Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-май 2020.





Вышло второе издание книги. Добавлены главы о приватности, инклюзивности и безопасности.



Виджеты на главном экране. Теперь, как и на Android, его легко замусорить. Давний закон гласит: 95% пользователей не настраивают интерфейс (и редко меняют предустановленные производителями устройств настройки). Гайдлайны и шаблон для Figma (ещё один).

 Siri не перекрывает экран, а показывает фирменный абстрактный знак внизу и плашку с результатом вверху.
Siri не перекрывает экран, а показывает фирменный абстрактный знак внизу и плашку с результатом вверху.
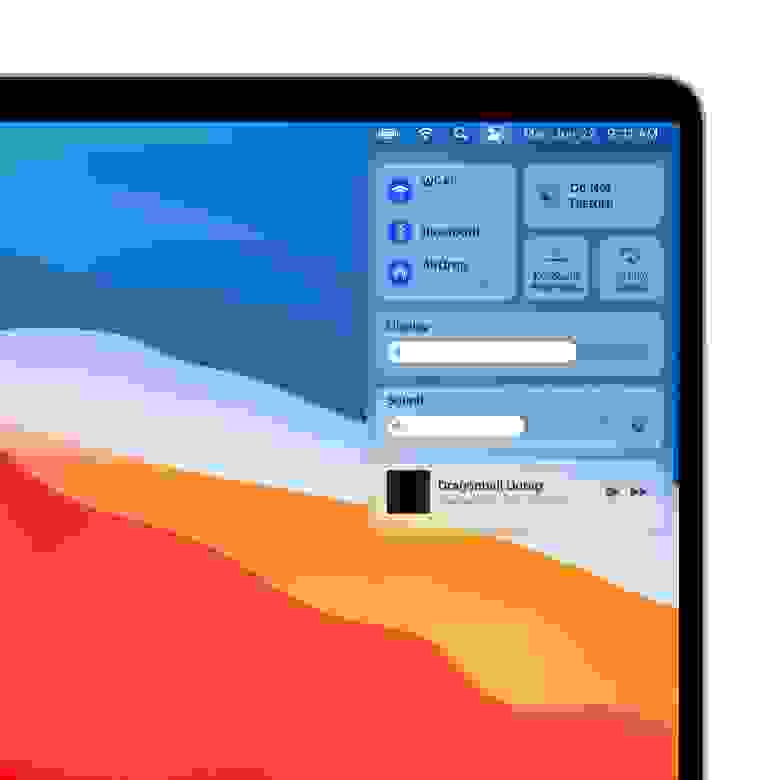
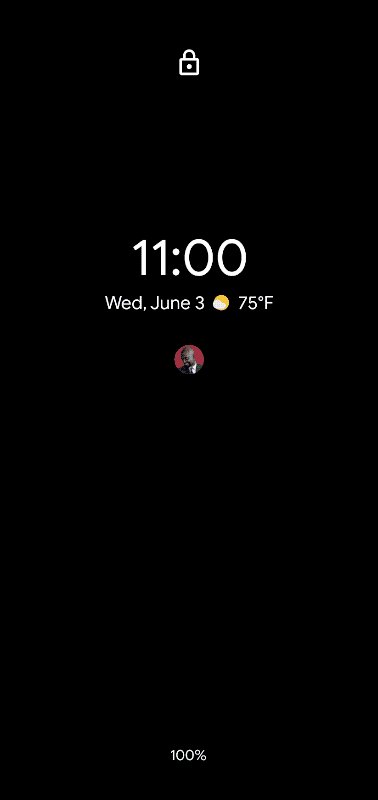
 Звонки также не перекрывают экран, а показываются в виде плашки вверху.
Звонки также не перекрывают экран, а показываются в виде плашки вверху.
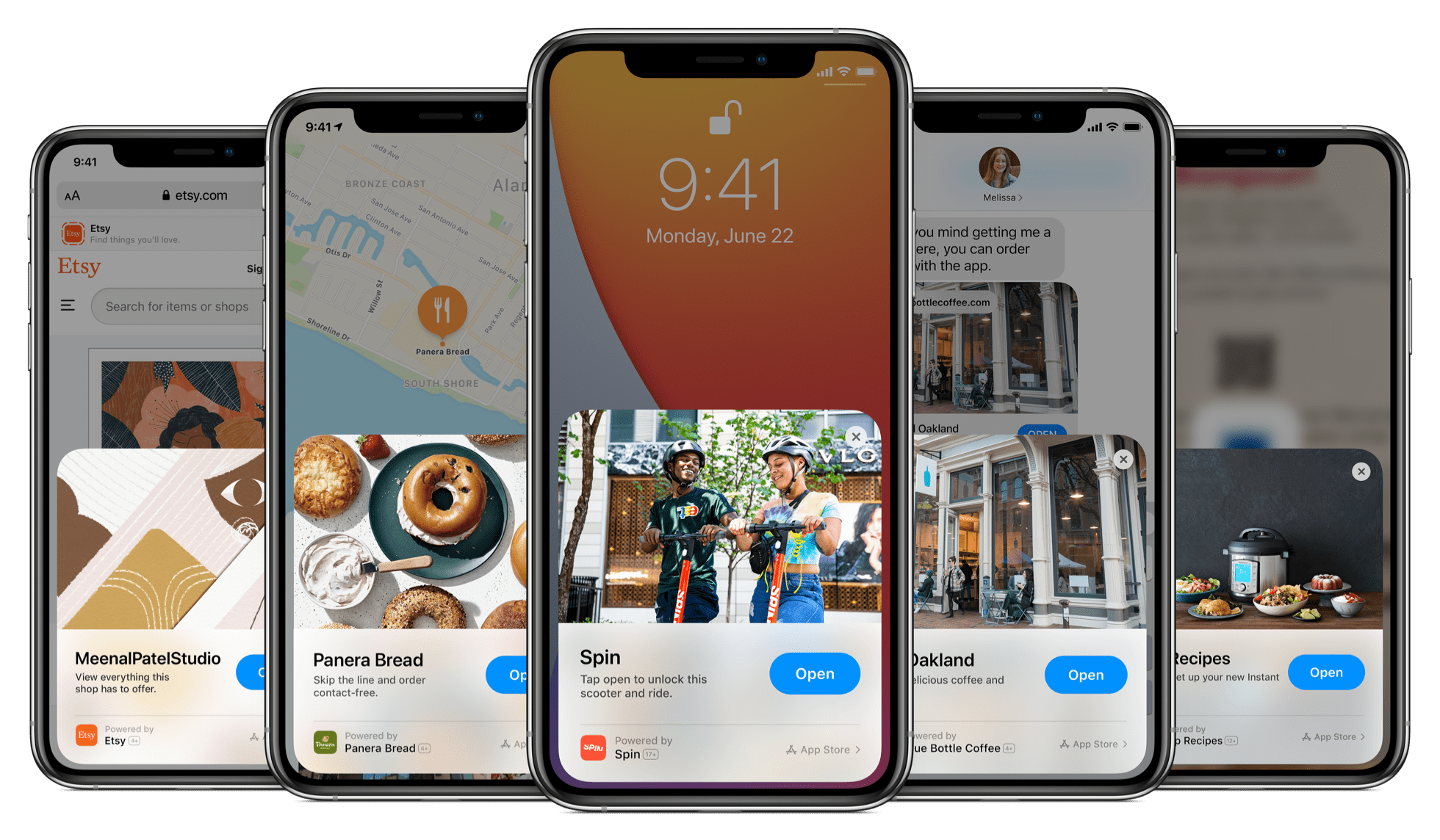
Мини-версии сайтов и приложений без установки по QR-коду или NFC. Предполагает помощь в простых действиях вроде зачисления баллов в программе лояльности кофейни, где лень ставить приложение. Правда, это работает только со своим форматом QR-кодов, а значит вряд ли получит нормальный охват. Гайдлайны.

