Привет! Есть такой замечательный JavaScript фреймворк под названием SproutCore. С помощью него можно довольно легко писать веб-приложения с приближенным к десктопному интерфейсом. Штука довольно популярная, используется например Apple в iWork.com. Под катом мы прикрутим SproutCore к последним рельсам.
User
Секрет объектно-ориентированной разработки в Rails
10 min
2.7KTranslation
Сегодня мы предоставим вашему вниманию перевод поста Стива Клабника (Steve Klabnik), известного разработчика, приверженца Ruby, одного из победителей Ruby Hero Award этого года. Что это за награда? Она присуждается победителями прошлого года тем участникам сообщества, которые наиболее проявили себя: создали значимый обучающий контент, разработали плагины и гемы, участвовали в проектах с открытым кодом. Такая награда была создана для того, чтобы отметить наиболее проявивших себя людей и дать им признание, которое они заслуживают.
Пообщаться со Стивом можно будет на конференции в Киеве RubyC 5-6 ноября этого года.
Я часто говорю людям, что учил Ruby через Rails. Это один из худших способов, но к тому времени я уже выучил столько языков программирования, что это не мешало мне. Тем не менее, это дало мне слегка искаженное ощущение того, насколько тщательно проектировать классы, необходимые для Rails приложений. К счастью, я пристрастно просматриваю код, написанный другими, и заметил, что есть одна важная вещь, которая встречается в разработках у многих уважаемых мною людей.
Мне кажется, эти люди также считают эту вещь уникальной. Это не когда люди, не умеющие писать хороший код, стараются, но все равно получается плохо. Это как флаг, сигнал. Теперь, когда я вижу, как кто-то внедряет эту вещь, я сразу думаю: «он шарит». Возможно, я слишком сильно доверяю своему чувству, но эта продвинутая техника разработки предлагает множество взаимосвязанных преимуществ вашим Rails приложениям, легко применима и ускоряет тестирование на порядок или больше. К сожалению, для многих начинающих Rails разработчиков это неочевидно, но я хотел бы, чтобы вы писали код лучше и вот я здесь, чтобы, с вашего позволения, «раскрыть секрет» и поделиться этой мощной техникой с вами.
Пообщаться со Стивом можно будет на конференции в Киеве RubyC 5-6 ноября этого года.
Я часто говорю людям, что учил Ruby через Rails. Это один из худших способов, но к тому времени я уже выучил столько языков программирования, что это не мешало мне. Тем не менее, это дало мне слегка искаженное ощущение того, насколько тщательно проектировать классы, необходимые для Rails приложений. К счастью, я пристрастно просматриваю код, написанный другими, и заметил, что есть одна важная вещь, которая встречается в разработках у многих уважаемых мною людей.
Мне кажется, эти люди также считают эту вещь уникальной. Это не когда люди, не умеющие писать хороший код, стараются, но все равно получается плохо. Это как флаг, сигнал. Теперь, когда я вижу, как кто-то внедряет эту вещь, я сразу думаю: «он шарит». Возможно, я слишком сильно доверяю своему чувству, но эта продвинутая техника разработки предлагает множество взаимосвязанных преимуществ вашим Rails приложениям, легко применима и ускоряет тестирование на порядок или больше. К сожалению, для многих начинающих Rails разработчиков это неочевидно, но я хотел бы, чтобы вы писали код лучше и вот я здесь, чтобы, с вашего позволения, «раскрыть секрет» и поделиться этой мощной техникой с вами.
