Голландская компания TIOBE Software BV в первую очередь известна как автор регулярно рассчитываемого рейтинга популярности языков программирования. Большинство сотрудников TIOBE — специалисты по разработке компиляторов, начавшие свою карьеру в исследовательской лаборатории компании Philips. Кстати, TIOBE расшифровывается как «The Importance Of Being Earnest» (Как важно быть серьёзным — название знаменитой комедии Оскара Уайлда).
Анатолий Шарифулин @sharifulin
ASO-специалист
Темная сторона SEO — Получение ссылок с несуществующих страниц
4 min
1.8KТемная сторона силы
В прошлом году в издательстве «Вильямс» была издана книга коллектива авторов под редакцией Игоря Ашманова и Андрея Иванова «Продвижение сайта в поисковых системах». Судя по отзывам, работа получилась неплохой. Профессия SEO-специалиста показана с достаточно привлекательной стороны, а оптимизация нужной всем — заказчикам, поисковым системам, пользователям, которые ищут информацию.
На фоне такого позитива довольно необычно выглядело выступление Игоря Ашманова на РИФ'е, в котором он сказал о предстоящем глубоком кризисе SEO-рынка и негативных последствиях от деятельности «оптимизаторов». Дело вот в чем.
+38
Руководство по basis.js. Часть 1: Начало работы, представления, модули, инструменты
22 min
26K
basis.js – JavaScript-фреймворк для разработки одностраничных веб-приложений, ориентированный на скорость и эффективность. Возможно он пока не такой популярный. Но благодаря моим выступлениям на различных конференциях и meetup'ах, некоторые уже слышали о нем и заинтересовались. Однако, чтобы начать использовать фреймворк или разбираться в нем, большинству не хватает руководства.
И вот, собрав волю в кулак (ну какой программист не любит писать документацию?), я сел писать руководство. Просто, доступно, последовательно.
Написав первую часть, я дал прочесть другим. Они прочитали и убедили меня, что это обязано быть опубликованным на Хабре. Ведь, что может лучше рассказать об инструменте, чем примеры его использования?
В первой части руководства будет рассмотрено как начать работать с
basis.js и какие инструменты можно использовать. В качестве примера будет создано несколько простых представлений, затронут вопрос модульности и организации файлов проекта.+61
Обзор мобильного приложения «Ostrovok» для платформы Android
11 min
14KМы подготовили очередной обзор приложения для Android, содержащий практические рекомендации по улучшению дизайна, архитектуры и эргономичности интерфейса. Сегодня мы поговорим о приложении «Ostrovok». Ранее мы уже рассмотрели приложения «@to Music», «auto.ru», «Pronto» и «ЖД Билеты». Обзоры подготовлены совместно с компанией UsabilityLab.
Ostrovok – приложение для поиска и бронирования отелей. С его помощью можно подобрать и забронировать подходящий отель, введя данные банковской карты. Отличительные функции приложения: поиск отелей, находящихся рядом с пользователем, и бронирование отеля на ближайшую ночь в Москве, Санкт-Петербурге и Киеве со скидкой 60%.
Общий рейтинг приложения в Google Play по оценкам 231 пользователя достаточно высокий — 4,3. Большее количество пользователей оценили его функциональность в 5 звездочек.
О приложении
Ostrovok – приложение для поиска и бронирования отелей. С его помощью можно подобрать и забронировать подходящий отель, введя данные банковской карты. Отличительные функции приложения: поиск отелей, находящихся рядом с пользователем, и бронирование отеля на ближайшую ночь в Москве, Санкт-Петербурге и Киеве со скидкой 60%.
Общий рейтинг приложения в Google Play по оценкам 231 пользователя достаточно высокий — 4,3. Большее количество пользователей оценили его функциональность в 5 звездочек.
+13
Чем живет мобильный Островок
13 min
14KВсем привет. Меня зовут Макс Дегтерев (у меня тут нет аккаунта, так что вот мой twitter: @suprMax и сайт maxdegterev.name ). Мы недавно запустили новую классную версию мобильного сайта. Про него-то я вам сейчас и расскажу.
