Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-апрель 2020.

Кстати, это сотый выпуск! Около 10 000 ссылок за 10 лет. Предыстория и благодарности всем, кто помогал в разные периоды. Сейчас его суммарно читают порядка 250 000 человек на разных площадках:
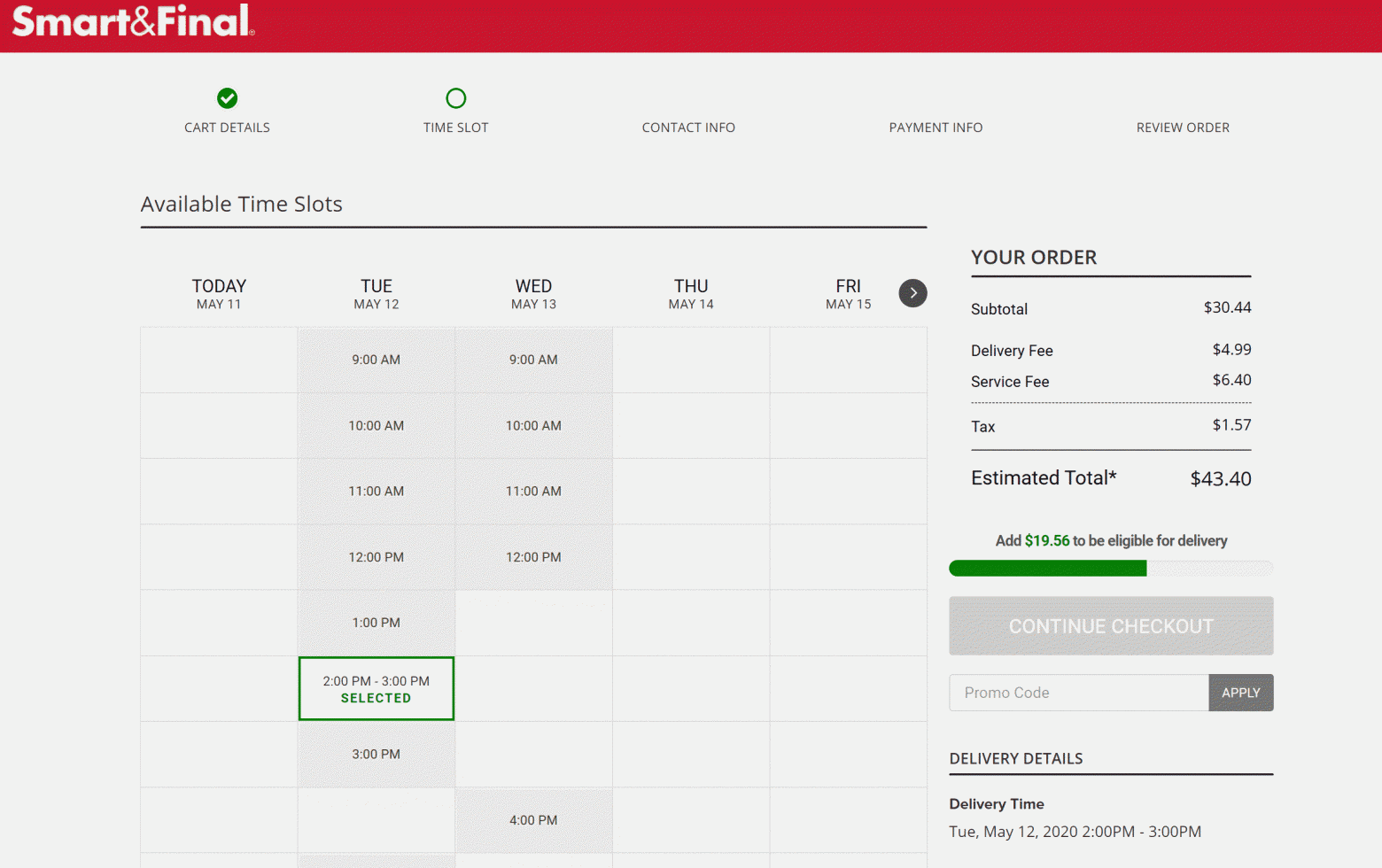
Raluca Budiu из Nielsen/Norman Group разбирает проблемы интернет-магазинов с доставкой продуктов, которые вскрылись во время карантина и нереального спроса. Как учитывать такие пограничные ситуации.

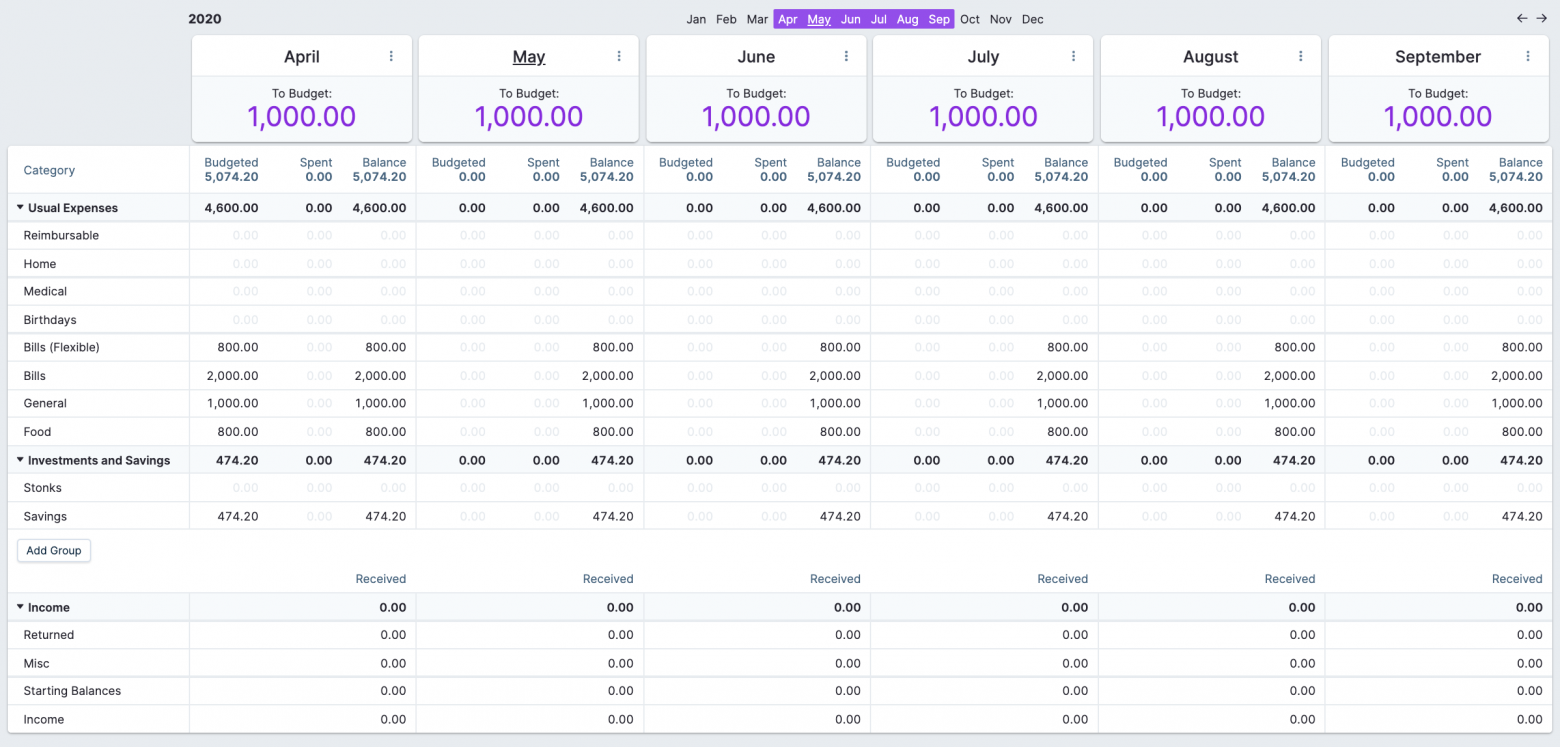
Годный кейс о редизайне сложной таблицы с интересным взаимодействием.

Feifei Liu из Nielsen/Norman Group анализирует интерфейсы поисковой выдачи от Google и Baidu. Как они устроены и как это влияет на поведение пользователей.