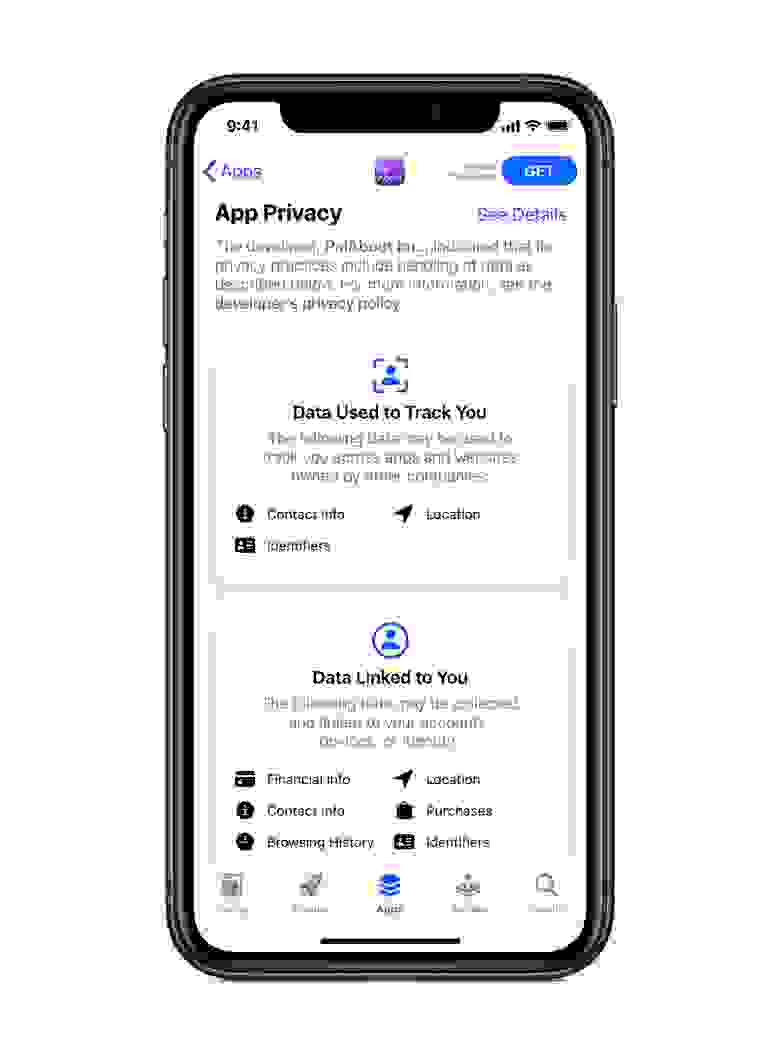
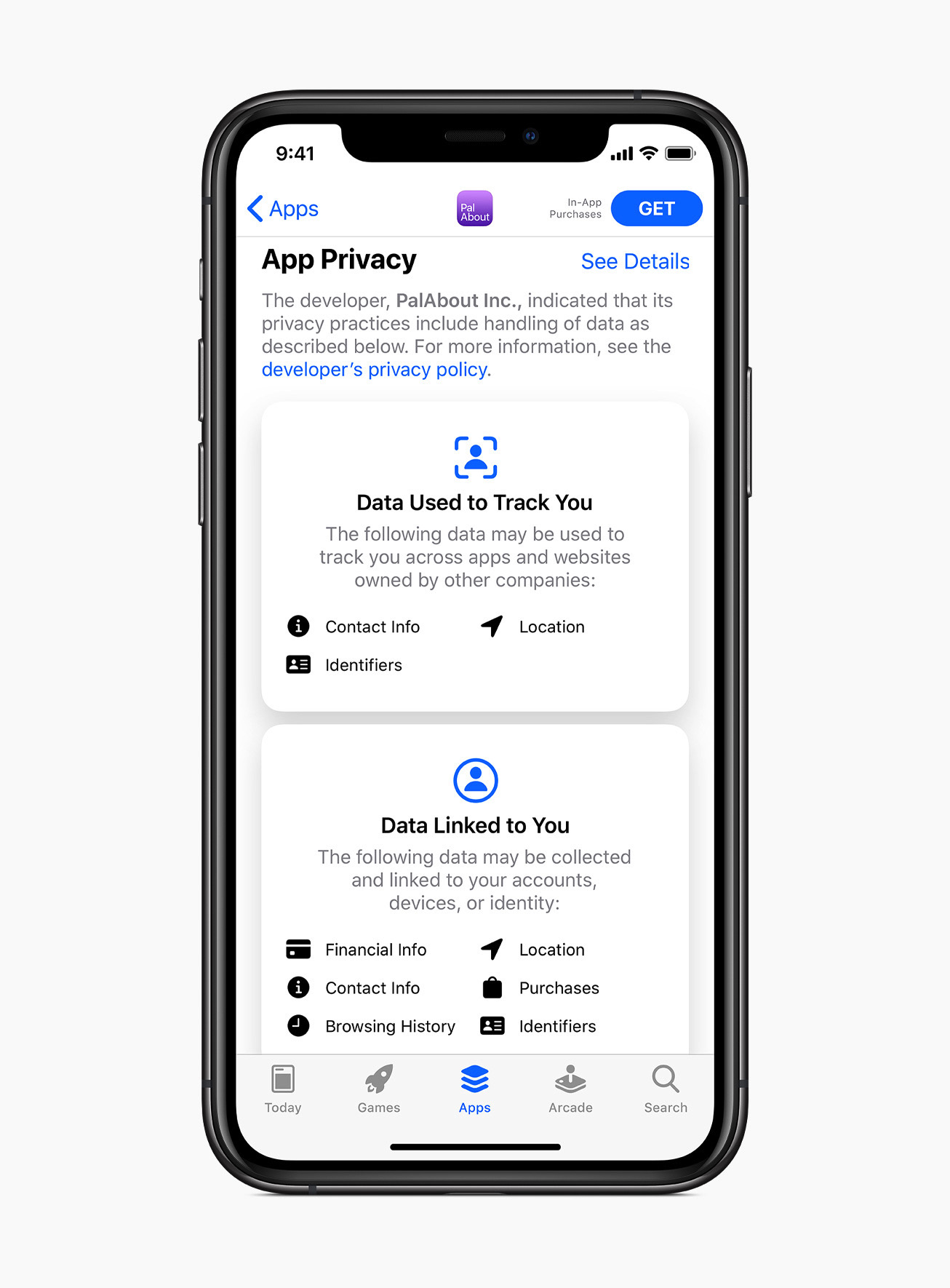
 Наглядная информация о собираемых приложением данных
Наглядная информация о собираемых приложением данных
(примерно как пищевая ценность продукта).
 Открытие машины с телефона, которое постепенно поддержат крупные автопроизводители.
Открытие машины с телефона, которое постепенно поддержат крупные автопроизводители.
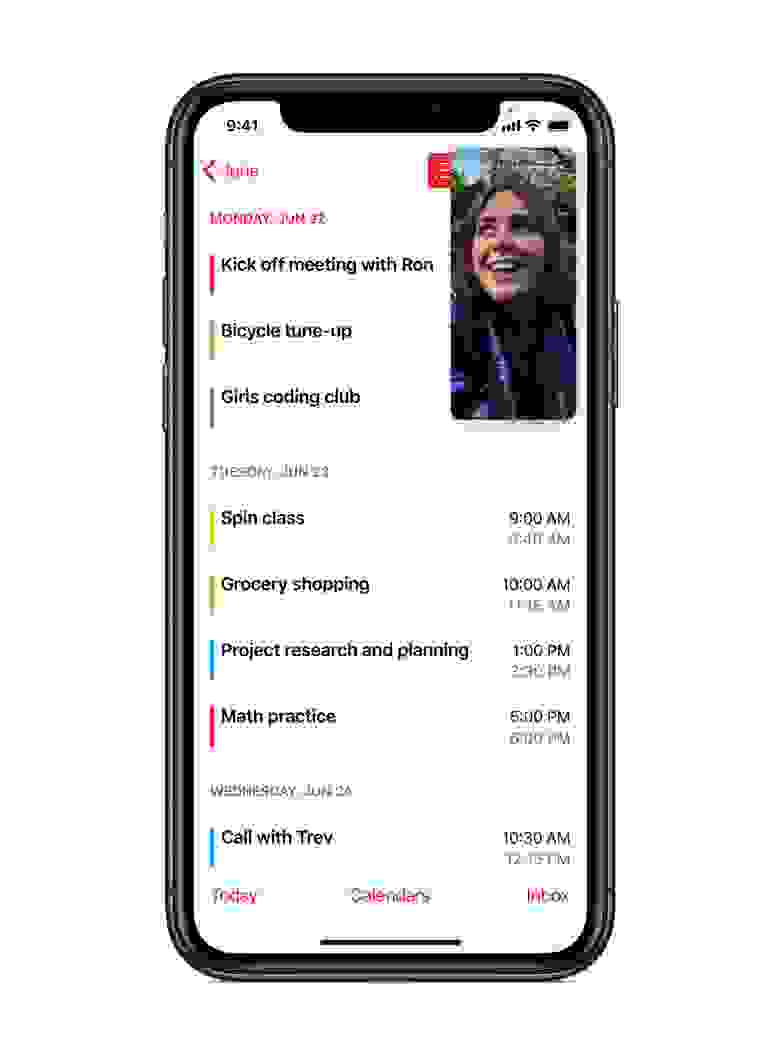
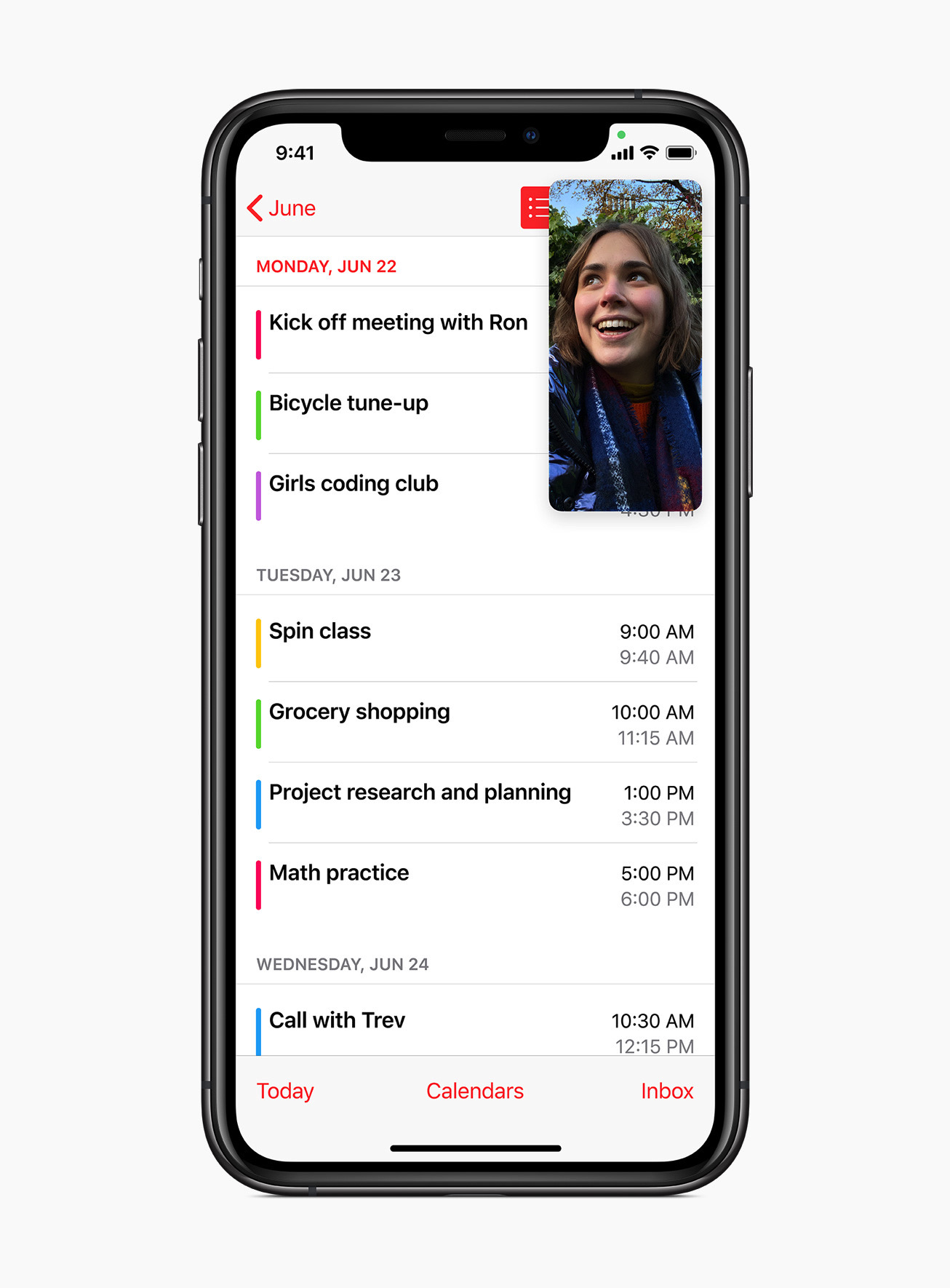
 Режим «картинка в картинке», позволяющий свернуть любое видео до маленького размера и перемещаться между приложениями.
Режим «картинка в картинке», позволяющий свернуть любое видео до маленького размера и перемещаться между приложениями.
Можно будет сменить браузер и почту по умолчанию, что немного повысит охват сторонних клиентов.
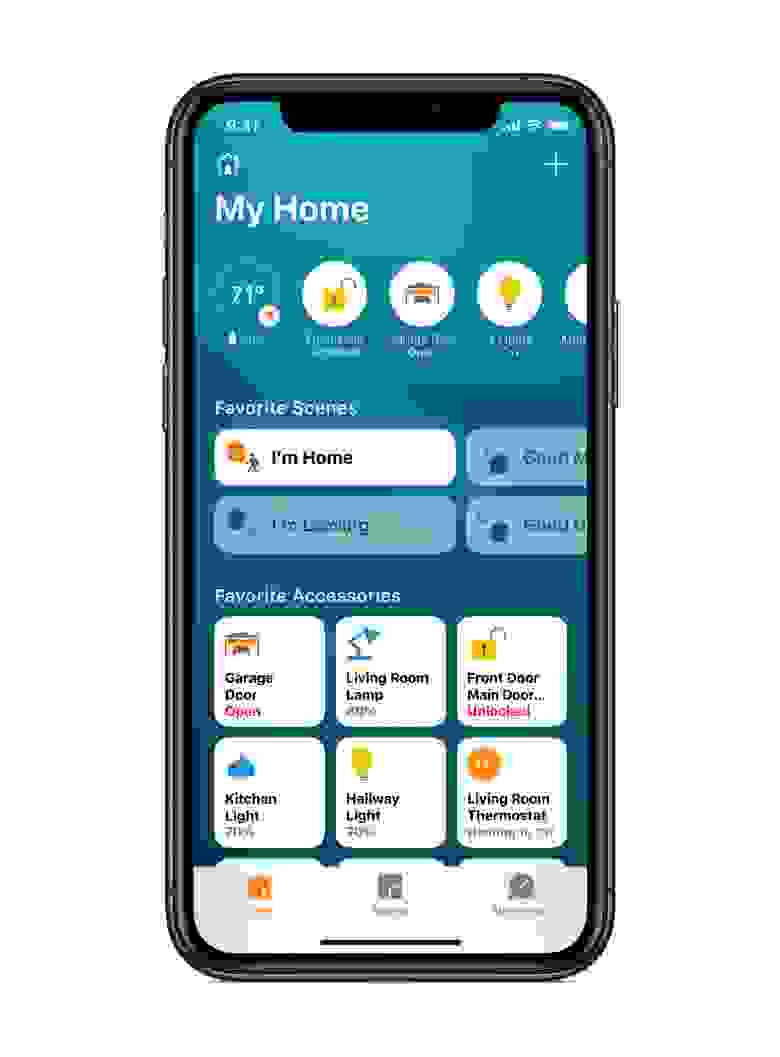
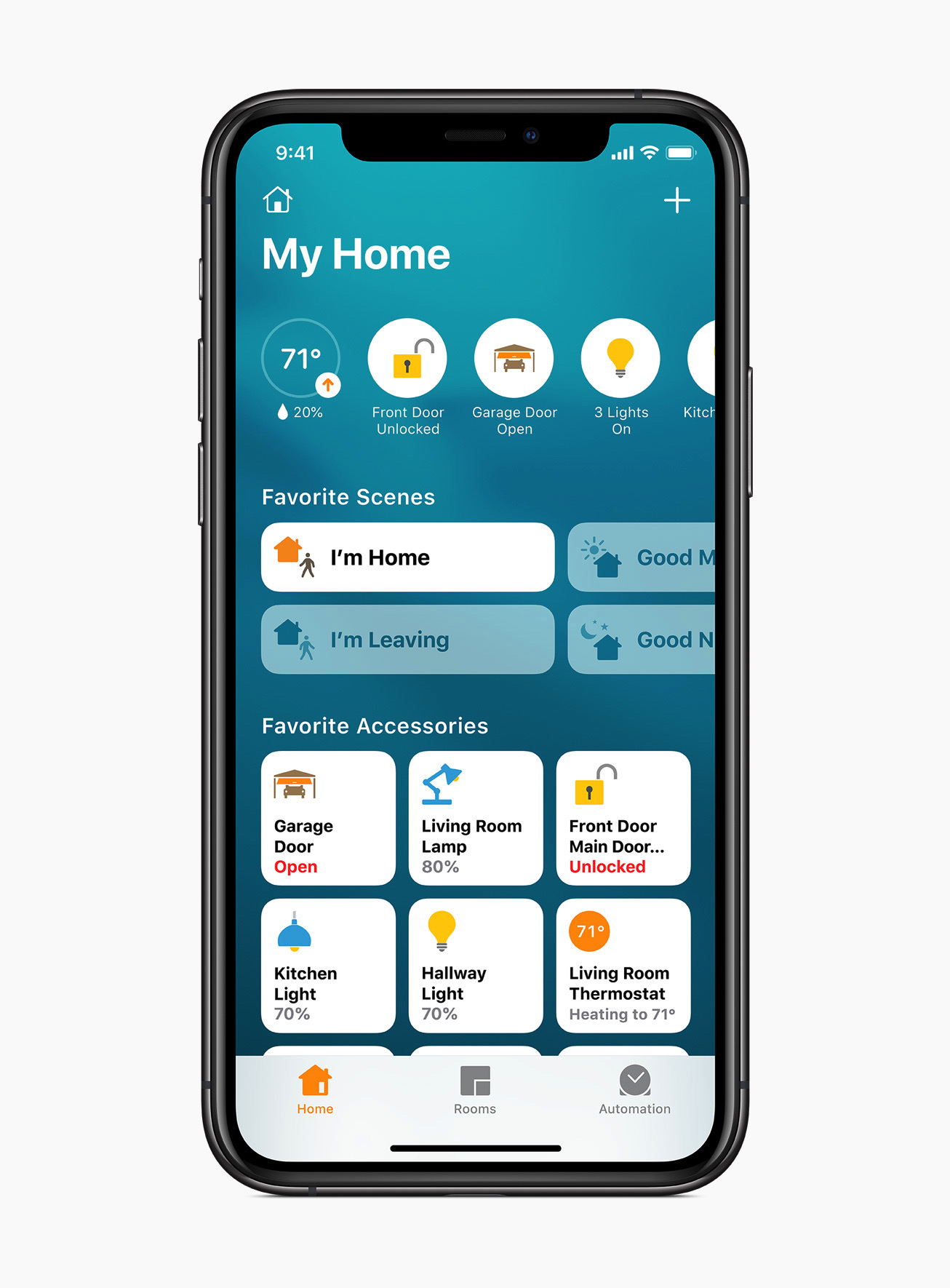
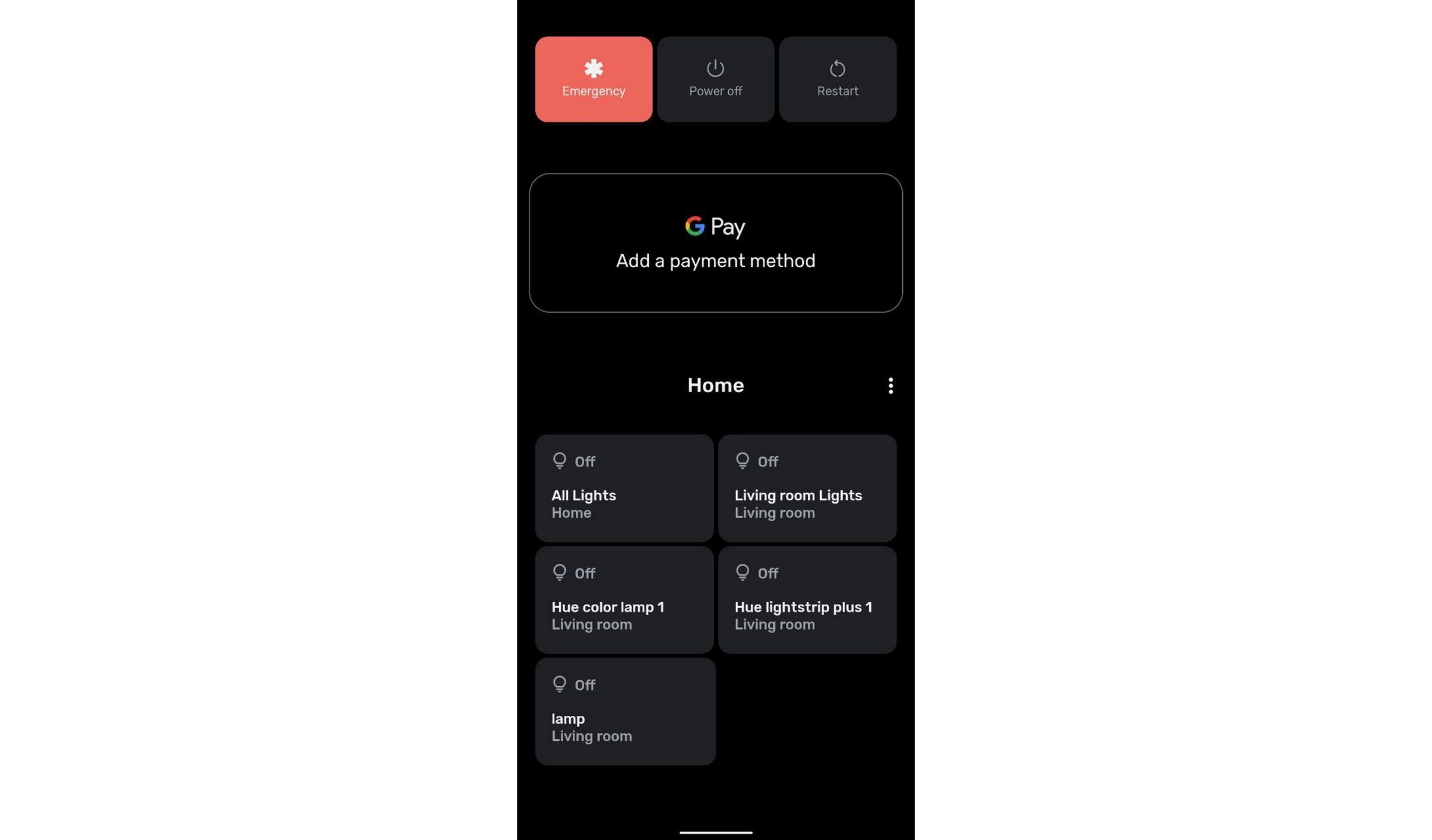
 Экран умного дома лучше показывает текущий статус устройств.
Экран умного дома лучше показывает текущий статус устройств.
Лучшие приложения для iOS 2020 года по версии Apple.
Видео презентаций о дизайне:

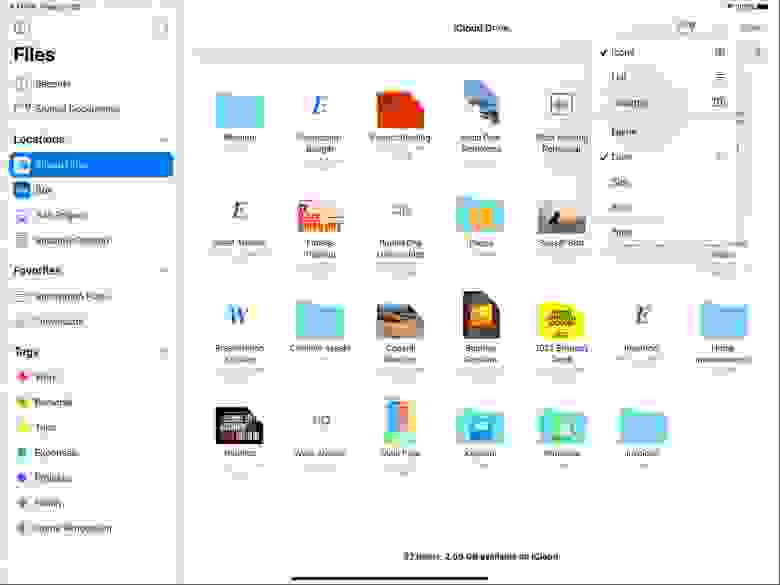
Постоянная боковая панель навигации, что ещё ближе к десктопным приложениям.

Универсальный поиск в духе spotlight.

 Распознавание рукописного текста и фигур.
Распознавание рукописного текста и фигур.


Обновление интерфейса, делающее его ещё немного визуально ближе к iOS.

И ещё на шаг назад к скеоморфизму — иконки приложений теперь с мусорными тенями и детализацией.
 И ещё на шаг назад к скеоморфизму — иконки приложений теперь с мусорными тенями и детализацией.
И ещё на шаг назад к скеоморфизму — иконки приложений теперь с мусорными тенями и детализацией.
Ой, не тот скриншот:

Первые макеты иконки сообщений в Figma и Sketch уже появились. Как и другие «прорывные» элементы дизайна (например, моднейшая для 2001 года иконка уведомлений):

Или эта восхитительная батарейка из Windows XP:

 А ползунки получили объём.
А ползунки получили объём.
Маятник дизайнерских трендов неумолим, даже если с ним выплёскиватеся самоуважение к принципам, о которых ты рассказывал с пеной у рта ещё позавчера. Тот неловкий момент, когда даже неоморфизм не так плох.
Бета-версии уже можно поставить, а финальные выйдут, как обычно, в сентябре. Это чутка поинтереснее и полезнее Android 11, который запинали под ковёр.

Больших прорывов нет, но много разной оптимизации:
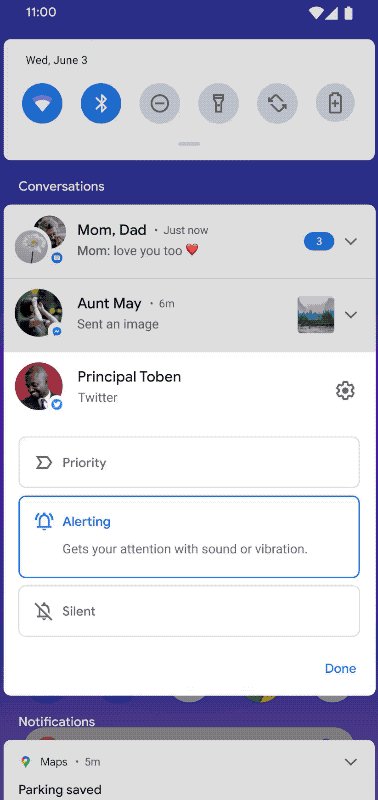
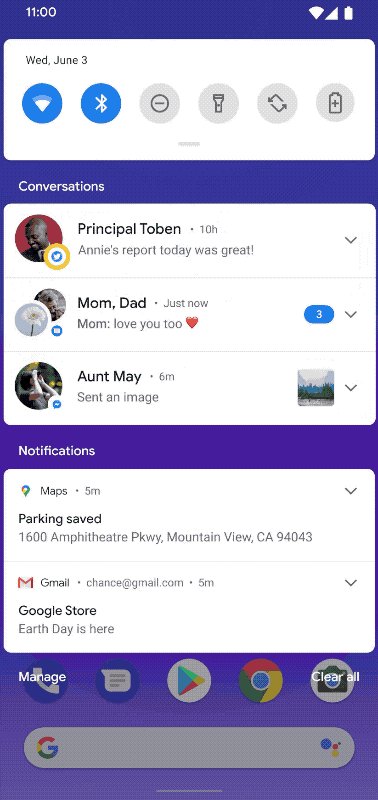
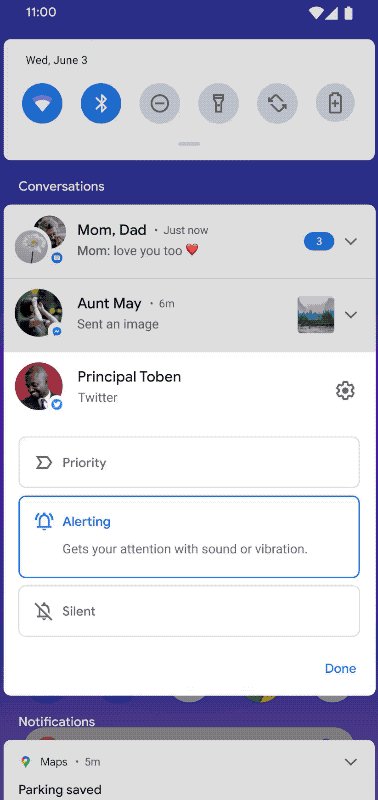
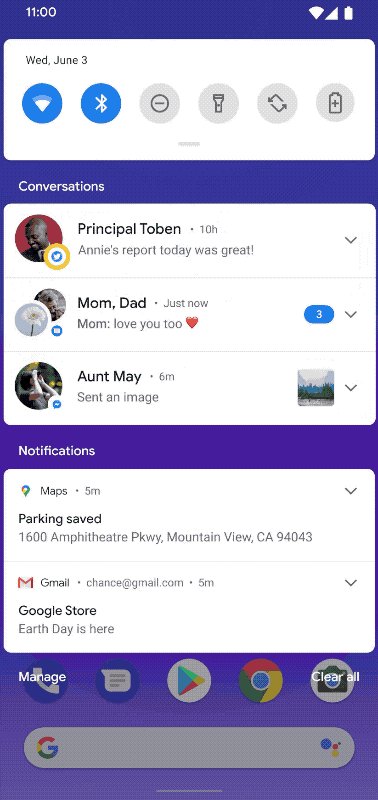
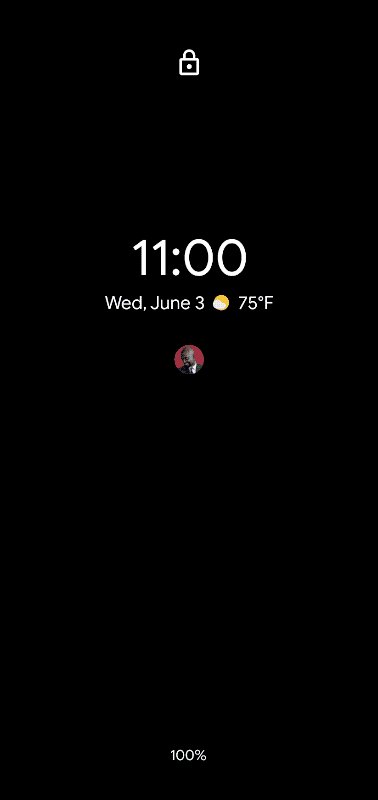
 В списке уведомлений разделили разговоры с людьми и всё остальное от приложений. Плюс есть история уведомлений за сутки.
В списке уведомлений разделили разговоры с людьми и всё остальное от приложений. Плюс есть история уведомлений за сутки.
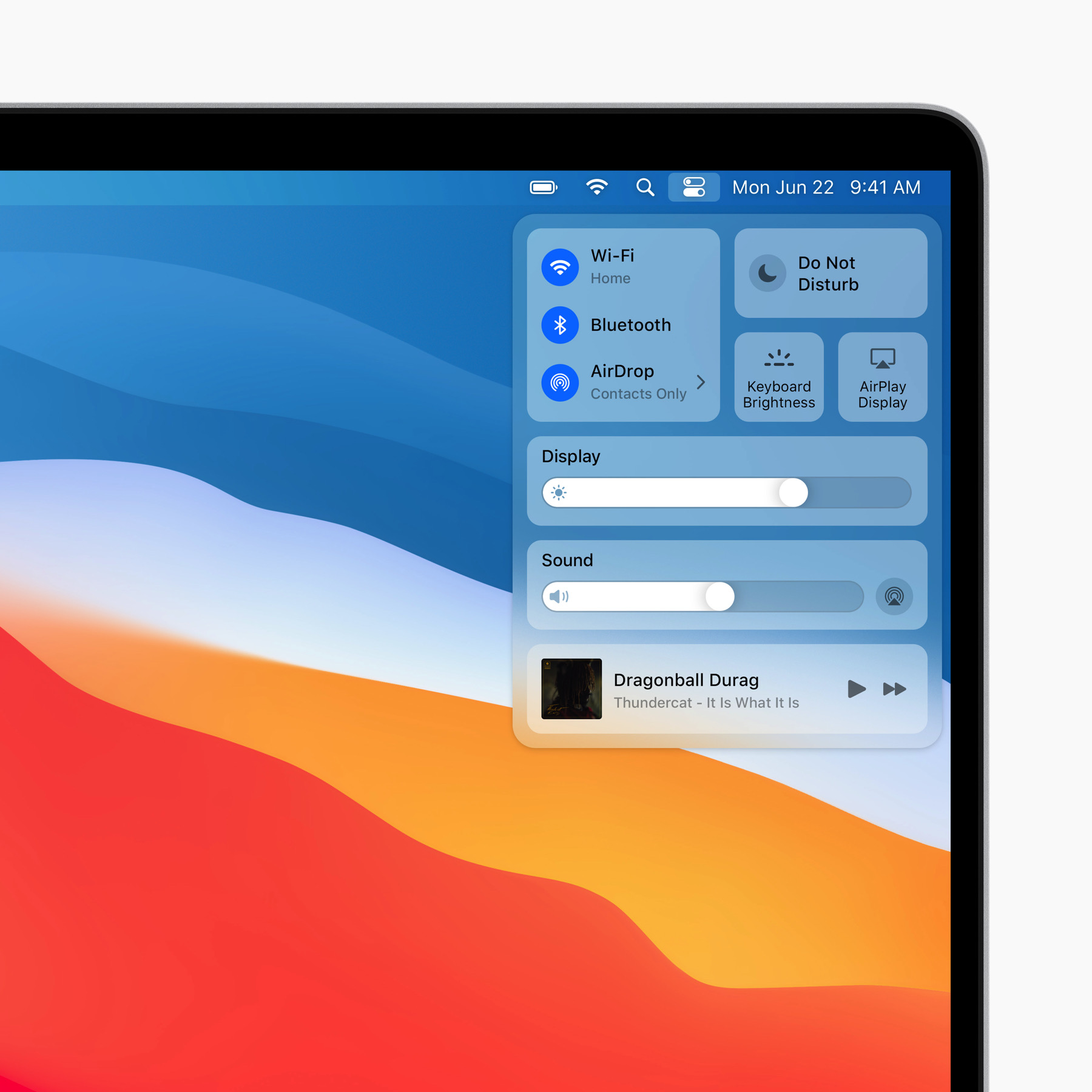
В этой же панели в быстрых настройках появился медиа-плеер, так что она занимает на строчку больше. Ещё больше настроек появится при долгом нажатии на кнопку выключения телефона.

