- Swift Mailer
Swift Mailer легко интегрируется в любое PHP-приложение. Это гибкий и элегантный ООП-подход к отправке писем с множеством функций: отправка эл.почты, используя SMTP, SendMail, Postfix, поддержка серверов и др.
- PHPMailer
Лучший класс для работы с эл. почтой. Поддерживает сообщения в цифровой форме, S/MIME шифрование, текстовые и HTML-письма, изображения, поддерживает несколько Email’ов, SMTP-аутентификация.
Frontend
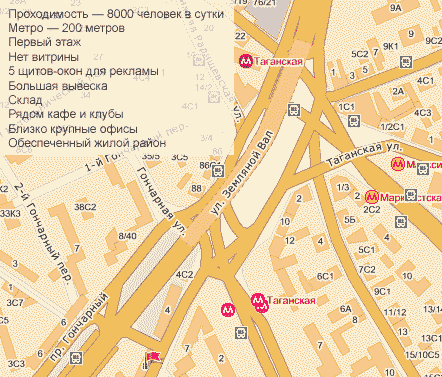
Как выбрать помещение для интернет-магазина в реале
 Маркетинг магазина в реале начинается с выбора места. Есть два пути решения задачи: так называемый «жоп-филинг», то есть интуитивное принятие решения и продуманный просчёт.
Маркетинг магазина в реале начинается с выбора места. Есть два пути решения задачи: так называемый «жоп-филинг», то есть интуитивное принятие решения и продуманный просчёт.Общая задача такая:
- Есть интернет-магазин, нужна точка в реале;
- Место должно способствовать наибольшей прибыли точки как отдельного розничного магазина;
- И хорошо работать как пункт самовывоза интернет-магазина.
Как верстать красиво или чем плохи css-фреймворки
<span style="color:blue">
, когда хотят расскасить текст в синий цвет и искренне считают, что эта запись чем-то лучше, чем
<font color="blue">
, наивно веря в этом деле валидатору. А ведь правильный подход в написании html и css лежит на поверхности. Достаточно просто посмотреть историю развития этого языка, почитать статьи десятилетней давности и проанализировать. Я, при поддержке theshock, постаралась в этот статье упорядоченно и коротко изложить наше видение этого вопроса.
Грабли при верстке HTML писем
Ниже список встретившихся нам особенностей и способы их разрешения (как то упорядочить их мне не удалось, поэтому всё идет единым списком)
MySQL шпаргалки
Сегодня я решил опубликовать свои шпаргалки, на самые часто встречающиеся ошибки при работе с MySQL.
Когда не нужна тригонометрия
Впечатляющие анимационные эффекты
База изображений в любых форматах и разрешениях
разработчик: Готово
заказчик: Надо переделать, чтобы аватарки были в PNG
разработчик: Сделал
заказчик: Пусть аватарки будут в GIF, 25×25 и 40×40
разработчик: Ага, проверяй
заказчик: Уже? Как ты это так быстро делаешь???
разработчик: …
jQuery без рамок
Декодирование JPEG для чайников
[FF D8]
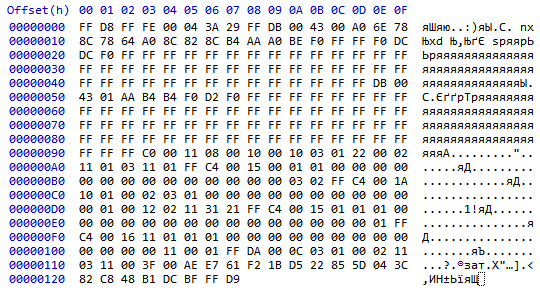
Вам когда-нибудь хотелось узнать как устроен jpg-файл? Сейчас разберемся! Прогревайте ваш любимый компилятор и hex-редактор, будем декодировать это:

Специально взял рисунок поменьше. Это знакомый, но сильно пережатый favicon Гугла: 
Последующее описание упрощено, и приведенная информация не полная, но зато потом будет легко понять спецификацию.
Даже не зная, как происходит кодирование, мы уже можем кое-что извлечь из файла.
[FF D8] — маркер начала. Он всегда находится в начале всех jpg-файлов.
Следом идут байты [FF FE]. Это маркер, означающий начало секции с комментарием. Следующие 2 байта [00 04] — длина секции (включая эти 2 байта). Значит в следующих двух [3A 29] — сам комментарий. Это коды символов ":" и ")", т.е. обычного смайлика. Вы можете увидеть его в первой строке правой части hex-редактора.
Требования к html-верстке
1. Верстка, аутсорсинг и технические задания
 Верстка — относительно независимый этап веб-разработки и, к примеру, в маленьких веб-студиях часто — это первый кандидат на аутсорсинг в условиях ограниченных трудовых ресурсов.
Верстка — относительно независимый этап веб-разработки и, к примеру, в маленьких веб-студиях часто — это первый кандидат на аутсорсинг в условиях ограниченных трудовых ресурсов.Так сложилось, что мне часто приходилось отдавать эту работу субподрядчикам и, несмотря на предполагаемую однозначность результата, иногда верстальщики меня очень удивляли. Причем чаще — в негативном смысле.
Чтобы сэкономить трудовые ресурсы штатных верстальщиков, недостаточно просто переложить эту работу на плечи первого приглянувшегося фрилансера. Все намного проще, если вы постоянно отдаете работу на аутсорсинг одним и тем же исполнителям — в процессе длительного сотрудничества всегда складывается какой-то негласный свод стандартов и требований, выполнение которых входит в привычку. Но если вы работаете с человеком впервые — самое хорошее портфолио и рекомендации не гарантируют получения нужного результата и более того — даже не предполагают, что исполнитель вообще вас правильно поймет. Потому нужны детальные технические задания по верстке.
Тюнинг nginx
 Статья написана по материалам моего доклада на CodeCamp 2009.
Статья написана по материалам моего доклада на CodeCamp 2009.Для многих из нас настает тот долгожданный день, когда аудитория сайта начинает стремительно расти. Каждое утро мы, затая дыхание, смотрим на графики google analitycs и расплываемся в улыбке, когда взят рубеж в очередную тысячу посетителей в день. Как правило, рост посещаемости не совпадает с ростом технической базы и сайт начинает тормозить. Тут в игру вступает сисадмин...
У любого проекта всегда есть что оптимизировать: можно почитать советы по оптимизации на webo.in, установить eaccelerator, memcache, проиндексировать поисковые поля в базе данных. Я предполагаю, что все это уже проделано, а сайт по прежнему тормозит.
Пришло время оптимизировать nginx...
Основы безопасности PHP
Содержание
- Демонстрация ошибок
- register_globals
- SQL injection и magic_quotes
- Проверка данных
- Аутентификация
- Вывод
Хакинг и модинг ASUS WL500G Premium

Information
- Rating
- Does not participate
- Location
- Киев, Киевская обл., Украина
- Works in
- Date of birth
- Registered
- Activity