Говорят, что профессии веб-дизайнера уже не существует. Считается, что она эволюционировала и разделилась на специализации. Отдельным навыкам, которые могут пригодиться в веб-дизайне, учат в сотнях колледжей, вузов и рассказывают на тысячах онлайн-курсах в сети. При этом получить сразу весь комплекс знаний по теме практически невозможно. Но все-таки стать веб-дизайнером реально, ведь я им стала и работаю по этой профессии в ЛАНИТ. Исходя из своего опыта, расскажу, где и чему можно учиться, какие инструменты пригодятся, какие книги стоит полистать. Будет много личных наблюдений, которыми я решила поделиться с почтенным сообществом многоуважаемого Хабра.

Веб-дизайнер, что это за птица?
По-моему, веб-дизайнер – это птица-феникс, возрождающаяся от проекта к проекту. А еще это человек, живущий на стыке двух миров: цифрового технологического и творческого художественного. Конечно, если не вспоминать о реальном мире, где мы засыпаем и просыпаемся, ужасаемся или радуемся новостям, болтаем, ссоримся, любим, дружим, ходим за покупками. Хотя многое из перечисленного тоже давно нырнуло в цифровую реальность, в которой обитаем мы – те, кто проектирует логическую структуру веб-страниц, продумывает наиболее удобные решения подачи информации, занимается художественным оформлением веб-проекта.
Итак, что же нужно, чтобы по праву называться веб-дизайнером? Прежде всего, у вас должны гореть глаза, и вы обязаны быть жадным к знаниям. Их много не бывает, потому что вместе со скоростью развития технологий веб-дизайнер должен постоянно обновлять свои навыки.
Запоминайте, какие:
UX-дизайн (User Experience, пользовательский опыт) - определяет то, каким образом пользователь взаимодействует с сайтом/приложением/платформой/сервисом, насколько это удобно и все ли маршруты логично и правильно спроектированы. UX-дизайн отвечает за функционал, навигацию, диалоговые окна, настройки поиска и форм, то есть за то, как работает интерфейс (то, что пользователь видит в браузере при переходе на страницу и где осуществляет разные действия),
UI-дизайн (User Interface, пользовательский интерфейс) - процесс проектирования, нацеленный на то, чтобы пользователю было интуитивно понятно и визуально приятно взаимодействовать с сайтом/приложением/платформой/сервисом. Отвечает за внешний вид, визуальное решение сайта: сочетания цветов, шрифты, иконки, кнопки и т.д.,
прототипирование - процесс создания предварительного дизайна сайта, его структуры со схематичным изображением основных элементов,
бизнес-аналитика - определение бизнес-целей и задач заказчика, разработка решений на основе ожиданий от проекта, изучение конкурентов и т.д.,
копирайтинг - написание текстов для решения маркетинговых задач,
графический дизайн - разработка проектов художественного оформления, создание эскизов, логотипов, фирменных стилей для брендов и др.,
маркетинг - комплекс методов, которые помогают создать и поддержать спрос, репутацию и известность бизнеса, в т.ч. сделать сайт посещаемым и эффективно продающим,
знание программы Figma - графического редактора для создания прототипов сайтов и приложений (или Sketch, но первое почти вытеснило второе, так как работает в сети и на любой системе: как Mac OS, так и Windows), программ: Adobe Photoshop, Adobe Illustrator, Indesign,


