Допустим, что мы с помощью скрипта и стилей получили решение сборника юзерскриптов для сайта, идея которого давно витала в воздухе и высказывалась в виде пожеланий многими, в комментариях к почти каждой статье о юзерстилях. В начале года даже наблюдалась реализация подобного решения — github.com/silentroach/habrafix, которая с 3.10.2011, очевидно, тоже не работает. В простом исходном виде решение было бы трудно поддерживать — сборкой скриптов должен бы заниматься один человек, поддерживать все браузеры, добавлять новые возможности по желанию других пользователей или, в лучшем случае, рассматривать форки и объединять их функциональность.
spmbt @spmbt
Пользователь
Новые качества нетбука-трансформера Asus Eee T101MT-BLK120S
12 min
17K Путеводитель по редкому частоколу wintel-трансформеров. В огромном количестве очень похожих моделей нетбуков трудно найти что-нибудь уникальное, чтобы было выделяющимся из ряда и при этом полезным по потребительским свойствам. В какие стороны смотрит потребитель (с некоторым уклоном в сторону разработок и чтения в дороге)? Перечислим ниши, которые могут интересовать, сознательно ограничившись слабыми недорогими моделями.
Путеводитель по редкому частоколу wintel-трансформеров. В огромном количестве очень похожих моделей нетбуков трудно найти что-нибудь уникальное, чтобы было выделяющимся из ряда и при этом полезным по потребительским свойствам. В какие стороны смотрит потребитель (с некоторым уклоном в сторону разработок и чтения в дороге)? Перечислим ниши, которые могут интересовать, сознательно ограничившись слабыми недорогими моделями.1. Минимальный по цене и желательно максимальный по времени автономной работы.
2. С более приличным по количеству точек экраном.
3. С хорошими характеристиками производительности (среди слабых), чтобы можно было компилировать проекты или смотреть фильмы (до игр далеко).
4. Крайне гиковский с Андроидом на борту, малым твердотельным диском и малым весом.
Вот и все основные ниши, которые видятся как привлекательные. Как ещё несколько вариантов уклона, можно выбрать смартфон с Андроидом, планшет под универсальную ОС или iPad. И тут среди этого разнообразия нетбуков появляется ещё один класс устройств — комбинация нетбука и планшета, и, к тому же, модели с привлекательными характеристиками. В народе их прозвали трансформерами (Convertible Tablets). Но — обо всём по порядку. Не будем уподобляться другим обзорам с множеством фотографий, отошлём желающих по ссылкам. Данный обзор — это «picture-less» сравнение моделей с целью выбора подходящей по потребностям.
+11
Минутные обряды. Прощание со староверческим тортом
8 min
636(Вы читаете текст Универсального Ностальгического Паттерна (УНП), изобретённого неизвестно кем ещё во времена прощания с лошадьми, паровозами или того раньше, римскими галерами. Не стоит удивляться совпадению слов — они общие для такого круга вздохов. В данном случае он применён к некоторому объекту с условным названием «торт». Нет сомнений, что и тот паттерн был извлечён на свет из-под рельс трамвая начала века, похоронившего однажды радетеля уездной тишины на обочине большака.)
Идейным вдохновителем послужил подобный паттерн ностальгического исповедания по сходной теме. habrahabr.ru/blogs/mass_media/132311. Возможно, это и есть тот самый, более близкий к смыслу происходящего в данном месте, его пересказ.
Идейным вдохновителем послужил подобный паттерн ностальгического исповедания по сходной теме. habrahabr.ru/blogs/mass_media/132311. Возможно, это и есть тот самый, более близкий к смыслу происходящего в данном месте, его пересказ.
+3
Диаграмма процентовки «за и против» на canvas
2 min
2.6K Сделан скрипт, показывающий результаты голосования одним числом не только разностью «за» и «против», но и с показом соотношения противоборствующих сил. Силы показываются в виде круговой (кольцевой) диаграммы, верхняя часть которой с зелёным цветом показывает долю голосов «за» (или отсутствует), а нижняя — долю «против», красного цвета. Таким образом, наглядно показано соотношение сил и насколько спорным было общее решение. От общего количества голосов зависит толщина кольца и насыщенность, что показывает статистическую устойчивость результата.
