Comments 128
Вы уж извините, но догмы у вас очень уж простые. Это на уровне- вы знаете что такое мольберт? А кисти? Так вот, главное правило хорошей картины- попадать кистью сначала в краску а потом в мольберт. Промахи при этом могут ухудшить внешний вид.
К сожалению не все дизайнеры считают необходимым хотя бы пользоваться kuler'ом во время разработки интерфейса, а новички наверное и не знают что надо. Эта статья для них.
Новичкам лучше начать с фото природы, а то наделают цветовых чудосхем в кулере :)


Новичкам пользоваться Кулером особенно НЕ надо. Новички должны учиться, а не упрощать себе сразу же задачу. Так что это очень плохой совет для новичка.
А вот профи, которые и так разбираются в цвете, Кулером могут ускорить свою работу.
А вот профи, которые и так разбираются в цвете, Кулером могут ускорить свою работу.
«Новичкам не нужно читать документацию. Новички должны учиться, а не упрощать себе сразу же задачу. Так что это очень плохой совет для новичка.
А вот профи, которые и так разбираются в Java, документацией могут ускорить себе работу»
А вот профи, которые и так разбираются в Java, документацией могут ускорить себе работу»
Документация и автоматический подбор цвета — это как бы разные вещи. Если вы бы вы разбирались в вопросе, то не писали бы такую чушь.
Что до новичка, то пусть в начале пройдет курс по цветоведению, а уже потом лезет в Кулер. А то потом будут писать такие посты и такие комментарии, а понимания, почему именно Кулер подбирает к этому цвету такой-то цвет так и не придёт. Отличный совет, чё.
Можно еще посоветовать автоматический подбор шрифтов. Сетки делать не самому, а брать в сети. Фотки обрабатывать фильтрами и пресетами, а не задумываться, откуда вообще в мире взялись 2 самым популярных цветосочетация. Да и вообще, новички должны быстрым шагов входить в 21 век, где за тебя всё уже решат. И пост затем на Хабре напишут. И комментарий к тем, кто с этим не согласен. И даже минус поставят.
Что до новичка, то пусть в начале пройдет курс по цветоведению, а уже потом лезет в Кулер. А то потом будут писать такие посты и такие комментарии, а понимания, почему именно Кулер подбирает к этому цвету такой-то цвет так и не придёт. Отличный совет, чё.
Можно еще посоветовать автоматический подбор шрифтов. Сетки делать не самому, а брать в сети. Фотки обрабатывать фильтрами и пресетами, а не задумываться, откуда вообще в мире взялись 2 самым популярных цветосочетация. Да и вообще, новички должны быстрым шагов входить в 21 век, где за тебя всё уже решат. И пост затем на Хабре напишут. И комментарий к тем, кто с этим не согласен. И даже минус поставят.
>необходимым знать теорию цвета
А разве можно тогда называть себя дизайнером и уж тем более брать плату за услуги!?
А разве можно тогда называть себя дизайнером и уж тем более брать плату за услуги!?
Ну, мой отец часто шутит, что вся живопись состоит в том, чтобы поместить правильный цвет в правильное место.
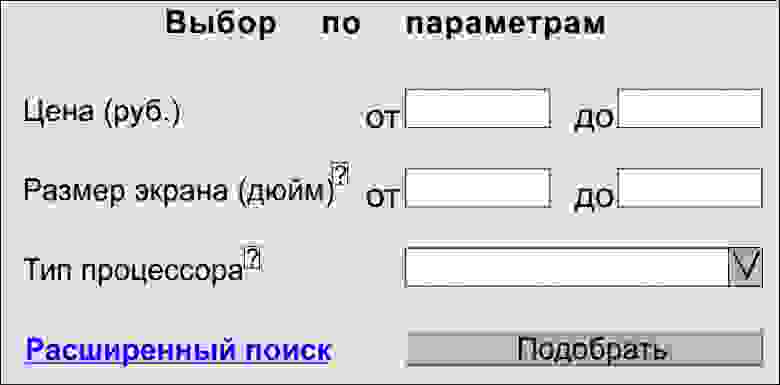
Кнопка «Подобрать» в исправленном Я.Маркете, если уж и не отвратительна, то скорее выбивается.
И тут действительно стоит подумать о том, как пользователь привык видеть кнопки «Продолжить», «Ок», «Подобрать», т.е. кнопки действия. У каждой ОС они свои, и пользовтаель к ним рано или поздно привыкает.
И тут действительно стоит подумать о том, как пользователь привык видеть кнопки «Продолжить», «Ок», «Подобрать», т.е. кнопки действия. У каждой ОС они свои, и пользовтаель к ним рано или поздно привыкает.
Да и в целом, вариант отдает дрибблоцизмом (о, слово-то какое!) — пожертвовали информативностью ради оформления (впрочем, что полуили-то? набор прямоугольников одинаковых). Где я пойму, что диагональ в дюймах? У поля «цена» нет никакой идентификации, что это «от» и «до». Даже тире не стоит.
Я специально делал грубо и, например, не добавлял градиентов, плейсхолдеров и всего такого прочего, чтобы сфокусировать внимание на основной мысли. Правильный градиент на кнопке — это целая история. Насчет привычки пользователя — полностью поддерживаю, однако это не оправдывает пихания грязновато-серого пятна на нежный теплый фон.
На фиксе хабра тоже, знаете ли, восклицательный знак не отображен — специально, чтобы подчеркнуть его комплиментарность с бледно-голубым фоном выше
На фиксе хабра тоже, знаете ли, восклицательный знак не отображен — специально, чтобы подчеркнуть его комплиментарность с бледно-голубым фоном выше
Ну, скажем так, я ожидал подобной приписочки в посте, вопросов бы не было (:
Слишком рафинированные примеры — зло. Начинающие всегда остаются уверены, что показанного достаточно для реальной работы.
Да и часто оказывается, что при дополнении примера нужными в реальности нюансами он меняется до неузнаваемости.
Да и часто оказывается, что при дополнении примера нужными в реальности нюансами он меняется до неузнаваемости.
Функционально, пропала возможность выбора устройства с диагональю экрана, равной определенному значению, в вашем исправлении. В остальном, спасибо за статью. Интересно.
Да, хорошая статья для новичков. Надеюсь, что не последняя и будете развивать тематику (для интересных дискуссий в комментариях хотя бы).
У нас что-то скупо с такого рода статьями, ограничиваемся англоязычными текстами на медиумах, дизайнмодо или на профильных ресурсах.
Понимать эту смесь UI/UX и психологии довольно важно для разработчика, который хочет достигнуть хорошего уровня.
У нас что-то скупо с такого рода статьями, ограничиваемся англоязычными текстами на медиумах, дизайнмодо или на профильных ресурсах.
Понимать эту смесь UI/UX и психологии довольно важно для разработчика, который хочет достигнуть хорошего уровня.
Осилил ее быстро прочитать. Считаю. что для новичков она вредная. Уже с первых абзацев автор пишет неверно:
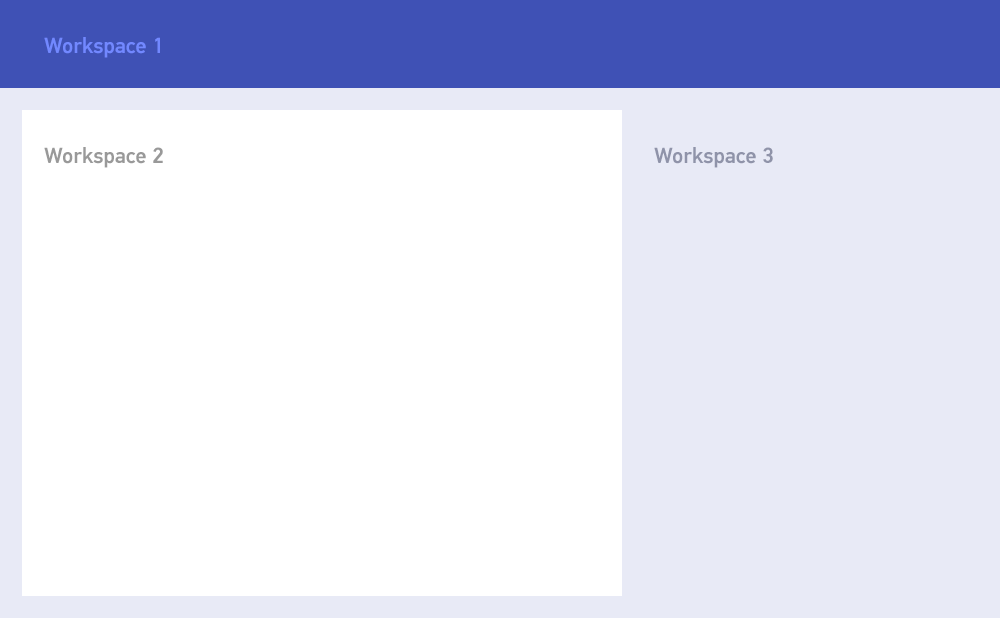
Первой привлечет внимание область №1, потому что на всем изображении она самая контрастная (насыщенный сочный цвет + темная). Остальная часть просто блекнет на ее фоне.
