
Первое, что люди спрашивают про доступность: а может ли она принести денег, ведь там немного пользователей? Популярное искажение в том, что они выделяют одну группу (ну сколько там незрячих на миллион?) и не оценивают картину в целом (45% на iOS и 59% на Android включают хотя бы одну настройку доступности).
Спустя несколько лет погружения в доступность я понял другое — если мы начинаем адаптировать приложения для людей с особыми потребностями, то узнаём намного больше про взаимодействие людей с приложениями, а это даёт новые крутые инструменты.
Сегодня мы поговорим о проблемах доступности со стороны ментальной модели интерфейса: как стойкие убеждения могут помешать сделать заказ, в чём может быть проблема вариативного поведения и поищем границы дизайн-системы. Всё это будет вокруг одного — как адаптация для незрячих меняет канал восприятия дизайнера, чем показывает нюансы ментальной модели в голове человека и может указать на ошибки на самых ранних этапах разработки.
Пример 1 про время доставки
Начнём с самого яркого кейса, когда мы точно знаем оценку в деньгах.
Несколько лет назад мы редизайнили страницу оформления заказа: адрес, время, способ оплаты, всё такое. Одним из дизайнерских решений было убрать все надписи у элементов — экран станет чище, а самих данных и их формы достаточно, чтобы у человека было однозначное понимание, что здесь написано. Получилось примерно так: заголовок есть у всего экрана, а вот способ заказа, адрес и время доставки оказались без названий, только значения.

У дизайнеров было несколько вопросов к тому, как организовать информацию. Например, была гипотеза, что люди плохо понимают, что означают шевроны (>) в правой половине строк. Хоть они везде есть в iOS, но странновато сочетаются с остальными данными, от чего строчки не очень-то и похожи на кнопки. Тогда решили разделить так: шеврон показывает, что откроется новая страница, а кнопка «Использовать» будет открывать модальное окно снизу экрана.
Так и зарелизились.
Через пару лет к нам пришёл отзыв:
Я хотел заказать пиццу на попозже: заказать в 12, но чтобы привезли к 16.
Я на нашёл кнопки выбора времени и написал время в комментарии к заказу. Курьер не увидел комментарий и привез пиццу через час, в 13. Но мне это слишком рано, пицца к 16 уже остынет!
Я спросил у курьера, как заказать попозже? Он показал экран доставки с кнопкой «Побыстрее».
Но мне не нужно побыстрее, мне нужно попозже!
Исправьте
Какой вывод вы делаете из этого отзыва? В то время наш вывод был такой: человек не понял, что можно поменять время доставки. А какое решение? Раз не понимает, как поменять, то проблема в шевронах и надо это сделать понятней. Поменяли шеврон на кнопку, получилось так:

Мы запустились, протестировали через A/B-тест, особой разницы не заметили, так и осталось.
Ментальная модель
А вот как история выглядела со стороны доступности и могла повлиять на бизнес.
Сначала минутка теории. Фактически мы не всматриваемся в интерфейс, когда им пользуемся: сканируем страницу, примерно понимаем, что изображено, и пытаемся выполнить свою задачу. Для решения мы опираемся уже на ту модель, которая сформировалась в нашей голове.
В примере человек «прочитал» интерфейс не так, как это задумывал дизайнер, и после этого уже опирался на свою модель интерфейса. Ментальная модель настолько сильная, что даже если вы понимаете, что что-то не так, то, скорее всего, не сможете быстро перепридумать свою ментальную модель заново. Что и произошло: человек знал, что можно выбрать время, но не нашёл кнопку, которая была прямо перед ним.
Было бы здорово работать не только с тем, как люди видят интерфейс, но именно с моделью того, как люди его воспринимают. Но как? Ответ простой — поменять канал восприятия и посмотреть, что поменяется в восприятии интерфейса.
Скринридер
Мы занимались поддержкой скринридера и нужно было адаптировать все элементы на экране. Базово нам нужно подписать название, значение и тип элемента, а телефон сам сгенерирует речь, чтобы рассказать об интерфейсе незрячему. Самое классное в работе скринридера то, что не нужно менять существующий графический интерфейс — с правильными подписями его можно спокойно воспринимать на слух. Это работает, потому что и визуально, и на слух мы строим ментальную модель в голове у человека, а текстового описания достаточно, чтобы понять, как работает интерфейс.
Для простого описания достаточно трёх свойств: названия, значения и подписей. Но их может быть и больше:

Теперь сформируем описание наших контролов. Обычно ничего дописывать не приходится и текст мы берём прямого из интерфейса, но здесь бы получилась полная ерунда: «Побыстрее: примерно 15 минут, кнопка».


