
В играх достаточно много интерфейсов, за разработку которых, как правило, отвечают две команды: дизайнеры интерфейсов и клиентские разработчики. И так как качество дизайна интерфейсов может повлиять как на пользовательский опыт, так и на продуктовые метрики, наладить коммуникации между этими двумя отделами важно.
Эта статья написана по мотивам одноименного доклада, с которым я и моя сестра Алина выступали на конференции Talents in Games в декабре 2021 года. Я — дизайнер, сестра — разработчик, и уже четвертый год мы работаем в одной продуктовой команде. Сейчас наши команды хорошо ладят и научились решать конфликты, но путь к взаимопониманию и здоровым отношениям между дизайнерами и разработчиками для нас был непростым и довольно долгим.
Статья построена на диалогах, которые когда-либо звучали в нашей команде. Мы попробовали собрать все проблемы взаимодействия между нашими отделами: личностные конфликты, плохая документация и проблемы синхронизации команд, и описали решения, которые для нас сработали.

Личностные конфликты между отделами
И первая, наверное, самая фундаментальная проблема, которая у нас возникала, — это личностные конфликты и нездоровая коммуникация: грубость, непонимание, переход на личности. Разработчики бывают токсичными, дизайнеры могут быть высокомерными, и, к сожалению, это не миф. Частые конфликты могут стать причиной снижения продуктивности, нанести урон по ментальному здоровью сотрудников или вовсе привести к увольнениям.

Когда дизайнер презентует свой проект команде, иногда от разработчиков может звучать фраза: «Ой, надизайнили там, а мне теперь это делать». Такое поведение разработчиков, заставляющее дизайнера оправдываться за свои решения, демотивирует и расстраивает.

Случается и такое, что разработчик не просто сомневается в решениях дизайнера, но и ставит под сомнение его компетентность. Подобное не просто расстраивает, но и может стать причинной синдрома самозванца и выгорания.

Но не только разработчики бывают токсичными. Дизайнеры тоже порой слишком остро реагируют на вопросы разработчиков, на которые уже есть ответы в документации. А еще дизайнер может заблуждаться, полагая, что разработчик — это всего лишь исполнитель, который должен беспрекословно воплощать любые идеи дизайнера — а если он этого сделать не может, то он просто плохой программист.

Здоровые отношения
Как вообще в такой нездоровой атмосфере, когда разработчики ненавидят дизайнеров, а дизайнеры уже подписывают заявление об увольнении, построить нормальные здоровые отношения? За полтора года в своей команде мы почти сумели достичь полного взаимопонимания, но этот процесс был довольно сложным, долгим и, пожалуй, даже мучительным. Но важно помнить, что разработчик — это не ленивый душнила, который не хочет делать ваши дизайны, а дизайнер — это не токсик, желающий сделать максимально сложные решения только чтобы испортить жизнь разработчику. Ниже я приведу советы, которые когда-то помогли нам исправить наши отношения.
Будь дружелюбным, никто не любит душнил
На самом деле, истина довольно простая: достаточно быть просто дружелюбными, эмпатичными и искренними к своим коллегам. Но от душнилы в команде все же стоит избавиться, иначе он заразит негативом весь коллектив.
Уважай коллег и цени их работу
Случается и такое, что некоторые сотрудники переоценивают свой вклад и обесценивают работу своих коллег, как будто они ракеты в космос запускают, а другие просто пиксели по экрану двигают. В таких случаях важно уважать чужой труд и ценить работу своих коллег. Даже если у них что-то не получается или они ошибаются, не стоит требовать от них чего-то большего — лучше предложить помощь.
Будь open-minded
У любых людей — как у дизайнеров, так и у разработчиков — в принципе разный бэкграунд и разный образ мышления. Поэтому на одинаковые проблемы они могут придумывать разные решения. В таких случаях важно быть открытым к решениям других людей. Такое качество в людях сейчас называется open-minded. Выслушивай чужие мнения, будь открыт к тому, что говорят другие, и никого не осуждай за отличающиеся мнения.
Развивай эмоциональный интеллект
Сейчас уже, наверное, десятки книг написаны на тему эмоционального интеллекта, и эта тема действительно актуальна как для личной жизни, так и для работы. Будь эмпатичным к своим коллегам, умей выражать свои эмоции, понимать их, а также не воспринимай критику своей работы на личный счет.
Придерживайся правил ненасильственного общения
Для сколько-либо здоровой коммуникации важно также придерживаться правил ненасильственного общения — например, использовать я-сообщения: «Ты сделал не по доке, переделай» можно заменить на «Я, наверное, недостаточно хорошо описал это в документации, давай я дополню, и мы переделаем».
Также не используйте повелительное наклонение: не требуйте, а просите. Например: «Мне не нравится этот дизайн, переделай», можно заменить на: «Такое решение будет стоить гораздо дороже, чем если мы сделаем вот так, что думаешь?»
Плохая документация по интерфейсам
Есть еще одна проблема — это плохая документация по дизайну проекта.
На многих игровых проектах документация — это основной способ коммуникации между программистами и дизайнерами. Документация — это написанная дизайнером спецификация по фиче, над которой будет работать разработчик. И, как и с любой другой формой коммуникации между командами, с ней могут возникать проблемы:
На проекте может вообще не быть документации;
Документация может быть неполной, плохо структурированной или непонятной;
Разработчики просто сознательно не читают документацию.
Нет документации