Smashing Magazine выпустили книгу Paul Boag «Click!» о лучших паттернах и практиках для повышения конверсии и других бизнес-метрик. Выдержка из главы о тёмных паттернах.
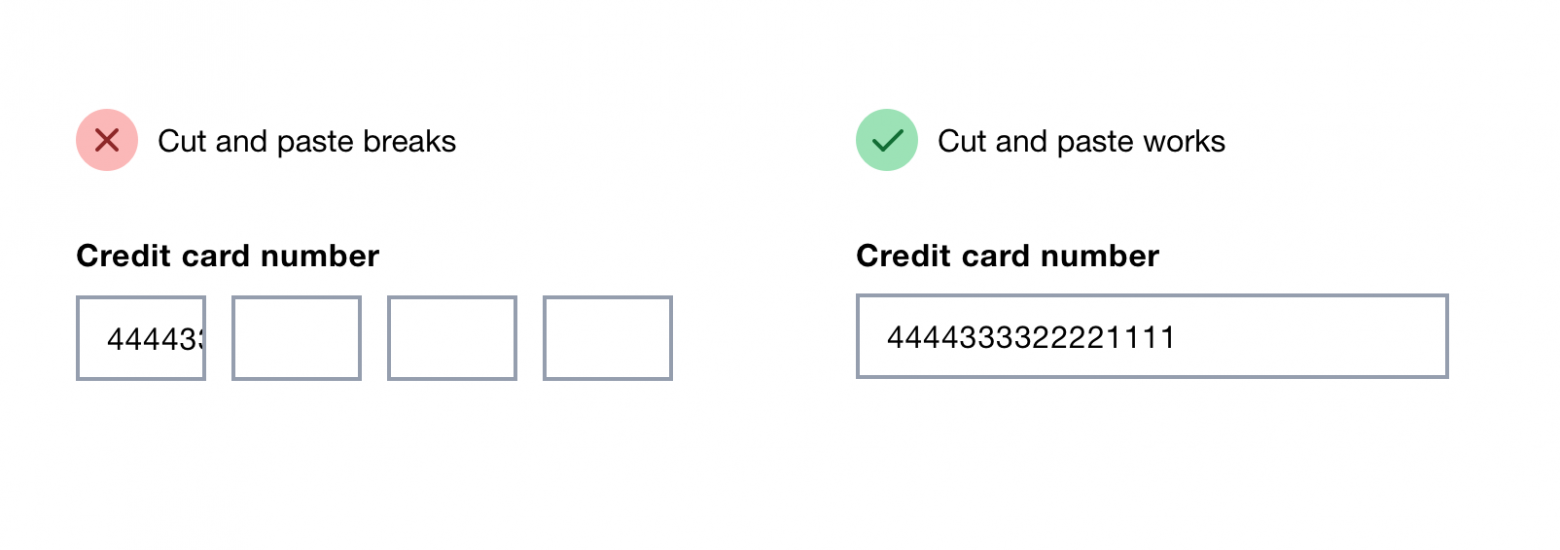
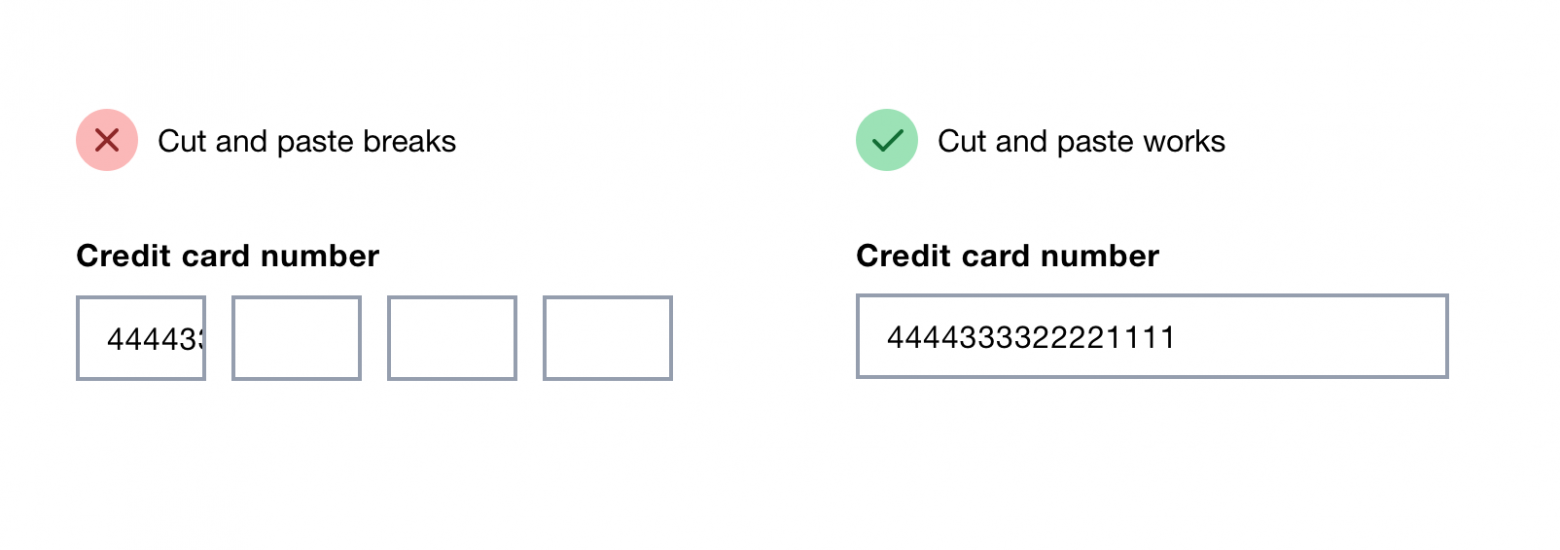
Adam Silver размышляет на тему использования единого поля ввода для сложных числовых данных или разделения на несколько. В большинстве случаев лучше работает общее.

Peter Ramsey разбирает интерфейсы британских банковских приложений. В первой части он смотрит на сложность открытия счёта, во второй — первый платёж, в третьей — приостановка счёта.

Памятка по выбору правильных полей ввода и их организации в форме от Тараса Бакушевича.
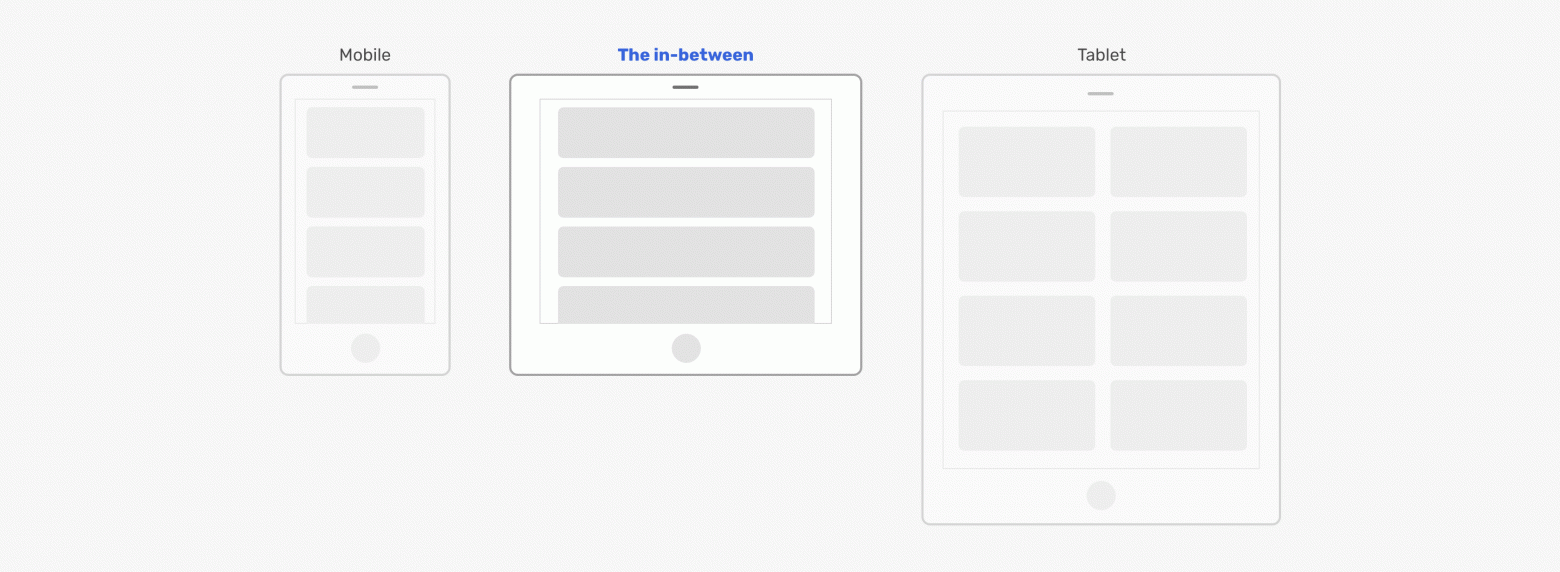
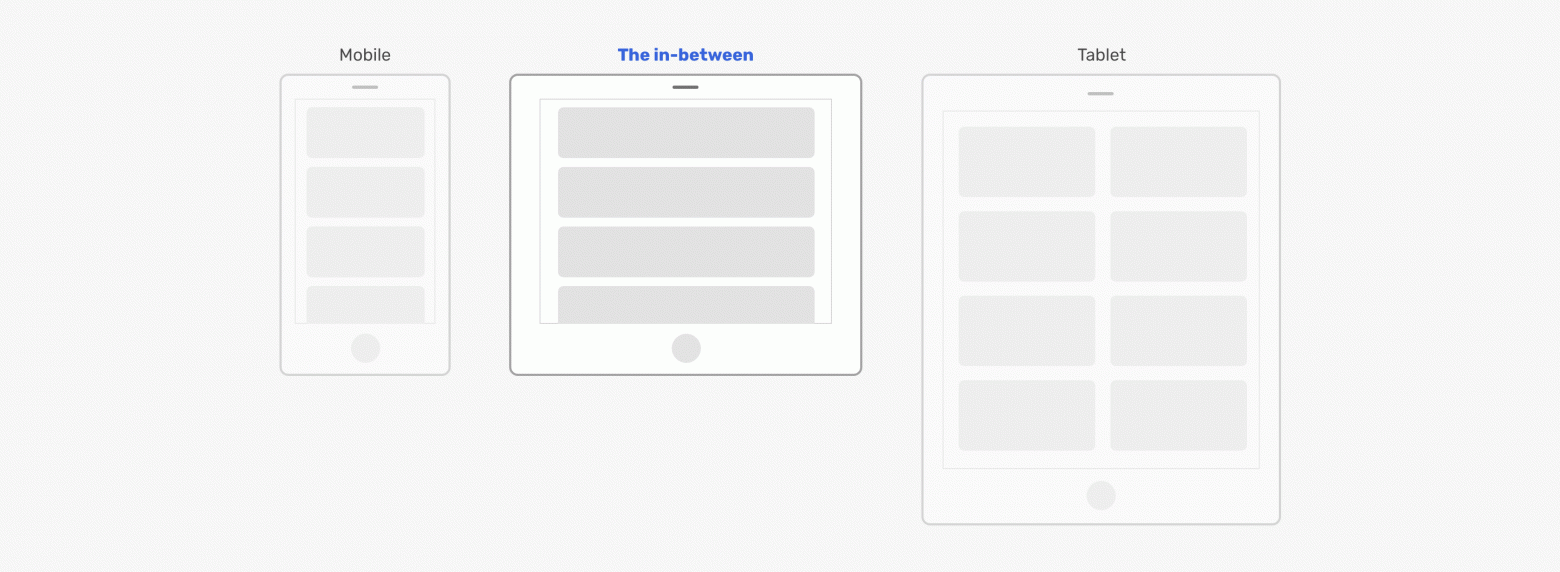
Ahman Shadeed размышляет на тему поддержки промежуточных состояний адаптивности, которые лежат между популярными точками разрыва.

И снова новая коллекция интерфейсных паттернов.

Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе. В девятом выпуске разбирает работы Max Huber.

Алена Сечина, Анна Паукова и Наталья Шмелева из Usethics дают советы по проектированию информационных киосков с сенсорным управлением. У них сильно различаются экраны и физическое расположение, что приводит к большому разбросу ситуаций.

