Какие мысли вас посещают, когда вы видите выдающиеся работы других людей? Наверняка, вы восхищаетесь ими, как и мы. Но что более важно, возможно, вам интересно, как люди этого добились, как пришли к успеху. Откуда они черпали свое вдохновение? Что они искали и просматривали в интернете? Давайте посмотрим, что интересного может быть в закладках у UI/UX-дизайнера.
User
Знакомство с хранилищем Ceph в картинках
11 min
320KRecovery Mode
Облачные файловые хранилища продолжают набирать популярность, и требования к ним продолжают расти. Современные системы уже не в состоянии полностью удовлетворить все эти требования без значительных затрат ресурсов на поддержку и масштабирование этих систем. Под системой я подразумеваю кластер с тем или иным уровнем доступа к данным. Для пользователя важна надежность хранения и высокая доступность, чтобы файлы можно было всегда легко и быстро получить, а риск потери данных стремился к нулю. В свою очередь для поставщиков и администраторов таких хранилищ важна простота поддержки, масштабируемость и низкая стоимость аппаратных и программных компонентов.
Ceph — это программно определяемая распределенная файловая система с открытым исходным кодом, лишенная узких мест и единых точек отказа, которая представляет из себя легко масштабируемый до петабайтных размеров кластер узлов, выполняющих различные функции, обеспечивая хранение и репликацию данных, а также распределение нагрузки, что гарантирует высокую доступность и надежность. Система бесплатная, хотя разработчики могут предоставить платную поддержку. Никакого специального оборудования не требуется.

При выходе любого диска, узла или группы узлов из строя Ceph не только обеспечит сохранность данных, но и сам восстановит утраченные копии на других узлах до тех пор, пока вышедшие из строя узлы или диски не заменят на рабочие. При этом ребилд происходит без секунды простоя и прозрачно для клиентов.
Знакомьтесь: Ceph
Ceph — это программно определяемая распределенная файловая система с открытым исходным кодом, лишенная узких мест и единых точек отказа, которая представляет из себя легко масштабируемый до петабайтных размеров кластер узлов, выполняющих различные функции, обеспечивая хранение и репликацию данных, а также распределение нагрузки, что гарантирует высокую доступность и надежность. Система бесплатная, хотя разработчики могут предоставить платную поддержку. Никакого специального оборудования не требуется.

При выходе любого диска, узла или группы узлов из строя Ceph не только обеспечит сохранность данных, но и сам восстановит утраченные копии на других узлах до тех пор, пока вышедшие из строя узлы или диски не заменят на рабочие. При этом ребилд происходит без секунды простоя и прозрачно для клиентов.
+40
Итоги Школы и все материалы по архитектуре клиент-серверных приложений
2 min
11K
Больше трех месяцев назад мы анонсировали набор в школу для Android-разработчиков в Казани, месяц назад подвели итоги отбора и пообещали после окончания Школы поделиться всеми материалами курса. Время пришло.
Что выкладываем:
+16
Обзоры мониторов: на что обратить внимание
6 min
41KПривет, GT! Вчера мы выбирали комплектующие для бесшумного ПК, а сегодня поговорим о такой штуке, как мониторы. Обзоры различных дисплеев появляются и здесь, и на ресурсах, которые посвящены железу на все 100%, и часто они полны непонятных картинок, графиков и сложных слов в выводах.

Давайте попробуем разобраться, что важно, что не важно, чем плохи некоторые методики исследований и как вообще выбрать монитор в условиях кризиса.

