Приходится ли Вам работать с дизайном, который присылает сам клиент (дизайн выполняется не вашей студией)? Всегда ли получается реализовать тот полёт фантазии, который изображен на PSD? Возможно даже, Вам знакома ситуация, когда, чисто технически, точно сверстать присланный материал не получалось. Припомнили?
Хотели бы Вы, чтобы дизайнер понимал верстальщика, продолжая и дальше мыслить своими художественными категориями, не вдаваясь во все эти «аштиэмэлы» и «цээсэсы»? Обеспечивал верстальщика качественным материалом для вёрстки, который является одним из основных факторов влияющих на время и качество вёрстки?
Соблюдение приведённых пяти правил достаточно, чтобы найти общее понимание с клиентом (предоставте ему эти правила и поясните, что только при их выполнении можно гарантировать 100% соответствие нарисованного со свёрстаным), а так же обеспечить продуктивную совместную работу дизайнера и кодера.
18.11.07.Раньше статья называлась «5 правил хорошего дизайна для web», однако некоторым это название показалось подменой понятий. В этой статье речь идёт не о эстетических аспектах дизайна веб-сайтов, а о технических правилах подготовки дизайна для вёрстки. Спасибо всем, кто поддержал меня и тем, кто понял, что имелось в виду в первоначальном названии.
Хотели бы Вы, чтобы дизайнер понимал верстальщика, продолжая и дальше мыслить своими художественными категориями, не вдаваясь во все эти «аштиэмэлы» и «цээсэсы»? Обеспечивал верстальщика качественным материалом для вёрстки, который является одним из основных факторов влияющих на время и качество вёрстки?
Соблюдение приведённых пяти правил достаточно, чтобы найти общее понимание с клиентом (предоставте ему эти правила и поясните, что только при их выполнении можно гарантировать 100% соответствие нарисованного со свёрстаным), а так же обеспечить продуктивную совместную работу дизайнера и кодера.
18.11.07.Раньше статья называлась «5 правил хорошего дизайна для web», однако некоторым это название показалось подменой понятий. В этой статье речь идёт не о эстетических аспектах дизайна веб-сайтов, а о технических правилах подготовки дизайна для вёрстки. Спасибо всем, кто поддержал меня и тем, кто понял, что имелось в виду в первоначальном названии.



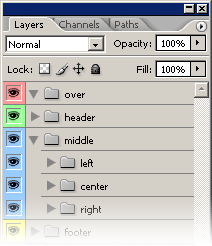
 Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.
Есть множество секретов при работе с Photoshop, зная которые можно заметно повысить свою производительность. При создании дизайна сайта гармоничное размещение объектов на странице, правильные отступы и наличие пустого пространства играют важную роль для восприятия оформления, а достигается это перемещением элементов дизайна. При этом на переключение между слоями и операции по их перемещению уходит порой до 80% времени, и лишь только оставшееся часть идет на рисование и ввод информации. Поэтому в данном мини-ликбезе, я хочу коснуться только хитростей работы с вкладкой Layers как наиболее востребованной.