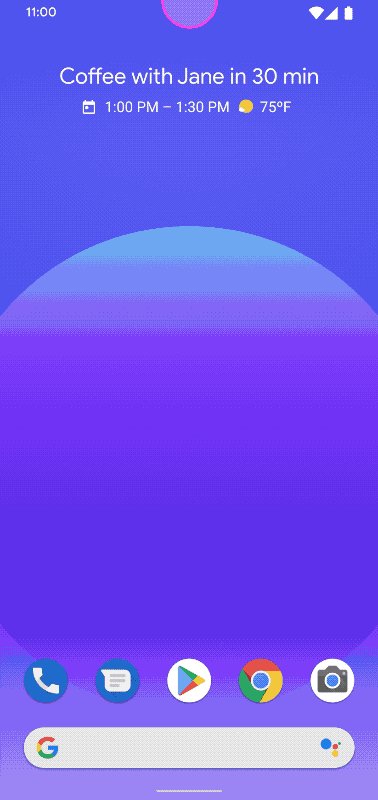
Новая панель управления умным домом позволяет видеть всё на одном экране.

Доработали и упростили доступ к скриншотам — как и многое другое, оно теперь как в iOS.

В режиме многозадачности теперь тоже можно сделать скриншот.

Управление голосом через Voice Access творит настоящие чудеса — можно просто называть элемент на экране.
Сторонним приложениям ещё сильнее ограничили доступ к телефону — многие вещи можно разрешить только при его использовании.
Обзоры от Engadget и The Verge.
Google опубликовали несколько видео к этому тихушному запуску:
Финальная версия появится осенью. Уже можно поставить бету.

















Восемь лет я собираю примеры алгоритмического дизайна. Но в прошлом году тема потихоньку сдулась — возможно, вы заметили, что я давно не делал свежих подборок. Причины три: завышенные обещания, реально работающие примеры выглядят само собой разумеющимися, а человеческий труд дешевле. Отобрал полтора десятка примеров из коллекции, которые всё ещё имеют смысл.




Паттерны и лучшие практики
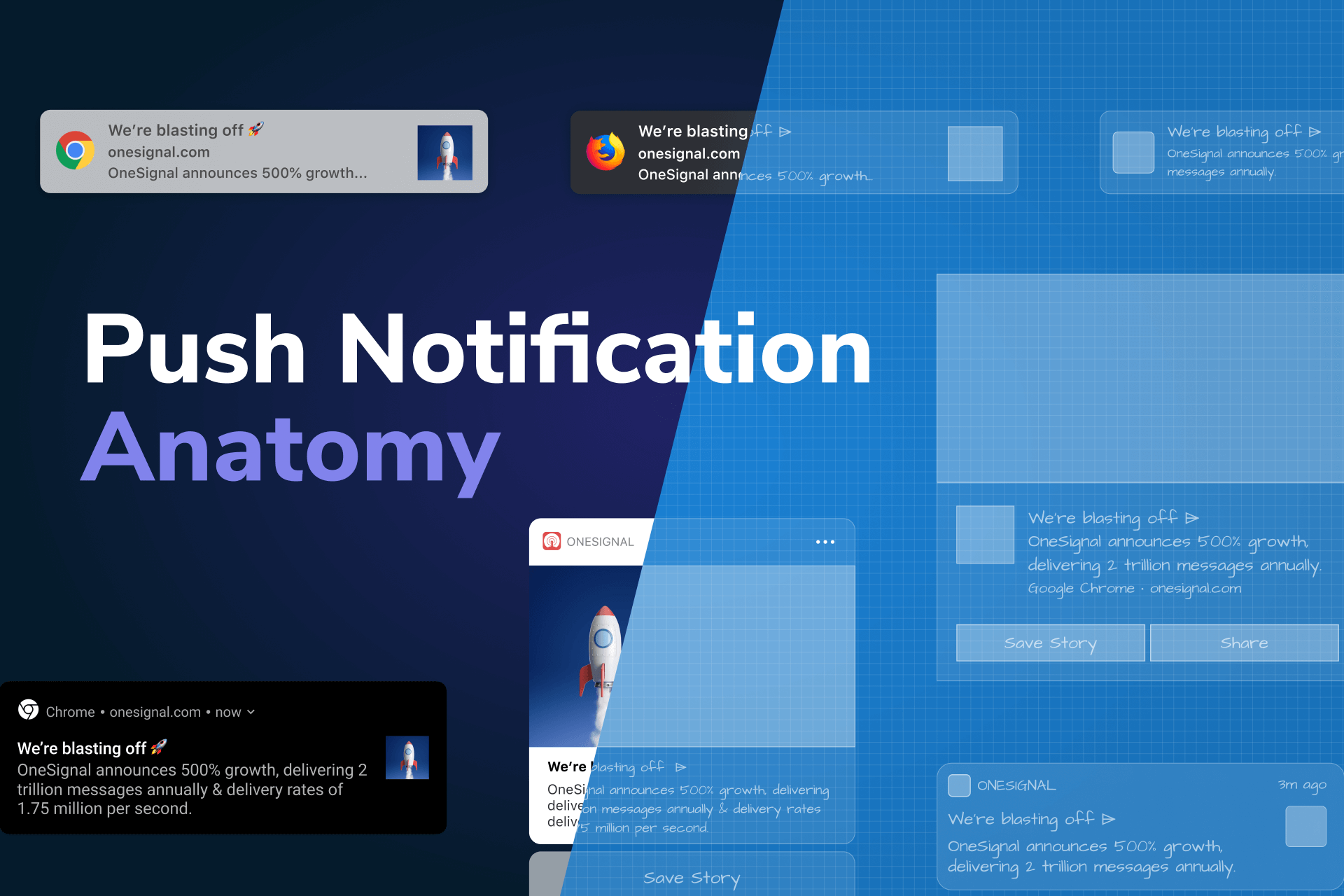
Design and Anatomy of a Push Notification 2020
Анализ структуры push-уведомлений от разных платформ, браузеров и программ от Lee Munroe. Бонусом идёт шаблон в Figma.
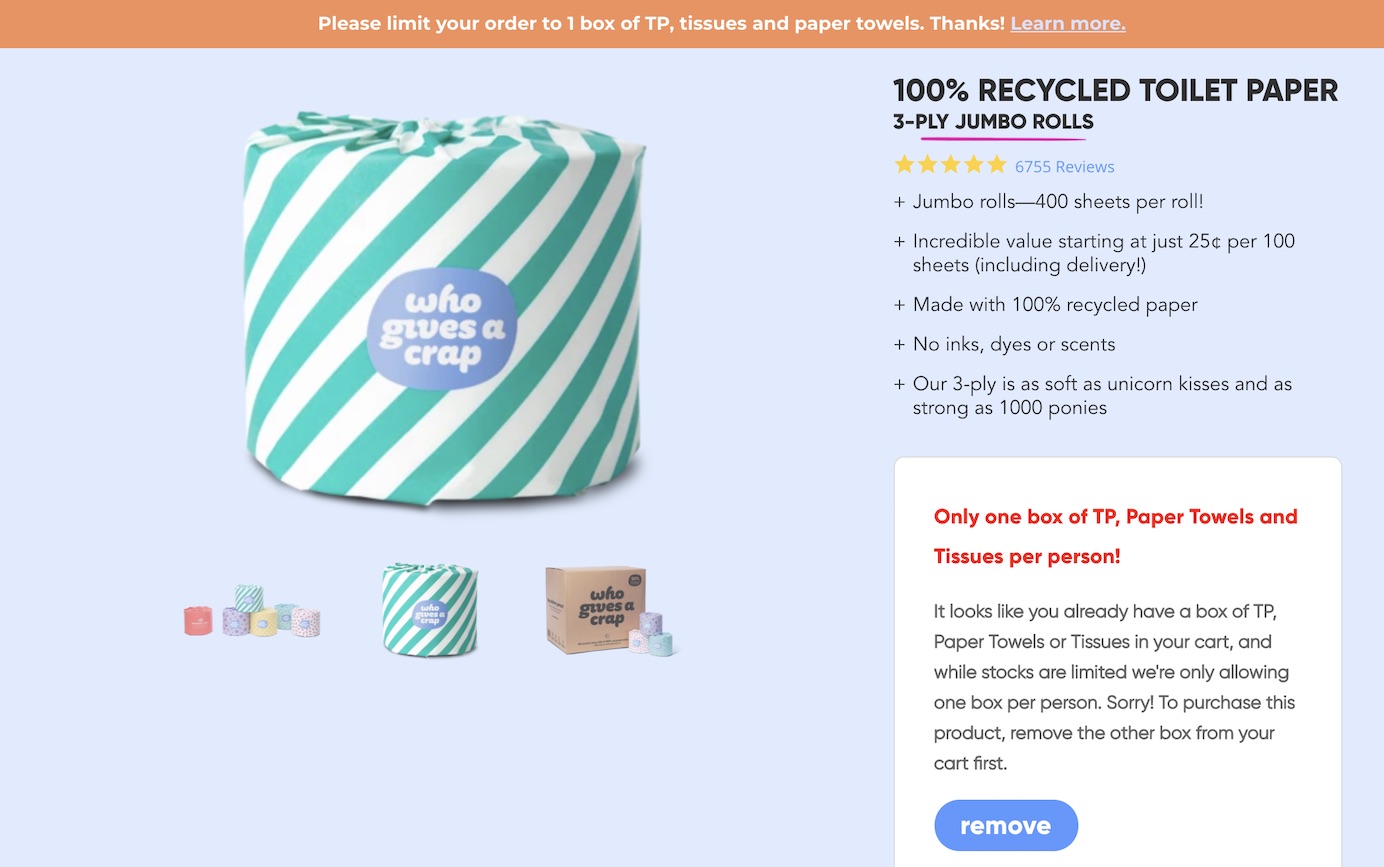
Communicating Changes Throughout the Buyer’s Journey — A COVID-19 Case Study
Kim Flaherty из Nielsen/Norman Group сделала обзор приёмов информирования в интернет-магазинах по поводу ситуации с коронавирусом. Предупреждения об увеличенном сроке доставки и других ограничениях.
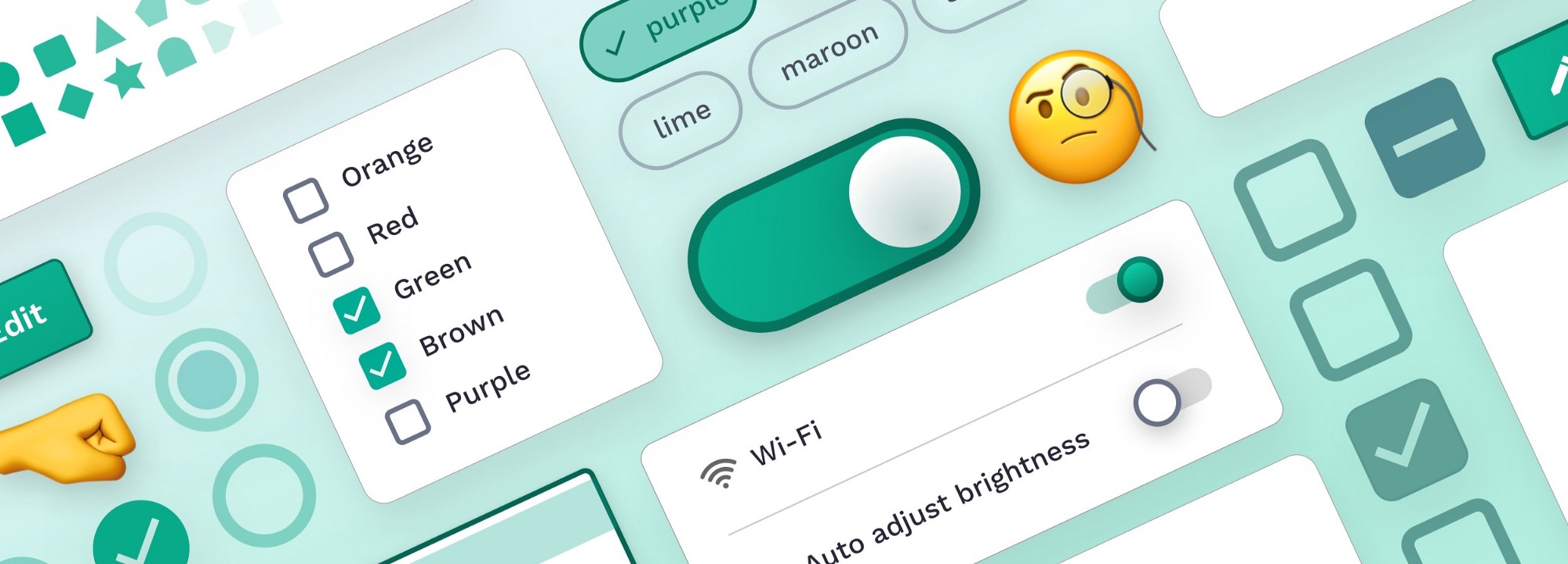
Selection controls — UI component series
Подробный разбор состояний элементов форм для выбора (чекбоксы, радиокноки, тумблеры, чипы) от Тараса Бакушевича.
Mobile-App Onboarding — An Analysis of Components and Techniques
Alita Joyce из Nielsen/Norman Group описывает паттерны для встречи нового пользователя в мобильных приложениях. При этом она советует по возможности избегать их.
3 Pitfalls to Avoid if Implementing “Quick Views”
Rebecca Hugo из Baymard описывает проблемы со всплывающим слоем быстрого просмотра карточки товара, который призван избавить пользователя от перехода на полноценную страницу. Но с возникает ним уйма проблем.Avoid PDF for On-Screen Reading
Jakob Nielsen и Anna Kaley из Nielsen/Norman Group дают советы по представлению PDF на сайтах. Они советуют избегать чтения информации на сайте из таких документов, оставлять их только на случай печати или пересылки. Aarron Walter — Designing for Emotion
Aarron Walter — Designing for Emotion
Вышло второе издание книги. Добавлены главы о приватности, инклюзивности и безопасности.Emojis in Email Subject Lines — Advantage or Impediment?
Kim Flaherty из Nielsen/Norman Group рассказывает о UX-исследовании того, насколько эмоджи в названии писем рассылки привлекают пользователей. Такие вещи лучше проверять A/B-тестированием, но заметки полезные.Inspired Design Decisions With Giovanni Pintori — Publicity Becomes An Art Form
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе. В десятом выпуске разбирает работы Giovanni Pintori.Как мы проводили accessibility-тестирование в Alfa Digital
Мария Симонова рассказывает о поддержке accessibility в мобильном приложении Альфа-Банка для iOS.5 ‘Credit Card Form’ Implementations That Make ‘L.L. Bean’ Best-in-Class
Rebecca Hugo из Baymard Institute разбирает хорошие и плохие примеры формы оплаты пластиковой картой в интернет-магазинах.Дизайн-системы и гайдлайны
How to understand your Design System’s health, and eventually, its success
Наикрутейшая статья Christos Kastritis про запуск дизайн-системы Deliveroo. Стратсессия для старта работ, набор индикаторов здоровья, расчёт ROI по разным срезам (шаблон).
Тёмная тема оформления
Supporting Dark Mode in Your Website
Инструкция по внедрению тёмной темы оформления на личном сайте от Jecelyn Yeen.Телеканал Пятница
Телеканал Пятница сделал тёмную тему для ночного эфира. После 23:00 яркие и громкие проморолики заменит тихая, спокойная айдентика со сказками и стихотворениями.Ростелеком Ключ
Дизайнеры Redmadrobot рассказывают о создании тёмной темы оформления для приложения Ростелеком Ключ. Правда, только дизайнерская часть, без дизайн-системы в коде.WWDC 2020
Apple показали новые версии платформ на ежегодной конференции, которая, как и всё остальное в этом году, прошла в онлайне. Традиционно подсветил обновления, которые касаются дизайнеров интерфейсов:
iOS 14

