества html кода. В один прекрасный момент эти проблемы пересилили мою лень и я решил бороться с ними, поставив следующие задачи:

UPD: разместил проект в google code, пользуйтесь, развивайте:
- Минимум html кода, генерируемого для меню (зачем нам засорять ДОМ)
- Лаконичность js кода для создания меню (API вызова без копипасты)
- Оптимум гибкости при работе (многоуровневые, динамически модифицируемые меню)
- Как можно меньше кода в реализации библиотеки (6302 байта в несжатом виде)
- Минимальное количество jQuery-вызовов (чтобы можно было легко от них отказаться тем, кто jQuery не использует)
- Inline-события где это возможно вместо биндов (меньше ресурсов сожрет)

UPD: разместил проект в google code, пользуйтесь, развивайте:
svn checkout js-cmenu.googlecode.com/svn/trunk js-cmenu-read-only+74
Делаем страницу 404-й ошибки разумной с помощью Google
2 min
6.6KВот я прошёлся по блогам и сайтам, которые висят у меня в подписках, и понял, что всё печально. Если намеренно вызвать страницу 404-й ошибки, то можно напороться на все возможные отмазки, пустую страницу, либо на страницу, которую генерит сервер. Ну или на крайний случай — sitemap. Часто любят выкладывать туда смешную картинку.
+100
FireShot — плагин для снятия скриншотов (Firefox, IE)
1 min
16KСегодня я бы хотел поговорить о новом плагине который не просто качественно и быстро снимает скриншоты веб-страниц, но и может редактировать, добавлять заметки, сразу отправлять по эл. почте и загружать на сервер.
Самое главное в FireShot — он совместим с IE. Часто бывает, что надо показать скриншот с багой в верстке под IE и потом еще через месенджер обьяснить в чем именно проблема. В FireShot есть все инструменты для этого. Интерфейс очень понятный. Взгляните сами:

Ссылка на скачивание
Официальная страничка плагина
Самое главное в FireShot — он совместим с IE. Часто бывает, что надо показать скриншот с багой в верстке под IE и потом еще через месенджер обьяснить в чем именно проблема. В FireShot есть все инструменты для этого. Интерфейс очень понятный. Взгляните сами:

Ссылка на скачивание
Официальная страничка плагина
+29
Пассивный доход студии. Поддержка сайта.
1 min
3.8KНет ничего лучше пассивного дохода, все это знают!
Разработка сайта — проект, это одно. Бюджет относительно высокий, но и трудозатраты значительные. Намного интересенее после завершения разработки сайта оказывать услуги по так называеммой «поддержки сайта».
Стоимость поддержки может быть символическая, к примеру $50 в месяц, но это ежемесячный стабильный доход. Как правило поддержка сводится к обновлению контента, или настройки почтовых ящиков.
Как вариант это может быть продвижение сайта, поисковая оптимизация или еще что-то, но сумма платежа соответственно увеличивается.
Основной вопрос с которым может сталкнуться студия и в частности менеджеры, обслуживающие клиента это необходимость регулярно напоминать о себе и «создавать видимость» работы. Несмотря на то, что вы четно исполняете свои обязательства, обновляете контент, управляете почтой или что-то еще… когда вопрос доходит до платежа очень часто говорят «Ну а за что єто я плачу? Работі же не видно, да и как-то дорого!»
Если бы своевременно менеджер (раз в неделю), хотя бы писал письмо о том, что мы сделали тото и тото. «Пришлите нам свежие новости!», «как ваши дела?» ситуаций таких было бы меньше и колличество проектов на поддержку только увеличивалось.
Предлагаю составить список работ, таких как 1. обновление контента или 2. управление почтой которые на самом деле не составляют большого труда, но дают «плюс» к общей картине.
Буду рад хорошим комментам. Спасибо!
Разработка сайта — проект, это одно. Бюджет относительно высокий, но и трудозатраты значительные. Намного интересенее после завершения разработки сайта оказывать услуги по так называеммой «поддержки сайта».
Стоимость поддержки может быть символическая, к примеру $50 в месяц, но это ежемесячный стабильный доход. Как правило поддержка сводится к обновлению контента, или настройки почтовых ящиков.
Как вариант это может быть продвижение сайта, поисковая оптимизация или еще что-то, но сумма платежа соответственно увеличивается.
Основной вопрос с которым может сталкнуться студия и в частности менеджеры, обслуживающие клиента это необходимость регулярно напоминать о себе и «создавать видимость» работы. Несмотря на то, что вы четно исполняете свои обязательства, обновляете контент, управляете почтой или что-то еще… когда вопрос доходит до платежа очень часто говорят «Ну а за что єто я плачу? Работі же не видно, да и как-то дорого!»
Если бы своевременно менеджер (раз в неделю), хотя бы писал письмо о том, что мы сделали тото и тото. «Пришлите нам свежие новости!», «как ваши дела?» ситуаций таких было бы меньше и колличество проектов на поддержку только увеличивалось.