На этом этапе можно пойти двумя путями:
написать специальный текст для скринридера,
передизайнить интерфейс.
Редизайнить было уже поздно, поэтому мы только правильно подписали интерфейс для скринридера: «Время доставки: побыстрее, около 15 минут».

В такой формулировке у человека складывается правильная внутрення модель того, что он управляет временем доставки и уже не может быть тех ошибок, о которых написал наш клиент.
Теперь снова посмотрим на нашу попытку починить проблему клиента, когда мы поменяли шеврон на кнопку. Напомню, поменяли мы шеврон на кнопку:

Поменял ли новый интерфейс что-то в ментальной модели? Нет: человек прекрасно понимал, что на контрол можно нажать, и проблема была в том, что он неправильно понял на что он жмет и что поменяется от нажатия.
Интересно посмотреть на стандартное расположение элементов для такой ячейки у Apple: название написано слево и крупно, а значение находится рядом с шевроном. По близости шеврона и значения становится понятно, что меняется именно оно. В таком варианте интерфейс согласован с описанием для скринридера (и даже правильно всё сам подставит в стандартном контроле).

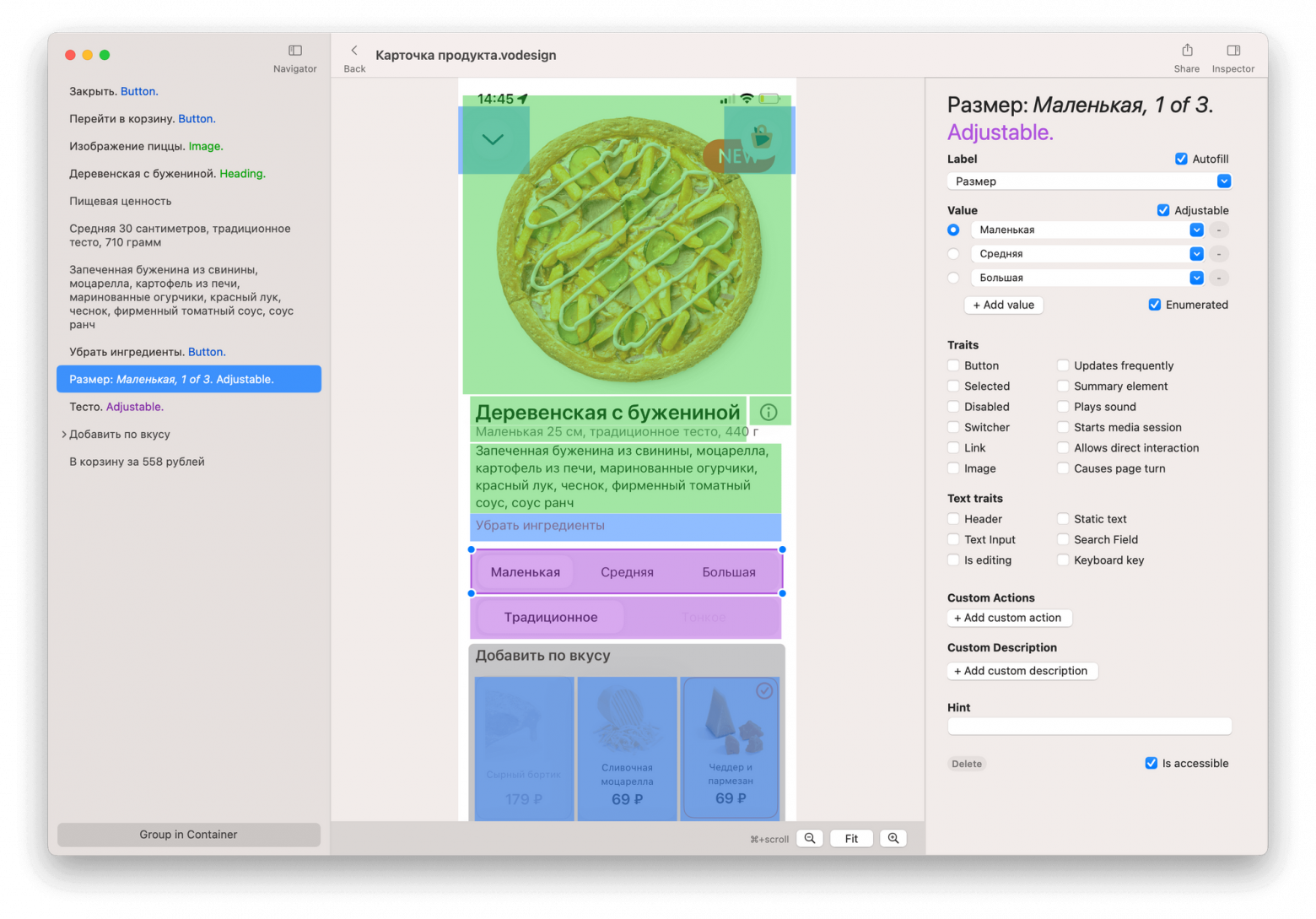
На этом мог бы быть конец истории про ментальные модели и стойкость их восприятия, но у нас случился необычный эксперимент: дизайнер предложил вариант выбора времени в виде горизонтальной карусели, а бизнес его протестировал через A/B-тест.