Виджеты на главном экране. Теперь, как и на Android, его легко замусорить. Давний закон гласит: 95% пользователей не настраивают интерфейс (и редко меняют предустановленные производителями устройств настройки). Гайдлайны и шаблон для Figma (ещё один).

 Siri не перекрывает экран, а показывает фирменный абстрактный знак внизу и плашку с результатом вверху.
Siri не перекрывает экран, а показывает фирменный абстрактный знак внизу и плашку с результатом вверху. Звонки также не перекрывают экран, а показываются в виде плашки вверху.
Звонки также не перекрывают экран, а показываются в виде плашки вверху. Мини-версии сайтов и приложений без установки по QR-коду или NFC. Предполагает помощь в простых действиях вроде зачисления баллов в программе лояльности кофейни, где лень ставить приложение. Правда, это работает только со своим форматом QR-кодов, а значит вряд ли получит нормальный охват. Гайдлайны.

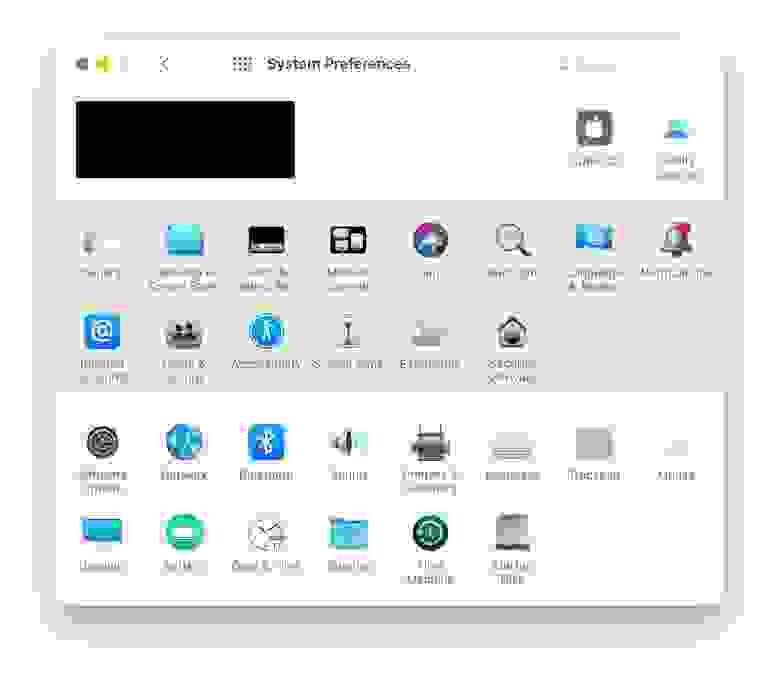
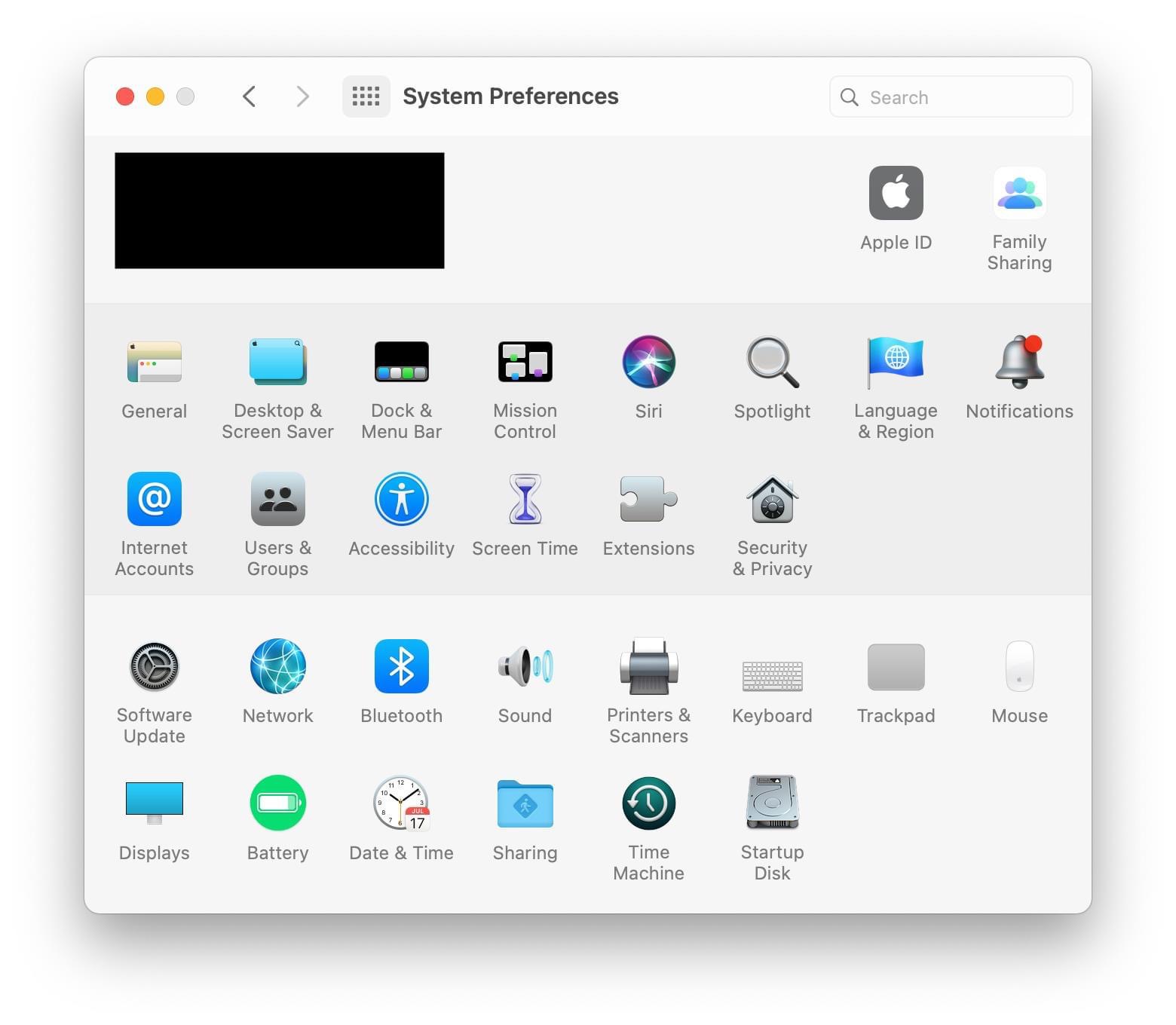
 Наглядная информация о собираемых приложением данных
Наглядная информация о собираемых приложением данных (примерно как пищевая ценность продукта).
 Открытие машины с телефона, которое постепенно поддержат крупные автопроизводители.
Открытие машины с телефона, которое постепенно поддержат крупные автопроизводители.  Режим «картинка в картинке», позволяющий свернуть любое видео до маленького размера и перемещаться между приложениями.
Режим «картинка в картинке», позволяющий свернуть любое видео до маленького размера и перемещаться между приложениями.Можно будет сменить браузер и почту по умолчанию, что немного повысит охват сторонних клиентов.
 Экран умного дома лучше показывает текущий статус устройств.
Экран умного дома лучше показывает текущий статус устройств. Лучшие приложения для iOS 2020 года по версии Apple.
Видео презентаций о дизайне:
iPadOS 14

Постоянная боковая панель навигации, что ещё ближе к десктопным приложениям.

Универсальный поиск в духе spotlight.

 Распознавание рукописного текста и фигур.
Распознавание рукописного текста и фигур. watchOS 7
Позволяет комбинировать информацию из нескольких приложений на экране. Развитие возможностей отслеживания здоровья и помощи в занятиях спортом. Из актуальной повестки: смотрит, насколько эффективно моете руки.
macOS Big Sur

Обновление интерфейса, делающее его ещё немного визуально ближе к iOS.

И ещё на шаг назад к скеоморфизму — иконки приложений теперь с мусорными тенями и детализацией.
 И ещё на шаг назад к скеоморфизму — иконки приложений теперь с мусорными тенями и детализацией.
И ещё на шаг назад к скеоморфизму — иконки приложений теперь с мусорными тенями и детализацией. Ой, не тот скриншот:

Первые макеты иконки сообщений в Figma и Sketch уже появились. Как и другие «прорывные» элементы дизайна (например, моднейшая для 2001 года иконка уведомлений):

Или эта восхитительная батарейка из Windows XP:

 А ползунки получили объём.
А ползунки получили объём.Маятник дизайнерских трендов неумолим, даже если с ним выплёскиватеся самоуважение к принципам, о которых ты рассказывал с пеной у рта ещё позавчера. Тот неловкий момент, когда даже неоморфизм не так плох.
Бета-версии уже можно поставить, а финальные выйдут, как обычно, в сентябре. Это чутка поинтереснее и полезнее Android 11, который запинали под ковёр.
Android 11
В этом году традиционная Google I/O сначала перешла в онлайн-формат, а потом и вовсе отложилась из-за протестов. Поэтому бета-версия Android 11 появилась относительно тихо.
Больших прорывов нет, но много разной оптимизации:
 В списке уведомлений разделили разговоры с людьми и всё остальное от приложений. Плюс есть история уведомлений за сутки.
В списке уведомлений разделили разговоры с людьми и всё остальное от приложений. Плюс есть история уведомлений за сутки.В этой же панели в быстрых настройках появился медиа-плеер, так что она занимает на строчку больше. Ещё больше настроек появится при долгом нажатии на кнопку выключения телефона.

Новая панель управления умным домом позволяет видеть всё на одном экране.

Доработали и упростили доступ к скриншотам — как и многое другое, оно теперь как в iOS.

В режиме многозадачности теперь тоже можно сделать скриншот.