Сделан скрипт, показывающий результаты голосования одним числом не только разностью «за» и «против», но и с показом соотношения противоборствующих сил. Силы показываются в виде круговой (кольцевой) диаграммы, верхняя часть которой с зелёным цветом показывает долю голосов «за» (или отсутствует), а нижняя — долю «против», красного цвета. Таким образом, наглядно показано соотношение сил и насколько спорным было общее решение. От общего количества голосов зависит толщина кольца и насыщенность, что показывает статистическую устойчивость результата.Проще посмотреть и оценить на примерах. Справа — примеры в списке топиков, взяты из разных анонсов, на одну оценку наведена мышь, открывающая арифметику суммарной оценки. Примеры из комментариев — далее.
+111
Где живут юзабилисты?
4 min
822Такова суть вопроса относительно данного форума. Вопрос оказался настолько объёмным, что перестал помещаться в вопрос раздела QA, а превратился в (ещё одну) публицистическую статью. Ещё одну — потому что статей и без того хватает, их читают и о них хорошо отзываются (но польза не та). В то же время, почему-то невозможно выйти на круг юзабилистов (ведь они должны быть на таком-то ресурсе) чтобы организовалось то, ради чего мы здесь собираемся — получить новое знание и новые решения по веб-разработкам.
+6
Дзен-режим работы с деревом комментариев
5 min
1.7K Статья для веб-дизайнеров и юзабилистов, перед которыми стоит цель сделать удобное юзабилити форума с древовидной структурой и сложными обсуждениями, угадать и отыскать структуру своих форумов высокого уровня сложности, выполнить форум в доступной технике CSS. Приведён пример такого форума.
Статья для веб-дизайнеров и юзабилистов, перед которыми стоит цель сделать удобное юзабилити форума с древовидной структурой и сложными обсуждениями, угадать и отыскать структуру своих форумов высокого уровня сложности, выполнить форум в доступной технике CSS. Приведён пример такого форума.Для удобства работы со сложными обсуждениями в теме предлагается несколько реализованных на CSS техник обработки.
1) изображение ветвящихся узлов;
2) режим скрытия всей метаинформации, кроме имени (и бледного аватара с текстом сообщений);
3) режим скрытия всего, кроме бледных аватаров и текста (дзен-режим);
4) режим показа корневой ветви обсуждения с метаинформацией (оценки, ссылки);
5) показ одной ветви с полной метаинформацией (дата, автор, кнопка ответа).
Переключение между ними происходит только с помощью движения мыши. В зависимости от выбранного положения мыши, видим нужный нам вариант отображения.
-4
Шеф, «links» пропало! Отдел ссылок убит окончательно
1 min
483Для тех, кто наблюдает за преобразованиями на одном популярном ИТ-ресурсе (ссылку давать не будем, чтобы не вызвать нездоровую критику недовольных), уже заметили, что список ссылок пропал отовсюду. Он был в самом низу списков из сайдбара. Кое-где его ещё можно пронаблюдать, но он остановился 20 октября. Видимо, в этот день отключили страницу публикации новости из выбора: топик, перевод, опрос,…
Насколько можно судить, официальной публикации об этом в средствах массовой информации не было, поэтому попробуем восполнить этот пробел. Как заправские аналитики, судящие о будущем крупных компаний, подумаем — чем может быть заменен топик-ссылка.
1) блог — потребуется написать достаточно осмысленную статью, хотя бы такую, которую пишут новостники, чтобы сослаться на ссылку, в которой всё написано;
2) перевод — если статья по ссылке не на русском, можно написать перевод, что в целом положительно воспринимается аудиторией;
3) ресурс для публикации ссылок на интересные и полезные материалы (reddit.com и подобные). В этом случае, к сожалению, аудитория не узнает о событии или статье.