Характерно, что последовательность восприятия будет несколько отлична от нумерации рабочих областей, а именно: workspace 2 → workspace 1 → workspace 3, при этом workspace 2 и 3, очевидно, будут восприниматься как основная и второстепенная часть одного сценария.
Первой привлечет внимание область №1, потому что на всем изображении она самая контрастная (насыщенный сочный цвет + темная). Остальная часть просто блекнет на ее фоне.
Например в моём случае мне в глаза по началу бросилась 3 рабочая область, вполне возможно из-за привычки искать с той стороны меню или инфо блоки. Мне кажется куда большее влияние имеют привычки и паттерны сформированные мозгом за долгое время пользования популярными интерфейсами нежели выделение цветом. Разумеется, все индивидуально.
Это иллюзия. На презентации Material Design упомяналось почему можно свободно использовать яркие цвета в перекладинах: касаясь краев экрана и изначально игнорируемого интерфейса браузера шапка становится значительно менее активной чем, скажем, круглая, яркая Floating Action Button, или очевидная плашка (элемент, чью форму можно охватить глазами)
UFO just landed and posted this here
Скорее потому что она сверху. Ну или в дополнение к этому факту.
Убили кучу интерфейсов ради «дизайна». Вам заборы красить надо, а не пользовательские интерфейсы разрабатывать.
Заменили иконку с восклицательным знаком на кружок — дальтоники идут лесом.
Убрали единицы измерения — юзеры должны читать мысли, юзеры вынуждены жать на кнопки с вопросительным знаком, чтобы понять, чего от них хотят.
Оператор сравнения вообще выкинули — он что, стал не нужен?
Ваша серенькая кнопка «Подобрать» выглядит как отключенная. Стандартная кнопка хотя бы выглядит как кнопка, в отличие от вашего невзрачного прямоугольника.
Расширенный поиск — важная функция. Нужно, чтобы юзер сразу её заметил, а не удивлялся отсутствию параметров. У вас же ссылка бледненькая и еле заметная.
А теперь все очкарики идут лесом. Знаете, какое удовольствие разглядывать надписи светло-серым мелким сверх-тонким шрифтом на белом фоне? И ладно бы только бесполезные надписи «Текст вводить сюда» такими делали, так нет, весь текст на странице бледным делают.
Итого: вам из вашего виртуального дизайнерского мира неплохо бы спуститься на землю. Вы забыли, что красивыми страничками не только любуются, ими ещё и пользуются, а иногда ещё и читают текст на них.
Используй только сознательно подобранные цвета
Заменили иконку с восклицательным знаком на кружок — дальтоники идут лесом.
Убрали единицы измерения — юзеры должны читать мысли, юзеры вынуждены жать на кнопки с вопросительным знаком, чтобы понять, чего от них хотят.
Оператор сравнения вообще выкинули — он что, стал не нужен?
Ваша серенькая кнопка «Подобрать» выглядит как отключенная. Стандартная кнопка хотя бы выглядит как кнопка, в отличие от вашего невзрачного прямоугольника.
Расширенный поиск — важная функция. Нужно, чтобы юзер сразу её заметил, а не удивлялся отсутствию параметров. У вас же ссылка бледненькая и еле заметная.
Делай контраст тоньше
А теперь все очкарики идут лесом. Знаете, какое удовольствие разглядывать надписи светло-серым мелким сверх-тонким шрифтом на белом фоне? И ладно бы только бесполезные надписи «Текст вводить сюда» такими делали, так нет, весь текст на странице бледным делают.
Итого: вам из вашего виртуального дизайнерского мира неплохо бы спуститься на землю. Вы забыли, что красивыми страничками не только любуются, ими ещё и пользуются, а иногда ещё и читают текст на них.
У вас статья с пометкой «tutorial». Исправлять недочёты в цветах и ломать ВСЁ остальное — это весьма сомнительная затея. Вот посмотрят начинающие дизайнеры на ваши «исправления» и пойдут «исправлять» другие интерфейсы.
У вас получились сферические интерфейсы в вакууме, а не что-то из реальной жизни. Это банально не наглядно (и бесполезно). Хотите показать разницу — нарисуйте сломанный интерфейс и слева тоже, но с оригинальными плохо подобранными цветами. Тогда хотя бы будет видна разница. Иначе это на звание «исправление» ну никак не тянет.
У вас получились сферические интерфейсы в вакууме, а не что-то из реальной жизни. Это банально не наглядно (и бесполезно). Хотите показать разницу — нарисуйте сломанный интерфейс и слева тоже, но с оригинальными плохо подобранными цветами. Тогда хотя бы будет видна разница. Иначе это на звание «исправление» ну никак не тянет.
Понимаю, что комментарий неприятный, но согласен прям почти везде. Показалось, что статья описывает интерфейс больше с «художественной» точки зрения. Но иногда надо красить и противно, и ярко, и системные элементы форм оставлять, хоть и по оттенку не подходят.
А теперь все очкарики идут лесом. Знаете, какое удовольствие разглядывать надписи светло-серым мелким сверх-тонким шрифтом на белом фоне? И ладно бы только бесполезные надписи «Текст вводить сюда» такими делали, так нет, весь текст на странице бледным делают.
+1.
откроешь страницу, там светлосерым тектом в 12пт с тонким начертанием по белому фону. И просто капец. Начинаешь сразу мучать Ctrl+ +, чтобы нормально прочитать.
Не только очкарики и дальтоники — у меня вот хорошее зрение, но некоторые элементы ну очень плохо читаются.
Кстати, иногда выключаю css чтобы было лучше видно.
Кстати, иногда выключаю css чтобы было лучше видно.
Спасибо, очень актуально, пожалуйста продолжайте!
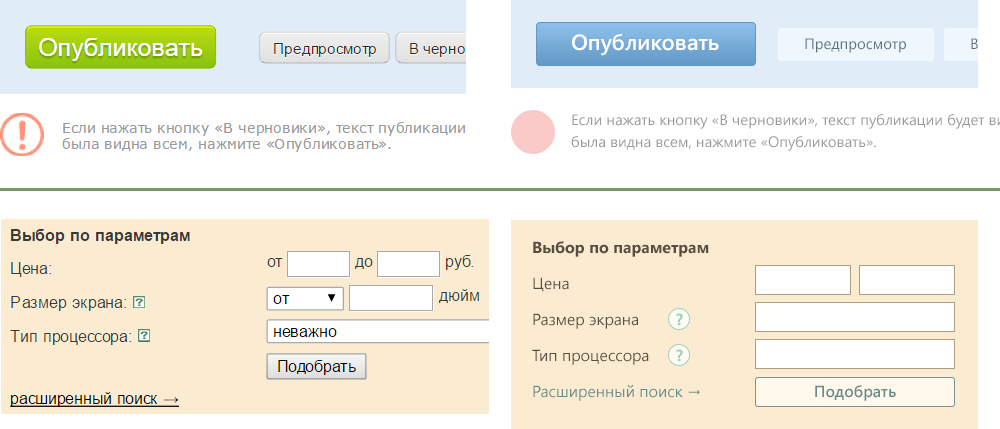
Пара примеров и фиксов подобного отношения:
Это с правой стороны улучшенные варианты?
Вот я тоже не понял.
Если все-таки предполагается, что «улучшенный» вариант справа, то бог с ними, с цветами: объяснил бы кто, куда делись восклицательный знак и поясняющие надписи к полям ввода; зачем вопросительные знаки оторвались от своих пунктов, и почему «подобрать» теперь означает «расширенный поиск»? ;-)
Обрати[те] внимание на то, что ни один компонент элемента, будь то цвет текста, цвет обводки инпута, цвет обводки кнопки, не оставлен без внимания — это создает цельность и гармоничность.В первую очередь обращает внимание то, что вариант слева выглядит и читается лучше. К оттенкам цветов даже не приглядываешься.
Если все-таки предполагается, что «улучшенный» вариант справа, то бог с ними, с цветами: объяснил бы кто, куда делись восклицательный знак и поясняющие надписи к полям ввода; зачем вопросительные знаки оторвались от своих пунктов, и почему «подобрать» теперь означает «расширенный поиск»? ;-)
куда делись восклицательный знак и поясняющие надписи к полям ввода; зачем вопросительные знаки оторвались от своих пунктов
Так обычно делают художники и им подобные без знаний юзабилити. Красиво (я не про эту картинку), но бесполезно и неудобно.
Не могу понять, вы троллите или действительно думаете что я не нашел у себя на клавиатуре восклицательный знак? Я же уже два раза выше и в публикации отписался что это было сделано нарочно, «чтобы подчеркнуть комплиментарность цветов». Вам обязательно употреблять подобные выражения?
Так обычно делают художники и им подобные без знаний юзабилити
Про комплиментарность каких именно цветов, вы говорите?
Мы тут цвета вообще не упоминали.
Мы тут цвета вообще не упоминали.