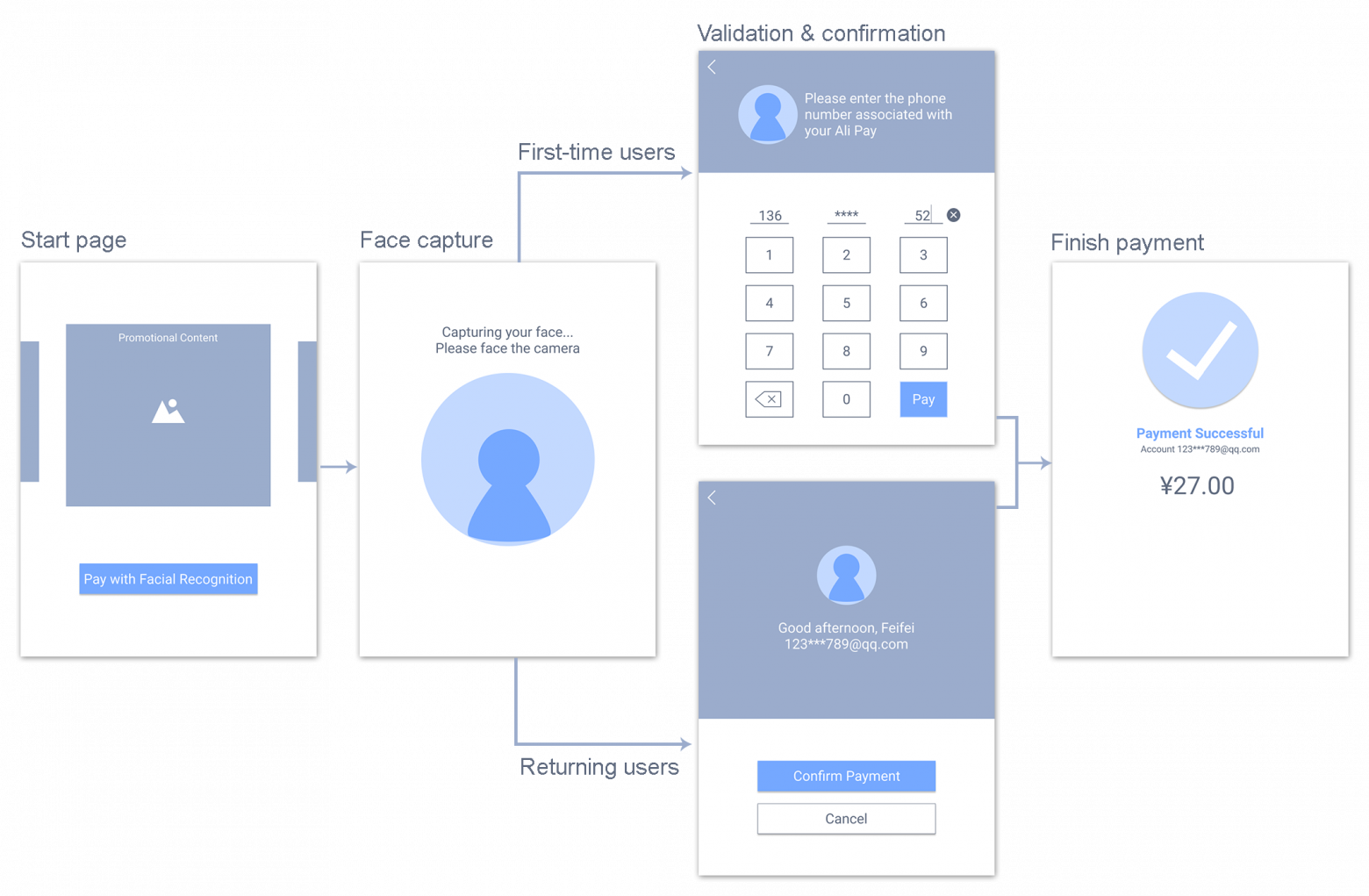
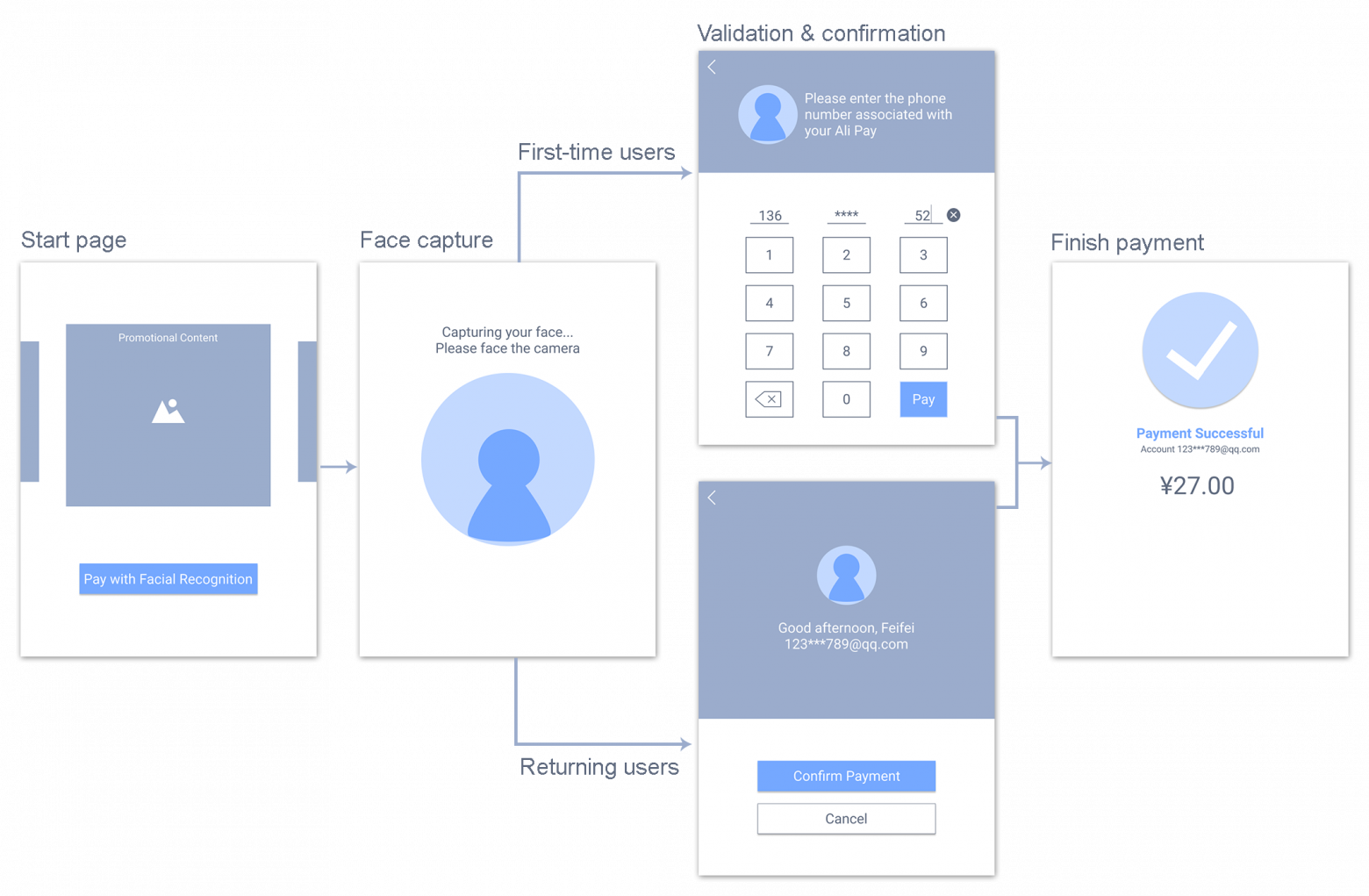
Feifei Liu из Nielsen/Norman Group анализирует китайские сервисы для оплаты по лицу в магазинах и кафе. Это пока ещё непривычное решение и оно вызывает много вопросов у пользователей.

Книга Luke Wroblewski «Mobile First» теперь доступна бесплатно в онлайне.

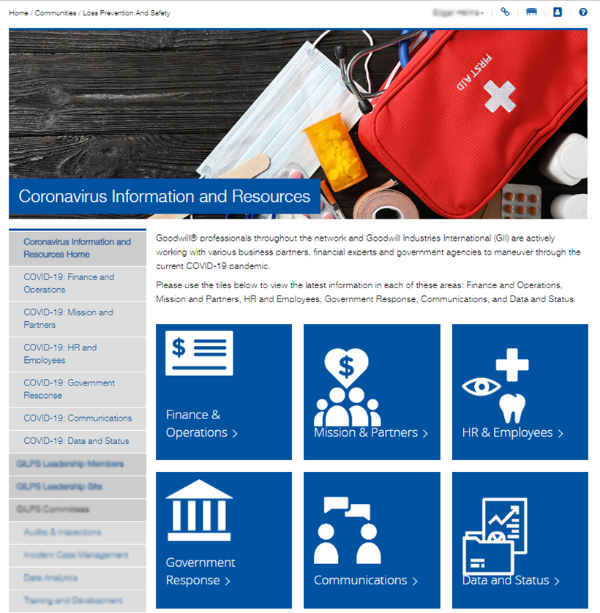
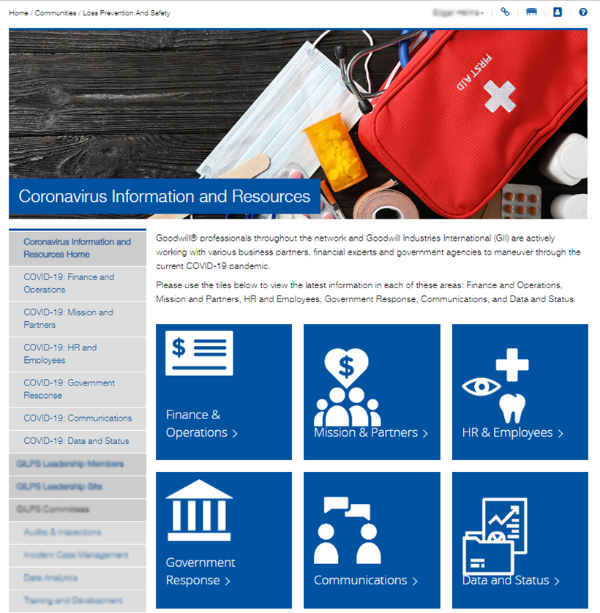
Kara Pernice из Nielsen/Norman Group описывает лучшие практики по представлению информации в интранетах компаний о ситуации с пандемией и удалённой работе в целом. Советы по информационной архитектуре.

Команда SuperFriendly перечисляет возможные разделы живого гайдлайна дизайн-системы. Исчерпывающий список, хотя заполнять вообще все его пункты необязательно.

19-21 мая прошла ежегодная конференция Microsoft Build 2020. Как и вся жизнь в этом году, в онлайне.

Большинство выступлений посвящено разработке, но дизайн-команда сделала обзор текущего состояния дизайн-системы Microsoft Fluent UI, которая заменила в том числе Office Fabric UI.
Во-первых, кросс-платформенные библиотеки для React, iOS и MacOS, Android, React Native и Windows. Обещают поддержку токенов для тематизации. Во-вторых, шаблоны для Figma: Android, iOS, веб и пиктограммы.
Сама идеология Fluid станет основой и для модульных документов в MS Office.
Marcel van Remmerden и Jeremy Elder из GitLab рассказывают о создании тёмной темы оформления. Для редакторов кода это стандарт, но сам веб-интерфейс нужно было проработать.

Kilian Valkhof советует не делать простой переключатель светлой и тёмной темы на сайте, а добавить возможность оставить выбор на уровне системы.
Max Böck показывает, как быстро и дёшево сделать переключатель темы оформления на сайте (причём не только обычной и тёмной).
Вариативный шрифт от Dalton Maag, оптимизированный для светлой и тёмной темы оформления.
Brad Frost описывает свой опросник, с которым он приходит к клиентам при работе над дизайн-системой.
Clay Derk рассказывает, как создавались гайдлайны по текстам в интерфейса Shopify. Интересные детали о поиске характера — например, они перестали пытаться угадать настроение пользователя.