+46
10 примеров меню для web страниц
1 min
19KTranslation
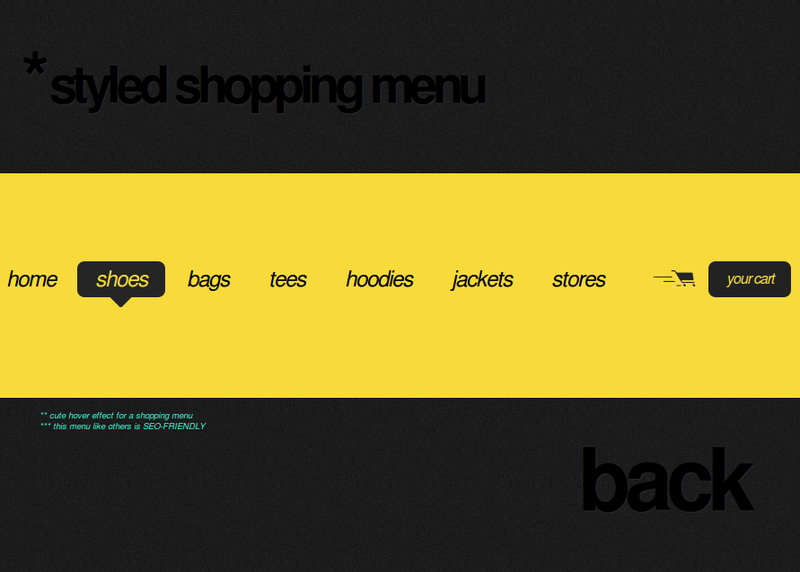
 Эти способы не являются ноу-хау или чем-то в этом духе. Тем не менее, они могут помочь начинающим дизайнерам и web технологам в реализации задуманных ими идей. Каждый из предложенных вариантов можно обыграть по-своему.
Эти способы не являются ноу-хау или чем-то в этом духе. Тем не менее, они могут помочь начинающим дизайнерам и web технологам в реализации задуманных ими идей. Каждый из предложенных вариантов можно обыграть по-своему. Проверял лично и убедился в том, что исправно работает под следующими браузерами:
IE7+, Opera 10.5+, FF 3.6+, Chrome 12+ (linux), Chrome 13+ (windows), Safari 5+(win) исходя из личного опыта, предполагаю о том, что работать исправно будет во всех свежих версиях Safari, FireFox, Opera и Chrome.
С помощью CSS можно построить вот такие вот симпатичные варианты:

+101
Пишем свой первый gem
2 min
9.6KХочу рассказать Вам свой опыт написания gem. Данная идея возникала у меня давно, но до реализации все никак не доходила. Все упиралась в банальную лень и отсутствие достаточной мотивации. Однако неделю назад мне достался проект, связанный с сервером рассылки писем.
На первом этапе нужно было определиться с тем, как будет создаваться библиотека: с нуля или с помощью какого-то генератора. Для первого раза, на мой взгляд, писать с нуля будет достаточно сложно и долго, поэтому рассмотрим известные генераторы. Небольшой поиск показал такие gems: hoe, newgem, bundler. Лично мне понравились два – newgem и bundler. Первый представляет полный комплект шаблонов, охватывающий множество случаев. Но я выбрал bundler за его простоту, минимальный набор сгенерированных файлов и набор rake tasks для создания пакета и его дальнейшей публикации.
Выбираем генератор
На первом этапе нужно было определиться с тем, как будет создаваться библиотека: с нуля или с помощью какого-то генератора. Для первого раза, на мой взгляд, писать с нуля будет достаточно сложно и долго, поэтому рассмотрим известные генераторы. Небольшой поиск показал такие gems: hoe, newgem, bundler. Лично мне понравились два – newgem и bundler. Первый представляет полный комплект шаблонов, охватывающий множество случаев. Но я выбрал bundler за его простоту, минимальный набор сгенерированных файлов и набор rake tasks для создания пакета и его дальнейшей публикации.
+36
Как присоединить свой Ruby-проект к Travis и приготовить Мартини за 15 минут
3 min
2.7KTranslation

Налицо тенденция, что каждый проект на Ruby присоединяется к Travis. Travis — очень простая, опенсурсная система непрерывной интеграции. Нам обычно лень подключать все свои проекты к автоматическому тестированию билдов. Travis позволяет сделать это за считанные минуты.
Это пошаговая инструкция, как присоединить свой проект к Travis и приготовить вкуснейший коктейль с Мартини примерно за 15 минут. Следует заметить, что на приготовление Мартини уйдет минут пять, так что часть про Travis займет 10 минут вашей жизни.
+33
MarkitUp! — Легкий редактор на jQuery
4 min
21KВведение
Всех приветствую!
Совсем недавно мне пришлось немного расширить функционал редактора одного проекта. Но как оказалось в моем случае я наткнулся на некие трудности. В этой статье я поделюсь с читателями как я вышел из сложившийся ситуации.