Вы упомянали, например, отсутствие восклицательного знака или плейсхолдеров. Я вам пытаюсь объяснить что восклицательный знак я заменил на пятно, специально что бы отношение цветов было более очевидным, т.к. в колечке толщиной 3 пикселя будет слишком много сглаживаний и для неопытного глаза разница может быть незаметной.
Плейсхолдеры тоже убраны что бы акцентировать внимание на обводке инпута.
Расширенный поиск был перекрашен в другой цвет, чтобы подчеркнуть ссылку и показать как это можно сделать, выбрав соответствующий цвет. В данном контексте реальные сценарии не имеют значения, я уж не говорю про то, что оригинальный макет сделан ужасно в любом случае. В более новом разделе «гардероб» того же яндекс.маркета, который поновее чем этот элемент, от него вообще отказались.
Плейсхолдеры тоже убраны что бы акцентировать внимание на обводке инпута.
Расширенный поиск был перекрашен в другой цвет, чтобы подчеркнуть ссылку и показать как это можно сделать, выбрав соответствующий цвет. В данном контексте реальные сценарии не имеют значения, я уж не говорю про то, что оригинальный макет сделан ужасно в любом случае. В более новом разделе «гардероб» того же яндекс.маркета, который поновее чем этот элемент, от него вообще отказались.
отсутствие восклицательного знака или плейсхолдеров
нигде не упоминал.
Расширенный поиск был перекрашен в другой цвет, чтобы подчеркнуть ссылку
В данном случае, чтобы подчеркнуть ссылку, ее нужно подчеркнуть, а не цвет менять. В вашем варианте дальтоники (8-10% людей) вообще не увидят различия в цвете (оранжевый — зеленый) и не узнают, что это ссылка, а не деактивированный элемент.

нигде не упоминал.
Вы сказали «мы», подразумевая, очевидно, danfe
В данном случае, чтобы подчеркнуть ссылку, ее нужно подчеркнуть, а не цвет менять. В вашем варианте дальтоники (8-10% людей) вообще не увидят различия в цвете и не узнают, что это ссылка, а не деактивированный элемент.
Во-первых меньше 8 процентов страдают дихромией, которую вы пытаетесь продемонстрировать, во-вторых те же протанопы не видят красный серым, они его путают с темно-зеленым, но воспринимают его тем не менее контрастно. Это раз.
Два: эти макеты ставили целью улучшить изначальную палитру, а не сделать все правильно и с учетом вторичных сценариев. Разработка интерфейса для дальтоников это явно предмет отдельной публикации, который, который к тому же уже пару раз на хабре освещался.
Во-первых меньше 8 процентов страдают дихромией, которую вы пытаетесь продемонстрировать, во-вторых те же протанопы не видят красный серым, они его путают с темно-зеленым, но воспринимают его тем не менее контрастно. Это раз.
:)
Зачем вы это пишите? Это бесполезный поток слов для большинства. Даже человеку обычным цветовым зрением тяжело увидеть, что это ссылка.
с учетом вторичных сценариев
Люди (даже дальтоники) не бывают вторичны при разработке продуктов для них же.
эти макеты ставили целью улучшить изначальную палитру
она не стала лучше. Об этом уже выше другие написали несколько раз.
Всем пока. Ушел учить jQuery.
меньше 8 процентов страдают дихромией
По-вашему, усложнять жизнь каждому двенадцатому пользователю — это нормально?
В идеале, для каждого двенадцатого пользователя должна быть своя версия интерфейса, это так, к слову о правильном подходе к продукту.
для каждого двенадцатого пользователя должна быть своя версия интерфейса
За такую фразу вас бы уволили с должности дизайнера, чтобы не тратиться на несколько версий программы или сайта.
Можно вполне нормально делать 1 версию для всех, если думать перед тем, как «дизайнить».
За такую фразу вас бы уволили с должности дизайнера, чтобы не тратиться на несколько версий программы или сайта.
Я уже понял что вы замечательный человек и прекрасно разбираетесь в дизайне. Вам действительно больше делать нечего, кроме как толсто троллить в коментах? Я же написал «в идеале»
Я страдаю нарушением цветопередачи) «спасибо» за такие интерфейсы))
У меня 1 клиент был с необычным цветовым зрением, поэтому я после него почитал на эту тему, чтобы делать для всех. :)
Могу сразу предложить тет, который ранее упоминал в другой статье — Тест на нарушение цветовосприятия.
Обычно выдает результаты в духе:

Можно оценить участки спектра с кривой цветопередачей у конкретного человека.
Обычно выдает результаты в духе:

Можно оценить участки спектра с кривой цветопередачей у конкретного человека.
Спасибо за ссылку.
Заказчик ни в какую не хотел проходить тесты. Та и смысла нет рисовать под него. Он же заказывает продукт для всех людей, значит и доступен он должен быть всем.
Заказчик ни в какую не хотел проходить тесты. Та и смысла нет рисовать под него. Он же заказывает продукт для всех людей, значит и доступен он должен быть всем.
А 35 — это с нарушением цветопередачи или нормальное?
просто у меня 7 получилось…
но при этом я как-то никогда не мог отличить эти всякие «кораловые», «персиковые», «лососевые» и пр))
просто у меня 7 получилось…
но при этом я как-то никогда не мог отличить эти всякие «кораловые», «персиковые», «лососевые» и пр))
Спасибо, чувак :)


Либо я чего-то не понимаю, либо вместо цветопередачи должно быть цвестовосприятие.
Это по сути одно и то же. RGB-колбочки сетчатки имеют неверные весовые коэффициенты и в мозг передают сигнал со смещением относительно истинного цвета. Есть даже такой классический эксперимент.
Посмотрите на красный круг в течение пары минут. Затем резко переведите взгляд на белый фон. Фон покажется сине-зеленым. Смысл в том, что «красные пиксели матрицы» сетчатки утомились и выдают не 100:100:100, а, например, 30:100:100. В случае людей с нарушениями у них изначально активность какого-то типа колбочек может быть непропорциональной относительно других. Нарушения строения белка йодопсина соответствующего «цвета».
Посмотрите на красный круг в течение пары минут. Затем резко переведите взгляд на белый фон. Фон покажется сине-зеленым. Смысл в том, что «красные пиксели матрицы» сетчатки утомились и выдают не 100:100:100, а, например, 30:100:100. В случае людей с нарушениями у них изначально активность какого-то типа колбочек может быть непропорциональной относительно других. Нарушения строения белка йодопсина соответствующего «цвета».
Я вам пытаюсь объяснить что восклицательный знак я заменил на пятно, специально что бы отношение цветов было более очевидным, т.к. в колечке толщиной 3 пикселя будет слишком много сглаживаний и для неопытного глаза разница может быть незаметной.
Если разницы не видно, то зачем вообще было это менять?
Не используй глухой серый для фонов. Если на макете есть хотя бы один цветной элемент, всегда следует окрашивать серые элементы в его оттенок.
Автор не написал почему.
Серый будет окрашиваться в комплиментарный цвет: красный — зеленым станет и т д. особенность работы глаза.
Например, не рекомендуется использовать холодное на теплом в качестве акцента. Это противоестественно, в природе такого не бывает.
Они смотрят на вас с недоумением:
те, кого нет в природе по мнению автора :)



Потому, что ambient lighting. Что касается ваших попугаев, то в статье написано «на», а не рядом. Подразумевалось что теплый элемент всегда «освещает» пространство вокруг себя
Потому, что ambient lighting.
не поэтому. Я написал, что это физиология такая.
Что касается ваших попугаев, то в статье написано «на», а не рядом.
Так если разместить синий круг на красном фоне, то синий будет и «на», и «возле».
Подразумевалось что теплый элемент всегда «освещает» пространство вокруг себя
Невсегда:

теплый терракот на осветленном ультрамарине
Причем тут физиология глаза? Вы с понятием ray tracing знакомы? Любой объект в реальной жизни имеет цвет полученный путем смешения диффузной составляющей объектов окружения: цвет стен влияет на цвет вашей кожи. Ваш пример только подтверждает мою (а вернее не мою, а хрестоматийную) мысль, о том, что теплый элемент кажется тем теплее чем холоднее фон и следовательно получает больший акцент.
и рыбка еще

Вы неправильно поняли природу. Это на синих попугаях красные и жёлтые акценты. %)
Никогда не используй черный и серый цвет текста на цветном фоне.
А ниже интерфейс колорпикера где заголовок окна как раз черным цветом на цветном фоне.
Мне кажется что для цветов тяжело описать какие-то полезные догмы, по крайней мере я не встречал мало полезного для себя. Часто на какое-нибудь правило по цветам найдется вполне успешное исключение, что делает довольно мало смысла в этих правилах. Я бы еще сказал восприятия интерфейса зависит не только от выбора цветов, но и от многих других вещей, таких как в какие формы эти цвета воплощаются, какая цель у интерфейса (промо-сайт или «читалка»), текущая мода, и т.д., поэтому рассматривать цвета отдельно довольно сложно. Я не дизайнер но тема цветов на интерфейсах мне традиционно немного интересна (например я знаком с kuler и другими приложениями для подбора цветов, вообще это хороший совет).