Ricardo Vazquez и Tobias Negele из Shopify рассказывают о создании ветки дизайн-системы Polaris для кассовых терминалов. Интересные детали о принципах дизайна для среды, которые определяли интерфейс.
Рекомендации по поддержке accessibility в визуализации данных на базе движка D3.js от Sarah L. Fossheim. Более общие советы.
Набор инструментов, шаблонов и полезных материалов по поддержке пользователей с ограниченными возможностями от IBM. С чего начать, как реализовать на уровне дизайна и разработки, а после этого — протестировать.

CSS-фреймворк для стилизации интерфейсов под Windows XP.
Liam Spradlin из Google рассказывает, как рассчитать размер экрана для любого устройства на Android, при том что их многообразие бесконечно.

Feifei Liu из Nielsen/Norman Group описывает три вида поведения пользователей при поиске информации: получить, сравнить или выбрать, понять.

Набор фреймворков от Microsoft для этического отношения к пользователям при инновационной деятельности. Анонс.
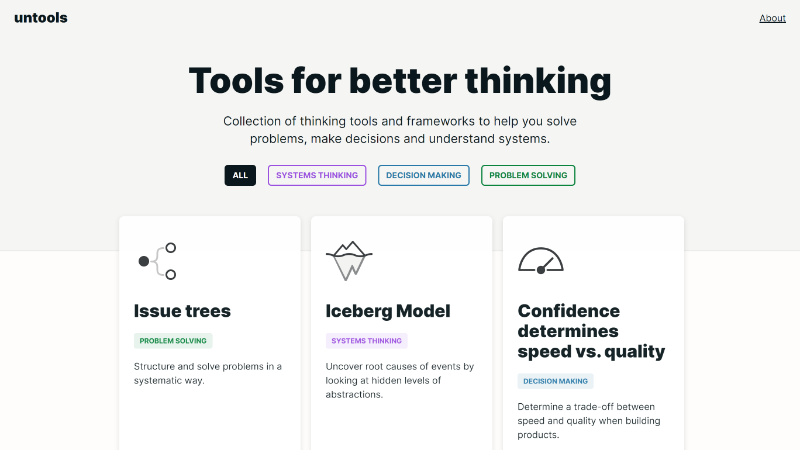
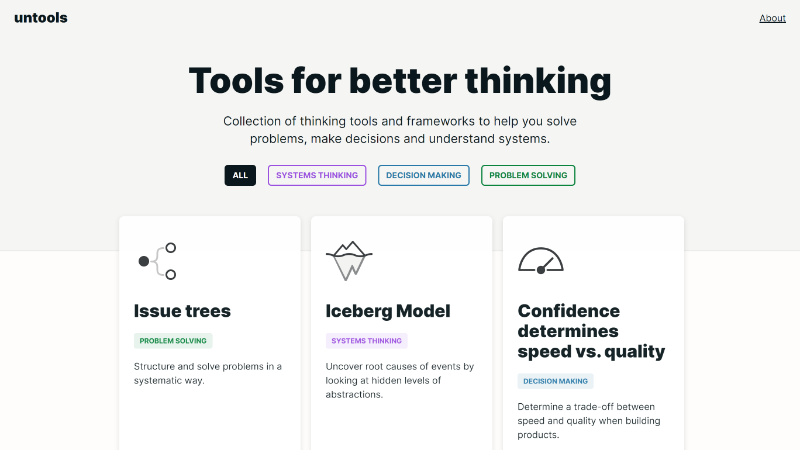
Коллекция методов системного мышления и анализа проблем при концептуальном проектировании интерфейсов (и не только).


Rosenfeld Media выпустили книгу Jim Kalbach «The Jobs To Be Done Playbook». UXmatters и A List Apart публикуют выдержки из главы 4 и 5.

Rosenfeld Media выпустили книгиу Stephen Anderson & Karl Fast «Figure It Out» о концептуальном проектировании. A List Apart публикуют выдержку из главы 8.
Совсем мелкий тюнинг.

Версия для браузера вышла из беты. Как её создавали.
Сторонний клиент Figma для iPad.

Простой графический редактор в браузере с большой библиотекой шаблонов, пиктограмм и других ресурсов.
Простой генератор CSS-кода кривых Безье для анимации.
Вышла бета-версия. Новый интерфейс, адаптивность, интеграция со Sketch и Figma.

Интеграция с Visual Studio Code. Быстрый доступ к макетам и связанным задачам в Jira.
Приложение позволяет экспериментировать с анимацией для iOS и MacOS. На выходе родной код.
Miro запустили каталог шаблонов от проф.сообщества. Каждый может добавить свой и там уже приличная коллекция по проектированию и совместной работе.

Новый браузерный инструмент для создания сайтов. Достаточно мощный на вид: код на React с возможностью делать простые компоненты, библиотека готовых шаблонов и многие другие обязательные пункты.
Прототип приложения, которое позволяет сфотографировать реальный объект и вставить его в любой документ на компьютере.
Samantha Sergeant из Deliveroo рассказывает об организации архива отчётов о проведённых пользовательских исследованиях. Они пошли простым путём — сделали хорошо организованный список, не стали делать выдержки конкретных находок.
Steve Bromley приложил методы пользовательских исследований к основным этапам модели двойного алмаза. Как и на какой стадии проверить гипотезы.
Maria Rosala из Nielsen/Norman Group рассказывает об опросе UX-специалистов на тему проведения разведочных пользовательских исследований.
Jeff Sauro и Jim Lewis описывают способы опредлить процент успешно завершённых сценариев в удалённом немодерируемом юзабилити-тестировании. Они предлагают аппроксимацию из ответов на SUS и SEQ.

Caroline Jarrett и Janice ‘Ginny’ Redish описывают подходы к юзабилити-тестированию документов. Можно попросить респондентов кратко описать суть после прочтения, отметить отдельные абзацы плюсами и минусами, попросить найти ответ на конкретный вопрос.
Google предложили базовый набор метрик для оптимизации производительности сайтов. Это сильно влияет на восприятие продукта и работу интерфейса.
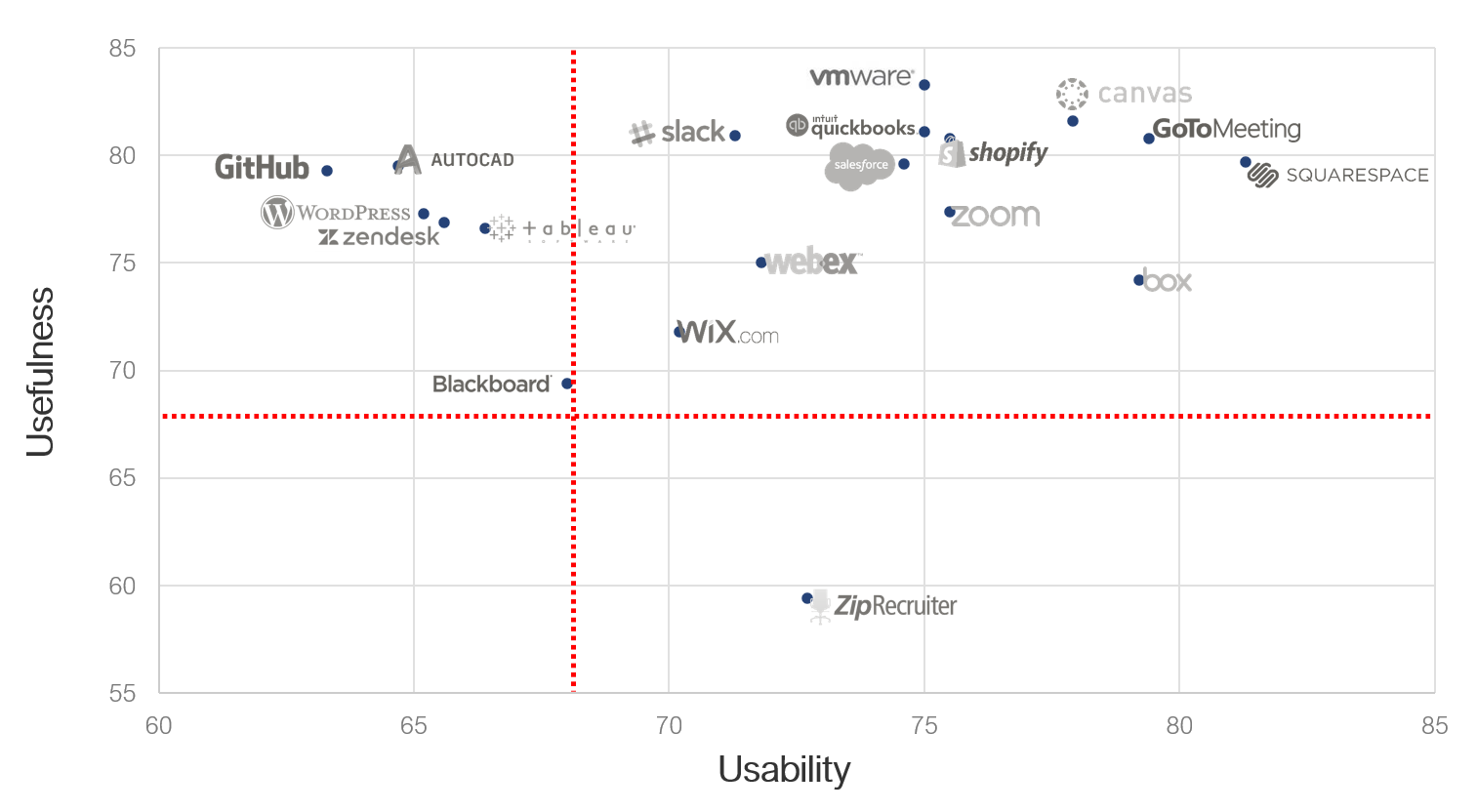
Jim Lewis и Jeff Sauro провели свежее сравнительное исследование корпоративного ПО. Они сравнили их по метрикам SUS и NPS.

Обзор использования сравнительных метрик Kate Moran из Nielsen/Norman Group. Зачем, когда и какие использовать.
Моя презентация о фреймворке «Паттерны дизайн-менеджмента», на базе которого построена будущая книга и курс на Bang Bang Education. Это системный подход к улучшению дизайна в компании, а также обновлению самой организации для этого рывка. Он помогает проанализировать ситуацию в компании и определить точки фокуса, а после этого предложить стратегию и команду, которая сможет запустить пилот и масштабировать его. Всё это базируется на наборе повторяемых методов и практик дизайн-менеджмента, обёрнутых в формат паттернов.
Noah Levin описывает все способы синхронизации дизайн-команды Figma. Регулярные встречи, сессии дизайн-критики, совместные выезды, обучение и другие форматы.
Иван Соловьёв из DocDoc рассказывает о двух подходах к дизайн-менеджменту. Надзиратель, который микро-менеджит команду, и яблочное дерево, когда руководитель помогает ей развиваться и расти.

