Сегодня мне кинули ссылку на
прикольный сервис для быстрого генерирования изображений-заглушек. Может пригодиться для html-верстки. На мой взгляд, это удобно тем, кто и так использует заглушки — экономит время при вёрстке, т.к. сами заглушки уже готовы. Можно цвета/размеры подбирать, меняя только числа/буквы в коде, не отвлекаясь на сам файл картинки — и сразу видеть эффект. И сами размеры видеть написанными, если нужно, чтоб к коду не возвращаться для проверки. Или вместо размеров можно текст добавить, чтоб всегда знать, для чего эта заглушка (типа «Бан(н)ер» или там «Лого», или «Фотография»).
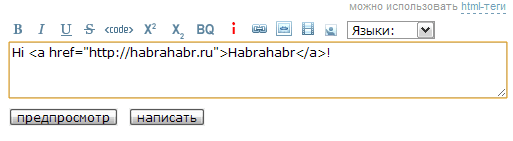
На сервисе не нужна регистрация — и вообще на сайт можно не заходить, чтобы его использовать. Пишете сразу у себя в коде, например:
<img src="http://placehold.it/350x50" />
и получаете:
 Update
Update. Благодаря усилиям
k0rv1n, найден
вариант этого сервиса, только лучше :)
Во-первых, там поддерживается кириллица. Во-вторых, там даны ссылки на исходники для разных языков.
Автор
dummyimage.com — тот же
Russell Heimlich, что и у
placehold.it. У
placehold.it есть
ещё один автор, но будем считать, что он делал дизайн (дизайн там правда круче, но видимо как раз из-за понтового шрифта Unicode и не выходил).
Примеры (см. под хабракатом) я поменял с
placehold.it на
dummyimage.com, раз уж он функциональнее…



 Верстка — относительно независимый этап веб-разработки и, к примеру, в маленьких веб-студиях часто — это первый кандидат на аутсорсинг в условиях ограниченных трудовых ресурсов.
Верстка — относительно независимый этап веб-разработки и, к примеру, в маленьких веб-студиях часто — это первый кандидат на аутсорсинг в условиях ограниченных трудовых ресурсов. Борьба со спамом — это головная боль всех ответственных администраторов почты. Чего только они не изобретают, чтобы
Борьба со спамом — это головная боль всех ответственных администраторов почты. Чего только они не изобретают, чтобы 





![подлинное зацикливание восьмибитного цвета при помощи HTML5 [подлинное зацикливание восьмибитного цвета при помощи HTML5]](https://habrastorage.org/getpro/habr/post_images/79a/830/1ef/79a8301ef4e803814a554105884cc31e.jpg)