Часто специалисты начинают загонять про то что в природе нет чего-то: черного цвета, прямоугольных краев, движений без анимации, и т.п. и проецируя это правило на интерфейсы — что всегда оооочень странно читать. Не бросит же такой дизайнер передвигаться на машине если ему скажут что природе не бывает колес.
А ниже интерфейс колорпикера где заголовок окна как раз черным цветом на цветном фоне.
К сожалению не я выбираю цвета для окон Windows. Кстати в раннем билде 10-ки заголовки окон поприличнее выглядят.
Часто специалисты начинают загонять про то что в природе нет чего-то: черного цвета, прямоугольных краев, движений без анимации, и т.п. и проецируя это правило на интерфейсы — что всегда оооочень странно читать.
Есть статистически подтвержденная практика, как минимум касательно анимации и прямоугольных краев. Я не знаю на текущий момент более или менее серьезных гайдлайнов где не рекомендовалось бы анимировать каждый чих. Ну, это я к тому, что это не какие-то высосанные из пальца идеи. 15 лет назад дизайнеры вообще не подозревали что так надо, хотя возможности были.
К сожалению не я выбираю цвета для окон Windows.
Разве это не настраивается в какой-то степени? Вроде даже цвет текста можно поменять, но это не совсем стандартно: superuser.com/questions/594705/change-window-title-text-on-windows-8
Есть статистически подтвержденная практика,
Есть ли какие-нибудь ссылки?
Я не знаю на текущий момент более или менее серьезных гайдлайнов где не рекомендовалось бы анимировать каждый чих
Я знаю много повседневных инструментов без анимации, которыми от этого никак не страдают. В презентациях Metro UI от Microsoft они советовали пользоваться ей очень осторожно, и видно что анимация в новых Windows достаточно умеренная и незаметная и её в принципе мало. На мой взгляд анимацией чаще всего можно что-то испортить а не улучшить, особенно в десктоп интерфейсах. На touchscreen немного другая ситуация.
Теоретически там все что угодно настроить можно, это да.
Ссылки могу вечером скинуть.
Испортить можно всегда :) Однако если делать действительно умеренно и незаметно, то интерфейсом будет действительно комфортнее пользоваться, мы же это обсуждали.
Ссылки могу вечером скинуть.
В презентациях Metro UI от Microsoft они советовали пользоваться ей очень осторожно, и видно что анимация в новых Windows достаточно умеренная и незаметная и её в принципе мало. На мой взгляд анимацией чаще всего можно что-то испортить а не улучшить, особенно в десктоп интерфейсах. На touchscreen немного другая ситуация.
Испортить можно всегда :) Однако если делать действительно умеренно и незаметно, то интерфейсом будет действительно комфортнее пользоваться, мы же это обсуждали.
Мне кажется что для цветов тяжело описать какие-то полезные догмы, по крайней мере я не встречал мало полезного для себя.
Значит в статье/видео плохо объясняли.
Художники средних веков веками изучали законы взаимодействия цветов. Импрессионисты вообще были помешаны на цвете, а деталям уделяли меньше внимания:

Дизайнеры — такие дизайнеры…
Зачем меняют удобные формы и меню на неудобные? Просто чтобы проделать работу?
Отдельное «Спасибо» дизайнерам MS Office и пр. с их Риббон. Ну не удобно же!!!
Зачем меняют удобные формы и меню на неудобные? Просто чтобы проделать работу?
Отдельное «Спасибо» дизайнерам MS Office и пр. с их Риббон. Ну не удобно же!!!
Отдельное «Спасибо» дизайнерам MS Office и пр. с их Риббон. Ну не удобно же!!!
Смиритесь с фактом, что вы в меньшинстве. Если вас до сих пор не устраивает риббон, значит, вы одно из двух:
а) очень мало пользуетесь Офисом;
б) очень хитро пользуетесь Офисом (0.1%).
Судя по количеству аргументов и восклицательных знаков, скорее первое.
Риббон — это результат масштабного исследования юзабилити, призванного решить вполне конкретные проблемы, а не чья-то личная прихоть. А проблемы известны:
1) юзеры не пользуются тулбаром;
2) юзеры не знают о существовании фич;
3) юзеры постоянно отменяют последнее действие;
4) тулбары сложно настраивать;
5) количество доступных тулбаров перевалило за все разумные пределы;
6) и т.д.
Всегда удивляют люди походя развешивающие ярлыки и оценки всем и вся!
а) Пользуюсь практически ежедневно с 1988 г. (Начиная с Word 2.0)
б) Да, и хитро тоже. Например сделать в Excel функцию суммы прописью без использования макросов (запрещены) или презентацию с имитацией набора текста и пр. в Ворде 6.0 (PowerPoint тогда и не пахло). Зато теперь есть Риббон но нет WordArt.
Те, кому надо ехать а не шашечки поступают так же как я MSO2003+конвертер.
Зачем серьезному финансисту изучать новый интерфейс, совершенно не улучшающий функционал? Ему некогда, работать надо!
1. Юзеры и Лентой теперь не пользуются. Кнопки пропадающие/исчезающие у них просто вызывают панику.
2. Юзеры прекрасно запоминают фичи, если они каждый день НА ОДНОМ МЕСТЕ. Сочетания клавиш рулят.
3. Я тоже часто отменой пользуюсь. И чё?
4. Тулбары удобны и «из коробки».
5. А зачем все тулбары сразу открывать?
Раньше с ролью Ленты прекрасно справлялась строчка «Меню». Потом ее сделали разворачивающейся не полностью. Теперь вообще не пойми во что превратили!
П. С. Наверное я ретроград. WIN8 заменил на 7. Честно пытался привыкнуть 8 месяцев, но вызов даже диспетчера задач по 5-10 минут (не преувеличиваю!) на буке с i7 — это перебор. 7 просто летает. Вот и нафиг мне все эти свистульки и перделки 8-го?
а) Пользуюсь практически ежедневно с 1988 г. (Начиная с Word 2.0)
б) Да, и хитро тоже. Например сделать в Excel функцию суммы прописью без использования макросов (запрещены) или презентацию с имитацией набора текста и пр. в Ворде 6.0 (PowerPoint тогда и не пахло). Зато теперь есть Риббон но нет WordArt.
Те, кому надо ехать а не шашечки поступают так же как я MSO2003+конвертер.
Зачем серьезному финансисту изучать новый интерфейс, совершенно не улучшающий функционал? Ему некогда, работать надо!
1. Юзеры и Лентой теперь не пользуются. Кнопки пропадающие/исчезающие у них просто вызывают панику.
2. Юзеры прекрасно запоминают фичи, если они каждый день НА ОДНОМ МЕСТЕ. Сочетания клавиш рулят.
3. Я тоже часто отменой пользуюсь. И чё?
4. Тулбары удобны и «из коробки».
5. А зачем все тулбары сразу открывать?
Раньше с ролью Ленты прекрасно справлялась строчка «Меню». Потом ее сделали разворачивающейся не полностью. Теперь вообще не пойми во что превратили!
П. С. Наверное я ретроград. WIN8 заменил на 7. Честно пытался привыкнуть 8 месяцев, но вызов даже диспетчера задач по 5-10 минут (не преувеличиваю!) на буке с i7 — это перебор. 7 просто летает. Вот и нафиг мне все эти свистульки и перделки 8-го?
Что и требовалось доказать: вы просто не пользовались риббоном.
Чтобы не толочь воду в ступе: вы можете перечислить конкретные нужные вам сценарии, которые с риббоном стало сложнее выполнять?
Сложность обучения сильно преувеличена, потому что в риббоне те же кнопки, что и на тулбаре, только с бонусами: наглядность, реже нужна отмена (ибо повсеместное живое превью) и т.п. Если вам нравится меню — сверните риббон и используйте как меню. Там даже ничего не скрывается (скрытие пунктов меню, кстати, мелкомягкие признали провалом).
Откуда у вас статистика, что люди риббоном не пользуются? Потому что в вашей компании поставили 2003-й офис после первых воплей «где мои кнопки»? Я вот вижу, что пользуются. Но пока вы видите одно, а я другое, мелкомягкие меряют. И таки статистика в пользу риббона, даже если в вашей конкретной компании люди пугаются риббонов.
Это у вас на чистой оси воспроизводится?
Чтобы не толочь воду в ступе: вы можете перечислить конкретные нужные вам сценарии, которые с риббоном стало сложнее выполнять?
Сложность обучения сильно преувеличена, потому что в риббоне те же кнопки, что и на тулбаре, только с бонусами: наглядность, реже нужна отмена (ибо повсеместное живое превью) и т.п. Если вам нравится меню — сверните риббон и используйте как меню. Там даже ничего не скрывается (скрытие пунктов меню, кстати, мелкомягкие признали провалом).
