
Данная статья посвящена в первую очередь начинающим ИТ аналитикам, которые хотят верхнеуровнево разобраться, как необходимо описывать интеграции между системами и как процесс выглядит в целом. Просьба учесть, что часть терминов написана своими словами и намерено упрощена для лучшего понимания. Я думаю, что статья также может быть также полезна менеджерам проектов, ИТ-лидам, менеджерам процессов и разным другим менеджерам, работающим в ИТ.
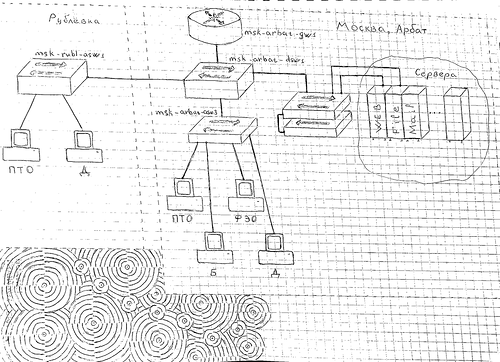
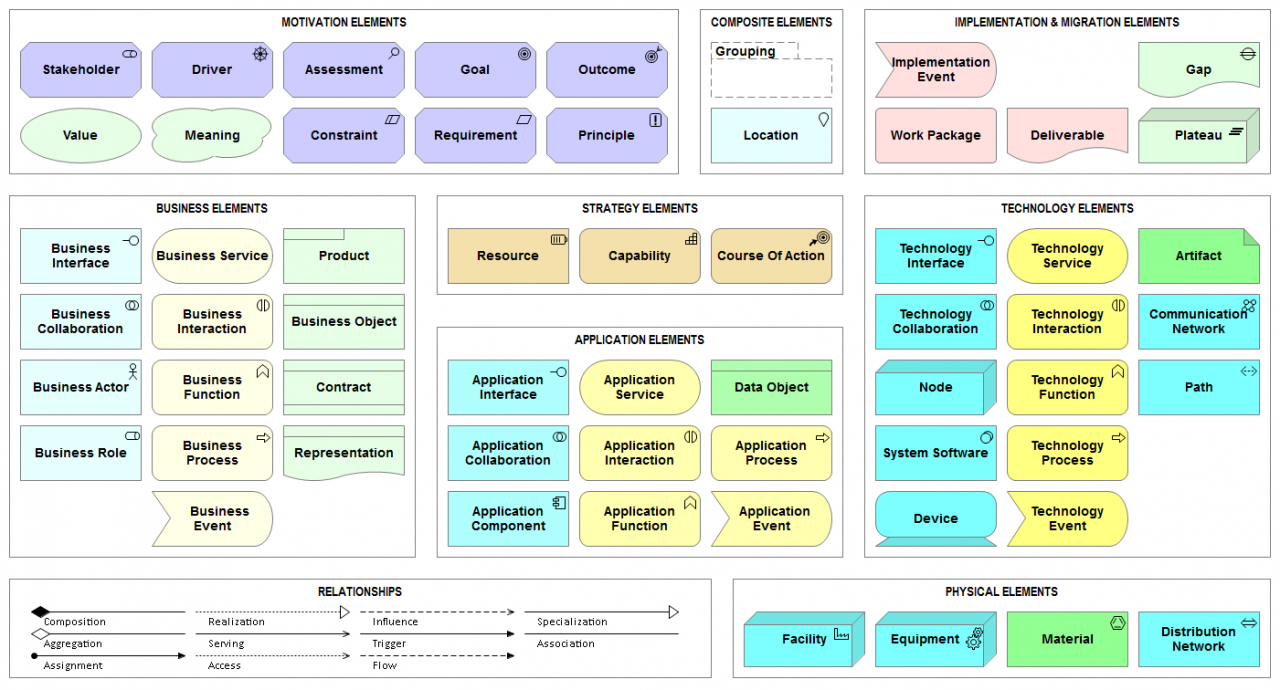
Перед тем, как рассказать, как могут выглядеть требования к интеграции, я бы хотел обратить внимание, что эта самая интеграция должна быть представлена на общей корпоративной архитектуре. Процесс управления изменениями и обновление архитектурных артефактов может отличаться в разных компаниях, поэтому бывает, что архитектурная служба (и\или служба интеграции) даже не знает о планируемом новом потоке между двух приложений, поэтому я рекомендую аналитику в первую очередь убедится, что поток присутствует на общей корпоративной архитектуре и о нём знают соответствующие подразделения.