В общем-то, раздел ссылок был выпадающим из обычного ряда статей ресурса, в котором собирались собственные сочинения авторов (и переводы собственных статей авторов), а ссылки на этом фоне выглядели «недостатьями».
Как говорят новостники, «остаётся надеяться, что ...».
Насколько можно судить, официальной публикации об этом в средствах массовой информации не было, поэтому попробуем восполнить этот пробел. Как заправские аналитики, судящие о будущем крупных компаний, подумаем — чем может быть заменен топик-ссылка.
1) блог — потребуется написать достаточно осмысленную статью, хотя бы такую, которую пишут новостники, чтобы сослаться на ссылку, в которой всё написано;
2) перевод — если статья по ссылке не на русском, можно написать перевод, что в целом положительно воспринимается аудиторией;
3) ресурс для публикации ссылок на интересные и полезные материалы (reddit.com и подобные). В этом случае, к сожалению, аудитория не узнает о событии или статье.
В общем-то, раздел ссылок был выпадающим из обычного ряда статей ресурса, в котором собирались собственные сочинения авторов (и переводы собственных статей авторов), а ссылки на этом фоне выглядели «недостатьями».
Как говорят новостники, «остаётся надеяться, что ...».
+67
Серия 2. Как выполнять методы предков в модификации прототипного наследования
15 min
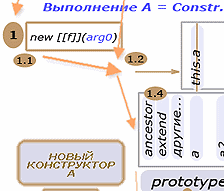
2.7K Оформим начатое в habrahabr.ru/blogs/javascript/130495 в удобный для использования метод .inherit4 конструктора Constr, чтобы, фактически построить модель классов и наследования (она будет более мощной, чем классическая, но это побочный эффект). Если у Вас нет желания подключать Mootools с аналогичной моделью, будет достаточно этого метода на 2 КБ несжатого кода, чтобы нормально работать с прототипным наследованием и иметь пару дополнительных методов: доступ к методам предков .ancestor('имя_метода', номер_поколения_предка) и расширение хешей. Применение всех 3 методов позволяет исключить из лексикона слова prototype и constructor, продолжая работать с тем и другим, и делает код легко читаемым.
Оформим начатое в habrahabr.ru/blogs/javascript/130495 в удобный для использования метод .inherit4 конструктора Constr, чтобы, фактически построить модель классов и наследования (она будет более мощной, чем классическая, но это побочный эффект). Если у Вас нет желания подключать Mootools с аналогичной моделью, будет достаточно этого метода на 2 КБ несжатого кода, чтобы нормально работать с прототипным наследованием и иметь пару дополнительных методов: доступ к методам предков .ancestor('имя_метода', номер_поколения_предка) и расширение хешей. Применение всех 3 методов позволяет исключить из лексикона слова prototype и constructor, продолжая работать с тем и другим, и делает код легко читаемым.+14
Как выполнять методы предков в реализации прототипного наследования
8 min
12KПри работе с наследованием иногда возникает желание иметь функцию доступа к методу предка (методу родительского класса) — в конструкторе (аналоге класса для Javascript) или в методе-потомке, потому что, бывает, что новый класс переопределяет его. Не просто какую-нибудь функцию (метод), а с совершенно понятной записью, чтобы название говорило само за себя, и имеющую доступ к указанному поколению предков (не «пра-пра-пра-», а «пра- 3 раза»).
Возьмём за основу метод прототипного наследования, который максимально эффективен тем, что производит минимум действий при описании цепочек наследуемых классов и при этом максимально поддерживает базовые операции и свойства наследования: instanceof, constructor. Для доступа к предку он создаёт свойство .superclass.
Возьмём за основу метод прототипного наследования, который максимально эффективен тем, что производит минимум действий при описании цепочек наследуемых классов и при этом максимально поддерживает базовые операции и свойства наследования: instanceof, constructor. Для доступа к предку он создаёт свойство .superclass.