Откуда у вас статистика, что люди риббоном не пользуются? Потому что в вашей компании поставили 2003-й офис после первых воплей «где мои кнопки»? Я вот вижу, что пользуются. Но пока вы видите одно, а я другое, мелкомягкие меряют. И таки статистика в пользу риббона, даже если в вашей конкретной компании люди пугаются риббонов.
Честно пытался привыкнуть 8 месяцев, но вызов даже диспетчера задач по 5-10 минут (не преувеличиваю!)
Это у вас на чистой оси воспроизводится?
Ну, вы 0.1%, поздравляю.
А вы видимо оставшиеся 99,9% в одном лице?
вы можете перечислить конкретные нужные вам сценарии, которые с риббоном стало сложнее выполнять?
Любой поиск нужного пункта который не используется постоянно. Причем даже те редкие коллеги в офисе, которым риббон нравится (как правило они просто с него начинали работать и никаких относительно сложных операций вроде закрепления строки в Excel не делают) подсказать ничего не могут и отсылают в гугл — хотя в старом интерфейсе находилось интуитивно.
Есть и более яркие примеры — такая постоянно выполняемая операция как открытие файла из списка недавно открытых. В старом интерфейсе «Меню файл — выбрать один из списка» в рибоне — «перейти на вкладку файл — выбрать пункт последние открытые — выбрать нужный».
Там даже ничего не скрывается (скрытие пунктов меню, кстати, мелкомягкие признали провалом).
Общеизвестный факт из психологии — человек не может одновременно держать в голове больше 7 плюс-минус 2 объектов. Именно поэтому делают иерархические системы управления и меню.
И если вы на одну ленту вывалите 30-50 мелких элементов (как в риббоне) они не заменят 7 пунктов иерархического меню внутри которых уже будут скрываться те же 30-50 пунктов которые вы выкладываете все скопом.
Я честно говоря даже не припомню сходу других интерфейсов где вот так принципиально отказывались от самой идеи иерархи на том основании что если все сразу показать на экране то не будет никаких проблем найти. Например на Хабре — иерархическое меню. В Wordpress — иерархическое. Даже в iOS иерархия — там есть папки в которые можно складывать ярлыки программ.
А вы видимо оставшиеся 99,9% в одном лице?
Мелкомягкие раздавали Офис со сбором статистики использования фич куче юзеров, причём юзеров, как правило, более продвинутых (обычные юзеры таким не интересуются). Хитро настраивали тулбар и вытворяли прочие странные вещи (это сценарии, которые риббон напрямую портит) очень малое число людей, доли процента. Конкретных чисел не помню, но 0.1% даёт примерное представление.
Любой поиск нужного пункта который не используется постоянно.
Ладно, положим, что это так. Как часто вы выполняете поиск редко используемых возможностей? Это сценарий, под который нужно оптимизировать интерфейс, или это всё-таки вторично?
хотя в старом интерфейсе находилось интуитивно
Сказал бы я про интуитивность закрепления строк…
В старом интерфейсе «Меню файл — выбрать один из списка» в рибоне — «перейти на вкладку файл — выбрать пункт последние открытые — выбрать нужный».
Зато видно, что открываешь: и имя нормально отображается, и путь. Плюс последние папки отображаются. То есть, да, кликов больше, но и функционал в разы лучше. Alt+FR, кстати, никто не отменял.
Общеизвестный факт из психологии — человек не может одновременно держать в голове больше 7 плюс-минус 2 объектов.
Не всё так просто. Если вам дать список из 100 цветов, у вас же мозг не взорвётся от сложности?
На табе Home есть 5 групп. Многокнопочные — это Font и Paragraph. Внутри них, за малым исключением, все пункты — это «цвета»: как оформить шрифт и параграф. Эти элементы управления совершенно независимы.
7 пунктов иерархического меню внутри которых уже будут скрываться те же 30-50 пунктов которые вы выкладываете все скопом
У вас какая-то слепая вера в иерархии. Ну вон знаменитый пункт для закрепления строк и столбцов — что он делает в меню Window? Как много людей начнёт искать его там?
Мелкомягкие раздавали Офис со сбором статистики использования фич куче юзеров, причём юзеров, как правило, более продвинутых
Вот такие вещи заставляют вспомнить старый анекдот про проведенный в интернете соцопрос, согласно которому 100% опрошенных пользуются интернетом — или такой термин в социологии как репрезентативность выборки. Как именно отбирали этих пользователей? Как именно интерпретировали результаты этой выборки?
Думаю это большой оффтопик о котором у нас все равно нет объективной информации — но как мне кажется из факта «исследование MS показало что 0.1%» никак логически не следует вывод что «это однозначно 0,1% от всех пользователей».
Как часто вы выполняете поиск редко используемых возможностей?
Лично я достаточно часто. Собственно большинство пользователей постоянно использует очень малую часть его возможностей — все остальное превращается в редко используемое.
Поэтому этот сценарий очень частый. Собственно я и сейчас не помню как закрепить строку в Excel и при необходимости это сделать полезу искать.
Зато видно, что открываешь: и имя нормально отображается, и путь.
Но в большинстве случае мне не нужна эта подробная информация. Ситуация при которой мне нужен очень большой список файлов с папками подробной информацией — это уже другой сценарий.
Кстати очень похожая ситуация с пунктом «сохранить как» который я тоже очень часто использую.
На табе Home есть 5 групп. Многокнопочные — это Font и Paragraph. Внутри них, за малым исключением, все пункты — это «цвета»: как оформить шрифт и параграф.
Суть в том что регулярно используются единичные пункты из разных групп и разных вкладок. Все остальное ищется при необходимости.
Если вам дать список из 100 цветов, у вас же мозг не взорвётся от сложности?
Не совсем понимаю термин «взорвется мозг». Удержать их все во внимании одновременно я не смогу как и подавляющее большинство людей — это в принципе давно подтверждено научными исследованиями.
. Ну вон знаменитый пункт для закрепления строк и столбцов — что он делает в меню Window? Как много людей начнёт искать его там?
Я его привел в пример исключительно потому, что до риббона я его всегда находил интуитивно во всех версиях офиса начиная с 95.
А вот столкнувшись с риббоном мне пришлось лезть за ним в гугл и сам факт того что для решения такой задачи надо лезть в гугл меня несколько шокировал.
Никто из коллег который на словах отстаивают новый интерфейс, которым он нравится, подсказать не смог — любители нового интерфейса как правило не пользуются настолько «продвинутыми» возможностями (об этом писали рядом).
Но это просто один из примеров который запомнился лучше других.
Как именно отбирали этих пользователей?
Рассказали где-то в своих блогах, наверное. Суть в том, что этот Офис со сбором статистики ставили более продвинутые юзеры, и статистика, соответственно, была перекошена в их сторону, а не в сторону блондинок, которые выравнивают пробелами. Поэтому в реальности процент ещё меньше, чем показало исследование.
(Повторяю: это не процент недовольных изменениями, это процент пострадавших от изменений, то есть чьи сценарии стали сложными/невозможными.)
Собственно я и сейчас не помню как закрепить строку в Excel и при необходимости это сделать полезу искать.
Так как мне втирают про испорченную иерархию, а я тоже не помню, как закреплять, то решил проверить. Единственный таб, на котором это логично искать — это View. Дальше пробегаешься глазами и видишь наглядную иконку с надписью «Freeze Panes». И, что забавно, эта кнопка находится в группе «Window», то есть даже эту часть иерархии перенесли из старого Офиса. Итого: View — Window — Freeze Panes. Всё логично.
Вот в старом Офисе я этот пункт никогда не мог самостоятельно найти, да. Потому что искал его где угодно, но не в Window, где обычно список окон и их выравнивание.
По вин8. На двух совершенно новых ноутах разных моделей от Асуса (все i7 и остальные параметры тоже нормальные) совершенно одинаковая проблема. Дикий тормоз. То «мой компьютер по» несколько минут открывается, то еще чего-нибудь.
У знакомых на фирме 6 моноблоков, то же самое. Постоянно какие то вылеты и застревания.
Все железо как видите не самосборное с официальным софтом. (А на планшетах в магазине он просто летает!)
Риббон мне не удобен тем, что раньше я видел все нужные мне кнопки сразу, а теперь они разбросаны по разным экранам.
Количество кликов увеличивается. Сначала выбрать раздел, потом кнопку.
В нашей компании как раз у всех кроме меня самые последние офисы. На формат их документов смотреть невозможно! Все как на пишущей машинке пробелами равняют, так как «меню/абзац» — нету. А где искать не знают. Вот и выкручиваются. Я не аникейщик, пусть ищут сами, на своем «свежаке» (да я и сам не сразу найду).
Чем мне неудобен Риббон я уже сказал. Все на разных экранах. Сразу взглядом не охватишь. Понятно, если нужно будет, запомню где, но желанием не горю… пока есть конвертер. Станет невозможно использовать 2003 с новыми документами, уйду на какой нибудь ОпенОфис. Мне все равно с чем новым мучиться, так тот хоть бесплатный.
