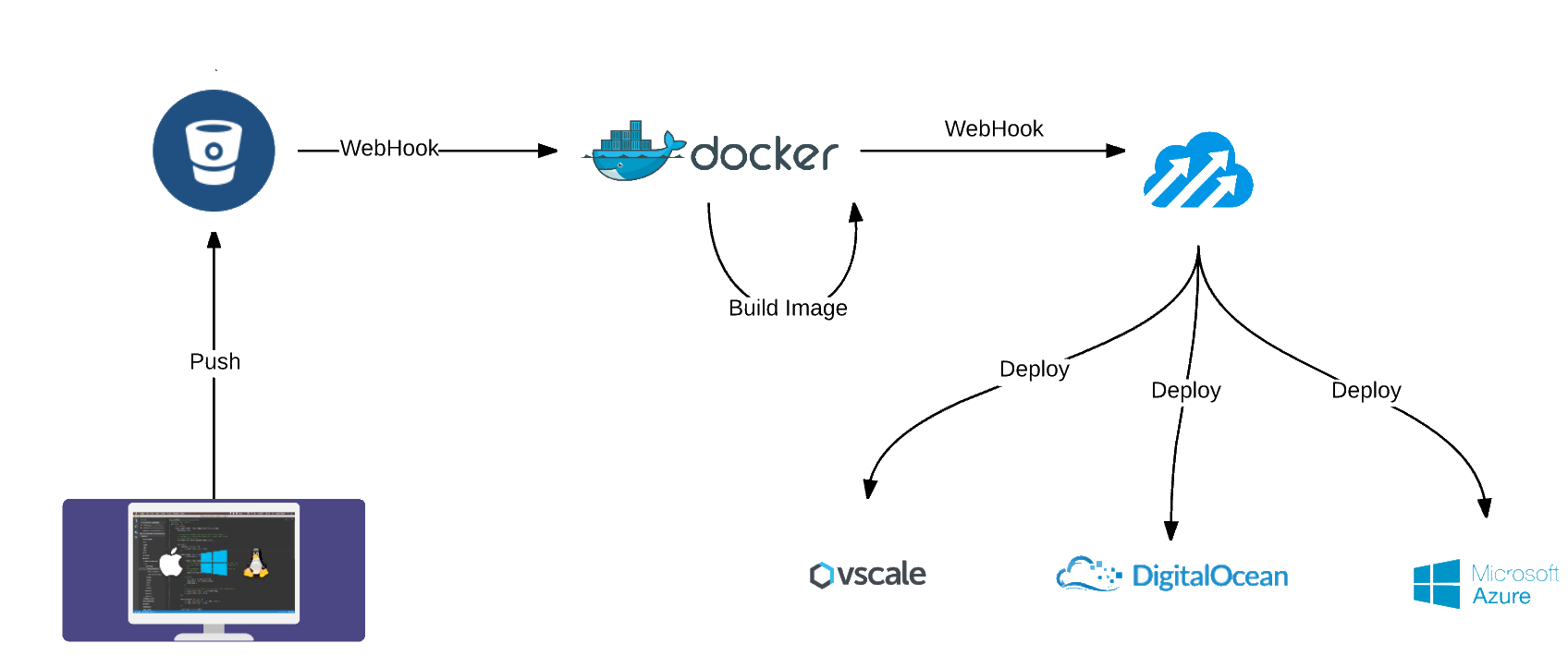
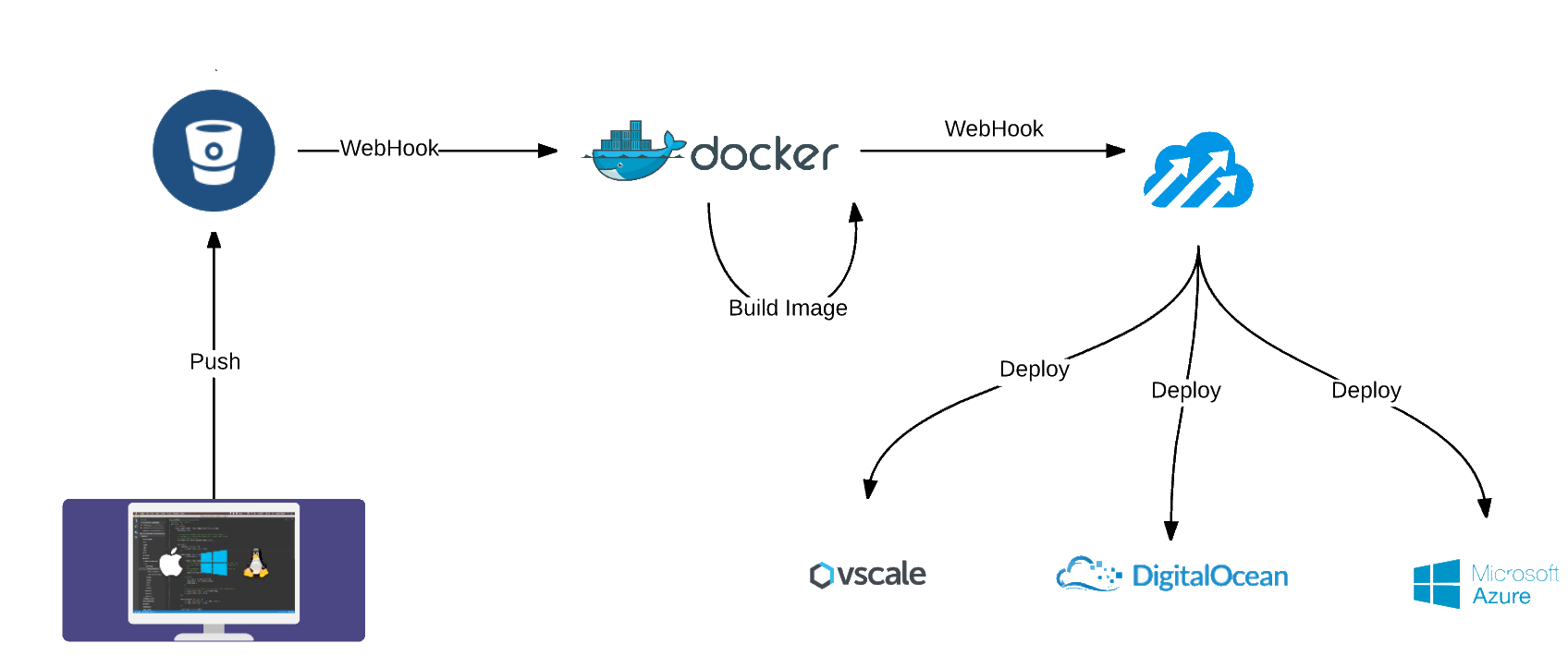
В этой статье я расскажу, как сделать обеспечение непрерывного развертывания (Continuous Deployment) для ASP.NET 5 (Vnext) приложения на базе Docker контейнера, Tutum, сервера или облака.
При изучении материалов по Docker наибольшее количество вопросов у меня вызвало развертывание моего приватного репозитория на сервер и автоматизация этого процесса, причем сделать это хотелось не только решением для Azure, но иметь такую возможность для Digital Ocean или Vscale.

При изучении материалов по Docker наибольшее количество вопросов у меня вызвало развертывание моего приватного репозитория на сервер и автоматизация этого процесса, причем сделать это хотелось не только решением для Azure, но иметь такую возможность для Digital Ocean или Vscale.






 Это не первая вводная статья про
Это не первая вводная статья про 




 Ребята с итальянского
Ребята с итальянского