+16
На Хабре есть ещё «торт», несмотря на «сыр»
3 min
633Отличная весть для всех использующих дополнительные скрипты и стили, наработанные за последние год-два (2010-2011), пока существовала старая вёрстка Хабра. Оказывается, есть страницы, не тронутые разработчиками — просто они существовали под другим адресом!
Итак, старая «Главная» — это habrahabr.ru/all. Содержит блоги тематические + блоги компаний, в точности как в традиционном Хабре.
Cтарая «Все — новые» — это habrahabr.ru/all/new. Содержит блоги тематические + блоги компаний, захабренные и отхабренные (т.е. все) за последние сутки. (Работают только при авторизации.)
Не менее важно в этих страницах то, что дизайн их не затронут нововведениями, поэтому все наработанные скрипты и стили множества (10-15) разработчиков продолжат работать на этих страницах. В противном случае, им придётся срочно, в пожарном порядке приспосабливать их к новой вёрстке.
Итак, старая «Главная» — это habrahabr.ru/all. Содержит блоги тематические + блоги компаний, в точности как в традиционном Хабре.
Cтарая «Все — новые» — это habrahabr.ru/all/new. Содержит блоги тематические + блоги компаний, захабренные и отхабренные (т.е. все) за последние сутки. (Работают только при авторизации.)
Не менее важно в этих страницах то, что дизайн их не затронут нововведениями, поэтому все наработанные скрипты и стили множества (10-15) разработчиков продолжат работать на этих страницах. В противном случае, им придётся срочно, в пожарном порядке приспосабливать их к новой вёрстке.
+87
Новые возможности Firebug 1.8
3 min
2.8KTranslation
 По случаю, пока все отдыхают, переведём-ка мы список новых возможностей Firebug 1.8, опубликованных 29 июля 2011 года. Сам релиз вышел тоже 29 июля и был опубликован на стандартном месте — в Расширениях Firefox — Firebug.
По случаю, пока все отдыхают, переведём-ка мы список новых возможностей Firebug 1.8, опубликованных 29 июля 2011 года. Сам релиз вышел тоже 29 июля и был опубликован на стандартном месте — в Расширениях Firefox — Firebug.(Пользователи не 5-го браузера Firefox увидят ссылку на скачивание внизу страницы, потому что релиз совместим только с 5-й — 5.XX версией браузера. Для бета-версий 6-7-8 рекомендуется Firebug 1.9a0.)
+73
Функция К.O'Nsole.log для отладки в разных браузерах
5 min
2K Хорош console.log, а нахваливать дальше некуда. И поддерживается не везде, и многобуквием страдает. И появляется задача иметь несложную функцию, настолько же гибкую, как console.log (или более), но приспособленную к разным браузерам без переделок, чтобы вывести одно или несколько значений. В отладке часто нужны текстовые поясняющие заголовки в строке, поэтому оказалось удобным иметь метод, добавленный к строке (объект String) с именем Alert, выполняющий то же самое, что и console.log и выводящий контекст-строку впереди списка аргументов. (Строку в апострофах, потому что удобно затем копировать и искать по кодам, где такой заголовок написан.)
Хорош console.log, а нахваливать дальше некуда. И поддерживается не везде, и многобуквием страдает. И появляется задача иметь несложную функцию, настолько же гибкую, как console.log (или более), но приспособленную к разным браузерам без переделок, чтобы вывести одно или несколько значений. В отладке часто нужны текстовые поясняющие заголовки в строке, поэтому оказалось удобным иметь метод, добавленный к строке (объект String) с именем Alert, выполняющий то же самое, что и console.log и выводящий контекст-строку впереди списка аргументов. (Строку в апострофах, потому что удобно затем копировать и искать по кодам, где такой заголовок написан.)+11
Кнопки Google "+1" на Хабре, юзерскрипты и улучшение поиска для себя и своего круга
6 min
3.3KПродолжаем месячник Google+.