П. С. А кнопку «Пуск» в новых виндах вроде вернули, а кричали, что новым пользователям и без нее хорошо. С чего бы?
У знакомых на фирме 6 моноблоков, то же самое. Постоянно какие то вылеты и застревания.
Все железо как видите не самосборное с официальным софтом. (А на планшетах в магазине он просто летает!)
Риббон мне не удобен тем, что раньше я видел все нужные мне кнопки сразу, а теперь они разбросаны по разным экранам.
Количество кликов увеличивается. Сначала выбрать раздел, потом кнопку.
В нашей компании как раз у всех кроме меня самые последние офисы. На формат их документов смотреть невозможно! Все как на пишущей машинке пробелами равняют, так как «меню/абзац» — нету. А где искать не знают. Вот и выкручиваются. Я не аникейщик, пусть ищут сами, на своем «свежаке» (да я и сам не сразу найду).
Чем мне неудобен Риббон я уже сказал. Все на разных экранах. Сразу взглядом не охватишь. Понятно, если нужно будет, запомню где, но желанием не горю… пока есть конвертер. Станет невозможно использовать 2003 с новыми документами, уйду на какой нибудь ОпенОфис. Мне все равно с чем новым мучиться, так тот хоть бесплатный.
П. С. А кнопку «Пуск» в новых виндах вроде вернули, а кричали, что новым пользователям и без нее хорошо. С чего бы?
Все как на пишущей машинке пробелами равняют, так как «меню/абзац» — нету. А где искать не знают.
Тоже заметил этот эффект. Люди которым риббон нравится есть, я этого не отрицаю. Но на практике они используют меньше возможностей чем те кому нравится старый интерфейс и намного хуже умеют искать какой-то функционал отличный от уже используемого.
Люди которым риббон нравится есть, я этого не отрицаю. Но на практике они используют меньше возможностей чем те кому нравится старый интерфейс и намного хуже умеют искать какой-то функционал отличный от уже используемого.
Смею предположить, что люди, которым нравится консоль, ещё лучше умеют пользоваться сложным функционалом в Офисе. :)
А кнопку «Пуск» в новых виндах вроде вернули, а кричали, что новым пользователям и без нее хорошо. С чего бы?Это еще цветочки по сравнению с их недавним нововведением, когда строку меню внезапно стали набирать исключительно прописными буквами:

Потом, вроде бы, откатили обратно, но попервости я, когда увидел у кого-то на скриншоте, даже подумал, вдруг это они специально, чтобы evaluation- или бета-версии выглядели вырвиглазно и отличались от релизов (но зачем?), а потом наткнулся на летнюю заметку в арстехнике (вернее, на здешний ее перевод).
Я всё жду, когда от плоских иконок вылечатся…
Забавно, но вот как раз это мне понравилось — так как лучше заметно при беглом взгляде.
Скриншот наглядно иллюстрирует каким должен быть интерфейс без риббона. Часто используемые функции на узкой ленте и иерархическое меню.
Скриншот наглядно иллюстрирует каким должен быть интерфейс без риббона. Часто используемые функции на узкой ленте и иерархическое меню.
Прописные буквы сделаны чтобы пункты меню меньше отвлекали, создавали меньше визуального шума
Дикий тормоз.
Загуглил. В Win8.1 исправили. Был баг в WinLogon. Тормоза были только при запуске Task Manager через него, как я понял.
Риббон мне не удобен тем, что раньше я видел все нужные мне кнопки сразу, а теперь они разбросаны по разным экранам.
Риббон настраивается, тулбар над/под риббоном настраивается. Неужели не хватает? На тулбаре при современном мониторе сотня кнопок же помещается.
Все как на пишущей машинке пробелами равняют, так как «меню/абзац» — нету.
Вообще-то на риббоне как раз посередине экрана написано «Абзац». И таки для избавления от выравнивания пробелами нужно людей обучать, независимо от инструмента.
Смиритесь с фактом, что вы в меньшинстве.
А почему вы решили что в меньшинстве? В реальной жизни людей которым нравится риббон достаточно мало, хотя они очень активны в интернете. Риббон реально не нравится огромному количеству человек но им просто не оставляют выбора — очень часто в офисах начальство решает какую версию офиса и Windows ставить, а не пользователь. Вне офисов многие просто не знают о самом существовании конвертера форматов.
Риббон — это результат масштабного исследования юзабилити, призванного решить вполне конкретные проблемы, а не чья-то личная прихоть. А проблемы известны:
В этом-то все и дело. Дизайнеры провели какое-то исследование для себя и начальства и на этого основания сделали продукт для себя и начальства. Проблем при этом не убавилось, а только прибавилось.
Я вот в упор не понимаю по какой логике иерархическую систему меню, в которой нужный пункт почти всегда можно найти пройдя по смысловому дереву заменили гигантской плоской лентой на которую просто вывалили вообще все пункты меню вперемешку и без смысловой классификации. В итоге:
1. Нужный пункт нельзя найти пройдя по смысловом дереву меню, надо просматривать все пункты подряд или гуглить
2. Так как на экране одновременно все пункты они занимают массу места
3. Несмотря на массу места они все сделаны очень мелкими так как все равно не влезают.
А пользователи как не пользовались тулбаром и не знали о существовании фич, так и не пользуются лентой и не знают о существовании фич.
Кстати, заметил, что никто из основной массы пользователей понятия не имеет о стилистической верстке, хотя раздел Стили занимает чуть ли не четверть ленты.
Есть некая ирония в том, что причина подобного эффекта неплохо описана в обсуждаемой статье — это практически единственная ее часть с которой я согласен.
Психология. Человек держит в поле внимания примерно 7 объектов, все остальное просто игнорируется и сам факт того что это есть где-то посреди — прямо сейчас посчитал — 43 пунктов одного уровня в ленте «главная» Word 2010 ничего не значит. То что в не поля внимания игнорируется.
Вообще сам факт устойчивого игнорирования это теоретически правильно и удобной идеи заслуживает отдельного исследования — что-то здесь явно не так то ли в интерфейсах то ли в предлагаемых алгоритмах работы (а может и в самой идее).
Пользователь стремится игнорировать элементы, находящиеся в другой рабочей области, во время работы с текущей — подсознательно он представляет, что где-то там находится ряд функций, которые ему могут понадобится, но сознательно он их «не видит».
Психология. Человек держит в поле внимания примерно 7 объектов, все остальное просто игнорируется и сам факт того что это есть где-то посреди — прямо сейчас посчитал — 43 пунктов одного уровня в ленте «главная» Word 2010 ничего не значит. То что в не поля внимания игнорируется.
Вообще сам факт устойчивого игнорирования это теоретически правильно и удобной идеи заслуживает отдельного исследования — что-то здесь явно не так то ли в интерфейсах то ли в предлагаемых алгоритмах работы (а может и в самой идее).
А почему вы решили что в меньшинстве?
Потому что мелкомягкие проводили масштабные исследования по юзабилити.
Риббоны обычно не нравятся тем, кто уже привык к тулбарам. Кто только учится пользоваться Офисом — для них риббоны удобны. Внезапно. Так что это вопрос исключительно привычки. То есть да, обучившимся работе со старым офисом нужно переобучиться, но не будем же мы отказываться от автомобилей из-за того, что все привыкли ездить на лошадях, да и вообще лошади шума боятся?
Нужный пункт нельзя найти пройдя по смысловом дереву меню, надо просматривать все пункты подряд или гуглить
Это делается один раз. И таки иерархия на месте: табы, группы. Вы о чём вообще?
Так как на экране одновременно все пункты они занимают массу места
Померяйте. В конфигурации по умолчанию шапка с риббоном съедает почти пиксель в пискель столько же, сколько шапка с тулбарами. Есть нюанс: линейка теперь по умолчанию скрыта. Если её учесть (то есть, если вы скрывали линейку раньше или включаете её сейчас), то вы потеряли 20 с чем-то пикселей, то есть одну строчку текста. Это много? На современных мониторах-то?
И вам тот же вопрос: какие сценарии для вас стали сложнее? Три пункта, которые вы перечислили — это все претензии?
Потому что мелкомягкие проводили масштабные исследования по юзабилити.
Этот факт вообще-то ничего не говорит о том, какому количеству людей он действительно нравится.
Он говорит только о том что в MS произвели какое-то исследование и не более того. Любые выводы из этого факта зависят от методики исследования и многих других вещей.
При том что на практике у пользователей просто нет выбора и на новый интерфейс пересаживают принудительно — просто прекращая продажи и поддержку.
Кто только учится пользоваться Офисом — для них риббоны удобны. Внезапно.
Что же тут внезапного? Люди просто не пробовали другой вариант и не знают про него.
И таки иерархия на месте: табы, группы.
Иерархия — это когда на верхнем уровне немного пунктов.
Вы называете иерархическим меню с 43 одновременно отображаемыми пунктами?
И вам тот же вопрос: какие сценарии для вас стали сложнее?
Практически вся повседневная работа — одни и те же операции требуют больше кликов либо больше времени на поиск нужной функции.