+28
Подсветка синтаксиса Midnight Commander: добавляем свой синтаксис
3 min
27KВсем хорош exim но его конфигурация не похожа ни на что соответственно и подсветка в нем скучно-серая (см.ниже)и чтобы исправить эту досадную ошибку решено было покопаться в недрах гугла на предмет Midnight commander syntax highlight.
Краткий конспект поисков представлен ниже
Краткий конспект поисков представлен ниже
+34
Руководство АНБ по безопасной конфигурации Linux-сервера
1 min
18KАгентство по национальной безопасности США опубликовало новую версию 200-страничного руководства (PDF) по безопасной конфигурации Red Hat Enterprise Linux 5. Это весьма подробный мануал, который объясняет принципы защищённой системы и на практике указывает все необходимые настройки и перечень сервисов, которые обязательно нужно отключить (это один из базовых принципов: минимизировать количество софта).
Есть и что-то вроде шпаргалки на листе A4, тоже очень удобно.
Есть и что-то вроде шпаргалки на листе A4, тоже очень удобно.
+112
Естественная сортировка строк на JavaScript
14 min
47KЗадача сортировки является едва ли не наиболее часто решаемой программистами проблемой. Несмотря на то, что распространённых алгоритмов не так много и все они давно написаны и оптимизированы для любых языков и платформ, в исходниках то и дело мелькают методы SortList() и им подобные. Наверное, каждый из нас не раз писал сортировку пузырьком и удивлялся, почему же она не работает с первого раза.
Однако речь сейчас не об алгоритме сортировки, а о способе сравнения строк. Казалось бы, здесь всё тривиально — достаточно сравнить первые с начала различающиеся символы. А если в строках есть числа? Тогда такая сортировка (лексикографическая) преобразует последовательность [ 'file2', 'file10', 'file1' ] в [ 'file1', 'file10', 'file2' ]. Но человек при чтении текста воспринимает числа отдельно, и эта же последовательность, упорядоченная интуитивно, выглядит так: [ 'file1', 'file2', 'file10' ]. Такая сортировка и называется естественной (natural sort).
Под катом —велосипед подробный алгоритм на JavaScript. На оптимальность и красоту он не претендует, но всё же лучше, чем многопроходная реализация «в лоб».
Однако речь сейчас не об алгоритме сортировки, а о способе сравнения строк. Казалось бы, здесь всё тривиально — достаточно сравнить первые с начала различающиеся символы. А если в строках есть числа? Тогда такая сортировка (лексикографическая) преобразует последовательность [ 'file2', 'file10', 'file1' ] в [ 'file1', 'file10', 'file2' ]. Но человек при чтении текста воспринимает числа отдельно, и эта же последовательность, упорядоченная интуитивно, выглядит так: [ 'file1', 'file2', 'file10' ]. Такая сортировка и называется естественной (natural sort).
Под катом —
+28
Faviconist: Создайте красивый favicon с HTML5
1 min
8K
Каждый сайт должен иметь favicon. Если вы до сих пор не сделали значок для вашего сайта — сделайте, теперь это еще проще!
Faviconist — новый favicon генератор от Michael Mahemoff.
Вам больше не нужен Photoshop для создания простого значка. Как Mahemoff пишет в своем блоге: Faviconist для 95% людей, которых устроит микро-дизайн их иконки, остальным все равно придется прибегнуть к Photoshop.
+37
Авторизация через Хабр
2 min
804Я бы хотел, чтобы Хабр имел возможность авторизовывать пользователей на сторонних сервисах.
Во-первых, хабраюзеры получат дополнительный сервис авторизации, хуже им от этого не станет, наоборот — дополнительная свобода выбора.
Во-вторых, некоторые хабраюзеры проектируют сервисы, целевой аудиторией которых является Хабр, например, небезызвестный хостинг картинок habreffect.ru, всевозможные мониторы кармы и рейтинга и тд. Само собой, что для таких сервисов напрашивается хабраавторизация.
В-третьих, при такой авторизации разработчик может вносить ограничения, например, не пускать пользователей с кармой < -100, что, согласитесь, порой имеет смысл.
Зачем?
Во-первых, хабраюзеры получат дополнительный сервис авторизации, хуже им от этого не станет, наоборот — дополнительная свобода выбора.