Лучше ли этот дизайн графически? Намного: есть название, видно текущий вариант, видно, что альтернативы есть, какие они. При этом поменять можно одним тапом, а не переходя на другой экран.
Для незрячего это бы звучало так: «Время доставки: побыстрее, 1 из 4. Элемент регулировки.

Т.е. в итоге то, как интерфейс звучит для незрячего, и то, как он выглядит графически, полностью согласовано, что сводит к минимуму разницу между визуальным представлением и ментальной моделью.
Тест нового решения
Мы протестировали этот дизайн на Android и получили небольшой прирост конверсии. В масштабе 900 пиццерий это даёт 8 млн дополнительной выручки в месяц.
В итоге адаптация приложения для незрячих могла стать хорошим инструментом по работе с ментальной моделью, чтобы подсветить разницу между визуальным дизайном и тем, как человек воспринимает информацию. Тогда мы бы раньше увидели противоречие, зашли бы ещё на один круг размышлений про дизайн компонента и уже как пару лет получали бы больше денег.
В итоге обычные пользователи меньше ошибались бы, а адаптация для незрячих стала бы ещё проще, ведь весь текст уже есть в интерфейсе, остаётся лишь правильно передать его скринридеру.
Пример 2 про бонусную программу и область нажатия
Вторая история про попытку сделать удобно для узкого круга лиц.
У нас есть ячейка с продуктом в меню. На первый взгляд, она простая: название, описание и цена.

Со стороны интерактива тоже всё просто: тап по всей ячейке открывает карточку с описанием продукта.
Потом появилась мысль сделать ускорить оформление заказа: тап в кнопку с ценой научился сразу добавлять товар в корзину, без открытия карточки продукта. Класс? Класс, потому что теперь проще добавлять напитки, закуски и всё, у чего нет дополнительных настроек.
Проблемы станет видно, если покрасить интерактивные области:
область нажатия у цены довольно маленькая,
под кнопкой есть место, которое откроет карточку, а не добавит в корзину.

Хуже становится то, что мы никак не объясняем разницу поведения: уверен, есть случаи когда люди жмут в ячейку, но случайно попадают по кнопке и у них «почему-то» товар сразу добавляется в корзину. Ментальной модели для такого изменения в поведении у людей нет, а само поведение ее не формирует.
Можно ли сделать такое поведение однозначным? Да, например, в других наших приложениях кнопка в углу, с большим контрастом и более говорящим плюсиком.

Ещё веселее оказалось в бонусной программе. Мы сделали экран с выбором товаров за бонусы, которые накопились у клиента. Дизайн ячейки такой же, поэтому решили сохранить поведение: нажатие на цену добавляет товар в корзину, а нажатие на ячейку… не делает ничего, потому что обычно же оно открывает карточку товара, а здесь она не нужна. Логично? В целом да, но пользователи-то об этом всё ещё не знают!
В итоге на экране вот такие крохотные области для нажатий. Проблема очевидна только потому, что я подкрасил кнопки, по обычному скриншоту можно никогда об этом не догадаться.

В итоге целый ряд людей может получать проблемы:
в меню карточка иногда открывается, а иногда добавляется товар;
бонусная программа вообще не реагирует на касания, потому что неочевидно, что здесь нужно нажимать именно на кнопку;
некоторые люди с трудом смогут прицелиться в маленькую кнопку цены.
Сломался и скринридер: он фокусируется на всей карточке и правильно читает её описание, но не может нажать, потому что стандартно касание уходит в центр элемента, а кнопочка «чуть-чуть» ниже. Дополнительную логику для скринридера никто не написал.
Как надо разметить? Чтобы область нажатия была во всю ширину экрана и как можно больше по высоте:

Поведение между экранами нужно выровнять: нажатие на карточку всегда должно выполнять целевое действие без лишних заигрываний с быстрым добавлением в корзину. Пиццу не заказывают каждый день, такая скорость не нужна.
Тогда ячейки будут крупными для наведения фокусам незрячими людьми, в них будет легко попасть людям с тремором, поведение будет одинаковое во всём приложении, что не будет мешать людям с ментальными нарушениями. Да и обычным людям станет понятней.
Скринридер
Адаптация для скринридера показывает новые детали. На слух порядок элементов меняется: мы бы хотели узнать название и сразу цену, а уже потом послушать про состав.