С одной стороны, это большая боль для разработчика, ведь для того, чтобы начать выполнять задачу, ему нужно будет сперва пообщаться о фиче с дизайнером, поискать макеты или хоть какие-то артефакты по фиче. С другой стороны, это большое поле для его фантазии. С этой точки зрения даже очень краткая документация лучше, чем полное ее отсутствие. Макетов в Figma тоже будет недостаточно.
Плохая структура
Самая распространенная ошибка дизайнера в написании документации — это поочередное текстовое описание каждого экрана и отдельно всех его стейтов. Такой подход не самый удачный: лучше всего разбить макет на несколько виджетов и дальше уже описывать каждый виджет и все его стейты.

А еще виджеты, которые вы используете не только в этом экране, а, например, во всех остальных или в каких-нибудь еще, лучше вынести в отдельную сабдоку.
Мало картинок, много текста
Большинство людей намного проще воспринимать графически представленную информацию, нежели текстовую. Излишние красноречия и слишком длинные неструктурированные описания также могут запутать разработчика. Чем больше текста — тем меньше вероятность того, что программист это вообще прочитает. Поэтому — больше картинок, меньше текста.
Разная терминология

Так, у нас в одном проекте были одновременно гемы, шары и кристаллы. По сути, это одна и та же сущность, но называется по-разному. Сложности могут возникать не только у новичков, которые только онбордятся на проект, но и у коллег, которые пытаются разобраться в новой фиче. Чтобы избежать этой ситуации, мы добавили в наш шаблон UI-документации глоссарий из используемых в фиче терминов.
Нет корнер-кейсов
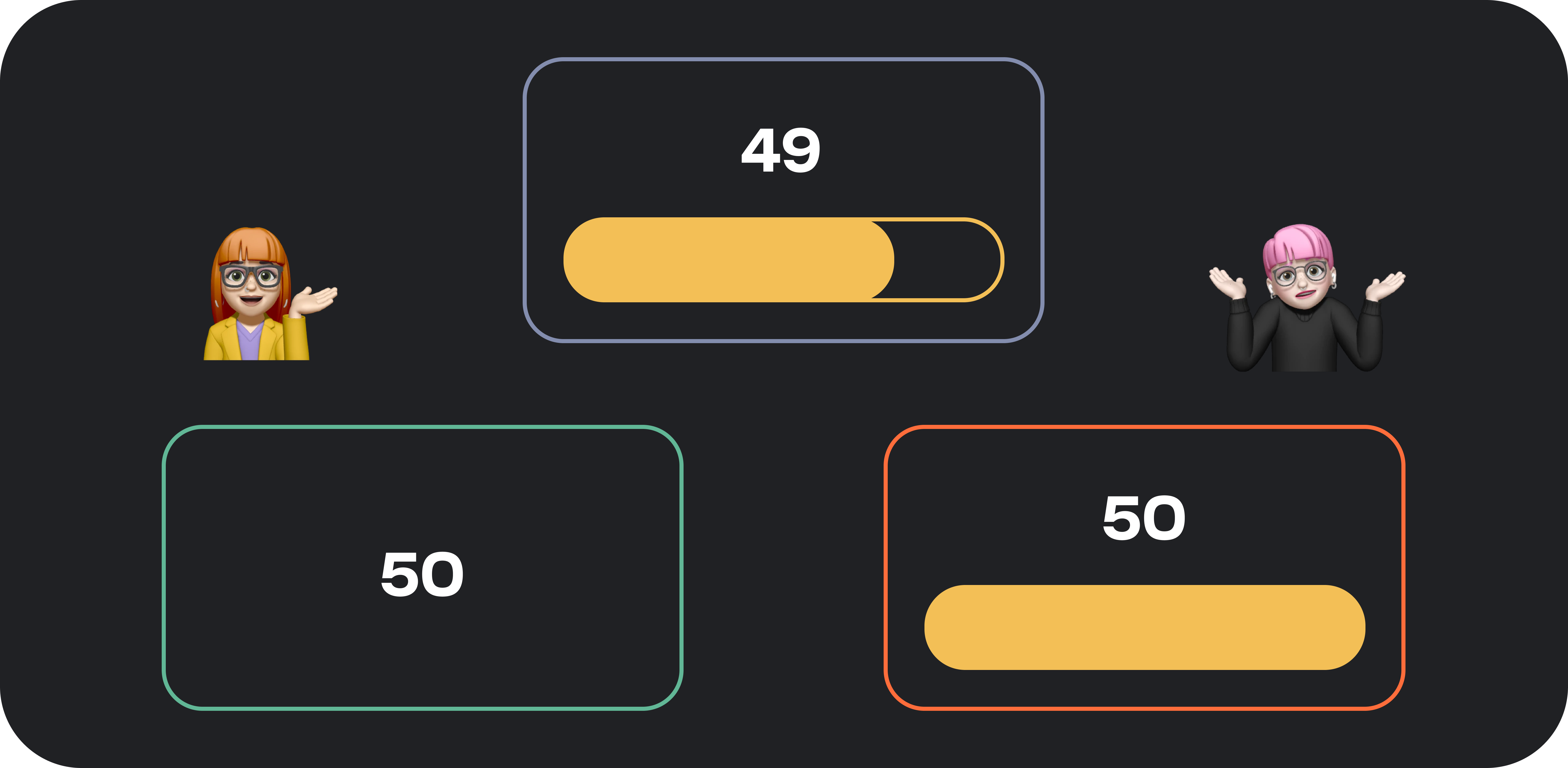
Еще одна проблема — не описаны все пограничные состояния фичи. Представим ситуацию: у игрока всего 50 уровней, и для дизайнера очевидно, что 50 уровень уже не должен заполняться экспой, так как 51 уровня не будет. Для разработчика это не так, ведь он делает просто 50 уровень ровно таким же, как и все остальные, то есть — c заполняющейся экспой.