По наблюдения за другими пользователями, как уже заметили в соседней ветке — новый интерфейс стимулирует использовать меньше функций, так как искать их намного сложнее.
Что же тут внезапного? Люди просто не пробовали другой вариант и не знают про него.
Ну вы покажите им версию с тулбарами и спросите, как удобнее. :)
Вы называете иерархическим меню с 43 одновременно отображаемыми пунктами?
Вы группы видите? Надписи снизу. И разделители высокие.
одни и те же операции требуют больше кликов либо больше времени на поиск нужной функции
Вы каждый день ищете новые функции? Правда?
Попробуйте нажать правой кнопкой мыши на часто используемых кнопках риббона. Там есть пункт для перенесения на тулбар.
Если до сих пор кликов требуется больше, то расскажите о таких функциях.
Ну вы покажите им версию с тулбарами и спросите, как удобнее.
Зачем? Я не сторонник агрессивного навязывания своей точки зрения как единственно верной и правильной. Возможно вы делаете вывод «все что нравится мне нравится 99,9%» мне он кажется логически некорректным.
Людей которым новая лента активно не нравится очень много и мне нет необходимости им что-то показывать или доказывать. Доказывать что-то надо только тем людям которые начинают рассказывать что нас не существует и у нас неправильные вкусы и взгляды и что мы просто ничего не понимаем и должны немедленно осознать истинную красоту и прелесть нового интерфейса. Или что мы все 0.1% а наш один-единственный собеседник олицетворяет 99,9% всех пользователей офиса.
И не версию с тулбарами, а версию с меню. Если вы еще не заметили то основная моя претензия именно в том, что лента риббона заменила меню, а не тулбары. Оставили бы поверх риббона старое меню, которое действительно занимало крайне мало места — одну строчку текста — и вопросов бы у большинства не было. В тулбарах и раньше не было иерархии из меню и все мои претензии к риббону можно не теряя логической связности переадресовать и им.
Возможно вы делаете вывод «все что нравится мне нравится 99,9%» мне он кажется логически некорректным.
Повторяю: 0.1% — это количество людей, сценарии которых объективно были испорчены. «Нравится», «не нравится», «я привык по-другому», «не люблю большие иконки», «иерархия должна быть сверху-направо, а не сверху-снизу-посередине» и прочие подобные аргументы я не рассматриваю в принципе и вообще никак не оцениваю, потому что они субъективны. «Стало нужно больше кликов», «сложнее нетривиальная кастомизация» — вот это нормальные аргументы, я их понимаю и принимаю.
Я тоже могу ненавидеть субъективные вещи вроде плоских иконок, цветов заголовков окон, регистра букв в меню. Но всё-таки я понимаю, что я выпендриваюсь на пустом месте, и вся моя аргументация при требованиях вернуть как было сводится к «потому что я так хочу!!!!!!111адныадын».
Что риббон не нравится больше, чем 0.1% — ну не сюрприз как бы, я в курсе. Но мне плевать. Спорить о вкусах неинтересно. При аргументации недостатков риббона я ожидаю перечисления конкретных сценариев использования Офиса, которые стали сложными или невозможными. И тут затык. Почти всегда всё сводится к каким-то мелочам.
Вы в очередной раз говорите про иерархию. Я в очередной раз пальцем показываю на табы и группы. Чем вам эта иерархия не нравится-то? То же самое, что и в меню, просто пункты расположены горизонтально, а не вертикально.
Чем вам эта иерархия не нравится-то?
Тем что ее нет. Тем что они отображаются все вместе одновременно. Если бы в одно-единственно меню на один уровень запихали 43 пункта то претензии были бы теми же самыми.
Сам смысл слова иерархия в том, что на одном уровне отображается немного элементов.
Например в боком меню хабра отображается 6 элементов. В подменю «Профиль» — еще 6. В подменю «Разделы» — 8. В подменю настройки — 7.
В в риббоне одновременно отображаются 43 на главной вкладке и сравнимое количество на остальных…
Вы когда в диалоге видите пять груп-боксов по пять контролов в каждом — тоже возмущаетесь, что одновременно отображается 25 элементов «на одном уровне»?
Ну вот откройте Personalization в Control Panel. Ужас же! Back, Forward, arrow, Control Panel, arrow, All Control Panel Items, arrow, Personalization, drop down, Refresh, Search box, File, Edit, View, Tools, Help, Get help, Control Panel Home, Change desktop items, Change mouse pointers, Change your account picture, Display, Taskbar and Start Menu, Ease of Access Center, My Themes, Save theme, Get more themes online, Aero Themes, Windows 7, Architecture, Characters, Landscapes, Nature, Scenses, United States, Basic and High Controlst Themes, Windows 7 Basic, Windows Classic, High Contrast #1, High Contrast #2, High Contrast Black, High Contrast White, Desktop Background, Window Color, Sounds, Screen Saver, Minimize, Restore, Maximize (и это я ещё всё скрытое «в иерархиях» не посчитал: пункты главного меню, пункты контекстных меню, скрытые функции заголовка окна и т.п.) — 48 активных элементов управления! Одновременно! Никакой иерархии! Ничего не скрыто! И это в стандартном диалоге! Да им же домохозяйки пользуются! Как жить-то дальше! </sarcasm>
Иерархия — это организация данных, а не их визуальное представление. От того, что вы в дереве папок развернули несколько пунктов, иерархия никуда не девается.
Ну вот откройте Personalization в Control Panel. Ужас же! Back, Forward, arrow, Control Panel, arrow, All Control Panel Items, arrow, Personalization, drop down, Refresh, Search box, File, Edit, View, Tools, Help, Get help, Control Panel Home, Change desktop items, Change mouse pointers, Change your account picture, Display, Taskbar and Start Menu, Ease of Access Center, My Themes, Save theme, Get more themes online, Aero Themes, Windows 7, Architecture, Characters, Landscapes, Nature, Scenses, United States, Basic and High Controlst Themes, Windows 7 Basic, Windows Classic, High Contrast #1, High Contrast #2, High Contrast Black, High Contrast White, Desktop Background, Window Color, Sounds, Screen Saver, Minimize, Restore, Maximize (и это я ещё всё скрытое «в иерархиях» не посчитал: пункты главного меню, пункты контекстных меню, скрытые функции заголовка окна и т.п.) — 48 активных элементов управления! Одновременно! Никакой иерархии! Ничего не скрыто! И это в стандартном диалоге! Да им же домохозяйки пользуются! Как жить-то дальше! </sarcasm>
Иерархия — это организация данных, а не их визуальное представление. От того, что вы в дереве папок развернули несколько пунктов, иерархия никуда не девается.
Потому что мелкомягкие проводили масштабные исследования по юзабилити.
Кстати очень наглядный пример в этом плане — плиточный интерфейс Windows Phone.
Я даже не буду его критиковать, просто в этом случае у людей есть выбор. В офисе и на настольных компах MS монополист — а смартфонах нет, и продажи смартфонов и планшетов с плитками наглядно демонстрируют, что делают пользователи при наличии выбора.
Хотя в сети конечно про плитки лучше плохо не говорить, так как у них масса очень нетерпимых и агрессивных поклонников.
В реальной жизни знаю много людей которым не нравятся и риббон и плитки. В случае риббона они как правило вынуждены его использовать. В случае плиток покупают смартфоны с другой ОС даже если по всем прочим параметрам им больше нравится Windows Phone.
продажи смартфонов и планшетов с плитками наглядно демонстрируют, что делают пользователи при наличии выбора
Плитки тут ну вообще не при чём. У других осей больше приложений, больше имеющихся юзеров. Проблема курицы и яйца.
Как покрашены иконки для запуска приложений — ну не всё равно ли? Тем более, что в остальных осях тоже дизайн испоганили плоскотой, и стало хуже, чем в виндофоне.
Ладно. Пусть будет Риббон.
Где искать «Сервис/Параметры/Вид/Границы области текста»? Не сарказм. Найти не могу!
Да, еще аргумент в защиту тулбаров.
Можно использовать софт с любым языковым интерфейсом даже не зная языка.
Запостьте кто нибудь картинки winword 2/6/2003/2013 и скажите, что отсутствует в интерфейсе например 6-го так необходимое рядовому юзеру? В 6-м я мог сделать таблицу с точность столбцов и ячеек до миллиметра, теперь — обломись, какой то блудняк с процентами от ширины.
Да и немного не в тему, про рукоблудие юзеров: видел напечатанный контракт в Экселе, деловые письма в Автокаде и документ в ворде с переходом на следующую строку пробелами, страниц так на 90!
Где искать «Сервис/Параметры/Вид/Границы области текста»? Не сарказм. Найти не могу!
Да, еще аргумент в защиту тулбаров.
Можно использовать софт с любым языковым интерфейсом даже не зная языка.
Запостьте кто нибудь картинки winword 2/6/2003/2013 и скажите, что отсутствует в интерфейсе например 6-го так необходимое рядовому юзеру? В 6-м я мог сделать таблицу с точность столбцов и ячеек до миллиметра, теперь — обломись, какой то блудняк с процентами от ширины.