знание основ композиции и цвета - от цвета или формы многое зависит – будет ли желание у пользователя совершить нужное нам действие на сайте и захочет ли он вернуться, чтобы, к примеру, что-то купить (если речь об интернет-магазине),
навыки иллюстратора - создание разных видов графики, изображений к тексту, технические иллюстрации.
Если и после прочтения перечня остается желание вникнуть в профессию, тогда welcome. Кстати, английский язык тоже пригодится.
Думаю, что любому, мечтающему работать над созданием сайтов, стоит стартовать с изучения UX и UI-дизайна. Это два направления веб-дизайна, которые неразрывно связаны друг с другом и без которых не обойтись. Важно еще быть на «ты» с кодерами, разработчиками сайтов. Для этого необходимо понимать базовые значения в коде и тегах, разбираться в процессе верстки сайта, уметь пользоваться модульными сетками (универсальный инструмент организации визуального пространства в веб-дизайне). Нужны знания HTML, чтобы понимать, как все работает внутри кода, который применяется для структурирования и отображения веб-страницы и её контента.
Весь мой опыт подсказывает, что веб-дизайнер — это еще и аналитик, которому необходимо разобраться в бизнесе конкретного проекта, над которым работает. Только потом он творческая личность. Ведь веб-дизайнер проектирует логическую структуру сайта, в зависимости от задачи веб-страницы. А сайт — это инструмент для достижения конкретной цели пользователя, бизнес-цели. Например:
купить или заказать,
узнать,
записаться,
быть информированным,
оставить заявку,
забронировать.
Вам наверняка приходится ежедневно нажимать на каком-нибудь сайте кнопку с подобной надписью, которую для вас любовно создал веб-дизайнер, вложивший годы в свое образование.
Желающим стать веб-дизайнером с нуля не советовала бы верить, что после покупки месячного курса в интернете вы станете готовым специалистом и немедленно начнете получать огромные деньги за разработку сайтов. Поберегите свое время и финансы и обязательно читайте отзывы о курсах не на их сайтах, а на сторонних независимых площадках.
В своей работе я оперирую знаниями UX и UI, которые получила в Британской высшей школе дизайна (но об этом позже) и дополнила самостоятельно, посещая тематические конференции. Графический дизайн изучала в университете. Знания из сферы маркетинга и копирайтинга приобретала на практике в процессе работы и самообразования.
Где я училась и что рекомендую
На последних курсах университета я точно знала, кем хочу стать - веб-дизайнером и никак иначе. Я получала истинное удовольствие от того, как из ничего получается работающий бизнес в сети. Тогда я начинала делать сайты, разбиралась в коде и модульных сетках (инструмент организации визуального пространства, который используют и графические, и веб-дизайнеры). Модульная сетка делит будущую веб-страницу на «модули» с помощью горизонтальных и вертикальных линий. Это помогает определить, как будет выглядеть макет в целом, и где будут расположены отдельные элементы. Подробнее почитать про систему модульных сеток можно тут.


Погружение в такие подробности веб-дизайна и искусства дизайна в целом происходило в рамках университетского учебного процесса, который был творческим и не всегда обычным. К примеру, мы делали афиши к театральным постановкам, предварительно сходив на спектакль. Создавали макеты витрин магазинов прямо со стеклянными окнами, съездив на замеры входной группы. Также я получила навыки аэрографии (одна из техник изобразительного искусства, где картины создают, распыляя краску специальным инструментом-аэрографом). Интересной была работа с логотипами и фирменными стилями. Например, были такие задания: за 30 минут накидать гелевой ручкой около 100 логотипов на заданную тему.
Это все дало мне колоссальный опыт работы с материалом, композицией и графическим дизайном. Существует много споров на эту тему, должен ли веб-дизайнер уметь рисовать? Или достаточно просто изучить программу Figma, посмотреть пару вебинаров и закончить курс для новичков? Ну, сами посудите, какой кругозор будет у такого «веб-дизайнера», какие навыки и умения?
Бесспорно, в нашей сфере первоначальны навыки прототипирования и проектирования, изучение пользовательского опыта и аналитика. Но я уверена, что и базовые знания, связанные с изобразительным искусством, необходимы. Лично знаю специалистов, работающих в веб-дизайне, которые рано или поздно это понимали и говорили: «Мне не хватает базы, хочу изучить подробно композицию и теорию цвета». Так что, чем больше веб-дизайнер знает и умеет, тем больше захочется обратиться именно к нему: и оффер сочинит, и выгоду для клиента объяснит, и иллюстрацию на сайт отрисует, и конкурентов проанализирует.
В веб-дизайне есть и своя романтика, которую можно уловить только во время выполнения практических задач. Одним из первых моих рабочих мест стала небольшая веб-студия из семи человек, среди которых было два дизайнера (веб-дизайнер и иллюстратор), программист и верстальщик, менеджер проекта и основатель студии.
Мы работали прямо на сцене большого кинозала. У студии в аренде был целый кинотеатр. Мы работали в полумраке. Софиты оттеняли боковые стены. Словно вечерняя прогулка по тихим улочкам — это была таинственная атмосфера создателей чего-то крутого, и время там жило по другим законам.