Поэтому дизайнеру стоит включать даже самые очевидные корнер-кейсы в свою документацию.
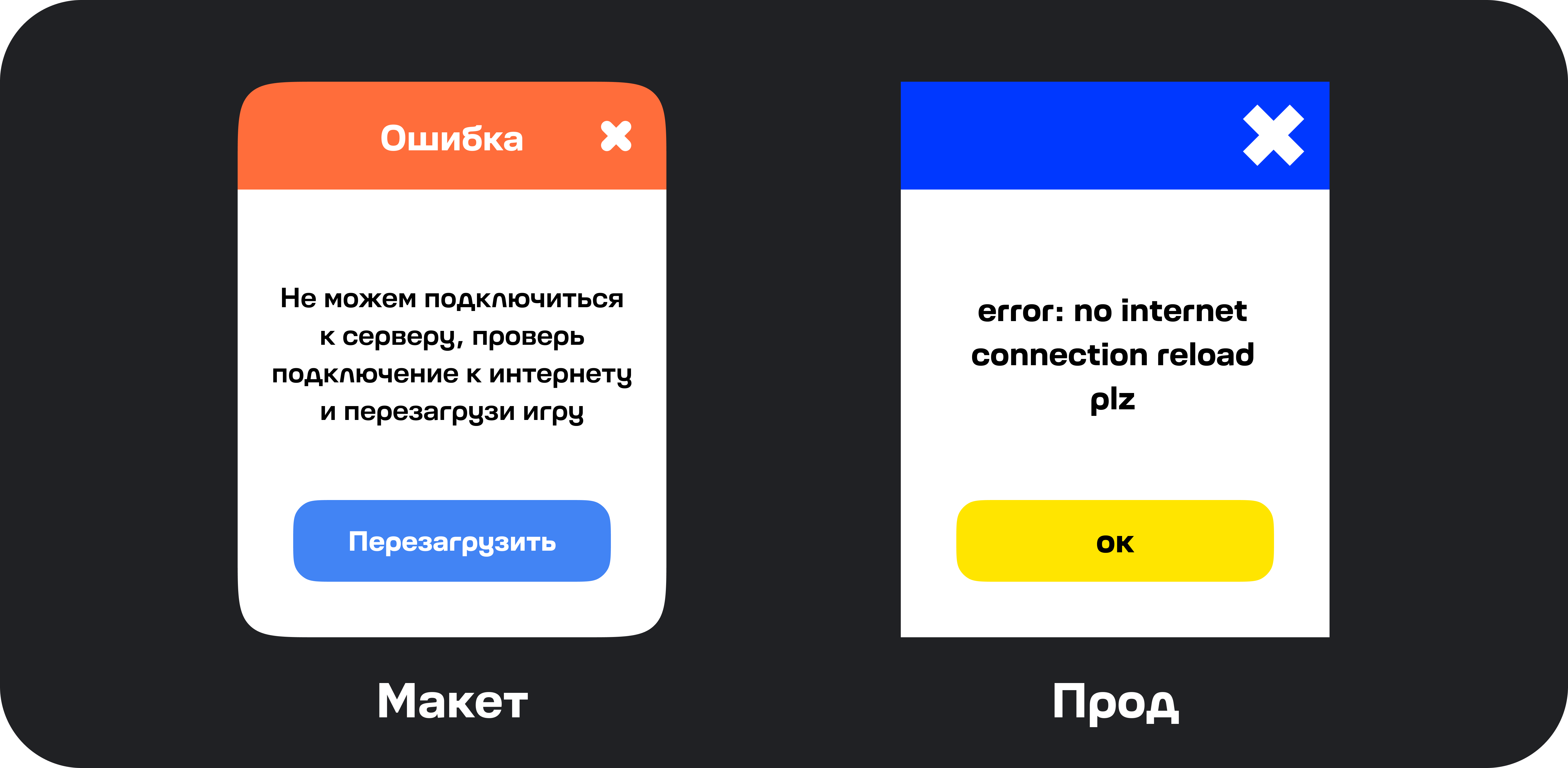
Еще бывает такое, что у разработчиков есть какие-то свои корнер-кейсы — технические, о которых дизайнер может не знать. Так в проекте появляются какие-нибудь технические и некрасивые попапы реконнекта.
Легаси документация
Большая проблема для старых проектов — это устаревшая документация. Случается, что дизайнер переделал макеты, верстальщик все это переверстал, а документацию не правили, потому что от кода ничего не потребовалось. По такому сценарию в документации может накопиться много неточностей, и по ней будет сложно тестировать фичу, онбордить новых сотрудников и вспоминать, как вообще все должно работать по задумке. Хорошей практикой будет после каждого изменения как минимум помечать несоответствия, а в конце релиза актуализировать документацию по всем затронутым фичам.
Шаблон документации
Ниже я приведу шаблон, который был подготовлен нами на проекте Dino Squad пару лет назад. Мы составляли его вместе с разработчиками и тестировщиками, и он работает уже на втором проекте и устраивает большую часть команды.
Тут шаблон и нет вот этого скучного текста.
