
С первых дней работы над системой облачного видеонаблюдения мы столкнулись с проблемой, без решения которой на Ivideon можно было ставить крест – это был наш Эверест, восхождение на который отняло уйму сил, но сейчас мы, наконец-то, воткнули ледоруб в макушку кроссплатформенного ребуса.
Система передачи звука и видео через Интернет не должна зависеть от оборудования, Web-клиентов и поддерживаемых ими стандартов, а также корректно работать при наличии Network Address Translators и файрволов. Пользователь облачного видеонаблюдения желает получить доступ к сервису, даже если он использует аналоговые камеры, а трансляцию живого видео предпочитает смотреть на самом современном устройстве.
Весьма значимо, что пользователь хочет смотреть видео с минимальной задержкой. Практически единственная возможность показать видео с низкой задержкой в браузере – использовать WebRTC (web real-time communications). WebRTC представляет собой набор технологий для peer-to-peer передачи видео и звука в браузерах, изначально рассчитанный на передачу и воспроизведение видеопотока с низкой задержкой. Для этого, помимо прочего, используется протокол UDP.
Прежде, чем рассказать вам, что даёт пользователю новый движок, мы напомним, зачем и почему поддерживаем HLS-технологии, и ради чего решили двигаться дальше.
Движок HLS: плюсы и минусы

(c)
Технология HLS (HTTP Live Streaming) разработана в Apple, поэтому не удивительно, что впервые её поддержка появилась на устройствах именно этого бренда. На сегодняшний день видеоряд в формате HLS также умеют воспроизводить практически все телевизионные приставки и многие устройства, работающие на ОС Android.
Движок HLS использует для потоковой передачи видеоданных хорошо всем знакомый видеокодек H264 в сочетании с AAC- или MP3-аудиопотоками. Весь поток аудио- и видеоданных упаковывается в транспортный контейнер MPEG-TS. Для передачи по протоколу HTTP информация, содержащаяся в потоке, делится на фрагменты, описанные в m3u8-плейлистах. И только затем эти фрагменты вместе с плейлистами передаются по HTTP. Деление на фрагменты автоматически означает задержку в секундах. Такая особенность контейнера MPEG-TS.
Движок HLS также поддерживает мультибитрейтные потоки, Live/VOD.
Основные достоинства HLS:
- встроенная поддержка во всех основных браузерах;
- простота реализации (если сравнивать с WebRTC);
- очень удобно и эффективно организовывать всякие трансляции на большую аудиторию благодаря тому, что можно сегменты один раз загружать на CDN.
При всей простоте движка с ним не всё так гладко, как кажется. Основная проблема в том, что разработчики сторонних плееров отошли от рекомендаций Apple, например в плане поддерживаемых аудиоформатов. В частности, многие разработчики стали добавлять возможность работы с популярными аудиопотоками: mpeg2 video, mpeg2 audio и т. п. В результате пришлось создавать разные форматы плейлистов для разных плееров.
Но одной из самых больших проблем движка HLS является высокая задержка в передаче данных.
Истоки «тормозов»
Главная причина высокой задержки у HLS кроется в том, что программисты создавали движок для получения максимально качественной картинки. Поэтому параметры используемого интервала кадров и объём буфера воспроизведения просто не подходят для ведения прямых видеотрансляций. Из-за этого возникает достаточно высокая задержка в передаче видеоряда, которая может составлять 5-7 секунд.
С одной стороны, это немного, например, для тех, кто смотрит фильм с сервера видеохостинга. Но для систем видеонаблюдения задержка в передаче видеоряда может иметь очень большое значение.
Если вы наблюдаете за офисом, где сотрудники отрываются раз в час от мониторов, то задержка 5 секунд никакого значения не имеет. Но люди начали жаловаться, что, к примеру, при трансляции футбольного матча, в чате уже написали ГООООЛ, а на видео этого ещё нет :). У нас уже есть ряд пользовательских кейсов, где Ivideon должен практически заменить skype.
Можно ли победить задержку в HLS? Ответ на этот вопрос звучит как выступление опытного истребителя крыс на лекции перед начинающими дератизаторами: «Крыс истребить нельзя, но их поголовье можно свести к разумному минимуму». Так и с задержкой в HLS, убрать её до нуля не получится, но на рынке есть решения, которые позволяют существенно уменьшить задержку.
Мелкая нарезка
Еще одним минусом движка является использование небольших по размеру файлов для передачи данных. Казалось бы, что в этом плохого?
Любой, кто пытался копировать большое количество маленьких файлов с одного носителя на другой, наверняка замечал, что скорость записи подобного набора гораздо ниже, чем одного большого файла такого же объема. Да и интенсивность обращений к жесткому диску существенно повышается, что в целом отрицательно сказывается на производительности всего компьютера. Поэтому передача видеоданных в виде небольших 10 секундных фрагментов также вносит свой вклад в повышенную задержку движка.
