
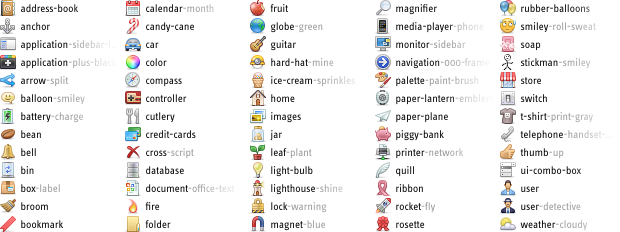
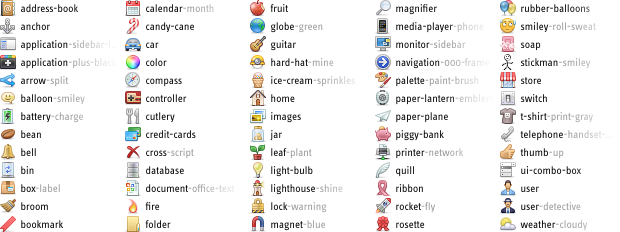
Всеми любимый набор иконок — Fugue, обновился (16 июля) до версии 3.0. Изменения небольшие, были добавлены 32 гипер-маленькие иконки.
Мега-превью! (3Mb)
Иконки
Иконки + исходники
User

HTML5 для веб-дизайнеров
- Краткая история языка разметки
- Модель HTML5
- Мультимедиа
- Формы 2.0
- Семантика
- HTML5 и современные условия
 Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».
Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому можно получать весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий».
[FF D8]
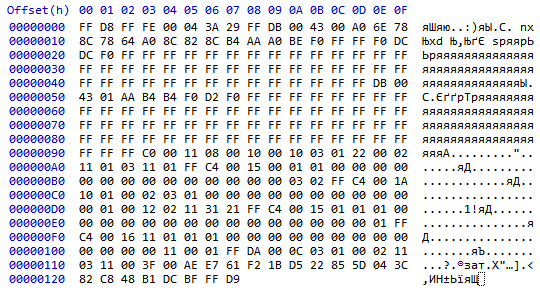
Вам когда-нибудь хотелось узнать как устроен jpg-файл? Сейчас разберемся! Прогревайте ваш любимый компилятор и hex-редактор, будем декодировать это:

Специально взял рисунок поменьше. Это знакомый, но сильно пережатый favicon Гугла: 
Последующее описание упрощено, и приведенная информация не полная, но зато потом будет легко понять спецификацию.
Даже не зная, как происходит кодирование, мы уже можем кое-что извлечь из файла.
[FF D8] — маркер начала. Он всегда находится в начале всех jpg-файлов.
Следом идут байты [FF FE]. Это маркер, означающий начало секции с комментарием. Следующие 2 байта [00 04] — длина секции (включая эти 2 байта). Значит в следующих двух [3A 29] — сам комментарий. Это коды символов ":" и ")", т.е. обычного смайлика. Вы можете увидеть его в первой строке правой части hex-редактора.

 Продолжая эстафету, начатую whoozle и dima117, хочу представить свою работу для конкурса 10K Apart.
Продолжая эстафету, начатую whoozle и dima117, хочу представить свою работу для конкурса 10K Apart.

 Он мне понравился еще тогда, но вот недавно я решил сделать для него маленький виджет. Итак, встречайте OpenBoobs Reader!
Он мне понравился еще тогда, но вот недавно я решил сделать для него маленький виджет. Итак, встречайте OpenBoobs Reader!