+21
Обзор мобильного приложения «ЖД билеты» для платформы Android
10 min
38KМы продолжаем разбирать приложения из Google Play. Представляем вашему вниманию второй обзор из серии практических рекомендаций по улучшению дизайна, архитектуры и эргономичности интерфейса приложений для Android. Обзоры подготовлены совместно с компанией UsabilityLab.
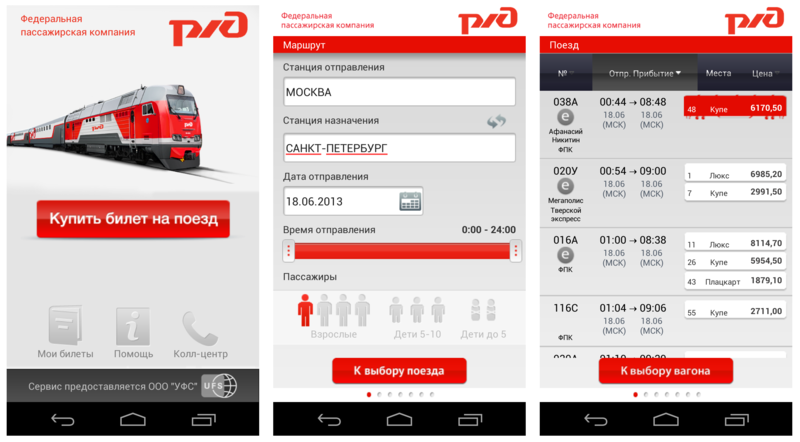
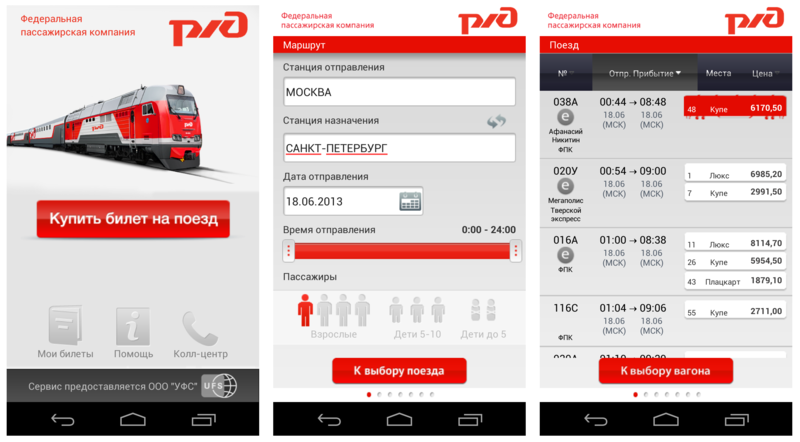
Приложение «ЖД билеты» является пока первым приложением в Google Play, с помощью которого можно купить билеты на поезд. Через приложение можно найти билет, оплатить его банковской картой и сразу пройти электронную регистрацию.

Обращаясь к отзывам в Google Play, мы видим, что пользователи не очень довольны данным приложением. Вот отзыв пользователя Yuriy Turchin:
Далее мы расскажем о ключевых проблемах приложения и дадим рекомендации по их устранению.
О приложении
Приложение «ЖД билеты» является пока первым приложением в Google Play, с помощью которого можно купить билеты на поезд. Через приложение можно найти билет, оплатить его банковской картой и сразу пройти электронную регистрацию.

Обращаясь к отзывам в Google Play, мы видим, что пользователи не очень довольны данным приложением. Вот отзыв пользователя Yuriy Turchin:
Средняя оценка приложения – 2.4 из 5.«Не работает толком и ещё такие высокие наценки за приложение. Назвали сервисными сборами — поборы за сырой продукт».
Далее мы расскажем о ключевых проблемах приложения и дадим рекомендации по их устранению.