Давайте попробуем разобраться, что важно, что не важно, чем плохи некоторые методики исследований и как вообще выбрать монитор в условиях кризиса.
+22
Сколько места в куче занимают 100 миллионов строк в Java?
4 min
28KПри работе с естественным языком и лингвистическом анализе текстов нам часто приходится оперировать огромным количеством уникальных коротких строк. Счёт идёт на десятки и сотни миллионов — именно столько в языке существует, к примеру, осмысленных сочетаний из двух слов. Основной платформой для нас является Java и мы не понаслышке знаем о её прожорливости при работе с таким большим количеством мелких объектов.
Чтобы оценить масштаб бедствия, мы решили провести простой эксперимент — создать 100 миллионов пустых строк в Яве и посмотреть, сколько придётся заплатить за них оперативной памяти.
Чтобы оценить масштаб бедствия, мы решили провести простой эксперимент — создать 100 миллионов пустых строк в Яве и посмотреть, сколько придётся заплатить за них оперативной памяти.
+14
Юникод: необходимый практический минимум для каждого разработчика
8 min
117KЮникод — это очень большой и сложный мир, ведь стандарт позволяет ни много ни мало представлять и работать в компьютере со всеми основными письменностями мира. Некоторые системы письма существуют уже более тысячи лет, причём многие из них развивались почти независимо друг от друга в разных уголках мира. Люди так много всего придумали и оно зачастую настолько непохоже друг на друга, что объединить всё это в единый стандарт было крайне непростой и амбициозной задачей.
Чтобы по-настоящему разобраться с Юникодом нужно хотя бы поверхностно представлять себе особенности всех письменностей, с которыми позволяет работать стандарт. Но так ли это нужно каждому разработчику? Мы скажем, что нет. Для использования Юникода в большинстве повседневных задач, достаточно владеть разумным минимумом сведений, а дальше углубляться в стандарт по мере необходимости.
В статье мы расскажем об основных принципах Юникода и осветим те важные практические вопросы, с которыми разработчики непременно столкнутся в своей повседневной работе.
Чтобы по-настоящему разобраться с Юникодом нужно хотя бы поверхностно представлять себе особенности всех письменностей, с которыми позволяет работать стандарт. Но так ли это нужно каждому разработчику? Мы скажем, что нет. Для использования Юникода в большинстве повседневных задач, достаточно владеть разумным минимумом сведений, а дальше углубляться в стандарт по мере необходимости.
В статье мы расскажем об основных принципах Юникода и осветим те важные практические вопросы, с которыми разработчики непременно столкнутся в своей повседневной работе.
+43
Редизайн Хрома на десктопе
29 min
32KTranslation

В начале этого сентября в Windows, как часть 53-го обновления, появился новый модифицированный дизайн основного пользовательского интерфейса Chrome, т.н. «Chrome MD» (Material design). Он стал последней ступенью трёхступенчатого ввода в действие нового дизайна, который был начат в релизе 51 с Chrome OS и Linux и был продолжен в релизе 52 с macOS. Windows стала высшей точкой этого процесса, и, поскольку Chrome не закончится никогда, то мне кажется, что сейчас самое время оглянуться и поразмышлять над этим процессом, который занял почти 2 года и который дал некоторые знания и опыт, полезные, возможно, и для вас.
+30
5 UI фишек для современного Андроид приложения. Код, идеи и живой пример
5 min
23K
В данной статье я хочу поделиться «фишками», которые использовал при создании своего последнего приложения. В основном это набор полезных функций и небольших компонентов для создания современного пользовательского интерфеса. Каждая «фишка» будет сопровождаться примером кода, картинкой и небольшим описанием. Я считаю, что гораздо интереснее учится на живых примерах, поэтому в конце статьи будет ссылка на репозиторий реального приложения, которое использует все описанные в статье «фишки».
Статья не ставит своей целью научить проектировать пользовательский интерфейс или объяснить сокровенный смысл Material дизайна, но надеюсь, приведенные примеры смогут вдохновить Ввас на эксперименты с дизайном ваших приложений.
+13
Оптимизируем свои трудозатраты при разработке приложения в Google Material Design
3 min
22KTutorial

