Сегодня мне на e-mail пришло письмо из Microsoft, с предложением подписаться на бюллетень MSDN. В качестве бонуса, подписавшимся с 16 по 23 октября бесплатно высылается «Боекомплект разработчика». Что в него входит и как получить читаем под катом.
willow @willow
User
Ninja Editor
1 min
991Здравствуйте. Вы будете смеяться, но я написал маленький текстовый редактор для сайтов. Он совсем маленький и совсем текстовый. Но он мне нравится. Встречайте, Ninja Editor
Ну и картинка для привлечения внимания:

Ну и картинка для привлечения внимания:

+140
Эволюция Web X.X
1 min
770WEB 0.0 — юзер мечтает законнектиться с кем или чем либо
WEB 1.0 — юзер получает контент
WEB 2.0 — юзер создаёт контент
WEB 3.0 — коллективное создание контента
WEB 4.0 — контент думает за юзера
WEB 5.0 — контент общается с контентом
WEB 6.66- контент удаляет юзеров, поняв что они бессмысленны
Прочитано на Newsland.ru
Update: истинный первоисточник — форум Webplanet.ru.
(спасибо камраду superman за наводку на источник «второго порядка»)
WEB 1.0 — юзер получает контент
WEB 2.0 — юзер создаёт контент
WEB 3.0 — коллективное создание контента
WEB 4.0 — контент думает за юзера
WEB 5.0 — контент общается с контентом
WEB 6.66- контент удаляет юзеров, поняв что они бессмысленны
Прочитано на Newsland.ru
Update: истинный первоисточник — форум Webplanet.ru.
(спасибо камраду superman за наводку на источник «второго порядка»)
+103
Важность факторов, влияющих на ранжирование сайта в Яндексе
1 min
2.3KМною был организован опрос среди опытных SEOшников на тему сабжа. Надеюсь — оцените.
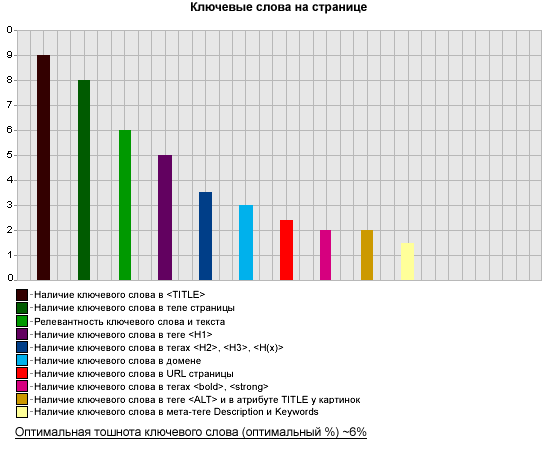
Факторы с важностью по 10-и бальной шкале в картинках (чем больше — тем важнее):

Остальные графики спрятал под кат.
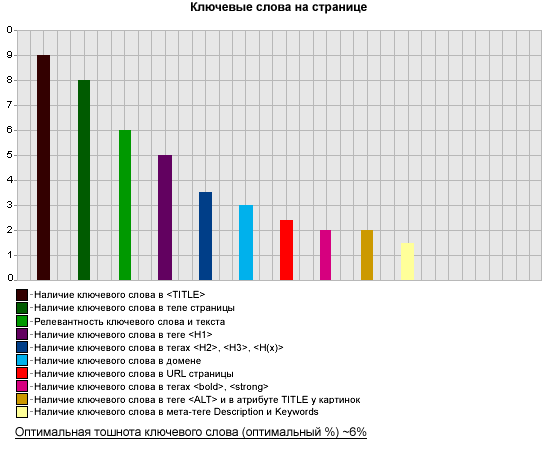
Факторы с важностью по 10-и бальной шкале в картинках (чем больше — тем важнее):

Остальные графики спрятал под кат.
+117
Поиск картинок 2.0
2 min
3.7KНедавно открылся интересный сайт: tineye.com, о котором уже как-то писал Mitesha, но тогда он был в стадии закрытого тестирования.

В двух словах принцип работы такой: сайт ведет поиск изображений, но не по ключевым словам, а по исходному изображению загруженному пользователем.
Например:
исходная картинка

найденные


В двух словах принцип работы такой: сайт ведет поиск изображений, но не по ключевым словам, а по исходному изображению загруженному пользователем.
Например:
исходная картинка

найденные

+179
Flickr шутит об интернете
1 min
562Бродя по «Фликеру» в поисках интересных фотографий, набрел на интернетную тематику.
От некоторых работ посмеялся от души, подумал, что могу поделиться с хабра-сообществом.
Смеяться полезно, каждая минута смеха продлевает на несколько часов нашу жизнь.
Так почему бы не найти лишний повод улыбнуться или поднять себе настроение?!

От некоторых работ посмеялся от души, подумал, что могу поделиться с хабра-сообществом.
Смеяться полезно, каждая минута смеха продлевает на несколько часов нашу жизнь.
Так почему бы не найти лишний повод улыбнуться или поднять себе настроение?!