Во-вторых, некоторые хабраюзеры проектируют сервисы, целевой аудиторией которых является Хабр, например, небезызвестный хостинг картинок habreffect.ru, всевозможные мониторы кармы и рейтинга и тд. Само собой, что для таких сервисов напрашивается хабраавторизация.
В-третьих, при такой авторизации разработчик может вносить ограничения, например, не пускать пользователей с кармой < -100, что, согласитесь, порой имеет смысл.
+27
Тысяча .psd-шек
1 min
844
Привет, друзья!
Честно говоря, никогда не пиарился на Хабре и даже не знаю — с чего начать.
В общем, суть кратко — я создал ресурс — 1000psd, на котором буду размещать каждый рабочий день по одной уникальной .psd-шке собственного изготовления.
Это могут быть иконки, элементы интерфейса, шаблоны сайтов, небольшие иллюстрашки и прочее.
Все это дело можно смело качать, раздавать, править и всячески использовать в совершенно любых проектах.
Без ограничений.
К тому же, если кто-то хочет увидеть на ресурсе что-то конкретное — сэт иконок для своей цмс-ки, например, но при этом эти иконки смогут пригодиться и другому человеку — милости прошу в фидбек. Рано или поздно при должном интересе это будет реализовано и опубликовано на сайте.
Для удобства есть Твиттер и РСС.
Вот, наверное, и все :)
Успехов!
+60
Поддержка мышки в Midnight Commander запущенного из под tmux/screen
1 min
10Kв топике про tmux был поднят вопрос о неработоспособность мыши в случае когда mc запущен в сессии tmux либо screen.
После небольшого исследования функции init_xterm_support, выяснилось что включить поддержку мыши, не прибегая к пересборке mc, можно прямо сейчас, достаточно «правильно» (как того ожидает mc) установить переменную COLORTERM.

Таким образом, если вам необходимо чтобы мышь работала в обычном режиме, поместите следующие строки в файл ~/.profile
Так же отследить решение проблемы можно будет в соответствующем тикете вот тут www.midnight-commander.org/ticket/2479
PS: Буду рад если кому то данная информация пригодится…
UPD: забыл добавить что желательно добавить в ~/.tmux.conf
следующую строку.
если этого не сделать то сочетание shift-стрелки, shift-Fx работать не будут…
После небольшого исследования функции init_xterm_support, выяснилось что включить поддержку мыши, не прибегая к пересборке mc, можно прямо сейчас, достаточно «правильно» (как того ожидает mc) установить переменную COLORTERM.

Таким образом, если вам необходимо чтобы мышь работала в обычном режиме, поместите следующие строки в файл ~/.profile
if [ $TERM = "screen" ]; then
export TERM=xterm
fi
if [ -n "$TMUX" ]; then
export COLORTERM=rxvt
fi
Так же отследить решение проблемы можно будет в соответствующем тикете вот тут www.midnight-commander.org/ticket/2479
PS: Буду рад если кому то данная информация пригодится…
UPD: забыл добавить что желательно добавить в ~/.tmux.conf
следующую строку.
setw -g xterm-keys on
если этого не сделать то сочетание shift-стрелки, shift-Fx работать не будут…
+43
Продолжения в Haskell
6 min
5.4KПродолжение — это состояние программы в определённый момент, которое мы потом можем использовать, чтобы вернуться в то состояние.
С помощью продолжений можно реализовать обработку исключений, подобие goto и множество других вещей напоминающих императивные конструкции.
Также, используя продолжения можно улучшить производительность программы, убирая ненужные «обёртывания» и сопоставления с образцом.
В этой статье я расскажу, как можно реализовать продолжения в Haskell, и покажу несколько интересных функций работающих с ними.
С помощью продолжений можно реализовать обработку исключений, подобие goto и множество других вещей напоминающих императивные конструкции.
Также, используя продолжения можно улучшить производительность программы, убирая ненужные «обёртывания» и сопоставления с образцом.
В этой статье я расскажу, как можно реализовать продолжения в Haskell, и покажу несколько интересных функций работающих с ними.