Данный материал может быть полезен как профессиональным дизайнерам интерфейсов, так и разработчикам, чьи познания в графических пакетах находятся ниже уровня “продвинутого пользователя”.
Итак, перед нами стоит задача: опираясь на готовые решения в открытом доступе, максимально оптимизировать затраченный труд на разработку приложения в стиле Google Material Design.
+14
IT-студент с жаждой путешествий? Пора в магистратуру
9 min
21KДобрый день, Хабр!
Я IT-студентка, выпускница одного из старейших университетов Москвы, внезапно нашедшая себя в магистратуре в Европе. Не хочу агитировать за "утечку мозгов" или нечто подобное, правда, но по воле случая много знакомых спрашивали о процессе application, поэтому мне показалась интересной идея поделиться годом поисков и наработанными скиллами с более широкой аудиторией. Итак, поехали.
+18
Деанонимизируем пользователей Windows и получаем учетные данные Microsoft и VPN-аккаунтов
6 min
129K
Если вы не видите эту картинку, то данные вашей учетной записи Windows уже скомпрометированы.
Введение
Давным-давно, когда компьютеры были одноядерными и прекрасно работали с 256 МБ RAM, а сети под управлением Windows уже использовались очень широко, ребята из Microsoft подумали, что было бы удобно аутентифицироваться только один раз, при загрузке компьютера, а доступ на внутренние ресурсы происходил бы автоматически, без ввода пароля, и сделали так называемую технологию единого входа (Single Sign-on). Единый вход работает очень просто: когда пользователь пытается получить доступ к какому-либо ресурсу с NTLM-аутентификацией (стандартный способ аутентификации в сетях Windows), ОС сразу передает название домена, имя учетной записи и хеш пароля текущего пользователя, и если под этими данными войти не удалось, показывает диалог ввода имени пользователя и пароля. Шли годы, проблемы с безопасностью реализации технологии единого входа давали о себе знать, одни из которых успешно исправляли, другие исправляли менее успешно, а о третьих почему-то совсем забыли. Так и забыли о проблеме передачи учетных данных для единого входа на SMB-ресурсы (сетевые ресурсы: файлы и папки, принтеры, и т.д.) через интернет, которую можно эксплуатировать во всех современных ОС, включая Windows 10 со всеми последними обновлениями. Об этой особенности работы стека аутентификации вспоминают каждые 1-2 года, последний раз о ней рассказывали на Blackhat US 2015, но Microsoft не спешит что-либо менять.+181
Выразительный JavaScript: Формы и поля форм
17 min
200KСодержание
- Введение
- Величины, типы и операторы
- Структура программ
- Функции
- Структуры данных: объекты и массивы
- Функции высшего порядка
- Тайная жизнь объектов
- Проект: электронная жизнь
- Поиск и обработка ошибок
- Регулярные выражения
- Модули
- Проект: язык программирования
- JavaScript и браузер
- Document Object Model
- Обработка событий
- Проект: игра-платформер
- Рисование на холсте
- HTTP
- Формы и поля форм
- Проект: Paint
- Node.js
- Проект: веб-сайт по обмену опытом
- Песочница для кода
Я нынче ж на ученом кутеже
Твое доверье службой завоюю,
Ты ж мне черкни расписку долговую,
Чтоб мне не сомневаться в платеже.
Мефистофель, в «Фаусте» Гёте
Формы были кратко представлены в предыдущей главе в качестве способа передачи информации, введённой пользователем, через HTTP. Они были разработаны в вебе до появления JavaScript, с тем расчётом, что взаимодействие с сервером происходит при переходе на другую страницу.
Но их элементы являются частями DOM, как и остальные части страницы, а элементы DOM, представляющие поля формы, поддерживают несколько свойств и событий, которых нет у других элементов. Это делает возможным просматривать и управлять полями ввода из программ JavaScript и добавлять функциональности к классическим формам или использовать формы и поля как основу для построения приложения.
+22
40 туториалов для создания векторных иллюстраций
6 min
256KTutorial
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
1. Изучение векторной иллюстрации за 10 шагов