+72
Украшаем сисадмина
1 min
773Доброго времени суток, дорогие друзья!
Обнаружил тут несколько интересных вещичек типа украшений, сделанных из различных компьютерных частей — кнопок клавиатуры, резисторов, конденсаторов и прочих. Больше порадовала вот такая флешка:

Честно говоря, с удовольствием бы носил не только потому что симпатичная вещичка, а потому что теперь ее сложнее потерять! :)
Это просто забавно:

А вот и ожерелье из резисторов:

Таки почти кросс-пост с Novate.ru.
Обнаружил тут несколько интересных вещичек типа украшений, сделанных из различных компьютерных частей — кнопок клавиатуры, резисторов, конденсаторов и прочих. Больше порадовала вот такая флешка:

Честно говоря, с удовольствием бы носил не только потому что симпатичная вещичка, а потому что теперь ее сложнее потерять! :)
Это просто забавно:

А вот и ожерелье из резисторов:

Таки почти кросс-пост с Novate.ru.
+35
Создание миниатюр с помощью Overflow
2 min
622Контролирование размера миниатюр на вашей странице. Т.е. ограничение размера поумолчанию, и показ их полного размера при наведении мышкой.
Это не изменение размера изображения, а только лишь изменение размера его видимой части.

UPD: было оказывается, но да ладно...
Это не изменение размера изображения, а только лишь изменение размера его видимой части.

UPD: было оказывается, но да ладно...
+15
Bentley, теперь и ноутбук!
1 min
901
Уже этим летом можно будет приобрести Bentley всего за 20.000$, а всё потому, что специально для любителей роскоши на днях был анонсирован ноутбук luxury класса Ego Bentley. Стильный дизайн в форме раковины, мягкая кожа и конечно же фирменный логотип марки Bentley на крышке ноутбука придаёт ему эксклюзивный шарм. Единственным минусом новинки является пожалуй его характеристики, впрочем будущим владельцам Ego Bentley этот факт наверняка не будет смущать.
Характеристики:
• Процессор: AMD Turion 64
• Чипсет: ATI Radeon XPRESS 200M
• Оперативная память: 2 Гб
• Жёсткий диск: 160 Гб
• ОС: Winows Vista
• Вёб-камера
• Wi-fi и Bluetooh модули
Цена: £10,000 (20.000$)
+14
Из первых рук про 9c951267
3 min
797Ламер — юзер, регулярно наступающий на грабли, но по-прежнему уверенный, что граблей не существует.
Какая-то энциклопедия
Прошел день с того времени, как я сделал попытку убедить людей, что в сети нужно очень тщательно выбирать, кому доверять свои данные (пафосно звучит, правда?)
О том, что же было и что из этого получилось, дальше.
+8
Как я храню свои пароли
2 min
11KНедавно на «Хабре» вышла пара статей, касающихся паролей и удобства работы с ними. Авторы предлагали алгоритмы создания «легкозапоминающихся» или «удобонабираемых паролей». Я предлагаю иной способ и удобный инструмент.
Я не беспокоюсь об удобстве запоминания или набора паролей, предпочитаю держать голову свободной от таких вещей. У меня почти 150 паролей (почты, аськи-шмаськи, хостинги, статистики, сервисы), и ни один из них не повторяется. Сами пароли выглядят примерно так: 96DtL`yL\,B C#@2w'QEP
+58
3 лекарства для Ослика
3 min
1.3KУ великого (по доле рынка) творения Microsoft — браузера Internet Explorer раньше 7 версии имеется множество недостатков, среди которых современных веб-дизайнеров и разработчиков наиболее напрягают:
Эти проблемы должны решиться, если все пользователи IE перейдут на седьмую версию. Для тех, кто не хочет ждать, я представляю три лучших лекарства от этих недомоганий браузера.
- плохая поддержка селекторов CSS2 (в частности, слабая поддержка псевдокласса :hover)
- плохая поддержка PNG с градациями прозрачности.
Эти проблемы должны решиться, если все пользователи IE перейдут на седьмую версию. Для тех, кто не хочет ждать, я представляю три лучших лекарства от этих недомоганий браузера.
+31
IE5+ и CSS3 — есть способ подружить!
1 min
1.3KУверен, что найдутся на Хабре люди, которые уже знают о этом замечательном способе заставить «ненавистный» ИЕ понимать такие вещи, как min-width и ::after. Но лично я об этом способе не знал, и испытал настоящий восторг, когда наткнулся в сети на очень элегантное и эффективное на мой взгляд решение данной проблемы.
+47
Сборник хаков
4 min
6.4KВ этом посте я постарался собрать все известные мне хаки для css. Многие могут усомниться в их надобности для нормальных современных браузеров, потому как большинство хаков всегда применялись только для IE, но этот пост скорее для любознательных :), в верстке хаки вообще лучше не использовать. Но так или иначе, раз они есть, грех о них не знать.
В отличие от многих хаков для той же Opera, которые также будут обработаны и Safari, я немного изменил код и Opera 9.2, Opera 9.5 и Safari 3 увидят каждый свой css.
В отличие от многих хаков для той же Opera, которые также будут обработаны и Safari, я немного изменил код и Opera 9.2, Opera 9.5 и Safari 3 увидят каждый свой css.
+126
Начинающим Java программистам
2 min
1.2MПрограммирую на Java вот уже 7 лет. Но на работе часто приходится обучать новое поколение. В связи с этим и решил сделать некоторую шпаргалку, которая, надеюсь, пригодится и для хабрчан. Если кто-то может помочь дополнить чем-то информацию из этой статьи, то пишите! Итак:
Основные ресурсы для начального обучения
- www.javable.com — сайт со статьями и tutorial'ом по Java. Все в основном на русском.
- www.exampledepot.com — очень полезный ресурс, где собраны краткие примеры использования классов для тех или иных пакетов
- java.sun.com — без первоисточника не обойтись. Для любого Java программиста JavaDoc должен быть истиной в последней инстанции. Так же здесь можно найти серию tutorial'ов на все возможные темы.
+106
jQuery Timers
3 min
64KПри проектировании интерфейсов пользователя когда-нибудь обязательно встанет задача использования таймеров, и в этой статье я хочу рассказать о замечательном плагине jQuery Timers, который значительно облегчит работу по созданию и применению таймеров в Ваших приложениях.
jQuery Timers — это высокоуровневая абстракция методов setTimeout и setInterval. Используя jQuery Timers, Вы сможете «прикреплять» таймеры к элементам непосредственно в Вашем коде и использовать еще некоторые возможности.
Как обычно, сначала посмотрим пример, а потом разберем исходный код.
Пример и исходный код скачать можно здесь