Rachel Krause из Nielsen/Norman Group предлагает использовать половину двойного алмаза для процесса найма. Он и так происходит в таком формате, но аналогия интересная.

Александр Всехвальнов из Ситимобила рассказывает о процессе найма дизайнеров в компании. От отбора и собеседований до тестового задания.
Kate Kaplan из Nielsen/Norman Group приводит результаты опроса дизайнеров интерфейсов и дизайн-менеджеров на тему их понимания DesignOps.

Marcelo Somers описывает концепцию гибкости в работе над клиентским опытом. Какие организационные способности должны быть у организации, чтобы реагировать на быстрые изменения рынка.

Продолжаю пополнять коллекцию материалов.
Sarah Gibbons из Nielsen/Norman Group опубликовала шаблон CJM, который адаптирован для заполнения распределённой командой.
Олег Якубенков подробно описывает подход к прогнозированию аудитории и дохода продукта с помощью когортного анализа. Он даёт шаблон, хотя уточняет, что его нужно дорабатывать под конкретную модель роста.
Байрам Аннаков из App in the Air перечисляет навыки менеджера продукта, которые по-хорошему должны быть у всех членов продуктовой команды.
Наконец-то появилась простая диаграмма, показывающая, что между классическим процессом проектирования интерфейсов и дизайн-мышлением мало разницы. Jim Lewis и Jeff Sauro сопоставили основные этапы между собой и подсветили минимальные отличия.

Карта методов дизайна интерфейсов и UX-исследований от Mei Zhang. Всё сразу в Miro.

Nefaur Khandker и May-Li Khoe из Khan Academy рассказывают о поиске единого визуального языка на базе принципов дизайна.

Дизайн-директор YouTube Chris Bettig рассказывает о работе над фирменным шрифтом YouTube Sans.

Ребрендинг международной доски объявлений OLX от Design Studio. Динамический логотип с конструктором под разные ситуации, хотя применения на интерфейсы нет.

Ребрендинг аналитического сервиса Mentimeter от скандинавской Bold. Графики и диаграммы здорово провязаны с визуальной рифмой и логотипом.

25 мая исполнилось 10 лет концепции адаптивного дизайна, которую предложил Ethan Marcotte. Он описывает краткую предысторию.
Jakob Nielsen вернулся к своим прогнозам 1995-2001 годов и посмотрел, какие из них сработали, а какие были ложными.

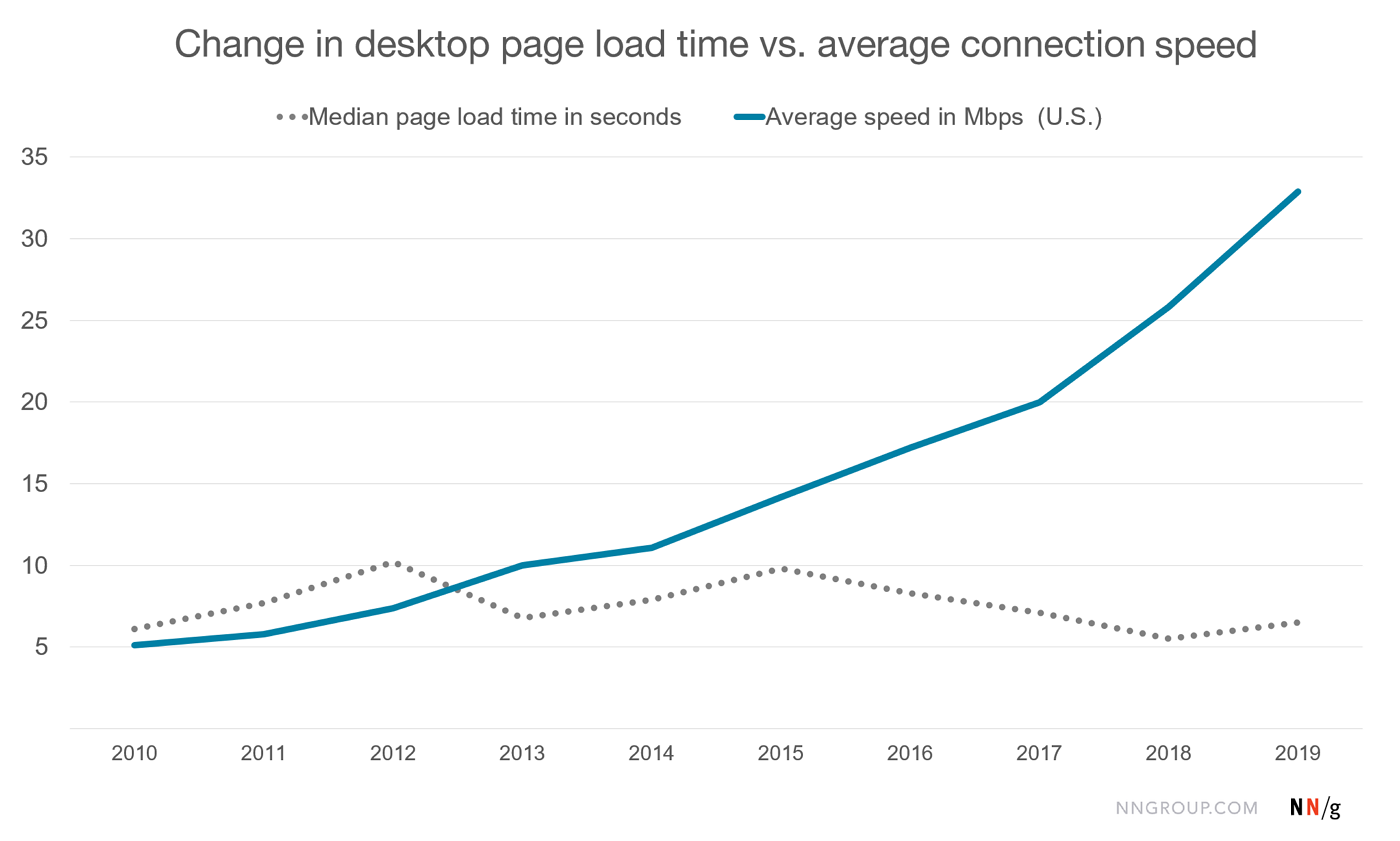
Kathryn Whitenton из Nielsen/Norman Group рассказывает о свежем исследовании скорости работы сайтов, которое они делают уже 23 года. Всё плохо — несмотря на увеличение скоростей доступа, сами сайты грузятся также долго (теперь из-за плохой оптимизации кода). Она приводит серию выкладок из экспериментов компаний, показывающих плохое влияние на конверсию.

Сервисы генерируют художественный портрет на основе фото.

В IBM назвали проектировщиков интерфейсов бизнес-дизайнерами.
Подборка бесплатных или почти бесплатных фильмов о креативности.

Scott Berkun выпустил книгу «How Design Makes the World» о роли дизайна в повседневных предметах и явлениях. Интервью с ним.
Сервис Design Calendar дополнил свой каталог онлайновыми конференциями и митапами по дизайну.
Конференция Adobe 99U пройдёт 17 июня 2020 года в онлайне и бесплатно.

Кстати, это сотый выпуск! Около 10 000 ссылок за 10 лет. Предыстория и благодарности всем, кто помогал в разные периоды. Сейчас его суммарно читают порядка 250 000 человек на разных площадках:
Паттерны и лучшие практики
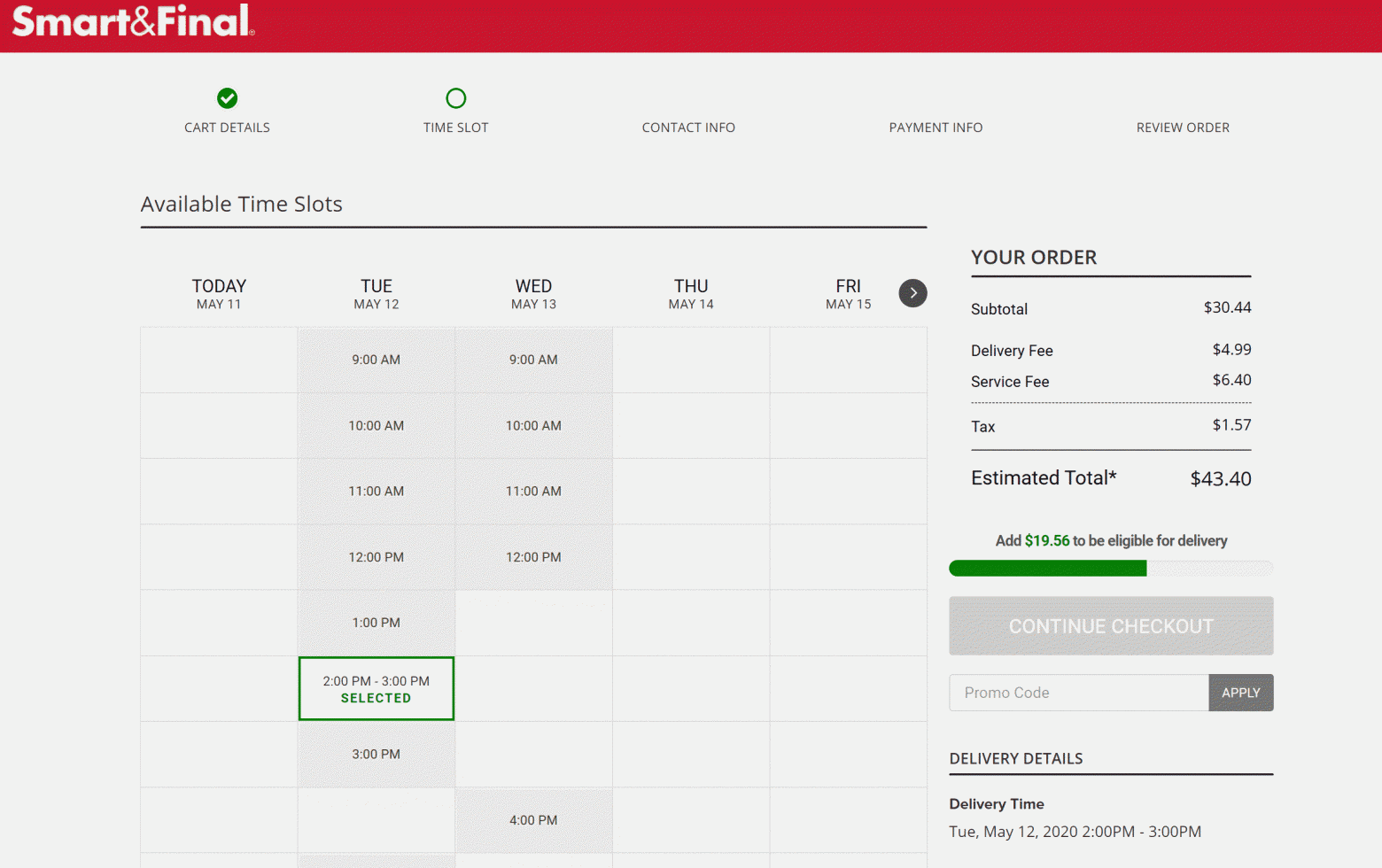
Online Shopping for Food and Groceries During Covid-19
Raluca Budiu из Nielsen/Norman Group разбирает проблемы интернет-магазинов с доставкой продуктов, которые вскрылись во время карантина и нереального спроса. Как учитывать такие пограничные ситуации.