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
+34
Кюветы Android, Часть 1: SDK
12 min
27KДовольно долгое время я никак не мог понять, в чём же разница между «библиотекой» и «фреймворком». Нет-нет, я умел и читать, и гуглить, но до меня всё никак не доходил смысл этих понятий. Начав же программировать под андроид, я наконец понял, что значат слова «библиотеку использует программист, но программиста использует фреймворк».
В этой серии статьей я хочу рассказать о проблемах, с которыми мне пришлось столнулся при разработке под андроид. Моей целью является не предоставление каких-либо убер-решений приведенных проблем, а лишь информирование о том, с какими проблемами может столкнуться тот, кто посягнет насвятой грааль Android SDK. Не думаю, что суровые синьоры откроют для себя Америку, но как говорится: «повторение — мать учения».

В этой серии статьей я хочу рассказать о проблемах, с которыми мне пришлось столнулся при разработке под андроид. Моей целью является не предоставление каких-либо убер-решений приведенных проблем, а лишь информирование о том, с какими проблемами может столкнуться тот, кто посягнет на

+23
Заблуждения программистов об именах
3 min
88KTranslation
Две недели назад на Хабре публиковался перевод «Заблуждения программистов о времени», который по своей структуре и стилю основан на этом классическом тексте Патрика Макензи, опубликованном два года назад. Поскольку заметка о времени была крайне благоприятно воспринята аудиторией, то, очевидно, имеет смысл перевести и исходную статью об именах и фамилиях.
Джон Грэхем-Камминг (John Graham-Cumming) сегодня жаловался в своём блоге, что компьютерная система, с которой он работал, не приняла его фамилию из-за недопустимых символов. Конечно, там нет недопустимых символов, потому что любой способ, как человек представляет себя, — по определению — является подходящим идентификатором. Джон выразил сильную досаду насчёт данной ситуации, и он имеет полное право, потому что имя — суть нашей индивидуальности, практически по определению.
Джон Грэхем-Камминг (John Graham-Cumming) сегодня жаловался в своём блоге, что компьютерная система, с которой он работал, не приняла его фамилию из-за недопустимых символов. Конечно, там нет недопустимых символов, потому что любой способ, как человек представляет себя, — по определению — является подходящим идентификатором. Джон выразил сильную досаду насчёт данной ситуации, и он имеет полное право, потому что имя — суть нашей индивидуальности, практически по определению.
+62
Заблуждения программистов относительно времени
3 min
91KTranslation
За последние пару лет я потратил много времени на дебаггинг чужих тестов. Это была интересная работа, иногда расстраивающая, но всегда поучительная. Кто-то может подумать, что в тестах нет багов, но конечно баги есть везде, и тесты не исключение.
Я постоянно удивлялся, как много ошибок в коде и тестов, и приложений происходят от неверного понимания и заблуждений насчёт времени. Под этим я имею в виду и компьютерный способ обработки времени, и фундаментальные ошибки, происходящие от несовершенной структуры календаря — летнее время тут лишь вершина айсберга.
На самом деле, я повидал так много заблуждений, которые оставляют след в чужих (и моих собственных) программах, что посчитал полезным составить список самых частых проблем.
Я постоянно удивлялся, как много ошибок в коде и тестов, и приложений происходят от неверного понимания и заблуждений насчёт времени. Под этим я имею в виду и компьютерный способ обработки времени, и фундаментальные ошибки, происходящие от несовершенной структуры календаря — летнее время тут лишь вершина айсберга.
На самом деле, я повидал так много заблуждений, которые оставляют след в чужих (и моих собственных) программах, что посчитал полезным составить список самых частых проблем.
+195
DroidShoter — скриншоты приложения на разных разрешениях экрана, используя одно устройство и Adb
5 min
11KКак известно, Андроид устройств существует много… очень много. Это дает нам огромное число экранов, с различным сочетанием разрешения и плотности пикселей, что значительно усложняет разработку приложений. В определенный момент захотелось постараться упростить проверку приложения на разных экранах и избежать запуска на многих устройствах и эмуляторах. Анализ проблемы показал, что все необходимое для решения проблемы есть и, используя Adb, можно обойтись одним подключенным устройством. В итоге была разработана кроссплатформенная утилита для автоматического сохранения скриншотов приложения на разных параметрах экрана одного устройства, не требующая никаких дополнительных манипуляций с исходным кодом приложения (с эмуляторами также все работает). После работы утилиты получаются скриншоты приложения в том виде, в каком оно выглядит на различных устройствах. В дальнейшем, используя полученные скриншоты, можно выявлять артефакты отображения приложения и анализировать оптимальность лэйаутов.
+18
Как покрасить вкладку Chrome
1 min
90KTutorial