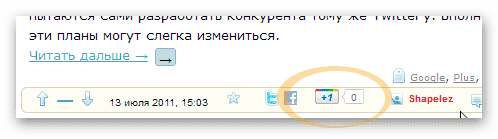
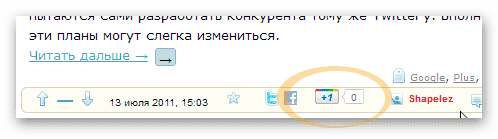
Кнопок Google "+1" на Хабре пока нет. Но было бы желание — их можно поставить и протестировать с помощью юзер-скрипта. В статье показано, как устанавливаются кнопки "+1" юзер-скриптом и как меняются результаты поисковой выдачи Гугла при включении "+1" от своего аккаунта.

(на рисунке — это не монтаж, это реально работающий скрипт)
(см. UPD3 с более новым юзерскриптом HabrAjax для сайта, содержащим всю описанную функциональность).
Кнопок Google "+1" на Хабре пока нет. Но было бы желание — их можно поставить и протестировать с помощью юзер-скрипта. В статье показано, как устанавливаются кнопки "+1" юзер-скриптом и как меняются результаты поисковой выдачи Гугла при включении "+1" от своего аккаунта.

(на рисунке — это не монтаж, это реально работающий скрипт)
(см. UPD3 с более новым юзерскриптом HabrAjax для сайта, содержащим всю описанную функциональность).
+43
Недокументированные возможности Google Plus: разметка текста
2 min
14KПоскольку Google Plus — бета, документации к его возможностям, скорее всего, нет, но опытным путём удалось наткнуться на форматирование текста.
В составлении комментариев нет явной возможности форматирования текста. Попытки ввести теги или псевдотеги ни к чему не приводят. Оказывается, возможности форматирования есть, и построены они на принципах вики-разметки:
*полужирный текст*
_наклонный текст_
-зачёркнутый текст-
Скриншот:
В составлении комментариев нет явной возможности форматирования текста. Попытки ввести теги или псевдотеги ни к чему не приводят. Оказывается, возможности форматирования есть, и построены они на принципах вики-разметки:
*полужирный текст*
_наклонный текст_
-зачёркнутый текст-
Скриншот:
-5
Мешап из флагов: как узнать больше об экзотической стране
5 min
7.6KПубликация спрайта флагов стран для вебстраниц дала идею для эксперимента над интерфейсным решением.
Предлагается страница из списка стран и (почти) пустого фрейма. По клику на выбранной строчке в фрейм подгружается материал из Википедии. Список стран при этом остаётся висеть в верхней части окна для перехода на другое описание страны.

Предлагается страница из списка стран и (почти) пустого фрейма. По клику на выбранной строчке в фрейм подгружается материал из Википедии. Список стран при этом остаётся висеть в верхней части окна для перехода на другое описание страны.

+30
Модульная система перевозок или по 1 колесу — на человека
6 min
2.3KРазмышляя о судьбах развития цивилизации, после недолгой цепочки рассуждений о неизбежном развитии всех смежных технологий, необходимых для комфортной и безопасной перевозки людей и грузов на любые расстояния, пришёл к выводу, что все технологии у нас есть, чтобы начать задумываться о радикальной смене концепции транспорта уже сейчас.

Есть у нас понятие модульной транспортировки грузов, но, пока проблема решается не комплексно, она охватывает небольшую часть задач дорогостоящей контейнерной перевозки морских и сухопутных грузов.
Решение, конечно, есть, или будет, поскольку есть или будет причина, её порождающая. Нам надо подойти к задаче с системной, информационной стороны, чтобы затем полученные решения (субзадачи) раздать разным отраслям промышленности.

Есть у нас понятие модульной транспортировки грузов, но, пока проблема решается не комплексно, она охватывает небольшую часть задач дорогостоящей контейнерной перевозки морских и сухопутных грузов.
Решение, конечно, есть, или будет, поскольку есть или будет причина, её порождающая. Нам надо подойти к задаче с системной, информационной стороны, чтобы затем полученные решения (субзадачи) раздать разным отраслям промышленности.