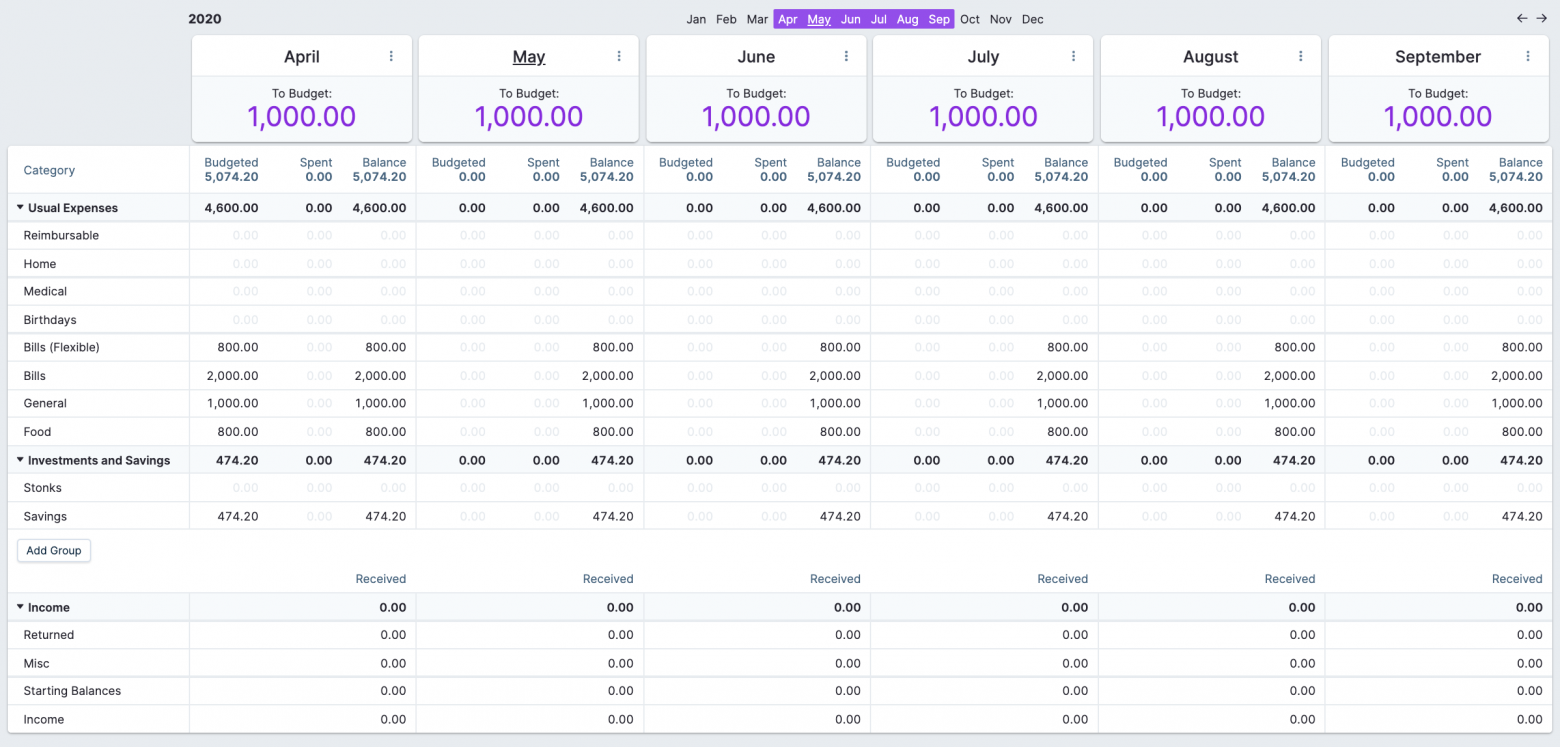
A case study of complex table design
Годный кейс о редизайне сложной таблицы с интересным взаимодействием.

How Search Engines Shape Gaze Patterns During Information Seeking
Feifei Liu из Nielsen/Norman Group анализирует интерфейсы поисковой выдачи от Google и Baidu. Как они устроены и как это влияет на поведение пользователей.

Paul Boag — Click! Encourage Clicks Without Shady Tricks
Smashing Magazine выпустили книгу Paul Boag «Click!» о лучших паттернах и практиках для повышения конверсии и других бизнес-метрик. Выдержка из главы о тёмных паттернах.
Form design — Multiple inputs versus one input
Adam Silver размышляет на тему использования единого поля ввода для сложных числовых данных или разделения на несколько. В большинстве случаев лучше работает общее.

What the challenger banks did differently — Opening an account
Peter Ramsey разбирает интерфейсы британских банковских приложений. В первой части он смотрит на сложность открытия счёта, во второй — первый платёж, в третьей — приостановка счёта.

Text fields & Forms design — UI components series
Памятка по выбору правильных полей ввода и их организации в форме от Тараса Бакушевича.
Thinking About The In-between Design Cases
Ahman Shadeed размышляет на тему поддержки промежуточных состояний адаптивности, которые лежат между популярными точками разрыва.

Nice! — UI Components & UX Patterns Examples
И снова новая коллекция интерфейсных паттернов.

Inspired Design Decisions With Max Huber — Turning Mundane Subjects Into Exciting Visual Communication
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе. В девятом выпуске разбирает работы Max Huber.

7 ошибок проектирования интерфейса электронного терминала
Алена Сечина, Анна Паукова и Наталья Шмелева из Usethics дают советы по проектированию информационных киосков с сенсорным управлением. У них сильно различаются экраны и физическое расположение, что приводит к большому разбросу ситуаций.

Case Study of Facial-Recognition Payment in China
Feifei Liu из Nielsen/Norman Group анализирует китайские сервисы для оплаты по лицу в магазинах и кафе. Это пока ещё непривычное решение и оно вызывает много вопросов у пользователей.

Luke Wroblewski — Mobile First
Книга Luke Wroblewski «Mobile First» теперь доступна бесплатно в онлайне.

COVID-19 Content on Your Intranet
Kara Pernice из Nielsen/Norman Group описывает лучшие практики по представлению информации в интранетах компаний о ситуации с пандемией и удалённой работе в целом. Советы по информационной архитектуре.

Дизайн-системы и гайдлайны
Useful Sections for a Design System Reference Site
Команда SuperFriendly перечисляет возможные разделы живого гайдлайна дизайн-системы. Исчерпывающий список, хотя заполнять вообще все его пункты необязательно.

Microsoft Fluent Design
19-21 мая прошла ежегодная конференция Microsoft Build 2020. Как и вся жизнь в этом году, в онлайне.

Большинство выступлений посвящено разработке, но дизайн-команда сделала обзор текущего состояния дизайн-системы Microsoft Fluent UI, которая заменила в том числе Office Fabric UI.
Во-первых, кросс-платформенные библиотеки для React, iOS и MacOS, Android, React Native и Windows. Обещают поддержку токенов для тематизации. Во-вторых, шаблоны для Figma: Android, iOS, веб и пиктограммы.
Сама идеология Fluid станет основой и для модульных документов в MS Office.
Тёмная тема оформления
How we created a dark UI for GitLab’s Web IDE
Marcel van Remmerden и Jeremy Elder из GitLab рассказывают о создании тёмной темы оформления. Для редакторов кода это стандарт, но сам веб-интерфейс нужно было проработать.

Your dark mode toggle is broken
Kilian Valkhof советует не делать простой переключатель светлой и тёмной темы на сайте, а добавить возможность оставить выбор на уровне системы.
Color Theme Switcher
Max Böck показывает, как быстро и дёшево сделать переключатель темы оформления на сайте (причём не только обычной и тёмной).
Шрифт Darkmode
Вариативный шрифт от Dalton Maag, оптимизированный для светлой и тёмной темы оформления.
Design System Interview Questions
Brad Frost описывает свой опросник, с которым он приходит к клиентам при работе над дизайн-системой.
Raising our voice
Clay Derk рассказывает, как создавались гайдлайны по текстам в интерфейса Shopify. Интересные детали о поиске характера — например, они перестали пытаться угадать настроение пользователя.

Building a local design system
Ricardo Vazquez и Tobias Negele из Shopify рассказывают о создании ветки дизайн-системы Polaris для кассовых терминалов. Интересные детали о принципах дизайна для среды, которые определяли интерфейс.
An introduction to accessible data visualizations with D3.js
Рекомендации по поддержке accessibility в визуализации данных на базе движка D3.js от Sarah L. Fossheim. Более общие советы.
IBM Equal Access Toolkit
Набор инструментов, шаблонов и полезных материалов по поддержке пользователей с ограниченными возможностями от IBM. С чего начать, как реализовать на уровне дизайна и разработки, а после этого — протестировать.

XP.css — A design system for building faithful recreations of old UIs
CSS-фреймворк для стилизации интерфейсов под Windows XP.
How to Find Device Metrics for Any Screen
Liam Spradlin из Google рассказывает, как рассчитать размер экрана для любого устройства на Android, при том что их многообразие бесконечно.

Понимание пользователя
Different Information-Seeking Tasks — Behavior Patterns and User Expectations
Feifei Liu из Nielsen/Norman Group описывает три вида поведения пользователей при поиске информации: получить, сравнить или выбрать, понять.

Responsible Innovation
Набор фреймворков от Microsoft для этического отношения к пользователям при инновационной деятельности. Анонс.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Untools — Tools for better thinking
Коллекция методов системного мышления и анализа проблем при концептуальном проектировании интерфейсов (и не только).


Jim Kalbach — The Jobs to Be Done Playbook
Rosenfeld Media выпустили книгу Jim Kalbach «The Jobs To Be Done Playbook». UXmatters и A List Apart публикуют выдержки из главы 4 и 5.

Stephen Anderson & Karl Fast — Figure It Out
Rosenfeld Media выпустили книгиу Stephen Anderson & Karl Fast «Figure It Out» о концептуальном проектировании. A List Apart публикуют выдержку из главы 8.
Новые инструменты дизайна интерфейсов
Sketch 66
Совсем мелкий тюнинг.

