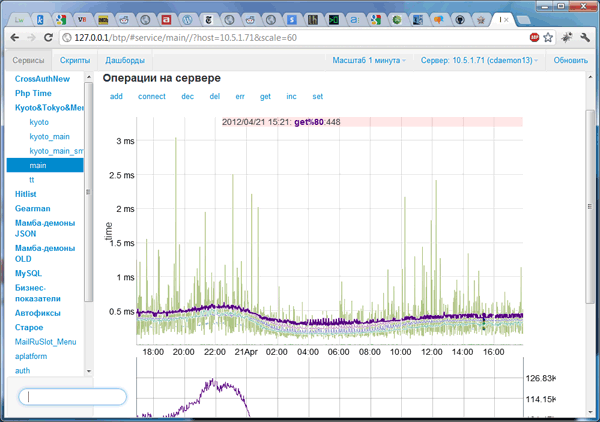
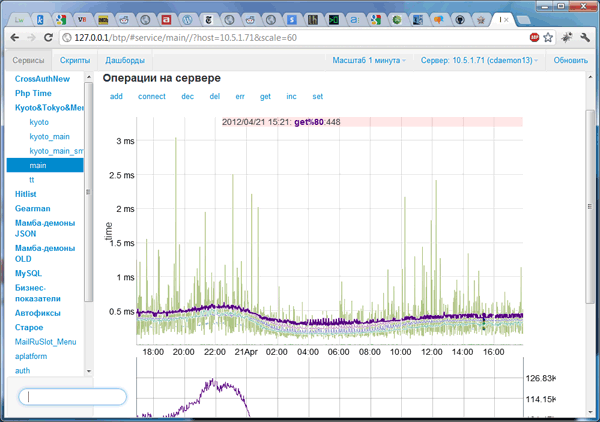
В прошлом нашем посте внимательный хабраюзер dovg отметил скриншот с красивым графиком. На нем было отражено время выполнения различных операций поиска. А поскольку статистика и анализ производительности высоконагруженных проектов – тема довольно актуальная, мы решили рассказать про систему, которую используем для сбора и анализа статистики «Мамбы». Как и в случае поиска, мы используем собственное решение, но в отличие от него BTP (никто не помнит, как эта аббревиатура появилась на свет, но почему-то именно она стала названием) находится в открытом доступе, и при желании вы можете установить её на своих серверах.