
В статье описан способ, который упрощает работу над созданием скетчей. Он подойдет всем людям, работа которых — проектировать интерфейсы для пользователей.
Пользователь




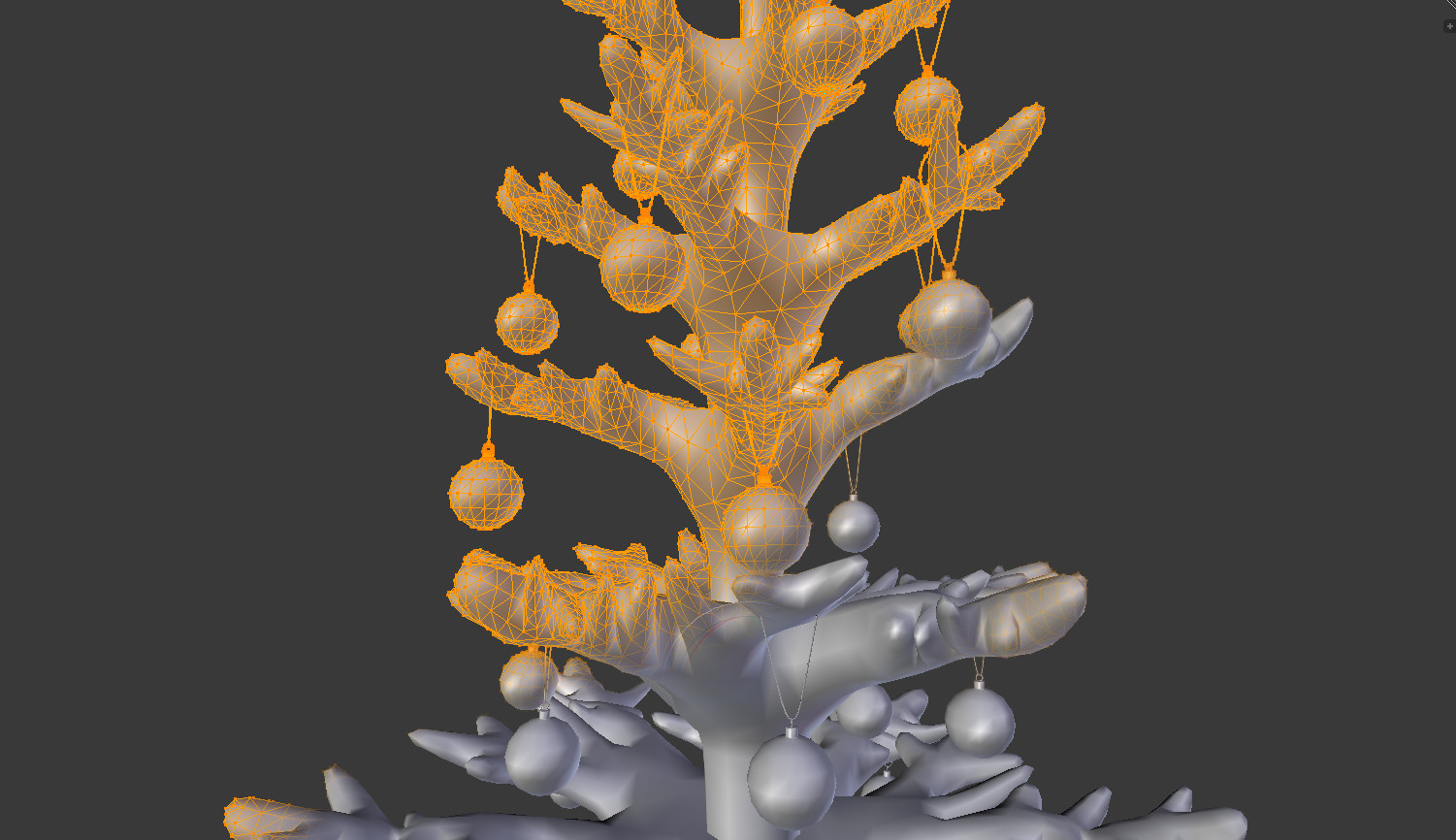
Всевозможные презентации товаров в 3D – не такая уж и редкость в наше время, но эти задачи вызывают массу вопросов у начинающих разработчиков. Сегодня мы посмотрим некоторые основы, которые помогут войти в эту тему и не спотыкаться о такую простую задачу, как отображение трехмерной модельки в браузере. В качестве подспорья будем использовать Three.js как самый популярный инструмент в этой области.


* Ссылка на библиотеку в конце статьи. В самой статье изложены механизмы, реализованные в библиотеке, со средней детализацией. Реализация для macOS еще не закончена, но она мало чем отличается от реализации для Linux. Здесь в основном рассматривается реализация для Linux.
Гуляя по гитхабу одним субботним днем, я наткнулся на библиотеку, реализующую обновление c++ кода налету для windows. Сам я слез с windows несколько лет назад, ни капли не пожалел, и сейчас все программирование происходит либо на Linux (дома), либо на macOS (на работе). Немного погуглив, я обнаружил, что подход из библиотеки выше достаточно популярен, и msvc использует ту же технику для функции "Edit and continue" в Visual Studio. Проблема лишь в том, что я не нашел ни одной реализации под не-windows (плохо искал?). На вопрос автору библиотеки выше, будет ли он делать порт под другие платформы, ответ был отрицательный.
Сразу скажу, что меня интересовал только вариант, в котором не пришлось бы менять существующий код проекта (как, например, в случае с RCCPP или cr, где весь потенциально перезагружаемый код должен быть в отдельной динамически загружаемой библиотеке).
"Как так?" — подумал я, и принялся раскуривать фимиам.


Еще со времен обучения в университете я использовал LaTeX для оформления лабораторных и курсовых работ. Познакомился впервые с LaTeX на Coursera, на курсе "Документы и презентации в LaTeX".
В этой заметке я расскажу, как я писал диплом с помощью LaTeX и почему я использовал GitHub, Docker и TravisCI.





При написании статьи о разработке детектора аномалий я реализовывал один из алгоритмов, который называется "Инкрементальный растущий нейронный газ".
В советской литературе российском сегменте Интернета эта тема освещена достаточно слабо, и нашлась только одна статья, да и то с прикладным применением данного алгоритма.
Итак, что же такое — алгоритм инкрементального растущего нейронного газа?