Практика и только практика может сделать веб-дизайнера из новичка. Понимая это, я окунулась с головой не в лендинги, а начала с самого сложного. Это были многостраничные сайты: интернет-магазин Sony для одного из регионов и сайт агентства недвижимости с полноценным поисковиком и огромным количеством уникальных страниц (более 40). Очень круто работать в команде и видеть, как твоя задумка преобразуется в оболочку кода, а затем становится функционирующим бизнесом в сети.
Но настоящему веб-дизайнеру всегда должно быть мало того, что уже есть, достигнуто, поэтому я шагнула в медийную сферу - performance-агентство рекламы в сфере недвижимости. И началась большая работа с сайтами новостроек и крупных жилых комплексов Москвы. Здесь удалось максимально погрузиться в аналитику, маркетинговые исследования и изучение особенностей бизнес-проектов, ведь у каждого из них есть своя специфика. Если интернет-магазин — это витрина, карточки товара, акции и навигация, которая делает покупку удобной, то на сайтах жилищных комплексов важен цепляющий визуал с грамотно продуманной повествовательной структурой, рассказывающей о преимуществах комплекса, инфраструктуре, планировках, схеме проезда. И главная задача каждого экрана таких сайтов - вызвать у пользователя желание оставить заявку на просмотр квартиры или офиса, чтобы купить эти новые квадратные метры.
Самое интересное было отрисовывать еще и карту метро с нуля - мы делали поиск недвижимости при клике на станцию в заданном радиусе.

Необходимые знания я дополнила при повышении квалификации в той самой Британке, о которой обещала рассказать. Здесь вам подробно разъяснят, что такое целевая аудитория, метрика, аналитика. Когда училась я, нас объединяли в команды, мы получали задачу, а точнее проблему пользователя, и решали ее в разработанных прототипах приложения. У нашей команды был проект Mail.ru, и нам надо было сделать удобный поиск по папкам и файлам. Например, пришлось найти выход из знакомой до боли ситуации, когда тебе некий Вася Иванов отправил файл три года назад, но ты не помнишь ни даты, ни времени, ни названия файла или письма, помнишь только зрительно – он точно был. И, благодаря нашему упорству и наставникам (одним из них был Юрий Ветров, руководитель команды проектирования и дизайна интерфейсов Mail.ru) проблема была решена.

Из преподавателей особенно запомнился Ярослав Шуваев, у которого более чем 15-летний опыт разработки цифровых продуктов для крупнейших российских и зарубежных компаний. Были и другие интересные лекторы, например, Вова Лифанов с рассказом о его знаменитом брендинговом агентстве SUPREMATIKA.
Если же вам хочется синтезировать обучение и рабочий процесс, то в Британке есть интенсивы на 10 дней. Ради такого дела можно взять короткий отпуск.

Еще я была на интенсиве у Фила Смирнова — это дизайн-студия «MOTKA». Там мы разбивались на группы и на больших листах ватмана прямо на уроке отрисовывали прототипы мобильных приложений. Учиться всегда полезно, а возможность перенять опыт и расширить кругозор всегда пойдет в плюс.