Предлагаю составить список работ, таких как 1. обновление контента или 2. управление почтой которые на самом деле не составляют большого труда, но дают «плюс» к общей картине.
Буду рад хорошим комментам. Спасибо!
+24
Подсветка синтаксиса несколькими строками javascript
4 min
21KДа, я знаю, что такое синтаксический анализ. И знаю много разных библиотек для подсветки чего угодно. Только это всё не то, когда надо подсветить простенький примерчик, не содержащий всяких кодоизвращений. И уж совсем негоже тянуть для этого много-много байт _правильно_ разбирающих _любой_ код.
Для случаев без кодоизврата (а их большинство) можно использовать такой код:
Для случаев без кодоизврата (а их большинство) можно использовать такой код:
code = code
// ключевые слова (список неполон, написал, что в голову пришло)
.replace(/(var|function|typeof|new|return|if|for|in|while|break|do|continue|switch|case)([^a-z0-9\$_])/gi,
'<span class="kwrd">$1</span>$2')
// всякие скобочки
.replace(/(\{|\}|\]|\[|\|)/gi,'<span class="kwrd">$1</span>')
// однострочные комментарии
.replace(/(\/\/[^\n\r]*(\n|\r\n))/g,'<span class="comm">$1</span>')
// строки
.replace(/('.*?')/g,'<span class="str">$1</span>')
// функции (когда после идентификатора идет скобка)
.replace(/([a-z\_\$][a-z0-9_]*)\(/gi,'<span class="func">$1</span>(')
// не люблю восьмизначные табы, пусть лучше будет 4 пробела
.replace(/\t/g,' ');+56
Разделитель в пространствах имен в PHP
1 min
1.5KРекомендую ознакомиться с php internals: endnamespacediscussion
После очередной дискуссии в IRC принято решение использовать символ \ в качестве разделителя в пространствах имен в PHP. Патч готовится, и неизвестно войдет ли он в PHP 5.3 или нет.
С аргументацией можно ознакомиться здесь или здесь
Основная проблема при использовании :: в качестве разделителя по мнению разработчиков заключается в том, что понять что происходит в строке кода
станет трудно (это вызов статического метода bar() из класса Foo или вызов функции bar() из пространства имен Foo?). Дополнительным ограничением также является сам интепретатор PHP, который не сможет отличить разрешение имени от вызова статического метода. Избавиться от такой неоднозначности предполагается при помощи символа \.
После очередной дискуссии в IRC принято решение использовать символ \ в качестве разделителя в пространствах имен в PHP. Патч готовится, и неизвестно войдет ли он в PHP 5.3 или нет.
С аргументацией можно ознакомиться здесь или здесь
Основная проблема при использовании :: в качестве разделителя по мнению разработчиков заключается в том, что понять что происходит в строке кода
Foo::bar();станет трудно (это вызов статического метода bar() из класса Foo или вызов функции bar() из пространства имен Foo?). Дополнительным ограничением также является сам интепретатор PHP, который не сможет отличить разрешение имени от вызова статического метода. Избавиться от такой неоднозначности предполагается при помощи символа \.
+20
Сборник хаков
4 min
6.5KВ этом посте я постарался собрать все известные мне хаки для css. Многие могут усомниться в их надобности для нормальных современных браузеров, потому как большинство хаков всегда применялись только для IE, но этот пост скорее для любознательных :), в верстке хаки вообще лучше не использовать. Но так или иначе, раз они есть, грех о них не знать.
В отличие от многих хаков для той же Opera, которые также будут обработаны и Safari, я немного изменил код и Opera 9.2, Opera 9.5 и Safari 3 увидят каждый свой css.
В отличие от многих хаков для той же Opera, которые также будут обработаны и Safari, я немного изменил код и Opera 9.2, Opera 9.5 и Safari 3 увидят каждый свой css.
+126
распараллеливаем выполнение задач с помощью stream_select()
7 min
5.3KНе так уж много кто знает о том, что некоторые задачи в PHP можно заставить выполняться параллельно — и для не этого не нужно прибегать к форкам. В PHP5 есть stream-functions, и среди них — stream_select().
Прочитав статью Cameron Laird (http://www.ibm.com/developerworks/opensource/library/os-php-multitask/index.html?S_TACT=105AGX44&S_CMP=EDU), каждый, кто еще этого не сделал, сможет научиться этой технике, я же в этом топике предлагаю вашему вниманию простой небольшой класс Parastreams, который собсно займется распараллеливанием — а уж что делать с полученными из потоков данными — вы решите сами, указав обработчики данных.
Прочитав статью Cameron Laird (http://www.ibm.com/developerworks/opensource/library/os-php-multitask/index.html?S_TACT=105AGX44&S_CMP=EDU), каждый, кто еще этого не сделал, сможет научиться этой технике, я же в этом топике предлагаю вашему вниманию простой небольшой класс Parastreams, который собсно займется распараллеливанием — а уж что делать с полученными из потоков данными — вы решите сами, указав обработчики данных.