Хорошая документация может снизить сроки разработки, так как время разработчика дается бизнесу дороже всего, и лучше его экономить. Помимо этого, хорошая документация помогает намного быстрее заонбордить новых сотрудников и повысить качество продукта.
Проблемы синхронизации дизайна и кода
Помимо проблем с коммуникацией и с документацией есть также проблемы, которые мы назвали проблемами синхронизации кода и дизайна. Они преимущественно связаны с тем, что дизайнер не знает о специфике работы разработчика, а программист с трудом понимает, как работает дизайнер и зачем он вообще нужен на проекте.
Отсутствие системы
Это не проблема на проектах-прототипах, которые делаются всего три месяца, но когда у вас пятилетний проект с огромным легаси и пятьюдесятью экранами, вопрос бессистемности начинает стоять остро. И чем раньше вы начнете формировать дизайн-систему, тем проще будут даваться изменения в дизайне и верстке.
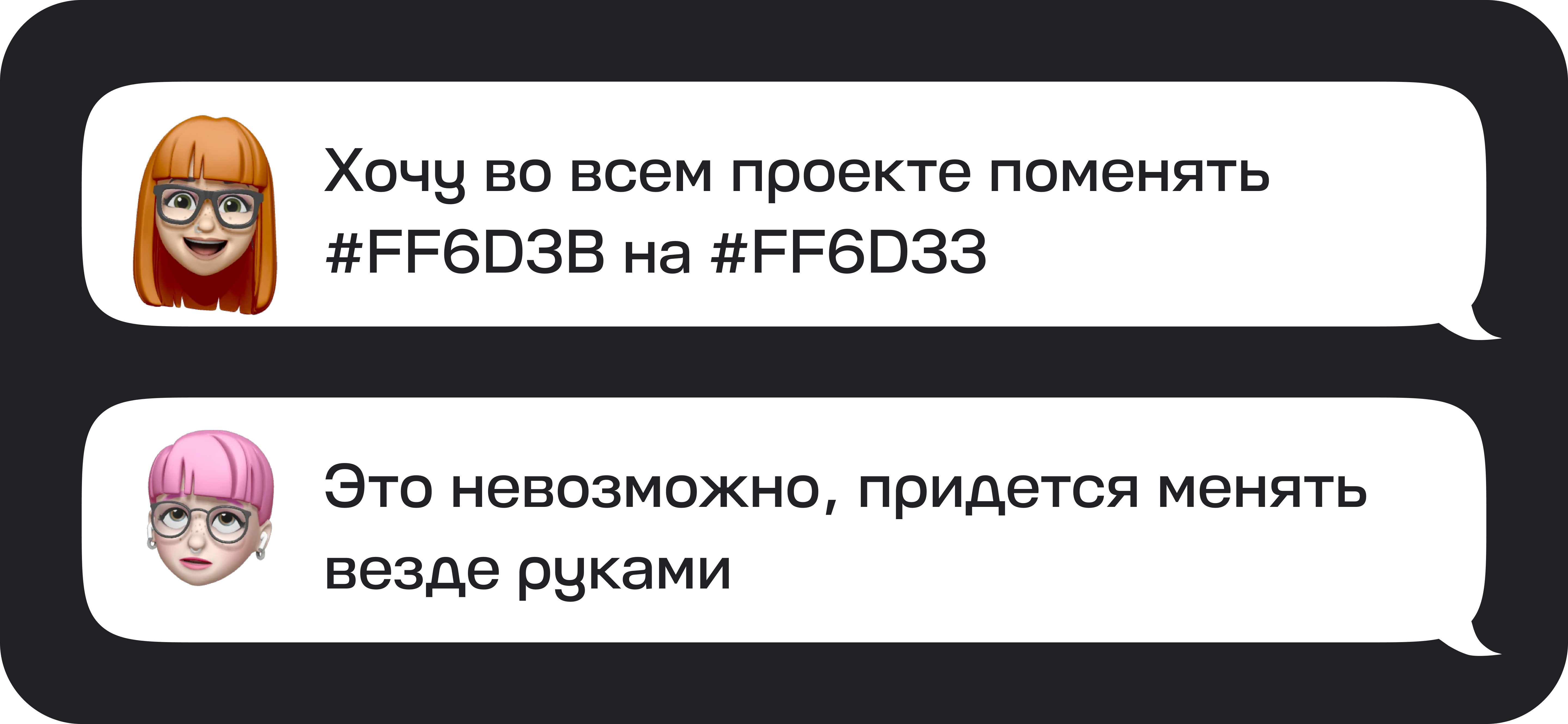
А проблема появляется тогда, когда к дизайнеру приходит разработчик и спрашивает, почему вот эти два одинаковых, по сути, элемента, работают по-разному. Для дизайнера это просто два отличающихся предложения в документации, а для кодера это x2 работа.