Теперь несколько слов о студиях и курсах, где я еще не успела побывать, но очень бы хотела. И поясню, почему.
К примеру, «Дизайн-бюро Артёма Горбунова». На его сайте можно найти интересные лекции Ильи Бирмана (очень крутой продуктовый и информационный дизайнер) и Максима Ильяхова (это гуру текстов, как он сам себя заслуженно называет). Уверена, что вы что-то слышали о советах Ильяхова, как писать просто, понятно, коротко и полезно для окружающих. В бюро есть интенсивы «Переговоры и отношения с клиентами», «Школа редакторов» и другие очень нужные и важные курсы для развития обширных навыков дизайнера.
Очень известная студия «Икра». Это курсы про генерацию идей и креативность - как раз то, что нужно дизайнерам, живущим в огромном потоке задач.
Классная студия «Чипса». Она делает сайты «не как у всех» — это и есть ее слоган на главной странице интернет-ресурса студии. Она разрабатывает крутые и удобные проекты. Рекомендую следить за их новыми решениями, чтобы вдохновляться и быть в тренде.
Мне очень нравится «Студия Олега Чулакова». Эта команда гордится серьезными проектами для банков. Стоит посмотреть и изучить.
Еще я любитель посещать конференции по UX&UI, а также конференции о бизнесе. Ведь веб-дизайнер должен быть человеком широкого кругозора и аналитиком, от которого тоже зависят развитие бизнеса и конверсия продаж. Поэтому в свое время я побывала на форуме «Трансформация-3», где узнала, что такое по-настоящему правильные и стоящие скрипты продаж. Одним из самых крутых спикеров там была Настасья Белочкина - топ-скриптолог России и СНГ, к которой бизнес занимает очередь на три месяца вперёд.
Для начинающих советую отслеживать вебинары и мастер-классы от Skillbox. Зачастую спикеры платформы — это ведущие специалисты и арт-директора ведущих московских веб-студий и студий дизайна.
Совсем немного об инструментах
Теперь поговорим о программах, при помощи которых происходит волшебство – появляются сайты. Коротко скажу о нескольких таких инструментах. Несмотря на появление огромного количества новых сервисов, все же есть самые актуальные и необходимые на 100%.
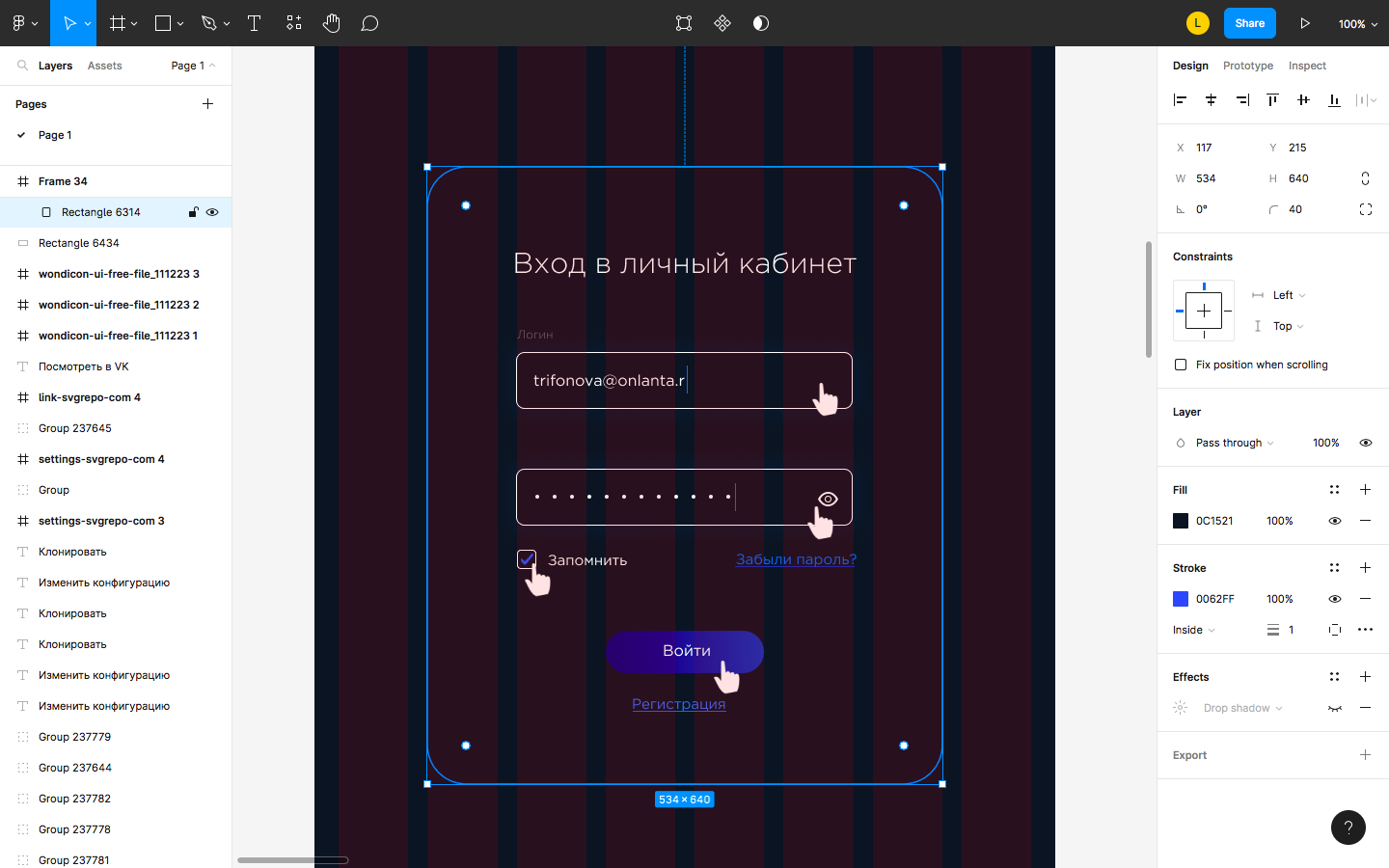
Figma - программа, которую в этом тексте упоминаю несколько раз. Да просто потому, что она удобная. Это сервис для разработки интерфейсов и моя правая рука. Очень комфортен в использовании: регистрируешься и работаешь онлайн. Также у программы есть и оффлайн-версия.