Управление голосом через Voice Access творит настоящие чудеса — можно просто называть элемент на экране.
Сторонним приложениям ещё сильнее ограничили доступ к телефону — многие вещи можно разрешить только при его использовании.
Обзоры от Engadget и The Verge.
Google опубликовали несколько видео к этому тихушному запуску:
- What’s new in Android
- What’s new in System UI
- What’s new in Design Tools
- Screens — large, small and foldable
Финальная версия появится осенью. Уже можно поставить бету.
Quick Tips for High Contrast Mode
Sarah Higley подсказывает, как работать с высококонтрастным режимом Windows, который сильно упрощает дизайн сайтов.How Salesforce Accelerates Design Productivity and Collaboration
Команда дизайн-системы Salesforce Lightning выпустила плагин для Sketch со всеми компонентами.Storybook Composition
Storybook 6.0 позволяет собрать несколько веток в единый живой гайдлайн. Для ситуаций, когда разные команды внутри компании делают разные фреймворки.Понимание пользователя
3 Persona Types — Lightweight, Qualitative, and Statistical
Page Laubheimer из Nielsen/Norman Group описывает особенности создания трёх типов персонажей: экспертный путь, качественные исследования, количественный опрос. Плюсы, минусы и подводные камни каждого.
Информационная архитектура, концептуальное проектирование, контент-стратегия
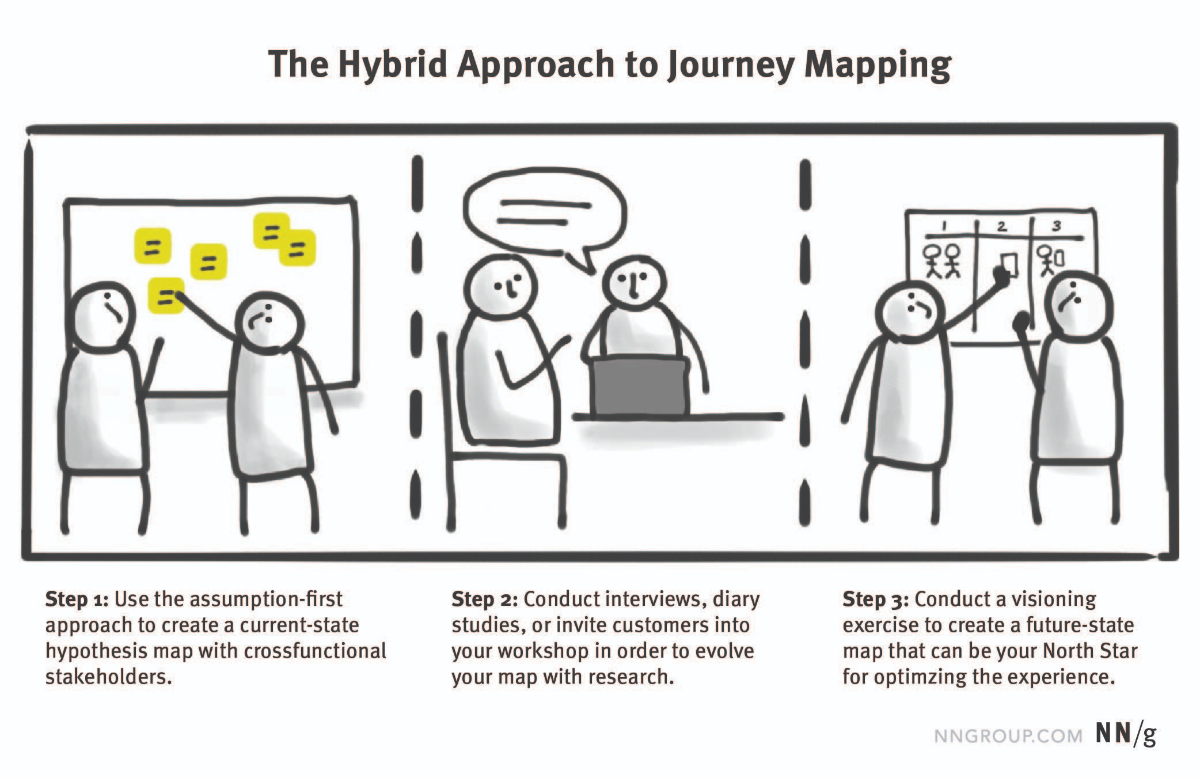
Approaches to Journey Mapping — 2 Critical Decisions To Make Before You Begin
Kate Kaplan из Nielsen/Norman Group описывает два пути создания CJM: экспертная версия и основанная на исследованиях, текущее и будущее состояние. Самый разумный путь — сначала сделать экспертную версию текущего состояния, потом валидировать её с пользователями и создать видение будущего.
Customer Journey Map: Делимобиль
Станислав Хрусталёв из Hard Client собрал CJM для каршеринга Делимобиль.
Новые инструменты дизайна интерфейсов
Figma: Статьи
- Anne-Sophie Delafosse из Deliveroo рассказывает о плагине для локализации макетов. Он позволяет проверить, не развалится ли интерфейс.
- Инструкция по созданию плагина от Varun Vachhar на примере генератора конфетти.
Шаблоны
Adobe XD
Июньское обновление. Токены для цветов и шрифтов, стеки элементов с поведением как у flexbox, прокрутка внутри блоков прототипа, поддержка русского языка.UXPin
Некий холдинг Xenon Partners купил инструмент. Они скупают разные облачные сервисы.Sketch 67
Ускорение работы и оптимизация интерфейса.
Color Copy Paste
Сервис позволяет определить цвет через камеру телефона и вставить его в Figma или Sketch.Seamless Pattern Maker
Генератор повторяющейся текстуры на фоне из пиктограмм.Protopie 5
Таймлайны для событий, рецепты анимаций, библиотеки (включая iOS и Material Design).Shape Divider App
Генератор фигурных разделителей между блоками на промо-сайтах.Blobs
Сервис помогает быстро сгенерировать абстрактную округлую форму для промо-сайтов.CreateStudio
Новый инструмент для анимации и motion-дизайна с фокусом на видео-ролики. Много шаблонов и готовых ресурсов.Pose Animator
Экспериментальный инструмент анимирует иллюстрацию на основе захвата ваших движений с веб-камеры.ShadeSketch
Экспериментальный инструмент позволяет автоматически накладывать тени на рисованные изображения, в том числе анимированные.Пользовательские исследования и тестирование