+36
Создание универсальной формы ввода данных о пассажире
6 min
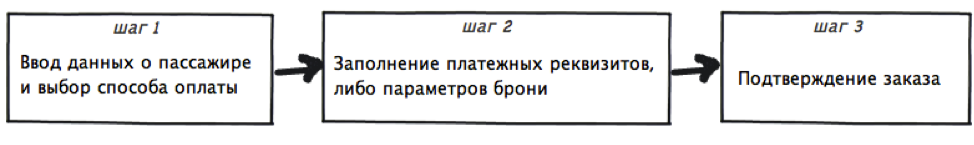
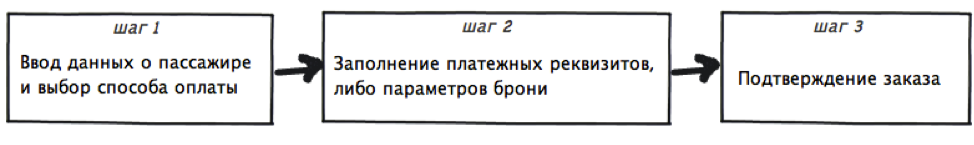
8.5KРассмотрим стандартный процесс онлайн покупки билета на самолет, который условно можно разделить на 3 шага:

Сосредоточимся на шаге 1, а точнее на интерфейсе для его преодоления.
Я подробно рассмотрю реализацию оформления в четырех популярных агентствах по продаже авиабилетов:
AnyWayAnyDay
Билет-он-лайн
Ozon Travel
Sindbad
на основе ошибок и плюсов обнаруженных в процессе детального изучения решений, попробую создать простую универсальную форму оформления билета, это и будет целью данной статьи.

Сосредоточимся на шаге 1, а точнее на интерфейсе для его преодоления.
Я подробно рассмотрю реализацию оформления в четырех популярных агентствах по продаже авиабилетов:
AnyWayAnyDay
Билет-он-лайн
Ozon Travel
Sindbad
на основе ошибок и плюсов обнаруженных в процессе детального изучения решений, попробую создать простую универсальную форму оформления билета, это и будет целью данной статьи.
+44
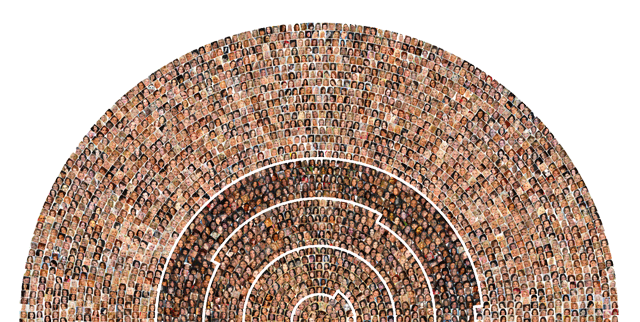
Дата-майнинг 10 000 актёров порно
2 min
183K
Вокруг adult киноиндустрии существует много мифов и заблуждений. Например, многие склонны думать, что типичная актриса — блондинка с пышными формами. На самом деле это далеко не так. Джон Миллворд (Jon Millward) осуществил дата-майнинг кинематографической базы Internet Adult Film Database и проанализировал информацию о 125 тыс. фильмах, которые содержат информацию более чем о 115 тыс. актёрах. Для статистического анализа были сделана выборка 10 000 человек.
+210
Как мы создавали «Отель на эту ночь!»
4 min
15KПривет, хабр!
Мы запустили новую фичу в нашем мобильном приложении — «Отель на ночь!». Это функция, которая помогает человеку забронировать отель в последнюю минуту. Зачем мы это сделали, как и что из этого получилось мы решили рассказать на хабре. Будем рады вашем отзывам и комментариям о том, что можно еще улучшить в новой функции и в целом в приложениях.
Мы запустили новую фичу в нашем мобильном приложении — «Отель на ночь!». Это функция, которая помогает человеку забронировать отель в последнюю минуту. Зачем мы это сделали, как и что из этого получилось мы решили рассказать на хабре. Будем рады вашем отзывам и комментариям о том, что можно еще улучшить в новой функции и в целом в приложениях.
+16
Сервер онлайн-вещаний на базе nginx
10 min
242KВведение
Привет всем! Несколько месяцев назад на Хабре была опубликована статья «Вещание онлайн-видео с помощью nginx» , в которой Aecktann рассказал о своем опыте внедрения разрабатываемого мной модуля к nginx для вещания видео — nginx-rtmp-module. С тех пор продукт активно развивался и в этой статье я более подробно расскажу о нем.