Figma содержит в себе функцию показа проекта по ссылке, которую можно быстро скинуть в мессенджер коллеге по разработке. Это очень удобно (особенно сейчас, когда около 50% людей работают удаленно) и полезно, когда необходимо быстро собраться на brainstorm и решить, какая функция логически представлена, лучше проработана и не вызовет сомнений у пользователя. Так легче решить, какую информацию мы покажем на десктопе, а какую функцию скроем в мобильной версии. Или какое цветовое решение производит правильное визуальное впечатление и призовет к действию. Ведь всё должно быть понятно тем, кто в итоге будет работать с сайтом, платформой, сервисом или личным кабинетом. Чтобы чекбокс был чекбоксом, а не радиобаттоном.


Для разработки сайтов и создания пользовательских интерфейсов существуют еще программы Sketch – для Macintosh и Adobe XD для всех операционных систем. Вообще, и Sketch, и Figma, и Adobe XD – отличные инструменты, но если вы новичок, то начинайте все-таки с Figma. Хорошая новость в том, что все эти три программы очень похожи, и если вы изучите хоть одну из них, то большая часть знаний пригодится при переходе на другую.


Говоря об остальных инструментах, как не вспомнить о старом добром «дядюшке» Adobe Photoshop, который подготовит изображение для веба нужного размера. А строгая «тётушка» Adobe Illustrator всегда придёт на помощь в отрисовке векторных иконок.
Для создания интерактивных прототипов сайта с возможностями анимации (движущихся изображений) придуманы отличные программы Axure и InVision. Если вы работаете без команды разработчиков, то блочный конструктор сайтов Tilda может оказаться незаменимым, потому что он не требует навыков программирования.

Рекомендую также познакомиться с программой Adobe InDesign. Изначально она придумана для верстки и дизайна брошюр, буклетов, журналов и т.д. Однако многие находят ее полезной и для оформления цифровых публикаций: в InDesign можно создавать интерактивные онлайн-документы со встроенными аудио- и видеоматериалами, слайд-шоу и анимацией. Программа упрощает управление элементами дизайна и помогает быстро создавать впечатляющий контент в любом формате.

Также хочу упомянуть онлайн-сервис CodePen - это популярная платформа для редактирования и хранения кода на HTML, CSS и JavaScript. Для веб-дизайнера она может быть интересна, тем, что там можно найти любопытный элемент для сайта сразу с анимацией и кодом для разработчика.
Если говорить об использовании шрифтов, то оптимальным для веб-проектов будет применение goggle fonts. Вы можете быть уверены в том, что эти шрифты всегда быстро загрузятся на страницу пользователя. Серверы, где они хранятся, практически никогда не дают сбоев в работе.
Читайте для вдохновения
Есть такое мудрое высказывание: «Чтение для ума — то же, что физические упражнения для тела». И для веб-дизайнера чтение – это не рекомендация, а обязательное условие.
Глубже погрузиться в основы дизайна, композиции, понять, как и что работает и влияет на восприятие, помогут книги. К примеру, советую сборник авторских эссе Пола Ренда «Дизайн: форма и хаос», посвященный взаимодействию дизайнера с клиентом и другим важным и интересным темам.

Все люди - дизайнеры. С этой фразы начинается книга «Дизайн для реального мира» Виктора Папанека, выдающегося американского дизайнера-философа и преподавателя. Здесь будут раскрыты темы о роли дизайнера в современном мире, о свежих принципах и методах проектирования, о дизайне как универсальном виде человеческой деятельности, включающем в себя разные знания. Рекомендую прочитать книгу не только дизайнерам, но и всем людям, которые любят познавать многогранность нашего мира, размышлять над изобретениями. Одна из глубоких цитат автора: «Убеждать людей приобрести то, что им не нужно, на деньги, которых у них нет, чтобы произвести впечатление на тех, кому до этого нет никакого дела, — сегодня это мошенничество стало поистине виртуозным».