Кратко подытожим все плюсы и минусы HLS-технологии.
Достоинства HLS:
- Возможность работы с любыми устройствами. Вы можете смотреть видео на любом современном устройстве, будь то смартфон, планшет, ноутбук или настольный ПК. Главное, чтобы веб-браузер был современной версии и совместим с HTML5 и Media Source Extensions.
- Отличное качество изображения. Используемая функция адаптивной передачи данных позволяет динамически менять качество передаваемого видеоряда в зависимости от полосы пропускания интернет-соединения, при этом алгоритм стремится сохранить качество максимальным.
- Нет необходимости в сложной настройке оборудования пользователя.
Недостатки:
- Ограниченная поддержка работы с движком на некоторых устройствах.
- Высокие задержки в передаче изображения.
- Сильное увеличение накладных расходов и сложность оптимизации из-за использования файлов небольшого размера. Из-за особенностей контейнера мы никогда не сможем получить задержку меньше, чем размер сегмента.
Недостатки HLS перевесили для нас его достоинства и заставили искать альтернативные варианты.
Что такое WebRTC

(c)
Платформа WebRTC была разработана Google в 2011 году для передачи потоковых видео- и аудиоданных между браузерами и мобильными приложениями с минимальной задержкой. Для этого используется стандартный протокол UDP и специальные алгоритмы управления потоком. Сегодня это проект с открытым исходным кодом, он активно поддерживается Google и развивается.
WebRTC — это набор технологий для peer-to-peer передачи видео и звука. То есть, к примеру, браузеры пользователей с помощью WebRTC могут передавать данные друг другу напрямую, без использования удалённых серверов для хранения и обработки данных. Вся информация также обрабатывается браузерами и мобильными приложениями конечных пользователей.
Удобство и большие возможности данной технологии по достоинству оценили разработчики всех популярных браузеров. Сегодня поддержка WebRTC реализована в Mozilla Firefox, Opera, Google Chrome (и всеми браузерами на базе Chromium), а также в мобильных приложениях под Android и iOS.
При всех своих несомненных достоинствах, WebRTC имеет несколько существенных минусов.
Трудности выбора
Технология WebRTC гораздо более сложно устроена в плане сетевых взаимодействий из-за того, что она про P2P. Её сложно отлаживать, тестировать, она может вести себя непредсказуемо. При этом нам нужно преодолевать NAT и firewall, нужно обеспечивать работу в сетях, где заблокирован UDP.
Реализацию WebRTC от Google очень сложно использовать. Есть даже целая компания, которая предоставляет услуги по сборке SDK. Плюс реализацию от Google было очень сложно интегрировать с нашей системой так, чтобы при этом не перекодировать всё видео.
Однако мы давно хотели дать пользователям возможность работать с полноценным «живым» видеорядом и минимизировать отставание изображения на экране от самих событий. Плюс к этому, у нас было желание сделать более комфортным использование PTZ-камер, где задержки имеют критическое значение.
Учитывая, что другие реализации борьбы с лагами пока имеют ограниченную функциональность и работают заметно хуже, мы решили использовать WebRTC.
Что мы сделали

Грамотно внедрить платформу WebRTC — нелёгкая задача. Любой просчёт или неточность могут привести к тому, что задержки в передаче видеоряда не только не уменьшаться по сравнению с другими платформами, но и возрастут.
Для корректной работы WebRTC, в первую очередь, необходимо провести технологическую модернизацию стека для работы с веб-видео. Что мы и сделали.
Сначала реализовали сервер сигнального протокола WebRTC поверх Websocket, а также развернули WebRTC peer-сервер в облаке на основе SDK webrtc.org. В его задачу входит раздача видеопотоков клиентским WebRTC peer-ам в формате H.264 + Opus/G.711 без перекодирования видео.
Мы выбрали Websocket в качестве сигнального протокола потому, что он уже имеет качественную поддержку во всех популярных веб-браузерах. За счёт этого можно существенно снизить не только накладные расходы на разработку, но и не тратить время и ресурсы на повторные TCP и TLS handshake по сравнению с AJAX.
Дело в том, что по умолчанию WebRTC не предоставляет сигнальный протокол, необходимый для правильной настройки, поддержки и разрыва видеосвязи в реальном времени между исходным и клиентским приложениями.
И чтобы самостоятельно реализовать технологию сигнализации нам было необходимо разработать свой сигнальный сервер с поддержкой нескольких веб-протоколов (Websocet, WebRTC). А также с возможностью безопасного управления сеансами и уведомлениями в режиме реального времени, управлением видео и многими другими параметрами.