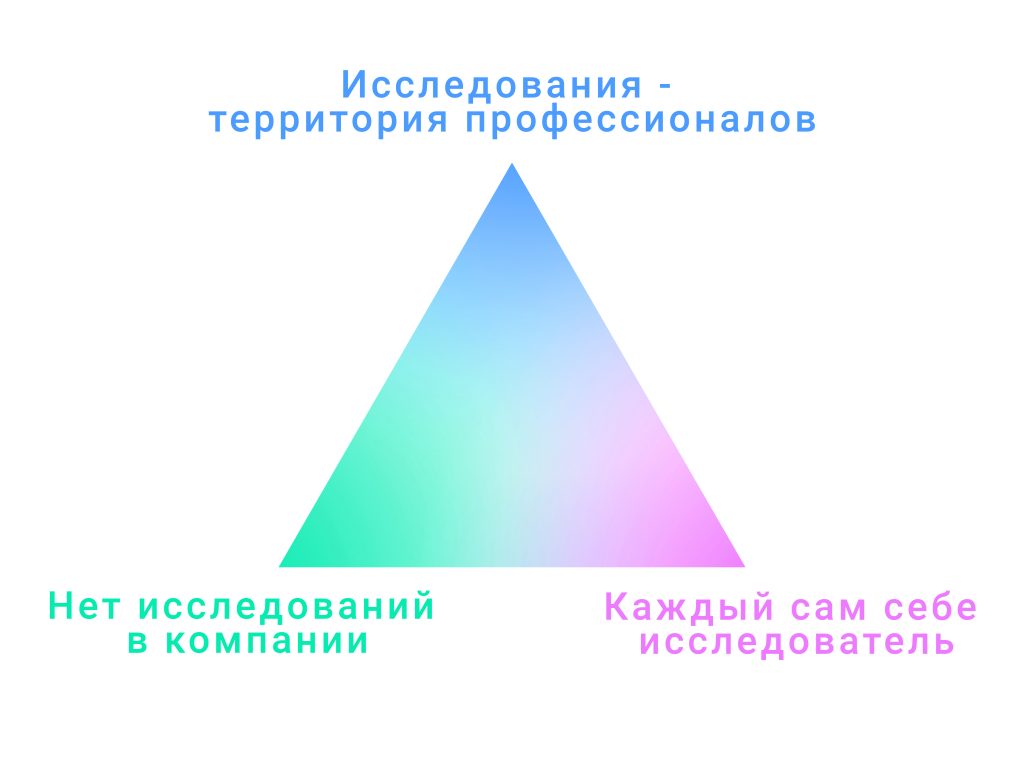
Как правильно интегрировать исследования пользователей и рынка в вашу продуктовую команду
Анна Кон из Joom описывает три проблемных способа интеграции пользовательских исследователей в продуктовых компаниях: они проводятся только силами дизайнеров и менеджеров либо только внутри UX-лаборатории, а где-то и вовсе не существуют.
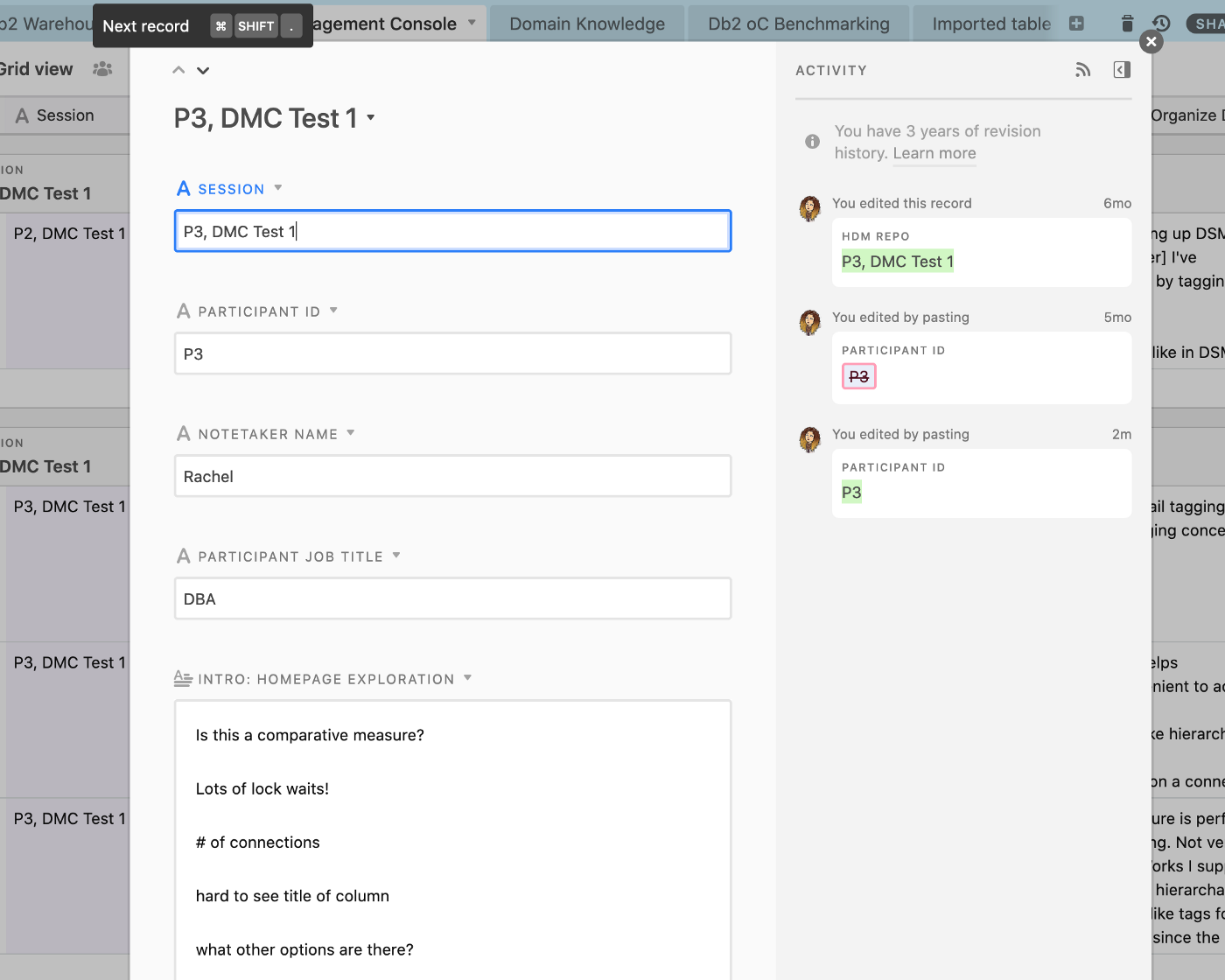
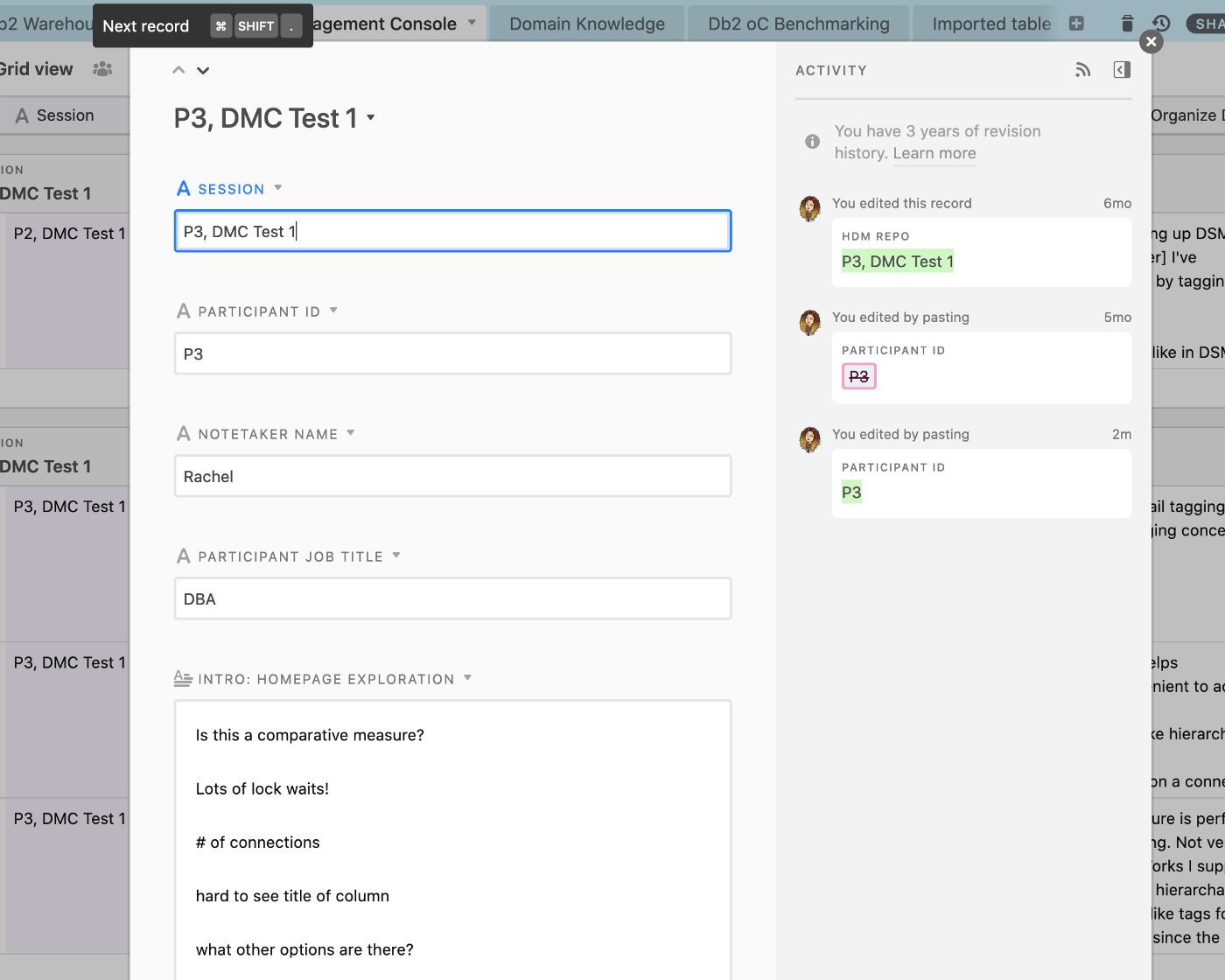
Sensemaking & structure: how Airtable changed my practice
Rachel Miles рассказывает, как использует Airtable для хранения находок из пользовательских исследований. Она базируется на старой инструкции от самого сервиса.
UX Research Tools & Methods
Каталог инструментов для удалённых пользовательских исследований от сервиса Ethnio.Rating Scales in UX Research — Likert or Semantic Differential?
Maria Rosala из Nielsen/Norman Group описывает разницу между шкалой Лайкерта и семантическим дифференциалом. Это два популярных вида вопросов с градацией ответов в пользовательских исследованиях.How to Convert Between Five- and Seven-Point Scales
Jeff Sauro и Jim Lewis показывают, как конвертировать значения шкалы опросов в разных измерениях: 5 и 7 вариантов ответа.How To Test A Design Concept For Effectiveness
Беглый обзор методов тестирования дизайн-концептов от Paul Boag.12 Ways To Improve User Interview Questions
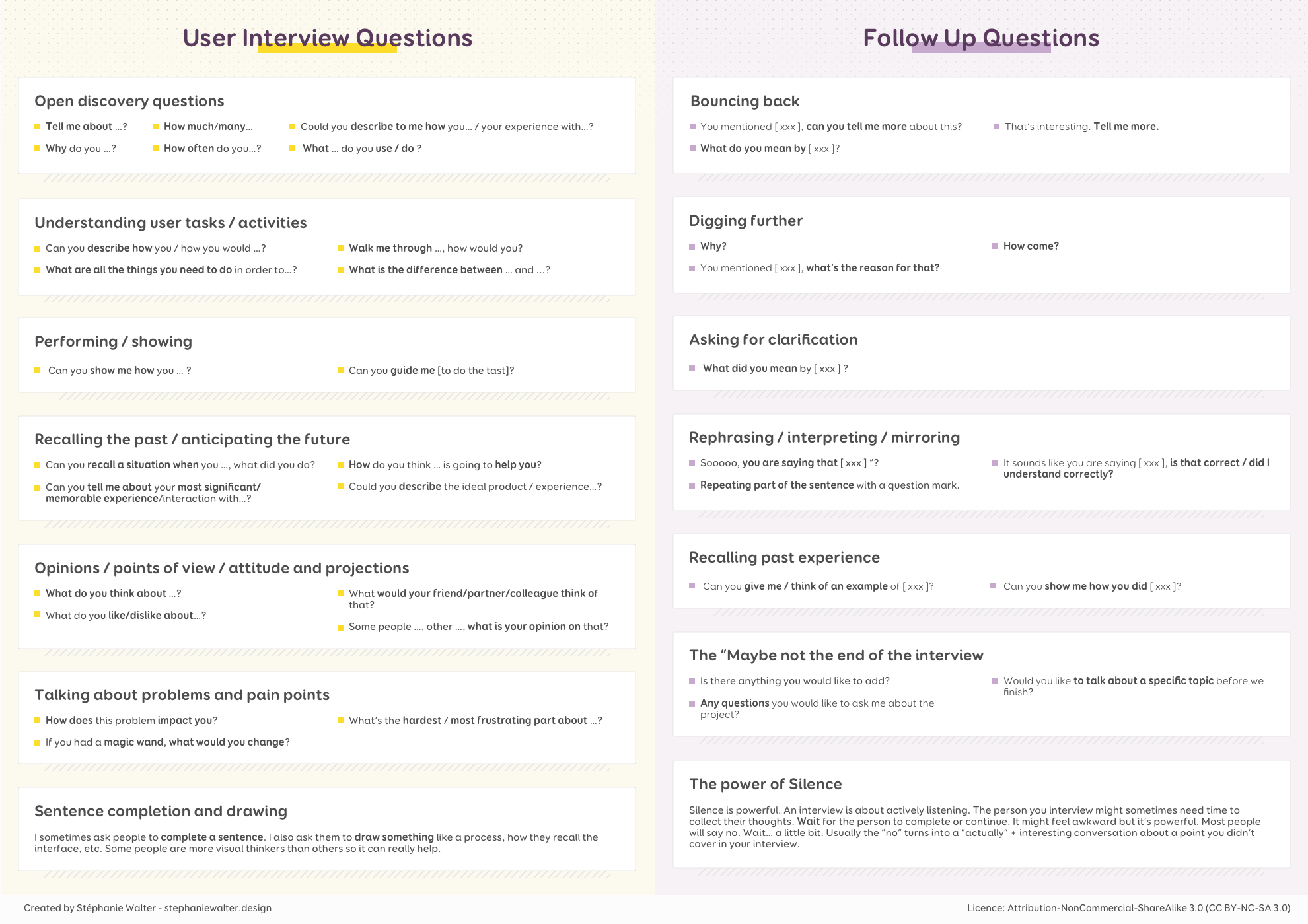
Советы Славы Шестопалова из ELEKS по грамотным вопросам на интервью с пользователями в ходе исследований.A Cheatsheet for User Interview and Follow Ups Questions
Структурированная памятка по вопросам при проведении интервью с пользователями от Stéphanie Walter.
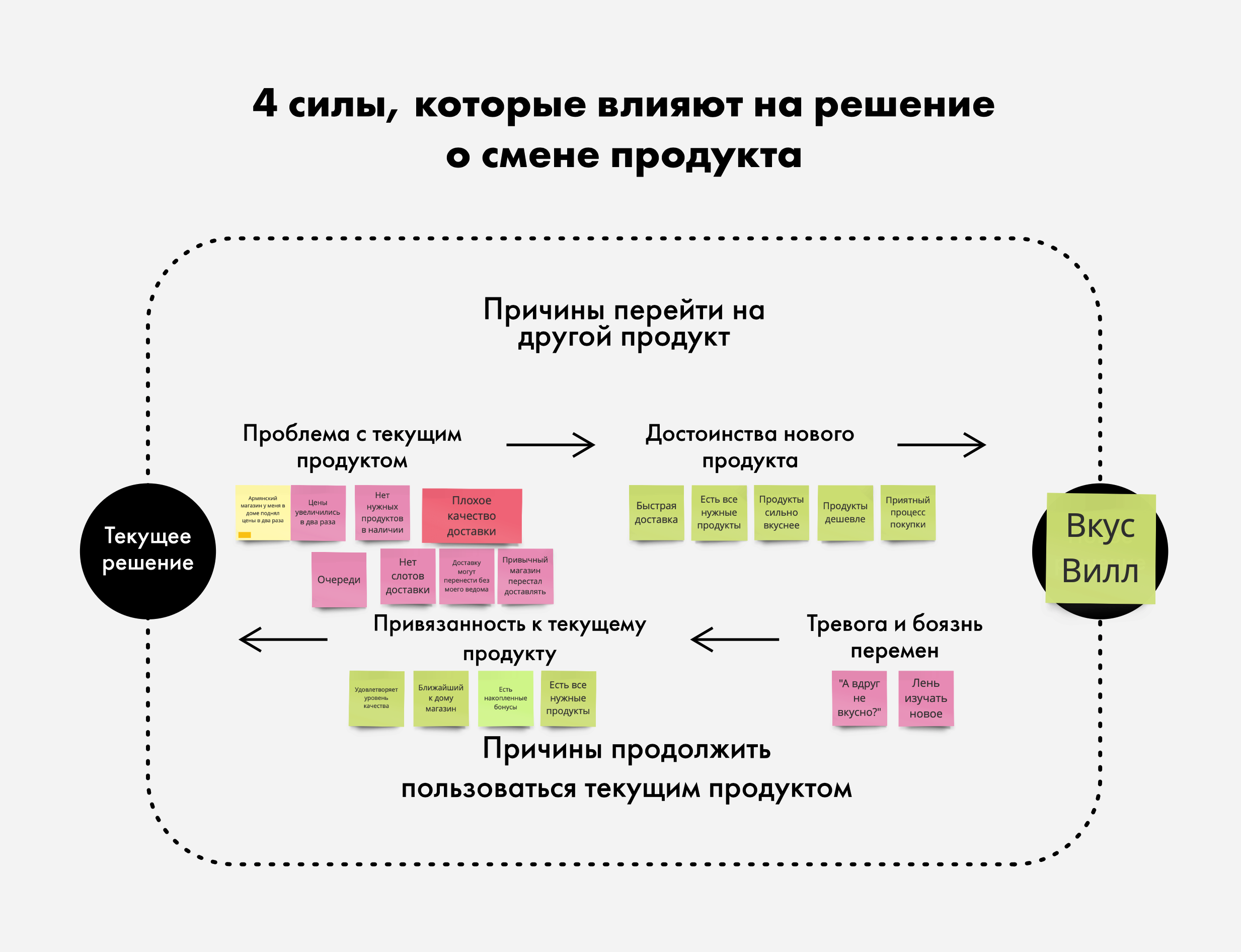
Кейс «ВкусВилла» — Продуктовый ритейл в эпоху «корона-кризиса»
Агентство UXSSR провело UX-исследование для магазинов Вкусвилл. Они изучили изменение поведения покупателей в период карантина.
Sample Size Recommendations for Benchmark Studies
Jeff Sauro и Jim Lewis рассчитали размеры выборки респондентов для проведения сравнительных UX-исследований.Визуальное программирование и дизайн в браузере
Kinetic Typography with Three.js
Кинетическая типографика в браузере на JavaScript.
Новые скрипты
- Эффект складывающейся обложки журнала на примере Mad Magazine.
- Как делать сложные иллюстрации на CSS.
- Сетка фотографий, которая меняется с лёгкой анимацией при перемещении курсора.
Метрики и ROI
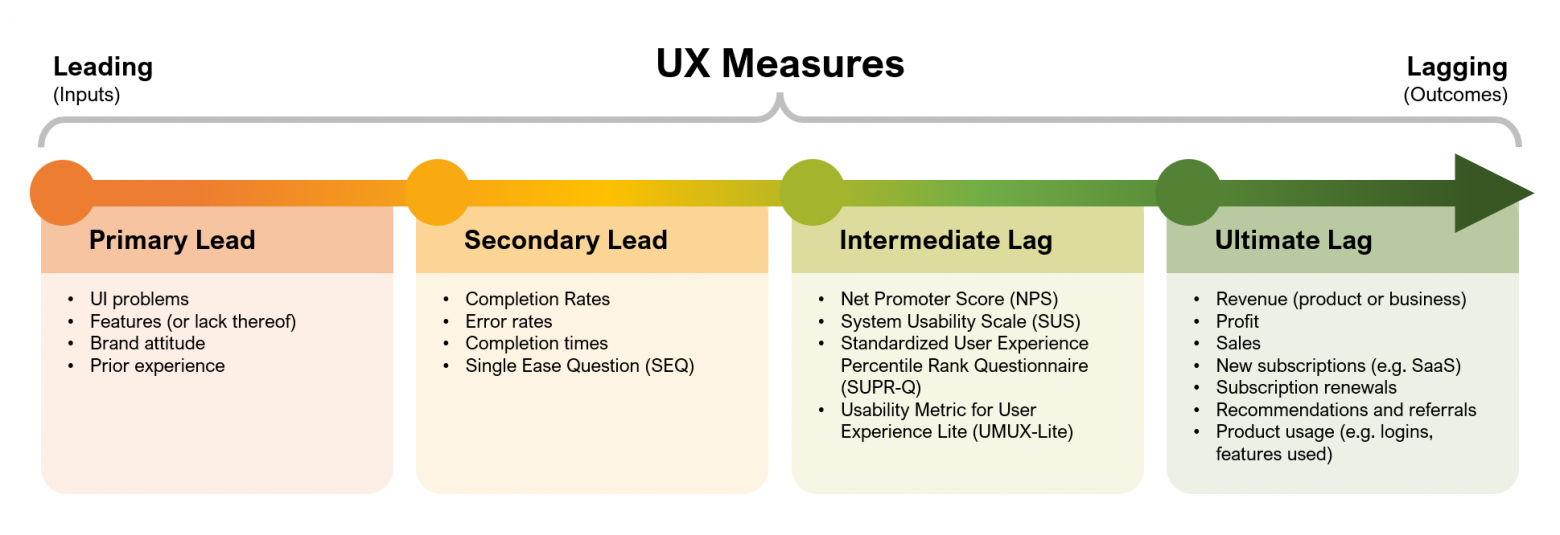
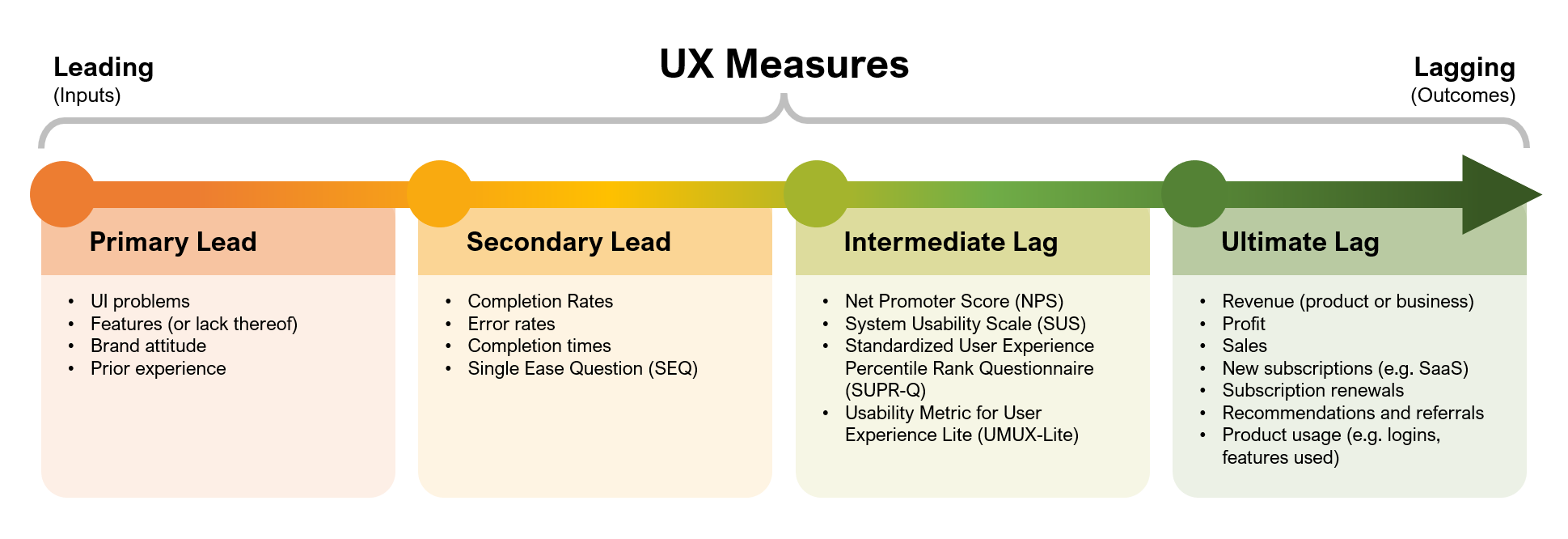
Leading Vs. Lagging Measures in UX
Jeff Sauro и Jim Lewis описывают взаимосвязь опережающих и запаздывающих метрик. Как предсказать результат работы продукта и его интерфейса на ранней стадии.
Дизайн-менеджмент и DesignOps
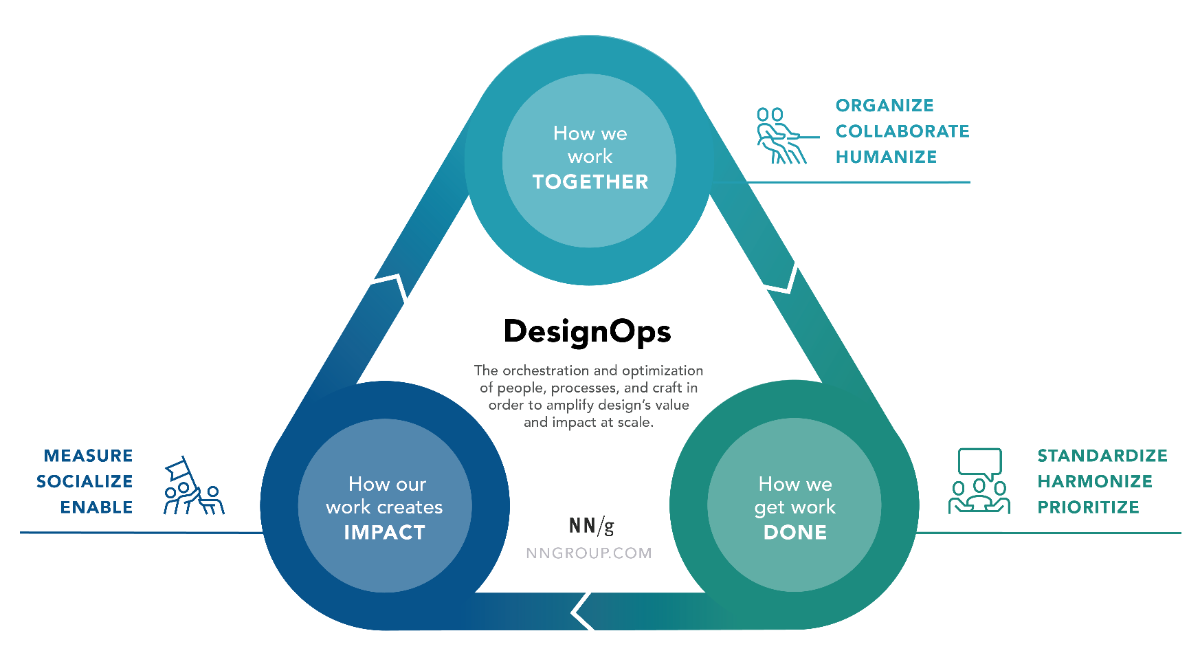
DesignOps Maturity — Low in Most Organizations
Kate Kaplan из Nielsen/Norman Group провела опрос 557 специалистов по интерфейсам и разложила их по своей модели зрелости DesignOps. Какие методы и практики они используют по трём срезам: взаимодействие людей, результат работы и её влияние на бизнес.
User-Centered Intranet Redesign — Set Up for Success in 11 Steps
Kara Pernice из Nielsen/Norman Group описывает стратегию редизайна интранета. Как собрать команду, определить цели, спроектировать и планомерно запустить новую версию.

