Бумага как способ резервного копирования
4 min
Translation
Нам, программистам, иногда приходится работать с кодированием текста. Но есть ещё один вид кодирования, который мы выполняем постоянно и так быстро, что не замечаем этого и забываем о нем. Я говорю о визуальном кодировании — распознавании символов алфавита, которое вы делаете прямо сейчас при чтении этого текста. Для машин с оптическим распознаванием символы алфавита ничем не отличается от любого другого потока входящих данных, кроме того, что машины в данном случае — это мы.
Но насколько эффективен алфавит как способ кодирования данных? Рассмотрим несколько разных технологий визуального представления данных, которые можно увидеть на бумаге или на мониторе:
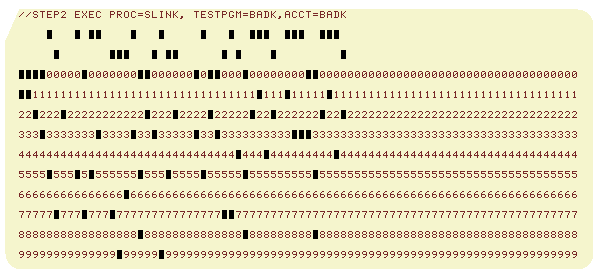
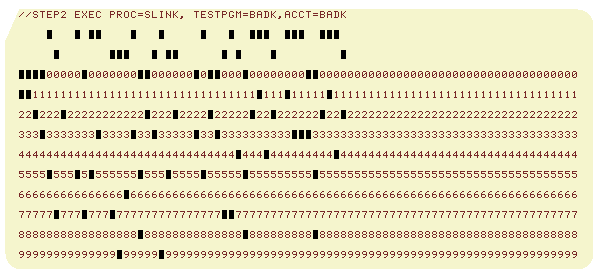
Перфокарта IBM 5081: до 80 букв и цифр

Но насколько эффективен алфавит как способ кодирования данных? Рассмотрим несколько разных технологий визуального представления данных, которые можно увидеть на бумаге или на мониторе:
Перфокарта IBM 5081: до 80 букв и цифр



 Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS
Практически любой человек сможет написать CSS-код, в наше время любая программа сделает это за вас. Но будет ли это хороший CSS? Далее представлены пять советов по совершенствованию вашего CSS


 Так получилось, что до недавнего времени все мои web-проекты реализовывались на своих собственных серверах. И по этой причине мне ни разу не приходилось иметь дела с хостингом. Но всему приходит конец и в конце 2008 года я вдруг решил, что просто обязан купить себе хостинг и пару доменов.
Так получилось, что до недавнего времени все мои web-проекты реализовывались на своих собственных серверах. И по этой причине мне ни разу не приходилось иметь дела с хостингом. Но всему приходит конец и в конце 2008 года я вдруг решил, что просто обязан купить себе хостинг и пару доменов.