Вещатель нужен для передачи видео-потока клиенту. Речь идет либо о живом потоке, либо о вещании записанного видео (VOD, Video-on-demand). Существует большое количество технологий вещания видео. Среди них можно выделить традиционные протоколы, такие как RTMP или MPEG-TS, а также появившиеся в последнее время технологии адаптивного вещания поверх HTTP. К последним относятся HLS (Apple), HDS (Adobe), Smooth Streaming (Microsoft), MPEG-DASH. При выборе технологии основным фактором является ее поддержка на клиентской стороне. Именно поэтому вещание в формате RTMP на текущий момент является одним из самых распространенных. Протокол HLS поддерживается устройствами компании Apple, а также некоторыми версиями Android.
+82
Мобильное приложение Ostrovok.ru для бронирования отелей
3 min
7.9KПривет, меня зовут Евгений Селезнев (evgenyseleznev), я дизайнер и руководитель команды мобильной разработки в Островке.
Мы в компании Ostrovok.ru недавно выпустили мобильное приложение для бронирования отелей по всему миру. В нем мы постарались преподнести богатый функционал в удобном интерфейсе. Как был устроен процесс работы, расскажу подробнее.
Мы в компании Ostrovok.ru недавно выпустили мобильное приложение для бронирования отелей по всему миру. В нем мы постарались преподнести богатый функционал в удобном интерфейсе. Как был устроен процесс работы, расскажу подробнее.
+10
Imperavi: удобный и действительно красивый JS WYSIWYG редактор
1 min
22KВ продолжение темы о красивой и удобной JS визуализации (http://habrahabr.ru/blogs/javascript/124899/) хочу рассказать вам о WYSIWYG редакторе, на который сегодня случайно наткнулся.
Вы наверное часто используете различные WYSIWYG редакторы в ваших проектах. Я их тоже часто использую, так уж получается, что они очень нравятсясекретаршам и т.д. нашим пользователям.
Таких редакторов существуют десятки, но все они мне почему-то не нравилисись: то выглядит уж очень топорно, то работает совершенно криво. В конце концов я остановился на TinyMCE. Он хоть и ужасен на вид, но рабоет стабильно.
И вот сегодня я совершенно случано наткнулся на редактор, который мне полностью подходит:
Имя этому чуду – Imperavi.
Попробуйте сами и думаю, что вам понравится.
Скриншот:

UPD
Более новая версия редактора: http://imperavi.ru/redactor/.
Вы наверное часто используете различные WYSIWYG редакторы в ваших проектах. Я их тоже часто использую, так уж получается, что они очень нравятся
Таких редакторов существуют десятки, но все они мне почему-то не нравилисись: то выглядит уж очень топорно, то работает совершенно криво. В конце концов я остановился на TinyMCE. Он хоть и ужасен на вид, но рабоет стабильно.
И вот сегодня я совершенно случано наткнулся на редактор, который мне полностью подходит:
- работает стабильно
- выглядит очень стильно
- написан на jQuery
Имя этому чуду – Imperavi.
Попробуйте сами и думаю, что вам понравится.
Скриншот:

UPD
Более новая версия редактора: http://imperavi.ru/redactor/.
+100
Электронные деньги. Без купюр
7 min
27K Нам в Эльбе довольно часто задают вопросы по типу «Я „упрощёнщик“, у меня есть электронный кошелёк в Яндекс.Деньгах, как его в доходах-расходах учитывать и перед налоговой отчитаться?».
Нам в Эльбе довольно часто задают вопросы по типу «Я „упрощёнщик“, у меня есть электронный кошелёк в Яндекс.Деньгах, как его в доходах-расходах учитывать и перед налоговой отчитаться?».Если погуглить, в Интернете можно найти массу информации и экспириенса в этой области. Однако мы хотим сэкономить ваше драгоценное время, и поэтому поделимся своими знаниями.
+85
Двойное удовольствие
2 min
4.5K
Если вам небезразлично, чем занимается ваш ребенок в свободное время и вы хотите непосредственно участвовать в его развитии и становлении как личности — обратите внимание на наши продукты, ведь теперь два отличных приложения для обучения детей словам на русском и английском языках и музыкальному ритму и простейшему микшированию, поставляются полным комплектом по одной цене!