Помимо того, что по-разному работающие одинаковые элементы могут ввести в заблуждение разработчика, они также могут плохо сказаться на пользовательском опыте. Такое случается, когда дизайнер начинает проектировать новый экран без правил и гайдлайнов. Так, одинаковые элементы получаются разными. Очевидным решением для такой проблемы будет являться дизайн-система: она действительно уменьшает сроки как разработки, так и дизайна.
Однако, даже если дизайнер в Figma все разложил по компонентам и вариантам, но в коде это не поддерживается, то все зря.

Поэтому важно договориться с вашим разработчиками заранее, как вы будете поддерживать дизайн-систему в верстке и коде. В Unity для этого существуют такие плагины, как палитры, TextMesh Pro, а также более осознанная и синхронизированная с макетами работа с Nested Prefabs и Prefab Variants.
Неаккуратность и отсутствие контроля реализации
Бывает так, дизайнер сделал макет, хорошо расписал документацию, передал это разработчику, который что-то напутал и сделал все иначе. Тестировщик потом это принял, и фича попала на прод не такой, какой была задумана дизайнером. Обычная ситуация — особенно для мелких фичей, с которыми, кажется, вообще невозможно было ничего перепутать.

Для этого мы решили добавить в наш пайплайн разработки такой пункт, как тюны. Как они происходят:
Программист доделывает задачу и передает ее дизайнеру, чтобы тот чекнул, что все сделано по доке;
Дизайнер проверяет основные сценарии, записывает доработки и возвращает задачу разработчику;
Программист дорабатывает фичу, пока реализация не удовлетворит дизайн-документации;
Далее дизайнер уже отдает фичу для речека от QA.
Такой подход увеличивает время разработки фичи на 10-20%, но одновременно с этим повышается и качество продукта.
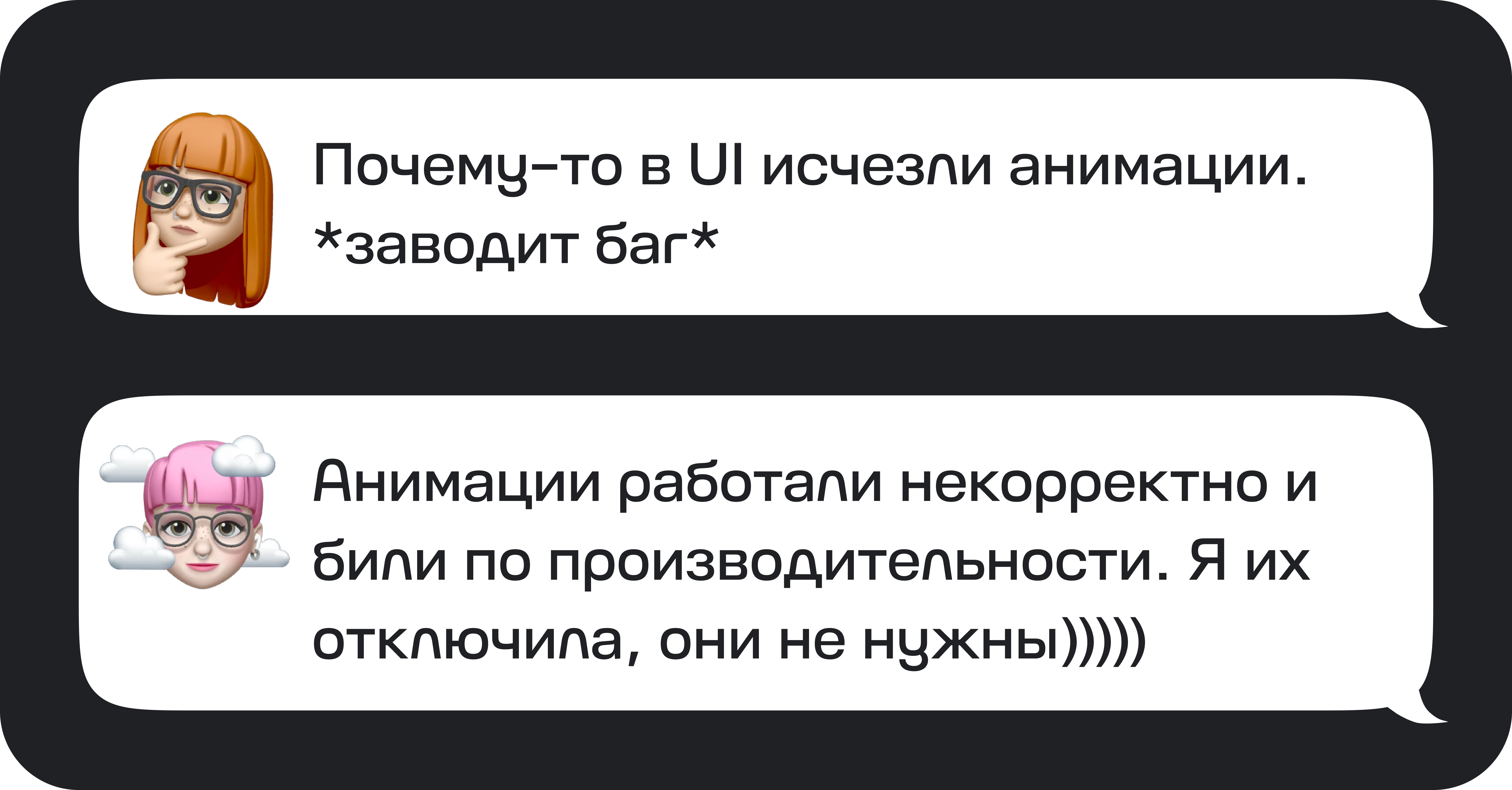
Также бывает, что программист недооценивает важность дизайна. Например, он максимально упрощает анимации, если они кодовые, либо вообще их не делает, потому что ему кажется, что они не нужны.

