Тема визуализации данных в интернете для меня достаточно актуальная, поэтому периодически мне приходится искать различные библиотеки для отображение тех или иных данных в вебе.

К таким библиотекам я отношу визуализацию графиков, чартов, графов, таблиц, отчетов, инфографик и т.д.
В свое время я написал несколько статей на тему визуализации данных в вебе (их можно поискать на хабре по ключевой фразе «Визуализация данных в вебе»).
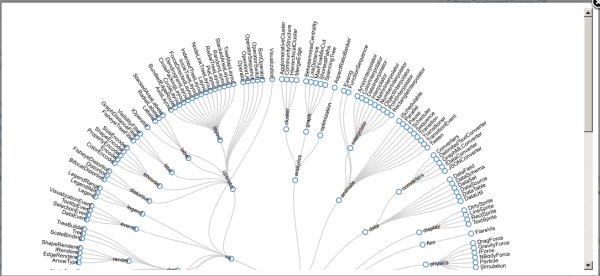
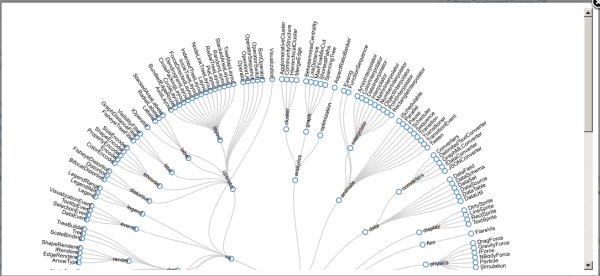
Но с тех пор появилось много новых инструментов, мы получили HTML5 и т.д., поэтому вопрос опять стоит достаточно остро. Я решил собрать информацию о всех JavaScript инструментах, с помощью которых можно визуализировать данные в вебе (в первую очередь для себя, но потом решил, что, возможно, будет интересно это и другим). Я уже начал собирать информацию
в виде списка инструментов с примерами в одном месте для того, чтобы не бегать по разным сайтам в поисках демок и описания функционала. Есть уже около 10 библиотек.



 Dart был разработан так, чтобы выглядеть знакомо для программистов на таких языках, как Java и JavaScript. Если постараться, можно писать на Dart практически так же, как на одном из них. Если очень постараться — можно даже превратить его в Фортран, но при этом вы упустите множество неповторимых и классных особенностей Dart.
Dart был разработан так, чтобы выглядеть знакомо для программистов на таких языках, как Java и JavaScript. Если постараться, можно писать на Dart практически так же, как на одном из них. Если очень постараться — можно даже превратить его в Фортран, но при этом вы упустите множество неповторимых и классных особенностей Dart.





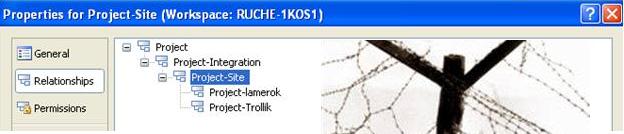
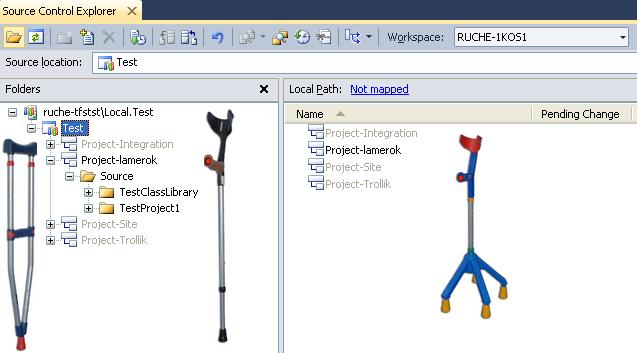
 Наверное многие из вас уже видели скриншоты нового Team Explorer в посте рассказывающем об улучшениях в области контроля исходного кода. В этом топике хотелось бы сосредоточиться на общих новинках Team Explorer.
Наверное многие из вас уже видели скриншоты нового Team Explorer в посте рассказывающем об улучшениях в области контроля исходного кода. В этом топике хотелось бы сосредоточиться на общих новинках Team Explorer.