Adobe XD
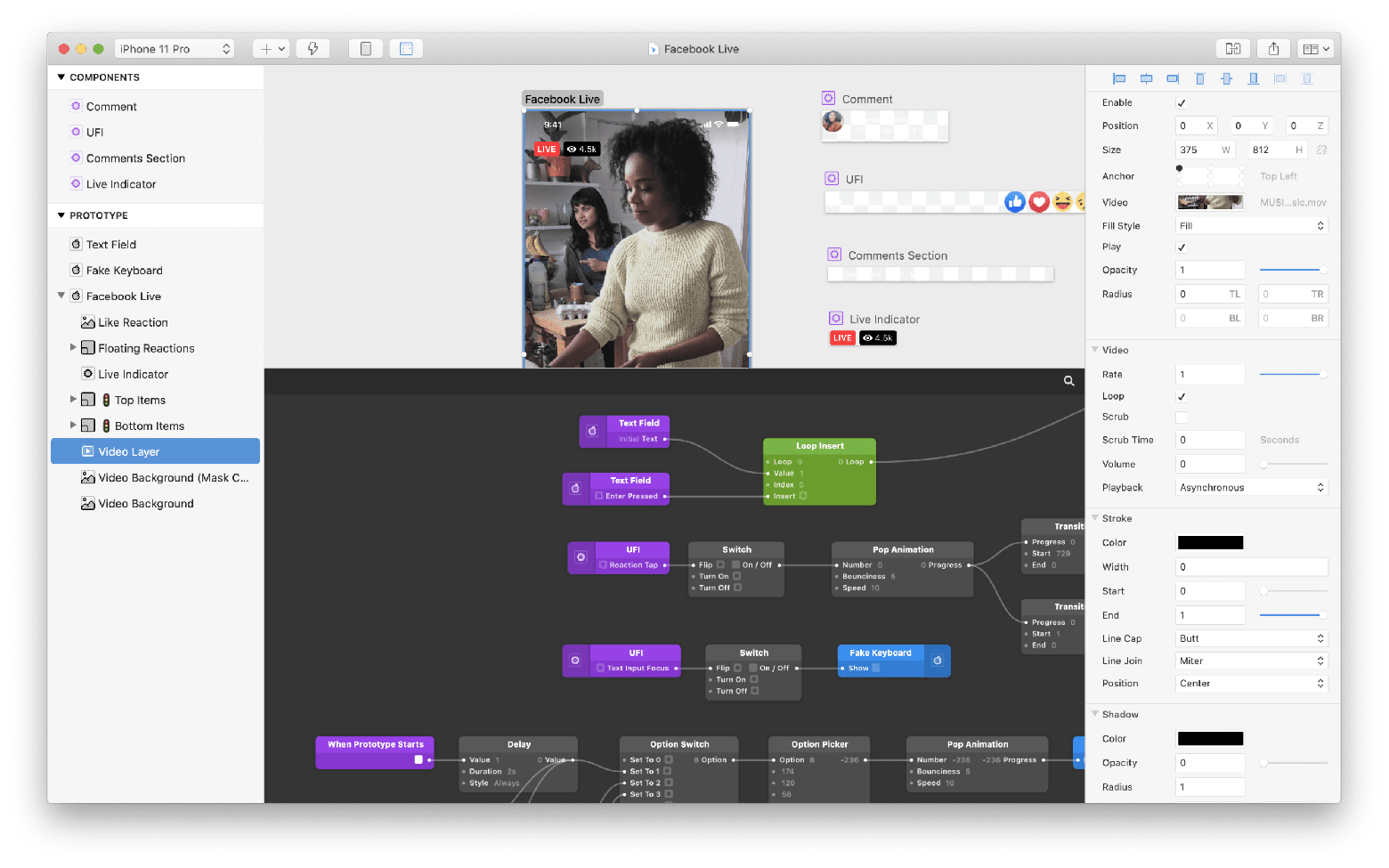
Майское обновление: офлайновая совместная работа и улучшение прототипов. Также появилась возможность экспортировать дизайн в код для фреймворка Google Flutter.Framer Web
Версия для браузера вышла из беты. Как её создавали.
Figurative — A Figma app for iPadOS
Сторонний клиент Figma для iPad.

Плагины
- Responsive: Позволяет увидеть разные состояния адаптивности экрана.
- Scale: Меняет размеры всех элементов в группе при уменьшении или увеличении.
- Импорт иллюстрации из бесплатных коллекций.
- Frames Tag: Экспортирует всю страницу с артбордами и комментариями.
Шаблоны
- Дизайн-команда ВК. Что там есть.
- Дизайн-команда Microsoft.
- Dropbox: шаблон для брейнштормов по концептам. Как они используют его.
Artify
Простой графический редактор в браузере с большой библиотекой шаблонов, пиктограмм и других ресурсов.
Easings
Простой генератор CSS-кода кривых Безье для анимации.
Origami 3
Вышла бета-версия. Новый интерфейс, адаптивность, интеграция со Sketch и Figma.

Zeplin
Интеграция с Visual Studio Code. Быстрый доступ к макетам и связанным задачам в Jira.
Fabula
Приложение позволяет экспериментировать с анимацией для iOS и MacOS. На выходе родной код.
Miroverse — Miro Community Templates Gallery
Miro запустили каталог шаблонов от проф.сообщества. Каждый может добавить свой и там уже приличная коллекция по проектированию и совместной работе.

Quarkly
Новый браузерный инструмент для создания сайтов. Достаточно мощный на вид: код на React с возможностью делать простые компоненты, библиотека готовых шаблонов и многие другие обязательные пункты.
AR Copy & Paste
Прототип приложения, которое позволяет сфотографировать реальный объект и вставить его в любой документ на компьютере.
Пользовательские исследования и тестирование
5 baby steps on the path towards a research repository
Samantha Sergeant из Deliveroo рассказывает об организации архива отчётов о проведённых пользовательских исследованиях. Они пошли простым путём — сделали хорошо организованный список, не стали делать выдержки конкретных находок.
How To Run The Right Kind Of Research Study With The Double-Diamond Model
Steve Bromley приложил методы пользовательских исследований к основным этапам модели двойного алмаза. Как и на какой стадии проверить гипотезы.
How Well Discovery Phases Are Performed in UX Projects
Maria Rosala из Nielsen/Norman Group рассказывает об опросе UX-специалистов на тему проведения разведочных пользовательских исследований.
Approximating Task Completion When You Can’t Observe Users
Jeff Sauro и Jim Lewis описывают способы опредлить процент успешно завершённых сценариев в удалённом немодерируемом юзабилити-тестировании. Они предлагают аппроксимацию из ответов на SUS и SEQ.

How to Test the Usability of Documents
Caroline Jarrett и Janice ‘Ginny’ Redish описывают подходы к юзабилити-тестированию документов. Можно попросить респондентов кратко описать суть после прочтения, отметить отдельные абзацы плюсами и минусами, попросить найти ответ на конкретный вопрос.
Визуальное программирование и дизайн в браузере
Web Vitals
Google предложили базовый набор метрик для оптимизации производительности сайтов. Это сильно влияет на восприятие продукта и работу интерфейса.
Новые скрипты
- Эффект наведения, который расщепляет текст.
- Как воссоздать простые 3D-объекты на CSS.
- Картина на чистом CSS.
- Генератор наложения на главное изображение страницы, чтобы на ней хорошо читался текст.
Метрики и ROI
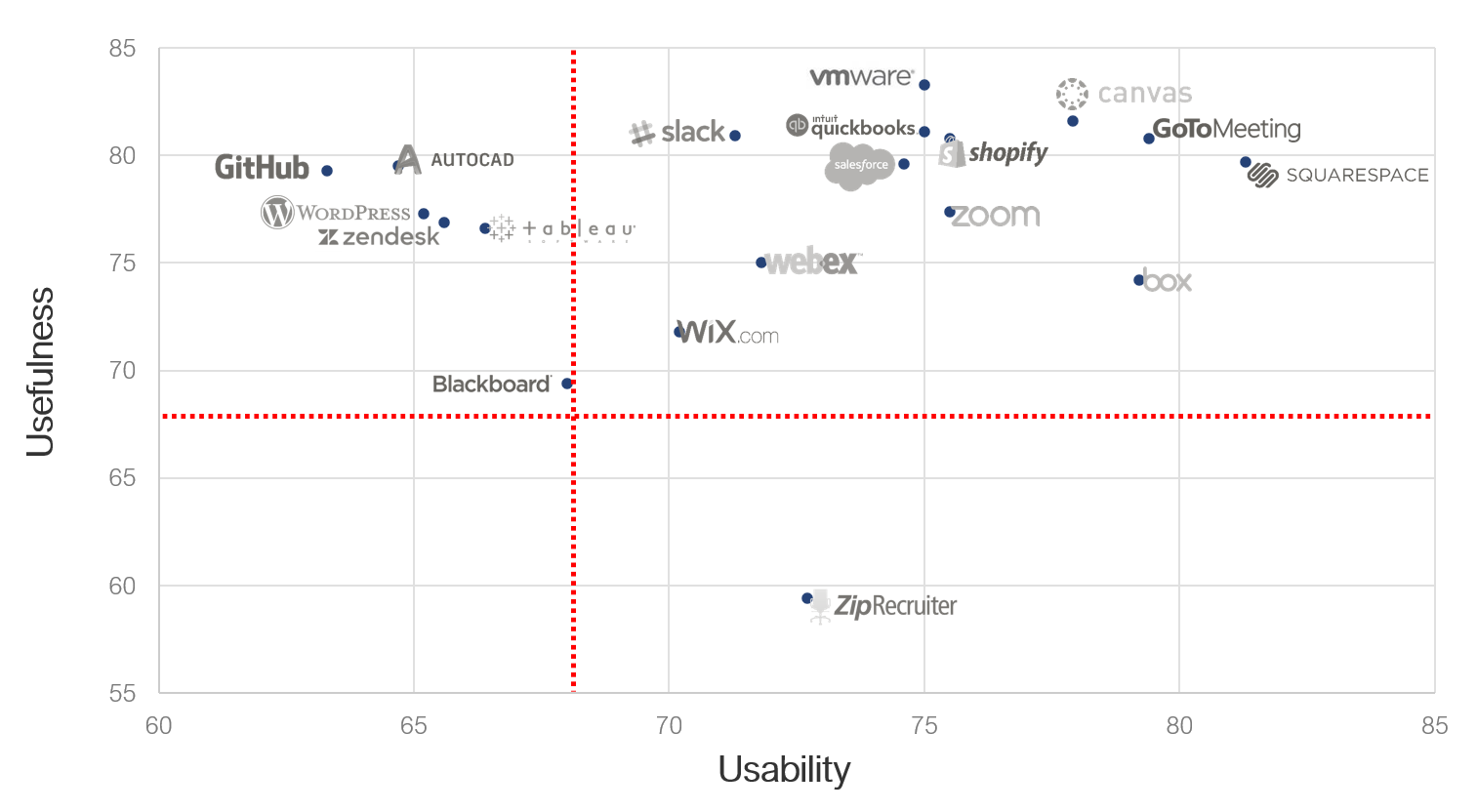
Business Software UX & NPS Benchmarks (2020)
Jim Lewis и Jeff Sauro провели свежее сравнительное исследование корпоративного ПО. Они сравнили их по метрикам SUS и NPS.