0
ППА или ПНА — вот в чём вопрос
7 min
1.7KКак сделать 2 исключительных права на распространение с невозможностью запретов.
Прошла пара дней после долгожданного ответа автора документа «Программа поощрения авторов» (ППА), несущего разъяснения на недоумённые вопросы многих читателей, не прекращающихся с первого дня публикации.
Кроме мелких недочётов, которые несложно исправить в процессе работы, шла речь и о крупном противоречии: произведение автора распространяется по лицензии CC-BY 3.0, но все права, а значит, возможность отзыва лицензии передаются Хабру.
По величине компенсации нетрудно посчитать (многие это уже сделали), что сумма компенсации в несколько раз меньше порога, за который стоит продавать свой труд, но интересует чистота работы схемы. На практике, продают интеллектуальный труд за размер средней зарплаты или выше. Но на Хабре мы не имеем такой схемы изначально. Авторы рассчитывают публиковать свои произведения в других местах без ограничений и пользоваться всеми правами.
На самом деле, если Хабр будет держать права, ему будет невыгодно менять лицензию, потому что тогда он потеряет доверие и с ним — источники статей. Но пострадать авторы, потерявшие право публикации, теоретически, могут.
Поэтому читатели и потенциальные авторы восприняли с недоверием перевёрнутый с ног на голову договор, при котором автор теряет права и получает лицензию, по которой он может пользоваться произведением в надежде, что лицензию не отменят. Очевидно, что серьёзно ущемляются права авторов, в связи с чем он получил название «Программа Наказания Авторов» (ПНА).
Но — странное дело — автор документа продолжает считать построенные подобным образом отношения нормальными, объясняя, что «только таким способом максимально защищаются интересы стороны», подчёркивая, что других способов в рамках правового пространства РФ не существует.
Попробуем разобраться в вопросе и найти свой ответ.
Прошла пара дней после долгожданного ответа автора документа «Программа поощрения авторов» (ППА), несущего разъяснения на недоумённые вопросы многих читателей, не прекращающихся с первого дня публикации.
Кроме мелких недочётов, которые несложно исправить в процессе работы, шла речь и о крупном противоречии: произведение автора распространяется по лицензии CC-BY 3.0, но все права, а значит, возможность отзыва лицензии передаются Хабру.
По величине компенсации нетрудно посчитать (многие это уже сделали), что сумма компенсации в несколько раз меньше порога, за который стоит продавать свой труд, но интересует чистота работы схемы. На практике, продают интеллектуальный труд за размер средней зарплаты или выше. Но на Хабре мы не имеем такой схемы изначально. Авторы рассчитывают публиковать свои произведения в других местах без ограничений и пользоваться всеми правами.
На самом деле, если Хабр будет держать права, ему будет невыгодно менять лицензию, потому что тогда он потеряет доверие и с ним — источники статей. Но пострадать авторы, потерявшие право публикации, теоретически, могут.
Поэтому читатели и потенциальные авторы восприняли с недоверием перевёрнутый с ног на голову договор, при котором автор теряет права и получает лицензию, по которой он может пользоваться произведением в надежде, что лицензию не отменят. Очевидно, что серьёзно ущемляются права авторов, в связи с чем он получил название «Программа Наказания Авторов» (ПНА).
Но — странное дело — автор документа продолжает считать построенные подобным образом отношения нормальными, объясняя, что «только таким способом максимально защищаются интересы стороны», подчёркивая, что других способов в рамках правового пространства РФ не существует.
Попробуем разобраться в вопросе и найти свой ответ.
+10
Патч навязчивого предупреждения «Нажмите Esc для...» в Flash-плеере версии 10.2.152.32
4 min
2.9K Давно известно (с беты 10.2), что в области исправлений недостатков версия 10.2 флеш-плеера принесла хорошие результаты. Уже не нужно патчить плеер, чтобы он не сворачивался из полного экрана при переключении фокуса на второй монитор. Осталась необходимось (или желательность) патча навязчивой надписи «Нажмите Esc для...».