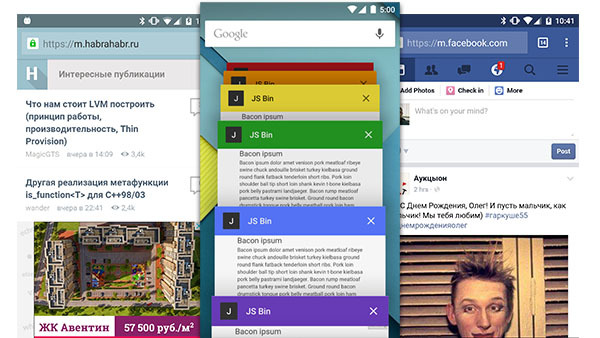
Если вы заходили с мобильного хрома в фейсбук, то наверняка видели, что интерфейс браузера красится в фирменный синий цвет соцсети. Но зачем и как?
+16
Возвращаем к жизни Аську (ICQ). Мнение дизайнера
8 min
63KЕсть такой динозавр — ICQ. Вспомнили тот самый звук входящего сообщения? О да! Еще мне сразу вспомнилась учеба в универе: именно тогда я застал расцвет этого мессенджера. Правда, самим клиентом я пользовался другим, кажется, это был QIP. Сейчас уже точно и не вспомню. У Аськи был слишком навороченный интерфейс, мой молодой мозг не мог с ним справиться. А еще были крутые номера, которыми все хвастались. Точнее хвастались количеством цифр в нем. У моего соседа по общаге был 5-значный. И это было круто.

А теперь к делу. Недавно Mail.ru решили организовать конкурс на дизайн мобильного приложения этого клиента. Я решил поучаствовать. Что из этого вышло, смотрите дальше.

А теперь к делу. Недавно Mail.ru решили организовать конкурс на дизайн мобильного приложения этого клиента. Я решил поучаствовать. Что из этого вышло, смотрите дальше.
+20
Как я переносил рабочую систему Ubuntu MATE 14.04 на новый SSD-диск
3 min
37KКак-то, работая, заметил, что мой личный ноутбук на i5-ом, с 8 гигабайтами ОЗУ на Linux уступает служебной, менее мощной, «лошадке».
Было решено сделать «ход конём»: вместо старого SATA HDD был приобретен новый SSD диск. Админы по сути своей существа ленивые, и я не стал исключением. Вспоминать все, что было сделано заново, выстраивая свою рабочую среду, не хотелось от слова совсем, и перенос операционной системы был наименее беспроблемным вариантом в моем случае. Итак, приступим.
Было решено сделать «ход конём»: вместо старого SATA HDD был приобретен новый SSD диск. Админы по сути своей существа ленивые, и я не стал исключением. Вспоминать все, что было сделано заново, выстраивая свою рабочую среду, не хотелось от слова совсем, и перенос операционной системы был наименее беспроблемным вариантом в моем случае. Итак, приступим.
+4
Information
- Rating
- Does not participate
- Registered
- Activity