Ограничения P2P мы преодолели, уменьшив задержку не за счет P2P, а за счет UDP и управления потоком, направленного на уменьшение задержки. Это тоже заложено в WebRTC, так как основной use-case — p2p разговоры через браузер.
В мобильном клиенте мы реализовали плеер с использованием SDK webrtc.org, поскольку только в нём правильно реализовано управление потоком, есть все известные схемы Forward Error Correction (FEC), правильно реализован механизм повторной отправки пакетов для всех браузеров. Немаловажен и тот факт, что SDK webrtc.org активно развивается Google.
Каков результат от внедрения WebRTC?
Для просмотра живого видео с камер мы добавили в личный кабинет новый оптимизированный плеер на основе WebRTC. Он обеспечивает высокую скорость загрузки видеоряда и полностью устраняет проблему накопления задержки по мере увеличения времени просмотра.
После внедрения поддержки WebRTC в облачном сервисе Ivideon мы можем с полной уверенностью сказать, что теперь нашим клиентам доступен просмотр полноценного живого видео. Сейчас задержка при трансляции видеоряда не превышает одной секунды! Для сравнения, прежний HLS-движок обеспечивал доставку видео с задержкой 5-7 секунд. Разница в скорости демонстрации видео очень значительна, и пользователь её заметит сразу после начала работы с нашим видеосервисом.
Как мы и предполагали, реализация нового плеера позволила повысить отзывчивость PTZ и голосовой связи с камерой.

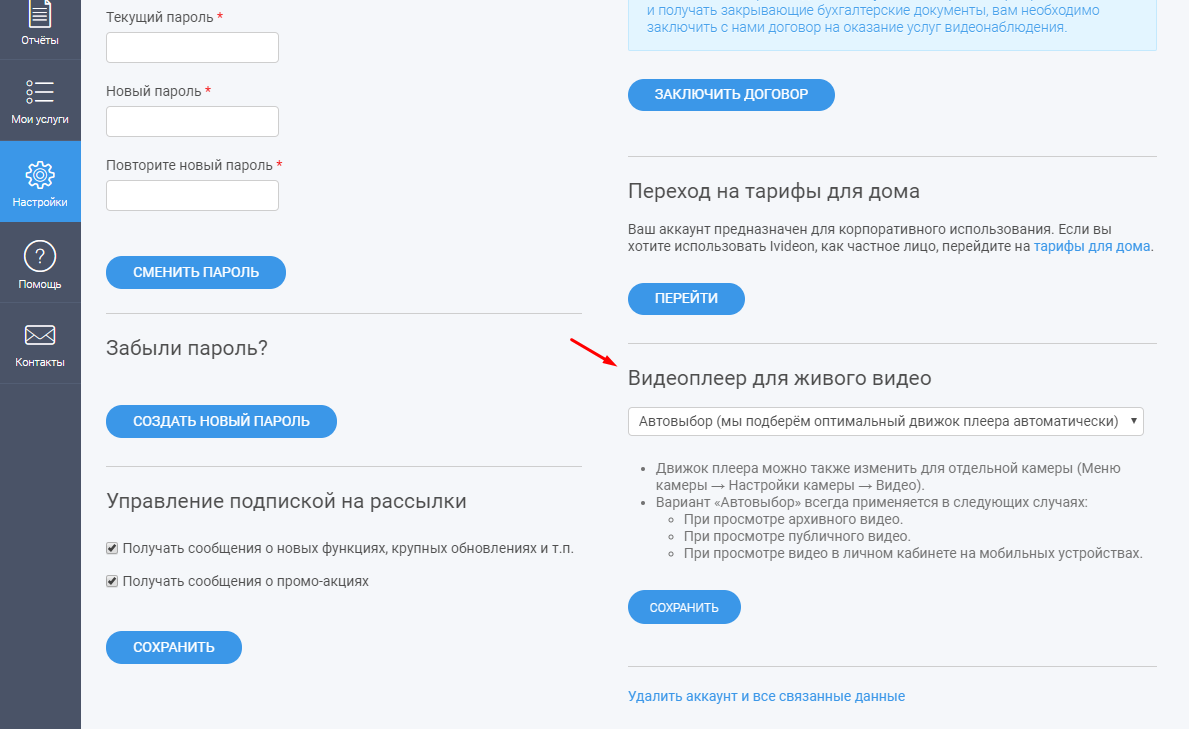
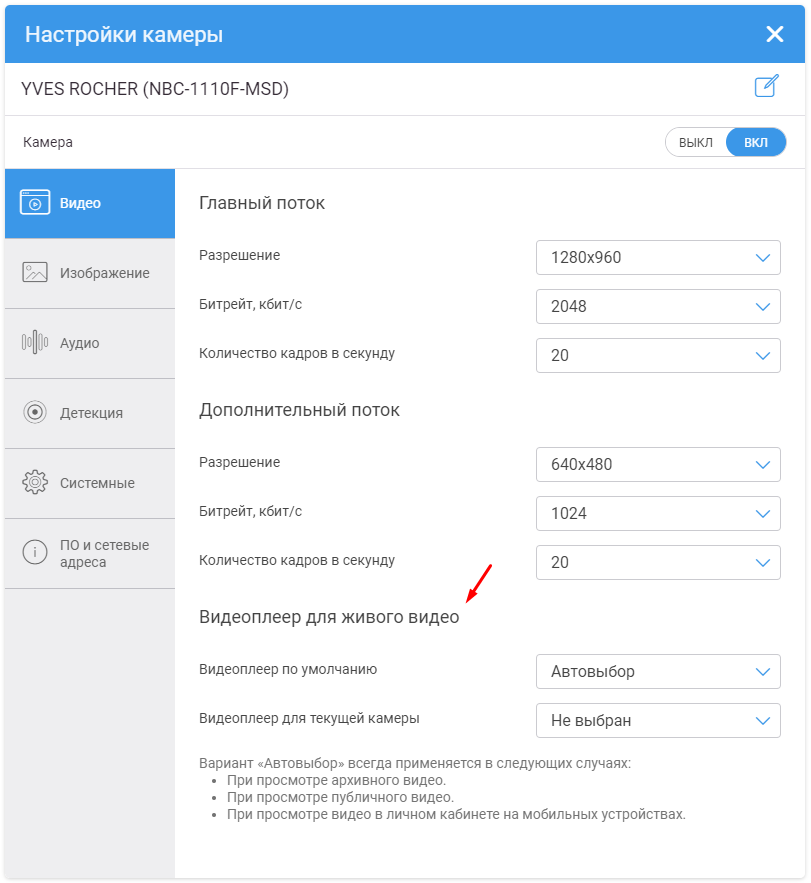
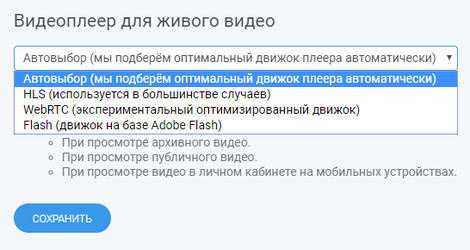
Есть только один тонкий момент, на который мы хотим обратить внимание. Новый WebRTC-плеер пока работает в тестовом режиме. И именно поэтому мы не подключаем его всем нашим клиентам по умолчанию. Но вы можете его активировать самостоятельно, включив соответствующий пункт в настройках камеры (для этого надо зайти в личный кабинет).
Особенности реализации WebRTC в сервисе Ivideon