Давно известно (с беты 10.2), что в области исправлений недостатков версия 10.2 флеш-плеера принесла хорошие результаты. Уже не нужно патчить плеер, чтобы он не сворачивался из полного экрана при переключении фокуса на второй монитор. Осталась необходимось (или желательность) патча навязчивой надписи «Нажмите Esc для...».4 марта 2011 г. появилась новая версия плеера — 10.2.152.32 (была 10.2.152.26 с 27.янв.2011). Хороший повод обновить версии патчей. Теперь остался актуальным 1 патч, поэтому всё, что нам нужно, обычно быстро, оперативно выкладывают читатели в ветке forum.videohelp.com/threads/304807-How-to-remove-annoying-Press-Esc-to-message-in-Flash-Video. В конце ветки сообщений часто можно видеть самые новые версии; затем их выкладывают в первое сообщение темы. Метод патча немного другой, чем использовавшийся нами ранее: удаляются все предупреждающие сообщения на всех языках. Версия плагина стала мультиязычной, и теперь патч подходит для любого национального языка в операционной системе (проверялось в WinXP 32 bit и Windows 7 64 bit).
Сейчас в ветке того форума лежат 2 свежих пропатченных файла для FF-Opera и IE для новой версии плеера (среагировали буквально за день); не хватает — для Хрома. Выложим здесь все 3 файла единым архивом. (Если тема Вам интересна, не забываем поддерживать её, иначе другие читатели не увидят.)
0
Децентрализованный движок сообщений для форумов, блогов, соцсетей
7 min
989Попробуем подойти к отображению и хранению сообщений между пользователями Сети как к единому общему серьёзному процессу обмена информацией и накопления знаний. Чтобы в результате мы могли извлекать (т.е. читать) и использовать (применять) движущиеся в этом процессе знания.
У нас есть всё более мощные компьютеры и видеокарты, всё более широкие мониторы и быстрые браузеры. И при этом имеем постоянно застывшие формы сообщений-ответов-цитирований. Только поисковики и функции поиска немного нарушают сложившийся порядок сообщений, выдавая результаты по ранжированию условий просмотра.
Дело даже не в поисковиках. У нас нет функций удобного представления и перестраивания представлений выбранных сообщений или их частей.
Есть список. Есть дерево, не очень удобное из-за двумерности ветвей. И есть много-много почти одинаковых типовых преобразователей представлений в читаемый вид — форумы, блоги и соцсети.
У нас есть всё более мощные компьютеры и видеокарты, всё более широкие мониторы и быстрые браузеры. И при этом имеем постоянно застывшие формы сообщений-ответов-цитирований. Только поисковики и функции поиска немного нарушают сложившийся порядок сообщений, выдавая результаты по ранжированию условий просмотра.
Дело даже не в поисковиках. У нас нет функций удобного представления и перестраивания представлений выбранных сообщений или их частей.
Есть список. Есть дерево, не очень удобное из-за двумерности ветвей. И есть много-много почти одинаковых типовых преобразователей представлений в читаемый вид — форумы, блоги и соцсети.
+28
На Андроиде стали доступны функции Хабра в Opera 10.1 Mobile beta
11 min
4.2K Альтернативные заголовки для жёлтой прессы: "Android пробивается к обычным современным браузерам", "Opera Mobile на Android с юзерстилями для habr.ru", "На Хабре началась неделя Андроида".
Альтернативные заголовки для жёлтой прессы: "Android пробивается к обычным современным браузерам", "Opera Mobile на Android с юзерстилями для habr.ru", "На Хабре началась неделя Андроида".Статья, на самом деле, не о Хабре, не об Опере, не о мобильных телефонах с Андроидом, а о пользовательских стилях. Имелся серьёзный вопрос: заработают ли пользовательские стили где-нибудь, в каком-либо браузере на Андроиде? Но, поскольку наиболее важная часть из этих 4 компонент — Андроид, то и статья — о нём.
+28
Information
- Rating
- Does not participate
- Location
- Россия
- Registered
- Activity