Эту проблему видно и графически, потому что тут просто все приёмы дизайна: жирный заголовок, блеклое описание и цветная кнопка пытаются поменять порядок того, как мы смотрим на интерфейс, чтобы порядок чтения поменялся. А потом блеклый текст ингредиентов не могут разобрать люди с плохим зрением.

В целом нормально, что графический интерфейс так работает с порядком, но попытка избавиться от этой проблемы может привести к отличным вопросам. Например, нужно ли описание, если мы всеми приёмами сделали его незаметным? Если без него, то тогда картинки крупнее можно? А на конверсию это повлияет? Тогда и заработаем больше?
Пример 3 про границы дизайн-системы
Как-то мы обсуждали наши планы по дизайн-системе и как на неё смотрим. Получилась такая цепочка от маленьких элементов к крупным:
цвета, шрифты, контролы;
ячейки, карточки, экраны;
настроение и ценности.
С первым пунктом всё понятно. До ценностей решили не углубляться, поэтому встал вопрос про ячейки из прошлых примеров: ячейки продуктов — это часть нашей дизайн системы?
С одной стороны — да, потому что такие же элементы встречаются в меню, поиске продуктов, бонусной программе. С другой стороны, хочется иметь возможность как-то подкастомайзить на месте, мало ли. Обсуждение зашло в тупик, у каждой стороны были свои аргументы.
А вот если копнуть до ценностей и посмотреть со стороны доступности, то всё станет довольно просто. Ячейка меню поддерживает DynamicType, VoiceOver, Voice Control, Switch Control и просто кучу бизнесовых задач: персональные цены, наличие товаров, акцент на нужных продуктах, поддержка арабского написания справа налево и т.п. Это 24 состояния как минимум, порядочный объём работы, а ведь здесь еще темной темы нет:

Вот мы решили сделать крупные ячейки с акцентом на товары. Это ещё 30+ состояний, чтобы она работала так же хорошо.

С такого угла вопрос встал иначе: для сиюминутного желания нарисовать кнопочку чуть иначе на другом экране мы хотим отказаться от всех этих возможностей? Или ещё хуже: продублировать их ещё в одном компоненте и потом поддерживать это оО?
В итоге моё предложение такое: фокусироваться на основных сценариях, вкладываться в них, а дополнительные фичи пусть и будут дополнительными: делать на базовых компонентах, чтобы не добавлять особой поддержки. Освободившееся время мы лучше потратим на основные сценарии: добавим поддержку той же доступности, потюним для разных размеров экрана, улучшим обратную связь и т.п.
Поддерживать доступность на уровне дизайн-системы очень удобно: делаешь один раз, а правильная работа обеспечивается сразу во всём приложении. Но для того чтобы получить эффект, нужно продвинуться дальше в том, что мы воспринимаем как единый компонент. Так разные карточки, модальные окна, всплывающие тосты и даже целые сценарии могут получить дополнительные требования, а границы их применимости будут подсказывать требования от доступности.
VoiceOver Designer
У всех трёх историй есть общая база: доступностью нужно заниматься как можно раньше. Она сможет дать дизайнеру дополнительный инструмент, особый взгляд, лучшее понимание результата и возможность отвлечься от визуала.
Но таких инструментов нет не было. Чтобы помочь дизайнеру погрузиться в тему, я написал приложение VoiceOver Designer: оно позволяет разметить описание для скринридера поверх скриншота, запустить макет на айфоне и послушать, какой результат получился.

В интерфейсе доступны почти все свойства, которые можно задать элементу, что и задаёт ограничения, и подсказывает, какой результат мы можем получить.
Чтобы погружение в тему было проще, я собрал десяток примеров адаптации: на них можно посмотреть, какие настройки выбраны, как экраны размечены и как с ними взаимодействуют незрячие.

Узнать больше про приложение и примеры адаптации можно на сайте.
Пока писал статью появился еще один инструмент – Include от eBay. Инструменты получились разными, попробовать стоит оба.
Если вам понравилось и вы хотите больше узнавать про цифровую доступность, то подписывайтесь на канал DodoMobile – каждый месяц я рассказываю о том как продвигается разработка VoiceOver Designer.
Ах да, ещё я книгу написал — Про доступность iOS. Книга бесплатная.