Говорит Сергей Пименов, руководитель проекта: «Мы отказались от in-app покупок в наших детских приложениях, предоставляя полный функционал за первоначальную цену — так ваши малыши сразу смогут использовать 4 набора картинок в Букварио или замиксовать все 8 оригинальных песенок Baby DJ сразу после покупки».
+2
Chosen: сделай выпадающие списки более дружественными
1 min
55KПлагин Chosen создан для оформления красивых и удобных выпадающих списков с помощью jQuery и Prototype. Для установки плагина достаточно просто скачать файлы и прописать одну строчку:
По умолчанию в Chosen вместо длинного текстового списка предлагается поле, по нажатию на которое появляется список. Поддерживается автодополнение ввода, выбор нескольких пунктов меню, элемент optgroup и др. Выглядит вполне нативно. В общем, лучше один раз увидеть.
Поскольку Chosen заменяет стандартный элемент HTML, то не нужно беспокоиться, как он работает с браузерами без поддержки JavaScript. Также не нужно ничего менять в бэкенде: формы сабмиттятся как обычно, изменения только в пользовательском интерфейсе.
Некоторые форки:
Chosen для MooTools
Модуль Chosen для Drupal 7
$(".chzn-select").chosen()По умолчанию в Chosen вместо длинного текстового списка предлагается поле, по нажатию на которое появляется список. Поддерживается автодополнение ввода, выбор нескольких пунктов меню, элемент optgroup и др. Выглядит вполне нативно. В общем, лучше один раз увидеть.
Поскольку Chosen заменяет стандартный элемент HTML, то не нужно беспокоиться, как он работает с браузерами без поддержки JavaScript. Также не нужно ничего менять в бэкенде: формы сабмиттятся как обычно, изменения только в пользовательском интерфейсе.
Некоторые форки:
Chosen для MooTools
Модуль Chosen для Drupal 7
+236
Регулярные выражения для валидации распространенных видов данных
2 min
500KДля проверки текстовых полей на валидность обычно используют регулярные выражения. Существует несколько наиболе распространенных видов таких даных, как например номер кредитки, дата в определенном формате и т. д. На сайте html5pattern.com собирается коллекция регулярных выражений для таких данных (там это позиционируется, как возможное содержимое html5-атрибута pattern у inpit-элементов, но эти регулярные выражения можно использовать и для привычной валидации с помощью javascript). Актуальные для российской аудитории примеры, вместе с соответствующими регулярными выражениями вы можете посмотреть под катом.
+61
Создание одностраничного ajax-приложения с поддержкой History API (и без нее)
4 min
52KСудя по комментариям в этой статье, создание веб-приложений с возможностью аякс-навигации является интересной для сообщества темой и пока еще немногие сталкивались с подобной задачей. Я расскажу о ее решении с помощью небольшой библиотеки под названием jQuery-Pjax (либо моего форка ее).
Моя мотивация: в проекте нужно было реализовать mp3-плеер, играющий независимо от навигации на сайте. Далее потребовалось добавить поддержку браузеров без pushState — и я сделал форк библиотеки.
Моя мотивация: в проекте нужно было реализовать mp3-плеер, играющий независимо от навигации на сайте. Далее потребовалось добавить поддержку браузеров без pushState — и я сделал форк библиотеки.
