Блокчейн на JavaScript

User


Всем привет, меня зовут Ростислав, я занимаю должность Front Lead в компании ДомКлик. Хочу поделиться с вами опытом создания Web Core команды и сразу ответить на следующие вопросы:
После года существования команды Web Core, у всех сложилось понимание, что в больших компаниях это необходимо, а в стартапах — не обязательно.
Безусловно. Изначально было сложно измерить и спрогнозировать выгоду от её создания, все расчеты, P&L были на словах, в цифрах — только примерные предположения. Спустя год мы можем посчитать сэкономленное время, профиты, и все расчеты говорят о том, что это было не зря.
Если у вас одна цель — создать дизайн систему и выпустить библиотеку компонентов под ключ, то возможно. Если же вы хотите это всё динамически развивать и расширять зоны ответственности команды, то это точно надолго.
Основное направление — дизайн система, но по ходу её разработки у нас появилось еще много интересных задач.
Привет! Меня зовут Костя Мамаев, я занимаюсь фронтенд-разработкой в поиске Яндекса. Некоторое время назад мы вместе с другими ребятами из команды помогали образовательным проектам компании. Среди прочего пришлось решить, казалось бы, простую задачку: отображать на экране и распечатывать на бумаге формулы, закодированные в популярном формате TeX. Звучит, как дело пяти минут, но в результате трёх подходов к снаряду появился полноценный микросервис для серверного рендеринга формул в svg и png. В статье расскажу, зачем мы пошли этим путём и почему ни один из существующих проектов не подошёл «из коробки».
Результаты нашей работы могут быть полезны и другим разработчикам, помогающим школьникам и учителям, поэтому готовый микросервис ждёт вас на гитхабе Яндекса. По ссылке весь джентльменский набор: Docker-контейнер, документация, открытый код.

Техническая реализация нового продукта — половина успеха. История видела немало примеров, когда перспективные проекты проваливались из-за неправильного маркетинга. Чтобы избежать этого, прочитайте подробную статью об основных этапах вывода нового продукта на рынок.
Жил-был технический директор. Он жил долго и счастливо. И пригласили его на интересный и перспективный проект. Владельцы бизнеса размахивали руками, поднимая сквозняк в помещении — и рисовали маркерами прямо на оконных стёклах счастливое будущее, масштабность задачи, нули после первой цифры в зарплате. Звучит, как сказка.
Но я непросто так отметил, что техдир жил долго и счастливо. Потому что это был опытный техдир — и он знал, во что превращаются сказки, если из светлого зала из слоновой кости стейкхолдеров перейти в помещение, где стучат клавиатуры, кофе-аппарат перегревается от натуги, периодически доносится непереводимая игра слов обсценной лексики и сидят разработчики.
Техдир пришёл к ним, поздоровался и спросил: «Ребята, скажите честно, какой аццкий зверь меня ждёт в этом проекте? Потому что стейкхолдеры рассказали только о единорогах с радужными хвостами и розовых пони? Legacy, да?»
«Legacy, ...», — грустно ответили разработчики.
Сказка закончилась. Началась работа — и непростые решения.


min(), max() и clamp() появилась в Firefox 8 апреля 2020 года. Это означает, что данные функции теперь поддерживаются во всех основных браузерах. Эти CSS-функции расширяют наши возможности по созданию динамических макетов и по проектированию более гибких, чем раньше, компонентов. Их можно использовать для настройки размеров элементов-контейнеров, шрифтов, отступов и многого другого. Правда, веб-дизайнеру, создающему макеты страниц с учётом возможности использования этих восхитительных функций, может понадобиться научиться думать по-новому.


