Comments 30
У меня нет мака, но приложение на кордове как то надо сабмитить в аппстор. Мой набор такой: osx sierra на virtualbox. Там очееь тупит xcode, боль вести отладку, еще не хватает клавишь. Поэтому js часть приходится править в visual studio code. Удобнее чем в xcode. Отладку на девайсе залочили для новых иос. Не видит макос проброшеннок юсб устройство. Сборка и публикация через xcode. Как то так. ))
Как бы, можно кодить и под Windows, но для сборки нужен будет Mac.
Сборка для IPhone только при подключению к макбуку
Для дебага и симуляции есть вот Xamarin Live Player:
https://www.xamarin.com/live
Но для сборки под iOS нужен мак.
использовать веб-страницу как отдельное приложение
Похоже самый бюджетный вариант, вполне пригодный для прототипа.
Есть сервисы которые могут опубликовать такое приложение в Apple store?
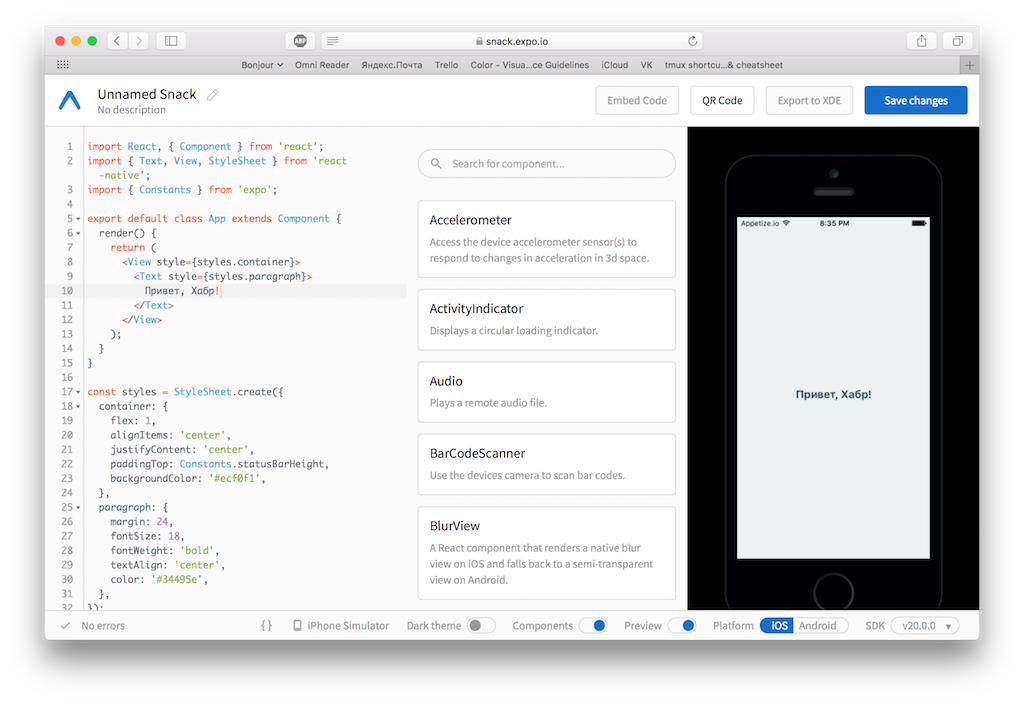
Так же у них есть сверх лайтовый вариант: простой веб-редактор кода, в котором можно накидать простой прототип и тут же (да, во время набора кода!) смотреть результат на реальном устройстве / встроенном в страницу эмуляторе. Вот он: snack.expo.io.

Кстати тоже нужен xcode.
Не совсем так — если у вас приложение на какой-либо гибридной платформе (Cordova/PhoneGap и мильон производных от них) то приложение и есть ВебВью, но в нем доступно разнообразное API и соотв. если ваше приложение просто показывает контент — например, каталог в точности как на сайте, то приложение зареджектят, но если приложение предлагает какой-либо функционал, то претензий не будет. У нас был случай когда разработчик создал чисто гибридное приложение на нашей платформе где по сути был его сайт без функционала, Эпол зареджектил, а разработчик очень хотел — предложили ему добавить нативный таббар для переключения между ВебВью — и Эпол пропустил — типа есть нативный функционал.
React native не использует веб вью, поправьте меня если я не прав. Там ведь нативные вьюшки строятся.
Вроде бы статья "быстрый старт" называется. Нужен мак, нужен мак, а почему нет ни слова о виртуалке с MacOS или хакинтош? Именно таким и может быть быстрый старт...
iOS-разработка: способы быстрого старта