Основные особенности
- навигация по сайту и обработка форм без полной перезагрузки страниц
- чистые url, доступные для прямого доступа
- поддержка #!/hash для устаревших браузеров (добавлено в моей версии)
- работа с кнопками «назад» и вперед» для современных браузеров
- а теперь и для старых — благодаря benalman.com/projects/jquery-hashchange-plugin
похоже, есть проблемы с ИЕ7 (спасибо Nc_Soft)(тем более, большое спасибо за участие Nc_Soft)и, возможно, opera 11.5 (пока не могу подтвердить, но нахожу крайне удивительным из-за dev.opera.com/articles/view/introducing-the-html5-history-api) — сообщение artishok— проверено и работает на сборке 1074 (not_ice)- imsamurai (https://github.com/imsamurai) предложил улучшения библиотеки (и я радостью слил изменения): встроенная функция для отправки форм, улучшения работы с хешами и более развитая система триггеров. (у imsamurai, к сожалению, нет аккаунта на хабре — будем рады помощи)
Ссылки
- jQuery Pjax github.com/defunkt/jquery-pjax
- мой форк с поддержкой хеш-навигации github.com/ckald/jquery-pjax
- работа библиотеки на примере моего проекта amsterdamusic.com.ua
- пример от создателя pjax.heroku.com
Принцип работы Pjax
+79
Введение в HTML5 History API
4 min
242KTranslation
До появления HTML5 единственное, что мы не могли контролировать и управлять (без перезагрузки контента или хаков с location.hash) — это история одного таба. С появлением HTML5 history API все изменилось — теперь мы можем гулять по истории (раньше тоже могли), добавлять элементы в историю, реагировать на переходы по истории и другие полезности. В этой статье мы рассмотрим HTML5 History API и напишем простой пример, иллюстрирующий его возможности.
History API опирается на один DOM интерфейс — объект History. Каждый таб имеет уникальный объект History, который находится в
Основные методы объекта History:
Основные понятия и синтаксис
History API опирается на один DOM интерфейс — объект History. Каждый таб имеет уникальный объект History, который находится в
window.history. History имеет несколько методов, событий и свойств, которыми мы можем управлять из JavaScript. Каждая страница таба(Document object) представляет собой объект коллекции History. Каждый элемент истории состоит из URL и/или объекта состояния (state object), может иметь заголовок (title), Document object, данные форм, позиция скролла и другую информацию, связанную со страницей. Основные методы объекта History:
window.history.length: Количество записей в текущей сессии историиwindow.history.state: Возвращает текущий объект историиwindow.history.go(n): Метод, позволяющий гулять по истории. В качестве аргумента передается смещение, относительно текущей позиции. Если передан 0, то будет обновлена текущая страница. Если индекс выходит за пределы истории, то ничего не произойдет.window.history.back(): Метод, идентичный вызовуgo(-1)window.history.forward(): Метод, идентичный вызовуgo(1)window.history.pushState(data, title [, url]): Добавляет элемент истории.window.history.replaceState(data, title [, url]): Обновляет текущий элемент истории
+51
Есть чему поучиться
4 min
5.6KИнтересно ли вам, как развиваются приложения для iOS? В силу каких причин они возникают? По воле спроса, или же отсутствия предложения, а может быть в силу творческого порыва его создателя. Очевидно, для того или иного приложения причины могут быть самыми разнообразными. Сегодня мы хотим поговорить с вами о том, как наша команда пришла к идее разработки развивающего проекта «Букварио».
Чтобы понять путь становления «Букварио», пройдем по шагам проект, а заодно проанализируем рынок русскоязычных обучающих/развивающих приложений для детей дошкольного возраста.

Итак, наполненные надеждами и предвкушениями, открываем раздел Education в AppStore.
С чем сравнить?
Чтобы понять путь становления «Букварио», пройдем по шагам проект, а заодно проанализируем рынок русскоязычных обучающих/развивающих приложений для детей дошкольного возраста.

Итак, наполненные надеждами и предвкушениями, открываем раздел Education в AppStore.
+20
Как это работает
5 min
11K
Сегодня мы предлагаем всем слушателям Frodio, и тем, кто еще не ознакомился с лучшей радиовещательной системой в Интернете, окунуться в мир технических подробностей и узнать, как, кем, и какие возможности используются пользователями нашей платформы.
Стоит начать с того, что Frodio целиком работает на инфраструктуре компании Selectel. Все серверы расположены на виртуальных облачных машинах Селектела, соотношение цена/качество которых выгодно отличается от предложений конкурентов.
Нами используются следующие технологии: Nginx + Starman + Mojolicious + Perl + MySQL.
Вещание осуществляется с помощью Icecast и Liquidsoap.
Вся система делится на несколько частей:
1. Сервер ядра системы и БД
2. Сервер вещания
3. Сервер генерации потоков
Расскажем о каждом из них поподробнее.
+53
Information
- Rating
- Does not participate
- Location
- Москва, Москва и Московская обл., Россия
- Date of birth
- Registered
- Activity