jQuery Timers — это высокоуровневая абстракция методов setTimeout и setInterval. Используя jQuery Timers, Вы сможете «прикреплять» таймеры к элементам непосредственно в Вашем коде и использовать еще некоторые возможности.
Как обычно, сначала посмотрим пример, а потом разберем исходный код.
Пример и исходный код скачать можно здесь
+53
120 dpi и шрифты в em
8 min
12K
Шрифты в Em/% хороши всем — возможностью пользователей IE увеличивать кегль, заботой о пользователях, что предпочитают увеличивать размер шрифта браузера по-умолчанию, чтоб лучше видеть текст, да и просто являются нормой для профессиональных верстальщиков.
Минусы: … их вроде как нет, но!
А что если у пользователя разрешение экрана выставлено не в стандартное 96 dpi, а в 120?
Сайт с увеличенными шрифтами смотрится уже не так красиво, как нарисовал дизайнер — ведь масштабируются только шрифты, а не весь сайт! А разрешение 120dpi становится всё популярней, особенно на ноутбуках! Что же делать? Возвращаться к px?
Нет!
+143
jQuery для начинающих. Часть 3. AJAX
11 min
454K
Представляю Вам третью статью из серии jQuery для начинающих. В этот раз я постараюсь рассказать о реализации AJAX запросов...
+65
Замена стандартного select с использованием Mootools
2 min
4.2KИногда бывает нужно заменить стандартный HTML элемент select своим.
Обычно это необходимо, если фантазия дизайнера разыгралась и он нарисовал «кастомизированный» select и настаивает, чтобы было реализовано как он того захотел. Ну что ж, надо — сделаем.
Однажды мне было необходимо кастомизировать select. Я использую mootools, поэтому, сразу пошел искать плагинчик для замены select'a — вдруг кто-то уже написал? Действительно, нашел несколько. Стал разбираться. Все просмотренные мною плагины оказались полной ерундой — они вели себя не как стандартный select. Выкинул их в помойку и решил написать свой плагин, который бы полностью повторял поведение стандартного select'a.
Обычно это необходимо, если фантазия дизайнера разыгралась и он нарисовал «кастомизированный» select и настаивает, чтобы было реализовано как он того захотел. Ну что ж, надо — сделаем.
Небольшая предыстория.
Однажды мне было необходимо кастомизировать select. Я использую mootools, поэтому, сразу пошел искать плагинчик для замены select'a — вдруг кто-то уже написал? Действительно, нашел несколько. Стал разбираться. Все просмотренные мною плагины оказались полной ерундой — они вели себя не как стандартный select. Выкинул их в помойку и решил написать свой плагин, который бы полностью повторял поведение стандартного select'a.
+42
Десять смертных грехов веб-типографики
2 min
4.3KTranslation
В то время как множество дизайнеров быстро осваивают стандарты веб-разработки, остаётся только удивляться как часто они ухитряются нарушают основные правила типографики. Вот список из десяти грехов, которых вам следует избегать:
1. Использование дефисов вместо тире em-dash.

Если вам нужно прервать мысль, то делайте это с помощью символа (alt+0151), а не парой знаков «минус». Это, пожалуй, главный источник раздражения для всех редакторов.
1. Использование дефисов вместо тире em-dash.

Если вам нужно прервать мысль, то делайте это с помощью символа (alt+0151), а не парой знаков «минус». Это, пожалуй, главный источник раздражения для всех редакторов.
+108
Information
- Rating
- Does not participate
- Location
- Россия
- Date of birth
- Registered