Но на самом деле и анимации, и многие дизайн-решения могут влиять на UX и продуктовые метрики. И дизайнеру важно донести это до разработчика.
Ко всему прочему, в среде разработчиков принято не отличать розовое от оранжевого. Так, программист вместо глубокого кораллового может использовать обычный системный color.red, потому как разницы не видит. Из-за этого может страдать эстетика итоговой реализации продукта.

Как в таком случае обучить разработчика дизайн-грамотности? Например, провести ему воркшоп. Объяснить, что дизайн — это важная составляющая продукта, что игрок скачивает игру не только чтобы насладиться хорошо работающими механиками, но и чтобы получить кайф от приятного визуала. Возможно, с этим знанием программист перестанет недооценивать некоторые фичи или даже начнет давать аргументированный фидбек вашей работе.
Непрозрачный процесс принятия решений
Еще одна большая боль для всех отделов — это непрозрачный процесс принятия решений. Например, фича может оказаться нереализуемой или дорогой в разработке, но команда узнает об этом лишь тогда, когда уже готовы макеты и документация.

Такое происходит не потому что программист ленивый, а потому что движки не всесильны и накладывают на дизайн ограничения. Например, в Unity нельзя добавить векторную графику просто так — это займет очень долгое время.
Еще бывает, что программист не хочет разрабатывать фичу, потому что ему не нравится ее дизайн, на который дизайнер потратил уже 4 недели.

Чтобы разработчики охотнее принимали дизайн-решения, можно попробовать сделать их соавторами этих решений. Можно звать программистов на брейнштормы или собирать фидбек по дизайну еще до начала написания документации. А еще программист может накинуть каких-нибудь клевых технических решений.
Вместо заключения
Итого все советы можно обозначить таким списком:
Будь дружелюбным со своими коллегами: токсичность заразительна;
Уважай работу других членов команды, не требуй слишком много и помогай, если у кого-то что-то не получается;
Будь открытым к чужим мнениям, не зацикливайся на одной лишь своей точке зрения, старайся быть гибким в принятии решений;
Следи за своими эмоциями и береги чувства своих коллег;
Придерживайся правил ненасильственного общения;
Веди документацию по дизайну: не все программисты любят тесную вербальную коммуникацию, многим из них комфортнее зарыться в задаче без посторонних, наедине лишь с текстом требований;
Организуй хорошую и единую на проекте структуру документации для лучшей читаемости и предсказуемости;
Добавляй в документацию больше иллюстраций для наглядности;
Заведи словарь терминов и используй единую систему нейминга сущностей, чтобы разработчики и тестировщики смогли разобраться, что есть что;
Предусматривай в дизайне как можно больше корнер-кейсов и терминальных состояний;
Актуализируй документацию, чтобы не копилось легаси;
Систематизируй дизайн — это ускорит процесс разработки;
Контролируй результат разработки до релиза: скачай себе Unity, разберись с Git, научись ставить тестовые билды;
Проведи на команду небольшой воркшоп по визуальному дизайну, чтобы твои решения лучше понимали;
Приглашай разработчиков на брейшнтормы, чтобы они чувствовали причастность к принятым решениям.