WebRTC на данный момент всё ещё экспериментальная технология. Её поддержка пока корректно реализована не во всех браузерах и пользовательских устройствах, а также не во всех камерах.
Именно этим и объясняется тот факт, что мы пока не сделали WebRTC-плеер основным по умолчанию для всех пользователей.
Пока мы рекомендуем использовать WebRTC только в браузерах Google Chrome. Последние версии Firefox и Safari также поддерживают эту технологию, но, к сожалению, ещё нестабильно.
Мы пока не внедрили поддержку WebRTC для браузеров на мобильных устройствах. Сейчас, если вы войдёте с мобильного устройства и активируете WebRTC, этот режим работать не будет. Впрочем, WebRTC есть в наших мобильных приложениях для Android и iOS.
И завершая рассказ об особенностях реализации WebRTC в нашем сервисе, отметим ещё два тонких момента.
Во-первых, технология ориентирована на трансляцию именно живого видео в реальном времени. Поэтому, если пропускной способности вашего канала будет недостаточно для передачи видеоряда, вы заметите выпадение кадров (с HLS вы заметите замирания видео и увеличение задержки, при этом кадры выпадать не будут), но видео всё равно будет транслироваться в реальном времени.
Во-вторых, поскольку технология предназначена для работы именно с живым видео в реальном времени, мы её не используем для работы с архивными видеоданными.
Другие изменения в сервисе
В данный момент Flash больше не участвует в механизме автоматического выбора движка. Воспользоваться таким плеером всё ещё можно, но для этого нужно его выбрать вручную в настройках аккаунта или камеры. Это не дань моде, просто по статистике нашего сервиса пользователей, работающих с Flash, практически не осталось. А на попытку определить, поддерживает ли его браузер пользователя, мы теряем около 2 секунд драгоценного времени.
Вот коротко о тех изменениях, которые вас ждут в нашей облачной системе видеонаблюдения и личном кабинете. Оставайтесь с нами и следите за новостями!