Комментарии 6
А навигацию по нему можно делать?
Данный плагин, вероятно, берет тайлы карты напрямую с серверов OSM. Однако данные сервера, в первую очередь, предназначены для самой разработки и картирования и есть прецеденты блокирования особо рьяных потребителей трафика. Поэтому коммерческим пользователям с большими объемами потребления трафика рекомендуется поднимать свои тайловые сервера.
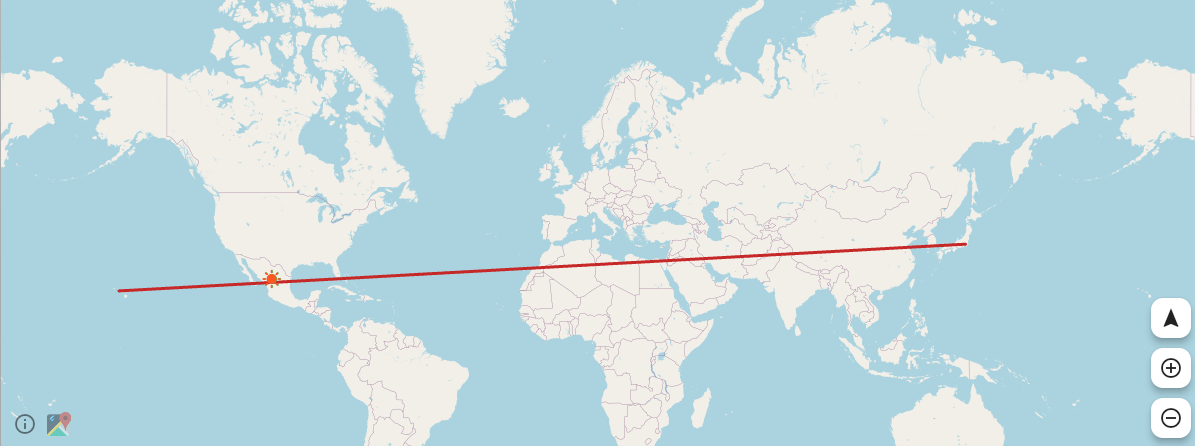
Вот только работа с линией перемены дат у него страдает. Например, маршрут Токио - Гонолулу выглядит так.

И через 180 меридиан не даёт скроллить.
Отличный плагин, сейчас использую его в трёх пет-проектах. До этого mapbox_gl, но он давно не обновляется и в целом работал не очень. Заменил его на flutter_map, но с теми же картами Mapbox. Оказалось flutter_map ещё и заметно быстрее (видео тут). Для кэширования тайлов пришлось ставить отдельный плагин, а вот в mapbox_gl оно было из коробки, причём как для векторных, так для растровых карт.
Ещё понравилось, что в flutter_map можно задать область, за пределы которой нельзя проскроллить.
Этот картографический сервис является абсолютно бесплатным для всех пользователей. Создатели заявляют
Вот тут вы глубоко заблуждаетесь о чём же заявляют создатели.
А заявляют они буквально следующее:
Данные OpenStreetMap доступны любому бесплатно. Наши тайловые сервера нет.
А именно тайлами пользуется плагин.
OpenStreetMap в Flutter-проекте: что такое flutter_map, как его внедрить и чем дополнить