Да и немного не в тему, про рукоблудие юзеров: видел напечатанный контракт в Экселе, деловые письма в Автокаде и документ в ворде с переходом на следующую строку пробелами, страниц так на 90!
Не стоит так говорить. Это просто плохие дизайнеры, как и бывают плохие программисты. Хороший дизайнер всегда думает об эргономике и никогда не будет делать что-то в худшую сторону.
Но я с вами согласен, статья спорная.
Но я с вами согласен, статья спорная.
Риббон от Майкрософта шикарен. Не надо ля-ля.
Горшочек, не вари
Правда жизни выглядит так — кнопка «Купить» выкатывается на сплит-тест разными цветами и в итоговый дизайн попадает так, у которой конверсия выше. Даже если все дизайнеры мира седеют и икают от её оттенка :).
Если результаты UX-тестирования показывают, что кнопку «Опубликовать» без диссонанса не могут найти пользователи сервиса, значит, это плохой дизайн. Хотя и сплошь из себя комплиментарный.
Если дизайнер регулярно объясняет, что надо делать так, как сложены стереотипы в его голове, а не так, как диктует реальность, значит, зарплату получает не он, а его менее оторванный от жизни коллега.
Если результаты UX-тестирования показывают, что кнопку «Опубликовать» без диссонанса не могут найти пользователи сервиса, значит, это плохой дизайн. Хотя и сплошь из себя комплиментарный.
Если дизайнер регулярно объясняет, что надо делать так, как сложены стереотипы в его голове, а не так, как диктует реальность, значит, зарплату получает не он, а его менее оторванный от жизни коллега.
Если дизайн продукта для широкого круга потребителей требует инструкции, то пора менять дизайнера :)
Мне кажется очень здравым!
Единственный момент, что до того делать A/B или UX тесты уже должно быть сделано все остальное. Нельзя спрашивать аудиторию по всем мелким вопросам которые стоят перед дизайнером при проектировании интерфейса. На тестирование идут уже готовые варианты, просто чтобы понять что будет лучше восприниматься. Тут то и нужны все эти навыки дизайнеров и «комплиментарности»
Единственный момент, что до того делать A/B или UX тесты уже должно быть сделано все остальное. Нельзя спрашивать аудиторию по всем мелким вопросам которые стоят перед дизайнером при проектировании интерфейса. На тестирование идут уже готовые варианты, просто чтобы понять что будет лучше восприниматься. Тут то и нужны все эти навыки дизайнеров и «комплиментарности»
Совершенно согласен, а\б рулит. Просто практика показывает, что если дизайнер все сделал грамотно, то этот вариант устраивает большую часть потребителей
Смотрю на рейтинг статьи и понимаю, что неудобных и некрасивых интерфейсов (наглядные примеры в иллюстрациях к статье) явно прибавится — ведь их можно описать красивыми дизайнерскими терминами, которые очень хорошо смотрятся в специализированных статьях для дизайнеров и отчетах для начальства.
Хорошо, когда недостатки подобного дизайна, вроде крохотных и слепых шрифтов можно исправить, например масштабированием текста в браузере и сберечь свои глаза, но так бывает далеко не всегда.
Хорошо, когда недостатки подобного дизайна, вроде крохотных и слепых шрифтов можно исправить, например масштабированием текста в браузере и сберечь свои глаза, но так бывает далеко не всегда.
Где вы увидели в статье крохотные и слепые шрифты?
Сейчас посмотрел со старого ноутбука и у меня сложилось впечатление что статья не понравилась всем у кого монитор не очень, а всем у кого монитор посовременней понравилась.
Сейчас посмотрел со старого ноутбука и у меня сложилось впечатление что статья не понравилась всем у кого монитор не очень, а всем у кого монитор посовременней понравилась.
В этой ветке комментариев подробно про них и очкариков.
Я вас не понимаю.
В той ветке упоминаются отсутствующие элементы с изначального макета (которые я сейчас добавил, чтобы больше не возникало вопросов, хотя я и считаю, что теперь новичку сложнее уловить как именно изменились детали). Про шрифты там только комментарий к абзацу про контраст. При этом в качестве примера в этом абзаце приведен фейсбук. Вы считаете, что в скриншоте с фейсбука недостаточный контраст?
У меня самого зрение -7 и -6, просто для информации.
В той ветке упоминаются отсутствующие элементы с изначального макета (которые я сейчас добавил, чтобы больше не возникало вопросов, хотя я и считаю, что теперь новичку сложнее уловить как именно изменились детали). Про шрифты там только комментарий к абзацу про контраст. При этом в качестве примера в этом абзаце приведен фейсбук. Вы считаете, что в скриншоте с фейсбука недостаточный контраст?
У меня самого зрение -7 и -6, просто для информации.
Лично мне сейчас приходится использовать масштабирование текста на большинстве сайтов включая кстати хабр, причем их число увеличивается с внедрением описанных вами принципов дизайна. И дизайн фейсбука мне не нравится.
Очень больная тема на самом деле так как от мелких и слабоконтрастных шрифтов сильно устают глаза — а я стараюсь что-то делать тогда, когда чувствую усталость и напряжение в глазах, а не когда зрение уже село и нужны очки.
При этом во многих современных браузерах вроде Chrome функцию масштабирования шрифтов отключают принципиально — оставляя только бессмысленную в этом плане функцию масштабирования страницы в целом.
Хотя возможно я погорячился насчет конкретно шрифтов — комментарий был в целом о принципах дизайна из статьи и приведенных на примерах результатах их применения. Если что, минусы на ваши комментарии в этой ветке я не ставил.
Очень больная тема на самом деле так как от мелких и слабоконтрастных шрифтов сильно устают глаза — а я стараюсь что-то делать тогда, когда чувствую усталость и напряжение в глазах, а не когда зрение уже село и нужны очки.
При этом во многих современных браузерах вроде Chrome функцию масштабирования шрифтов отключают принципиально — оставляя только бессмысленную в этом плане функцию масштабирования страницы в целом.
Хотя возможно я погорячился насчет конкретно шрифтов — комментарий был в целом о принципах дизайна из статьи и приведенных на примерах результатах их применения. Если что, минусы на ваши комментарии в этой ветке я не ставил.
Смотрю на рейтинг статьи и понимаю, что неудобных и некрасивых интерфейсов (наглядные примеры в иллюстрациях к статье) явно прибавится
Надо кому-то писать опровержение и спасать человечество. :)
P.S. Зато заказов прибавится у других дизайнеров, которые потом будут приводить в норму подобные интерфейсы.
Смысл редизайна был не в работе с каркасом. Эти и остальные элементы такие ровные не столько ввиду аккуратности, а еще и потому что я их просто откопировал и сместил по высоте.
Отвечая на ваш вопрос: вероятно ничего хорошего не произойдет.
Отвечая на ваш вопрос: вероятно ничего хорошего не произойдет.
Прочитал комменты, понял, что смысла отвечать вам уже никакого нет. Вам всё уже разжевали и в ротик положили. Надеюсь, что вы сделаете полезные для себя выводы.
А то учить кого-то чему-то, когда сам 2+2 сложить не в состоянии, это не тру и печеркивает всё доверие к личности и информации на корню.
А то учить кого-то чему-то, когда сам 2+2 сложить не в состоянии, это не тру и печеркивает всё доверие к личности и информации на корню.
Зато рейтинг у статьи огого.
Моя про разблокировку айпэдов и то меньше набрала )
Моя про разблокировку айпэдов и то меньше набрала )
Да эт всё из-за material design'a гугла на первой картинке ;)
А чем плох старый, черно-белый дизайн?


Я не дизайнер. А вот статья понравилась, спасибо, кое что новое почерпнул.
Статья отличная, продолжайте в том же духе.
От себя добавлю:
— С Kuler нужно быть аккуратнее. Тут лучше добавить информацию про цветовой круг. Иначе с Kuler можно подбирать не только хорошие сочетания, но и крайне плохие.
— По поводу контрастов тоже нужно быть аккуратнее, т.к. восприятие контрастов очень сильно меняется в зависимости от возраста.
От себя добавлю:
— С Kuler нужно быть аккуратнее. Тут лучше добавить информацию про цветовой круг. Иначе с Kuler можно подбирать не только хорошие сочетания, но и крайне плохие.
— По поводу контрастов тоже нужно быть аккуратнее, т.к. восприятие контрастов очень сильно меняется в зависимости от возраста.
Ах да, забыл сказать. Для отрисовки web-макетов нельзя использовать параметр сглаживания шрифтов «плавное» (как вы это сделали во всех своих примерах), поскольку в браузере сглаживания нет и всё будет выглядеть иначе. Получается, что таким образом вы просто обманете заказчика и себя в том числе.
Наиболее близкий к реаллайфу параметр — «резкое».
Наиболее близкий к реаллайфу параметр — «резкое».
Sign up to leave a comment.





Простые догмы при работе с цветом в интерфейсах