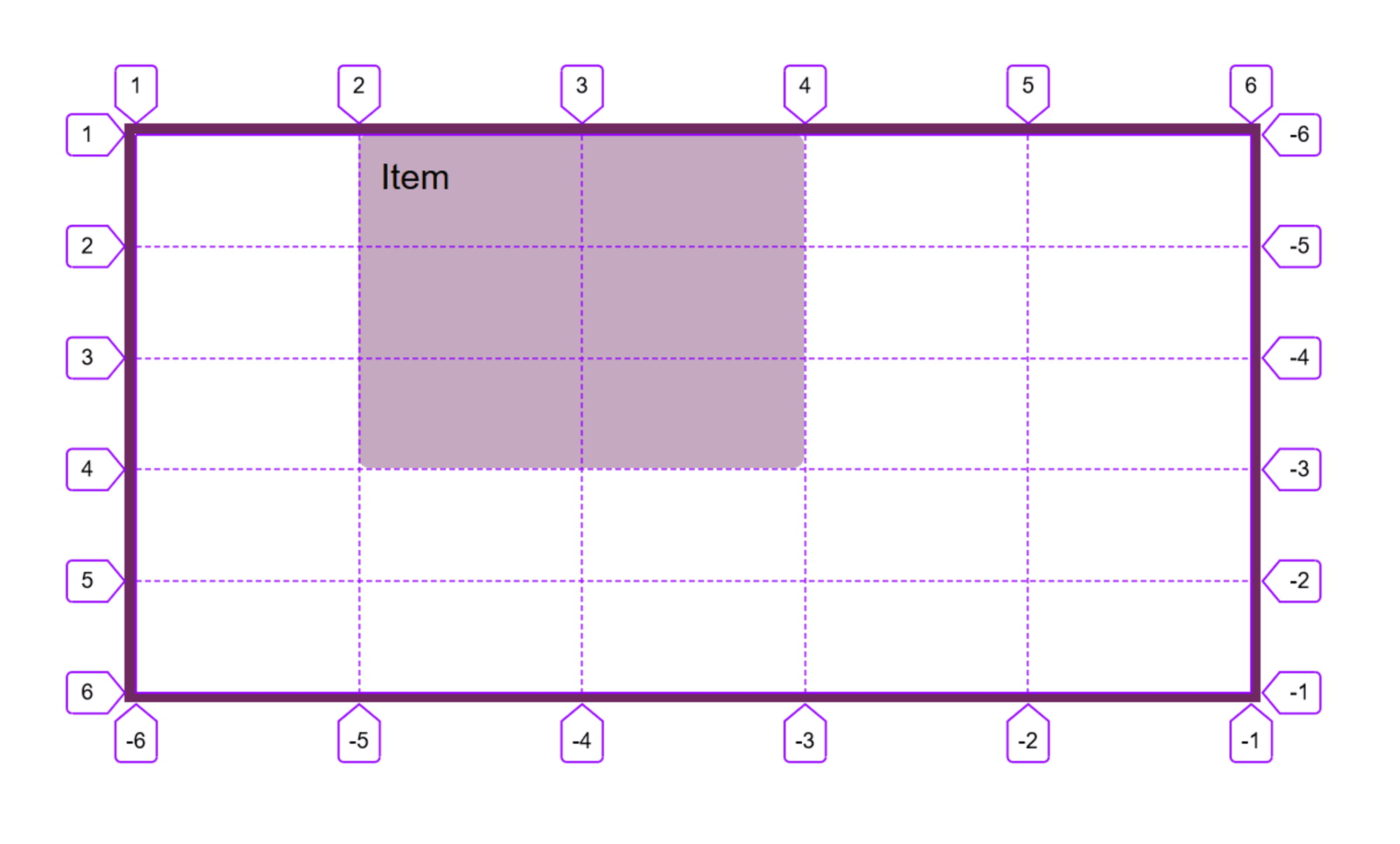
Перевод Understanding CSS Grid: Grid Lines» Rachel Andrew

В первой статье из серии "Понимание CSS Grid" мы рассмотрели, как создавать родительский grid-контейнер и различные свойства, применяемые к данному элементу. Когда сетка создана, в нашем распоряжении оказывается набор grid-линий. В этой статье вы узнаете, как располагать элементы вдоль данных линий путём добавления свойств к дочерним элементам grid-контейнера.
Мы охватим следующие моменты:
grid-column-start, grid-column-end, grid-row-start, grid-row-end и их краткие формы записи grid-column and grid-rowgrid-area для размещения элементов по номерам grid-линийspan с небольшим бонусом subgrid




Традиционно запросы OData к данным выражаются в виде простых строк без проверки типов при компиляции или без поддержки IntelliSense, кроме того, разработчику приходится изучать синтаксис языка запросов. Данная статья описывает библиотеку TsToOdata, которая превращает запросы в удобную языковую конструкцию и применяется аналогично классам и методам. Вы создаете типизированные запросы с помощью ключевых слов языка TypeScript и знакомых операторов.
Первая часть, судя по комментариям вызвала неоднозначное мнение, особенно что касалось части enum. Где-то я так же могу не соглашаться, как с автором оригинала, так и с некоторыми комментариями. Но как и указывалось в начальном описании к первой части, чистый код это не догма которую нужно соблюдать, это всего лишь рекомендации, соблюдение которых каждый сам выбирает под свои потребности и взгляды.