+41
Подсветка текста в «TextArea»
4 min
20KЭта статья покажет, как в современных браузерах можно сделать подсветку текста в поле редактирования (WYSIWYG).
Пример можно посмотреть, в google.docs или на некоторых продвинутых форумах.
Уверен, многим это будет интересно.
Именно contentEditable или designMode и делает для нас всю основную «грязную» работу.
Если этот атрибут поставить в тег, то всё, что внутри тега, становится автоматически редактируемым.
Этот атрибут не поддерживается сейчас некоторыми старыми браузерами (например, FireFox 2.0). Но есть более «глобальный» параметр страницы, который сейчас поддерживают все браузеры, который нам может помочь —
Пример можно посмотреть, в google.docs или на некоторых продвинутых форумах.
Уверен, многим это будет интересно.
Атрибут contentEditable и параметр designMode
Именно contentEditable или designMode и делает для нас всю основную «грязную» работу.
Если этот атрибут поставить в тег, то всё, что внутри тега, становится автоматически редактируемым.
<html><head></head><body>
<div contentEditable="true"><b>C</b>ontent<u>!!!</u></div>
</body></html>
Этот атрибут не поддерживается сейчас некоторыми старыми браузерами (например, FireFox 2.0). Но есть более «глобальный» параметр страницы, который сейчас поддерживают все браузеры, который нам может помочь —
+46
Отрицательная сторона передачи значений по ссылкам
3 min
12K Без всякой лирики, прямо: использование ссылок для передачи значений снижает производительность. Мы думаем, что вместо того что бы передавать копию переменной, сценарий передает саму переменную, исходя из чего делаем вывод, что это должно работать быстрее. Увы, это заблуждение. Что бы понять почему давайте разберёмся с тем, как процессор Zend Engine обрабатывает значения.
Без всякой лирики, прямо: использование ссылок для передачи значений снижает производительность. Мы думаем, что вместо того что бы передавать копию переменной, сценарий передает саму переменную, исходя из чего делаем вывод, что это должно работать быстрее. Увы, это заблуждение. Что бы понять почему давайте разберёмся с тем, как процессор Zend Engine обрабатывает значения.+72
Выносим CSS в пост-загрузку
1 min
1.7KПосле сравнительной заметки о CSS Sprites и data:URL все мои мысли были направлены на решение основной проблемы:
Данная статья как раз посвящена тому, как можно достаточно успешно справиться с указанной проблемой. Интересно? Тогда, поехали.
Читать дальше на webo.in→
В общем случае [при использовании data:URL], загрузка страницы не ускорится, а даже может замедлиться, потому что фоновые картинки (включенные через data:URL) будут грузиться в один поток, а не в несколько при обычном использовании спрайтов. Если фоновых картинок достаточно много (несколько десятков Кб), то это окажется существенным.
Данная статья как раз посвящена тому, как можно достаточно успешно справиться с указанной проблемой. Интересно? Тогда, поехали.
Читать дальше на webo.in→
+44
Оптимизация MySQL запросов
4 min
126KВ повседневной работе приходится сталкиваться с довольно однотипными ошибками при написании запросов.
В этой статье хотелось бы привести примеры того, как НЕ надо писать запросы.
В этой статье хотелось бы привести примеры того, как НЕ надо писать запросы.
+121
Некоторые инженерные практики для улучшения качества web application на PHP
2 min
4.6KЭтот топик мой ответ на жалобу одного человека, что «баги достали».
Для начала, никакая методология положения не спасет. Начинать нужно с инженерных практик – внедрив их и почувствовав уверенность в своем коде можно внедрять любую методологию.
Первые задачи могут быть такие:
Для начала, никакая методология положения не спасет. Начинать нужно с инженерных практик – внедрив их и почувствовав уверенность в своем коде можно внедрять любую методологию.
Первые задачи могут быть такие:
- Обеспечить интеграционное тестирование, чтобы каждое обновление на production не было головной болью.
- Обеспечить регрессионное тестирование – чтобы выявленные ошибки не возникали опять (отслеживались автоматически).
+39
Построение графики на javascript
1 min
12K
Raphaël — небольшая библиотека(20 килобайт) для построения векторной графики на веб-сайтах.
Она использует SVG и VML в качестве базы для создания графики. Учитывая то, что каждый созданный объект — DOM объект, то при помощи JavaScript обработчиков можно легко изменять их свойства и действия.
+99
Шпаргалки по jQuery
1 min
1.8KВ последнее время столкнулся с тем, что Prototype не такая уж клевая библиотека. Даже в компрессии напару с scriptaculous занимают много места да и синтаксис странный. Для меня загадка, почему в Rails включили именно его. jQuery по синтаксису намного больше похож на Ruby и более легковесная библиотека. Собственно немного порыскал и нашел неплохие шпаргалки на jQuery, чтоб освоение протекало несколько легче.
+53
Information
- Rating
- Does not participate
- Location
- Астана, Акмолинская обл. (Целиноградская обл.), Казахстан
- Date of birth
- Registered
- Activity