«100 главных принципов дизайна» авторства Сьюзан Уэйншенк - это ответы на ключевые вопросы по теме. Из книги вы узнаете, что лежит в основе психологии поведения людей. Как люди думают? Как они принимают решения? Что заставляет человека нажать кнопку или купить что-нибудь? Как заставить людей сделать то, что вы хотите?

Книга Артемия Лебедева «Ководство» рассчитана на широкий круг читателей, интересующихся графическим и промышленным дизайном, проектированием интерфейсов, типографикой (художественное оформление текста с помощью шрифтов, символов и знаков), семиотикой (раскрывает значение и ассоциации для символов и знаков в позиционировании брендов) и визуализацией.

Чтобы настроить свою творческую личность на понимание работы разных бизнесов и для расширения кругозора, я рекомендую к прочтению бизнес-хит Рене Моборн и Ким Чана «Стратегия голубого океана», а также «45 татуировок менеджера. Правила российского руководителя» авторства известного предпринимателя Максима Батырева. Как я уже отмечала, в работе веб-дизайнера каждый проект уникален и практически нет ни одной повторяющейся задачи. Вот и приходится постоянно разбираться в концепциях бизнеса - каждый раз нового. Эти книжки помогут расставить мысли по полкам.


Совет Майкла Джанда «Сожги свое портфолио» - это то, чему не учат в дизайнерских школах. Книга про стык дизайна и бизнеса, ее содержание выходит за рамки одной профессии. Автор рассказывает на страницах издания о случаях из своего реального опыта.
В этой книге вы найдете ответы на такие вопросы, как общаться с клиентом, как руководить дизайнерским бизнесом, как принимать решения в креативной индустрии.

Никогда не будет лишним, на мой взгляд, почитать об истории жизни незабвенного Стива Джобса. Есть классная книга Уолтера Айзексона – биография, в основу которой легли беседы с самим Стивом Джобсом, а также с его родственниками, друзьями, врагами, соперниками и коллегами.

А вообще, профессия веб-дизайнера настолько стремительно меняется, что давно расширила свои границы и приобрела новые. Веб-дизайнеру уже нужно не только быть хорошим аналитиком и уметь проводить исследования. Ему нужно научиться хорошо писать тексты и придумывать оффер (основная маркетинговая идея сайта, «обещания» компании потенциальным клиентам). Я бы сказала, оффер — это самое главное, потому что маркетолог компании-заказчика может отсутствовать по уважительной причине или его может вовсе не быть на проекте. Веб-дизайнер должен уметь самостоятельно решить задачу: а вдруг срочно придет клиент и попросит презентовать проект?
Мне всегда помогают знания из книги Максима Ильяхова «Пиши, сокращай». Рекомендую его всем без исключения, даже для общего развития.

На мой взгляд, не будут лишними и знания собранные в «Новых правилах деловой переписки». Эту книгу Ильяхов создал в соавторстве с Людмилой Сарычевой – писателем и преподавателем школы редакторов в дизайн-бюро Артёма Горбунова. Следуя рекомендациям издания, вы научитесь писать коммерческие предложения, сопроводительные письма, просьбы коллегам, ответы клиентам и любые другие письма по работе.

А еще для дизайнера обязательной является насмотренность - разглядываем и изучаем крутые проекты со всего мира на Awwwards (интернет-сайт конкурса профессиональных веб-дизайнеров и разработчиков), Behance (популярная среди дизайнеров и иллюстраторов социальная медиа-платформа) и Dribbble (одна из крупнейших платформ для дизайнеров, где они делятся своими работами). Кроме того, лично я люблю журнал о мировом дизайне «КАК» - отличные графические приемы и способ развлечься, окунувшись в смежную дисциплину.


В завершение поделюсь своим профессиональным девизом: «Хороший дизайн — коммерчески эффективный». Именно об этом всегда должен помнить грамотный веб-дизайнер. Он также должен обладать умением взглянуть на свои решения другим взглядом – человека, который впервые открыл твой сайт. Куда этот человек пойдет на странице и что захочет сделать, всех ли функций ему хватит? Так что, дорогой будущий веб-дизайнер, думай как пользователь, и все будет ОК.
Поделитесь своим опытом освоения профессии веб-дизайнера в комментариях. Всегда интересно и полезно узнать мнение коллег по цеху и их рекомендации.