+32
GStreamer: кодеки с привкусом Linux
4 min
41KВы когда-нибудь задумывались о том как работают Gnome-плееры, такие как Totem, Rhythmbox или Banshee? Наверное каждый из вас в новоустановленной Ubuntu, при попытке проиграть AVI-шку видел сообщение о необходимости установить дополнительный пакет gst-ffmpeg или gst-plugins-ugly. Под катом — моя попытка прояснить свет на то, как работает этот мультимедийный фреймворк и на что он способен.
+61
Content editable в HTML5
2 min
61K
Одним из нововведений HTML5 стала возможность редактировать часть страницы прямо в браузере. Эта фича получила название content editable. Она работает во всех современных браузерах. Чтобы сделать часть страницы редактируемой, нужно поставить тегу атрибут
contenteditable="true". Под тегом может стоять практически всё: текст с форматированием, картинки, списки и даже flash-ролики. Но пользователь может добавлять толко текст, остольное он может только удалять. В этом посте я покажу пример использования content editable на веб-сайте.+45
webo.in мертв? Да здравствует WEBO Scout!
2 min
516 Прошло уже больше 3,5 лет с момента официального запуска информационного ресурса webo.in. Утекло не просто много воды, а очень много. Отрасль сильно шагнула вперед, мы опубликовали две книги по собственным и переведенным материалам, проверили больше миллиона веб-ресурсов, основали и успешно растим компанию — единственную в России, кто профессионально занимается ускорением сайтов — WEBO Software. Но топик не об этом, он — о новом поколении отчетов по скорости сайтов.
Прошло уже больше 3,5 лет с момента официального запуска информационного ресурса webo.in. Утекло не просто много воды, а очень много. Отрасль сильно шагнула вперед, мы опубликовали две книги по собственным и переведенным материалам, проверили больше миллиона веб-ресурсов, основали и успешно растим компанию — единственную в России, кто профессионально занимается ускорением сайтов — WEBO Software. Но топик не об этом, он — о новом поколении отчетов по скорости сайтов.Ресурс webo.in устарел уже года полтора назад, когда появился Google Page Speed, был осуществлен его перевод на русский и стало понятно, что аналитическая проверка (поверх реальных данных) будет значительно точнее синтетической (на основе вычислений реальных данных, их моделирования). Поэтому мы решили «закрыть» webo.in.
+14
jQuery Timers
3 min
64KПри проектировании интерфейсов пользователя когда-нибудь обязательно встанет задача использования таймеров, и в этой статье я хочу рассказать о замечательном плагине jQuery Timers, который значительно облегчит работу по созданию и применению таймеров в Ваших приложениях.
jQuery Timers — это высокоуровневая абстракция методов setTimeout и setInterval. Используя jQuery Timers, Вы сможете «прикреплять» таймеры к элементам непосредственно в Вашем коде и использовать еще некоторые возможности.
Как обычно, сначала посмотрим пример, а потом разберем исходный код.
Пример и исходный код скачать можно здесь

jQuery Timers — это высокоуровневая абстракция методов setTimeout и setInterval. Используя jQuery Timers, Вы сможете «прикреплять» таймеры к элементам непосредственно в Вашем коде и использовать еще некоторые возможности.
Как обычно, сначала посмотрим пример, а потом разберем исходный код.
Пример и исходный код скачать можно здесь
+53
5 полезных приемов
3 min
7.3KЭти маленькие куски кода я насобирал за весь свой стаж JavaScript-программирования. Они должны серьезно облегчить жизнь Web-разработчика, и научить решать проблемы проще, не прикручивая тяжеловесные JavaScript-библиотеки. Не спорю, иногда они могут оказаться весьма полезными, но подгружать JQuery для создания таймера — это, по-моему, дикость…
+4
Инструменты командной строки для веб-разработчика
3 min
40KTranslation
Жизнь веб-разработчика омрачена сложностями. Особенно неприятно, когда источник этих сложностей неизвестен. То ли это проблема с отправкой запроса, то ли с ответом, то ли со сторонней библиотекой, то ли внешний API глючит? Существует куча различных прилад, способных упростить нам жизнь. Вот некоторые инструменты командной строки, которые лично я считаю бесценными.
+207
Information
- Rating
- Does not participate
- Location
- Минск, Минская обл., Беларусь
- Registered
- Activity