Benchmarking UX: Tracking Metrics
Обзор использования сравнительных метрик Kate Moran из Nielsen/Norman Group. Зачем, когда и какие использовать.
Дизайн-менеджмент и DesignOps
Фреймворк «Паттерны дизайн-менеджмента»
Моя презентация о фреймворке «Паттерны дизайн-менеджмента», на базе которого построена будущая книга и курс на Bang Bang Education. Это системный подход к улучшению дизайна в компании, а также обновлению самой организации для этого рывка. Он помогает проанализировать ситуацию в компании и определить точки фокуса, а после этого предложить стратегию и команду, которая сможет запустить пилот и масштабировать его. Всё это базируется на наборе повторяемых методов и практик дизайн-менеджмента, обёрнутых в формат паттернов.
Inside Figma: The product design team’s process
Noah Levin описывает все способы синхронизации дизайн-команды Figma. Регулярные встречи, сессии дизайн-критики, совместные выезды, обучение и другие форматы.
Два подхода к дизайн-менеджменту
Иван Соловьёв из DocDoc рассказывает о двух подходах к дизайн-менеджменту. Надзиратель, который микро-менеджит команду, и яблочное дерево, когда руководитель помогает ей развиваться и расти.

Applying UX-Workshop Techniques to the Hiring Process
Rachel Krause из Nielsen/Norman Group предлагает использовать половину двойного алмаза для процесса найма. Он и так происходит в таком формате, но аналогия интересная.

Как мы отбираем дизайнеров и проводим технические собеседования
Александр Всехвальнов из Ситимобила рассказывает о процессе найма дизайнеров в компании. От отбора и собеседований до тестового задания.
DesignOps Value
Kate Kaplan из Nielsen/Norman Group приводит результаты опроса дизайнеров интерфейсов и дизайн-менеджеров на тему их понимания DesignOps.

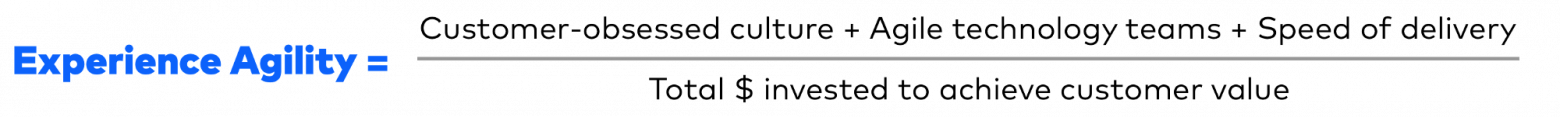
It’s Experience Agility — not a crystal ball — that helps you adapt to changing customer needs
Marcelo Somers описывает концепцию гибкости в работе над клиентским опытом. Какие организационные способности должны быть у организации, чтобы реагировать на быстрые изменения рынка.

Командное взаимодействие
Как работать распределённым дизайн-командам
Продолжаю пополнять коллекцию материалов.
Journey Mapping for Remote Teams — A Digital Template
Sarah Gibbons из Nielsen/Norman Group опубликовала шаблон CJM, который адаптирован для заполнения распределённой командой.
Продуктовый менеджмент и аналитика
Построение прогноза аудитории и дохода с помощью когортного анализа в Excel/Google Spreadsheets
Олег Якубенков подробно описывает подход к прогнозированию аудитории и дохода продукта с помощью когортного анализа. Он даёт шаблон, хотя уточняет, что его нужно дорабатывать под конкретную модель роста.
Какими навыками продакт-менеджера должны обладать все: дизайнеры, разработчики, аналитики, тестировщики
Байрам Аннаков из App in the Air перечисляет навыки менеджера продукта, которые по-хорошему должны быть у всех членов продуктовой команды.
Методологии, процедуры, стандарты
User-Centered Design and Design Thinking — Different Origins, Similar Practices
Наконец-то появилась простая диаграмма, показывающая, что между классическим процессом проектирования интерфейсов и дизайн-мышлением мало разницы. Jim Lewis и Jeff Sauro сопоставили основные этапы между собой и подсветили минимальные отличия.

UX Design Methods In A Mind Map
Карта методов дизайна интерфейсов и UX-исследований от Mei Zhang. Всё сразу в Miro.

Брендинг цифровых продуктов
Wonder Blocks — on the creation of Khan Academy’s Design System
Nefaur Khandker и May-Li Khoe из Khan Academy рассказывают о поиске единого визуального языка на базе принципов дизайна.

YouTube Sans — The Making of a Typeface
Дизайн-директор YouTube Chris Bettig рассказывает о работе над фирменным шрифтом YouTube Sans.

OLX
Ребрендинг международной доски объявлений OLX от Design Studio. Динамический логотип с конструктором под разные ситуации, хотя применения на интерфейсы нет.

Mentimeter
Ребрендинг аналитического сервиса Mentimeter от скандинавской Bold. Графики и диаграммы здорово провязаны с визуальной рифмой и логотипом.

История
Responsive web design turns ten
25 мая исполнилось 10 лет концепции адаптивного дизайна, которую предложил Ethan Marcotte. Он описывает краткую предысторию.
Biggest Wins and Fails in 25 Years of UX Columns
Jakob Nielsen вернулся к своим прогнозам 1995-2001 годов и посмотрел, какие из них сработали, а какие были ложными.

Тренды
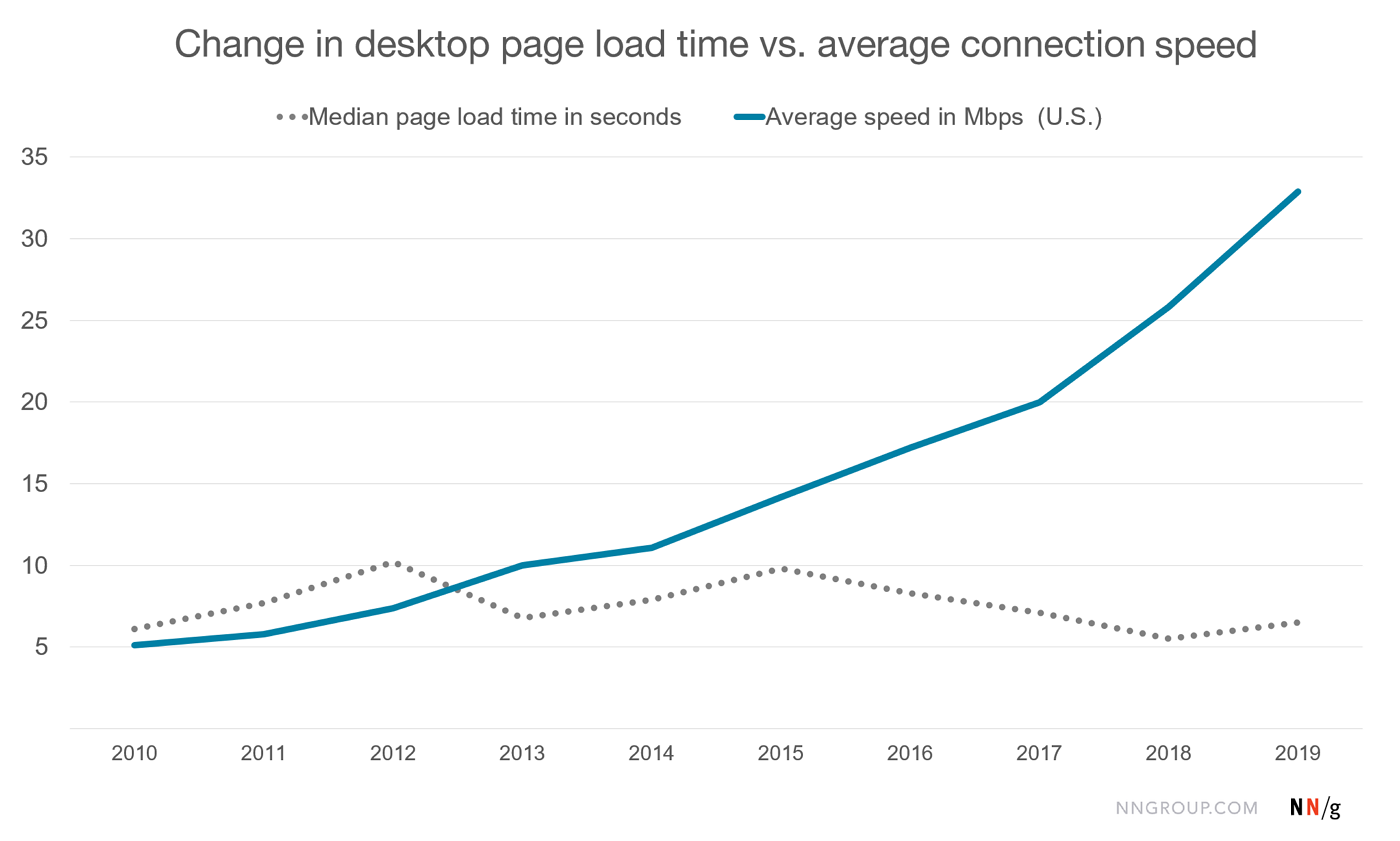
The Need for Speed, 23 Years Later
Kathryn Whitenton из Nielsen/Norman Group рассказывает о свежем исследовании скорости работы сайтов, которое они делают уже 23 года. Всё плохо — несмотря на увеличение скоростей доступа, сами сайты грузятся также долго (теперь из-за плохой оптимизации кода). Она приводит серию выкладок из экспериментов компаний, показывающих плохое влияние на конверсию.

Алгоритмический дизайн
Portrait AI и AI Gahaku
Сервисы генерируют художественный портрет на основе фото.

Business Designers — Bringing User Focus to Business Needs
В IBM назвали проектировщиков интерфейсов бизнес-дизайнерами.
Для общего и профессионального развития
Designer Slack Communities
Каталог дизайнерских сообществ в Slack.Нон-фикшн клуб: что такое креативность?
Подборка бесплатных или почти бесплатных фильмов о креативности.

Scott Berkun — How Design MAKES THE WORLD
Scott Berkun выпустил книгу «How Design Makes the World» о роли дизайна в повседневных предметах и явлениях. Интервью с ним.
Материалы конференций
The Best Online Design Events
Сервис Design Calendar дополнил свой каталог онлайновыми конференциями и митапами по дизайну.
Adobe 99U Conference
Конференция Adobe 99U пройдёт 17 июня 2020 года в онлайне и бесплатно.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме, на vc.ru или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.