Chris Avore и Russ Unger — Liftoff! Practical Design Leadership to Elevate Your Team, Your Organization, and You
Открыт предзаказ на книгу. Она посвящена базовым практикам дизайн-менеджмента по управлению командой и выйдет 20 июля.Introducing Spotify’s New Design Principles
Дизайн-команда Spotify рассказывает о переработанных принципах дизайна. Есть немного деталей их создания.DesignOps — An IBM Point of View
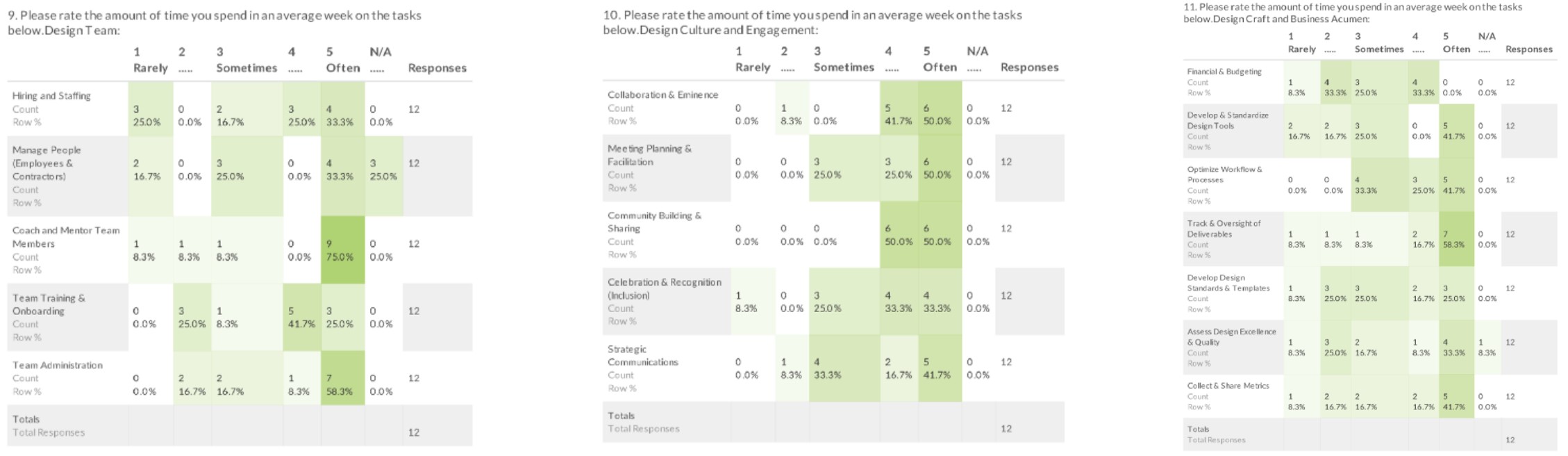
IBM провели опрос дизайн-менеджеров в компании на тему зон ответственности, на которые они тратят больше всего времени.
Командное взаимодействие
7 tips for an effective UX demo
José Torre из Shopify даёт советы по демонстрации дизайна коллегам для сбора обратной связи.Управление продуктами и аналитика
From Gut to Plan — The Thoughtful Execution Framework
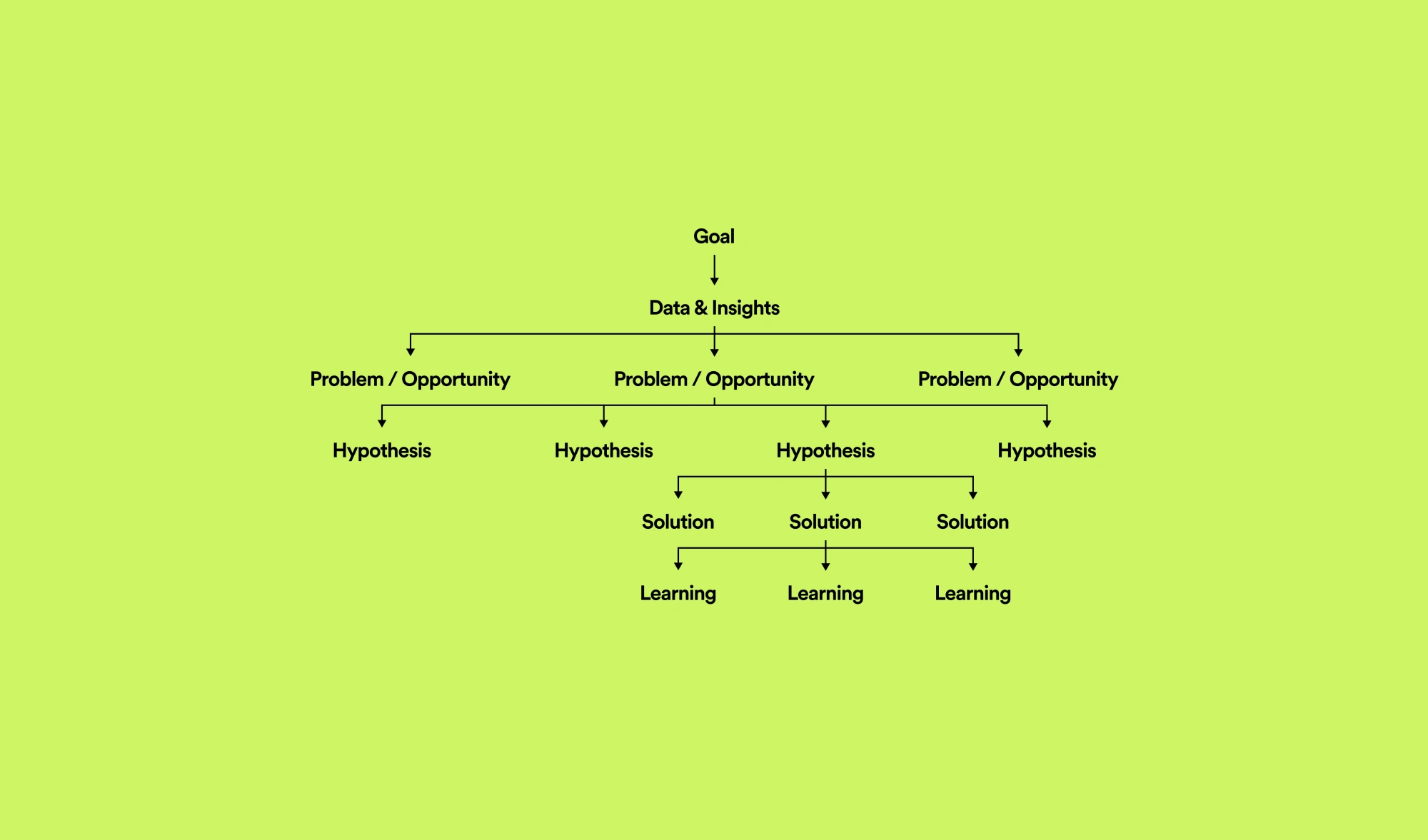
Annina Koskinen из Spotify рассказывает о дереве принятия решений при развитии продукта. Этот подход идёт от общей цели бизнеса к возможностям для роста и конкретным гипотезам. Это позволяет последовательно перебрать пространство проблем и решений. Шаблон в Figma.
Кейсы
Как Redmadrobot и «Открытие» за год запустили мобильный банк для бизнеса
Дизайн-команда Redmadrobot рассказывает о работе над мобильным приложением для предпринимателей банка Открытие.Брендинг цифровых продуктов
Shaping an icon
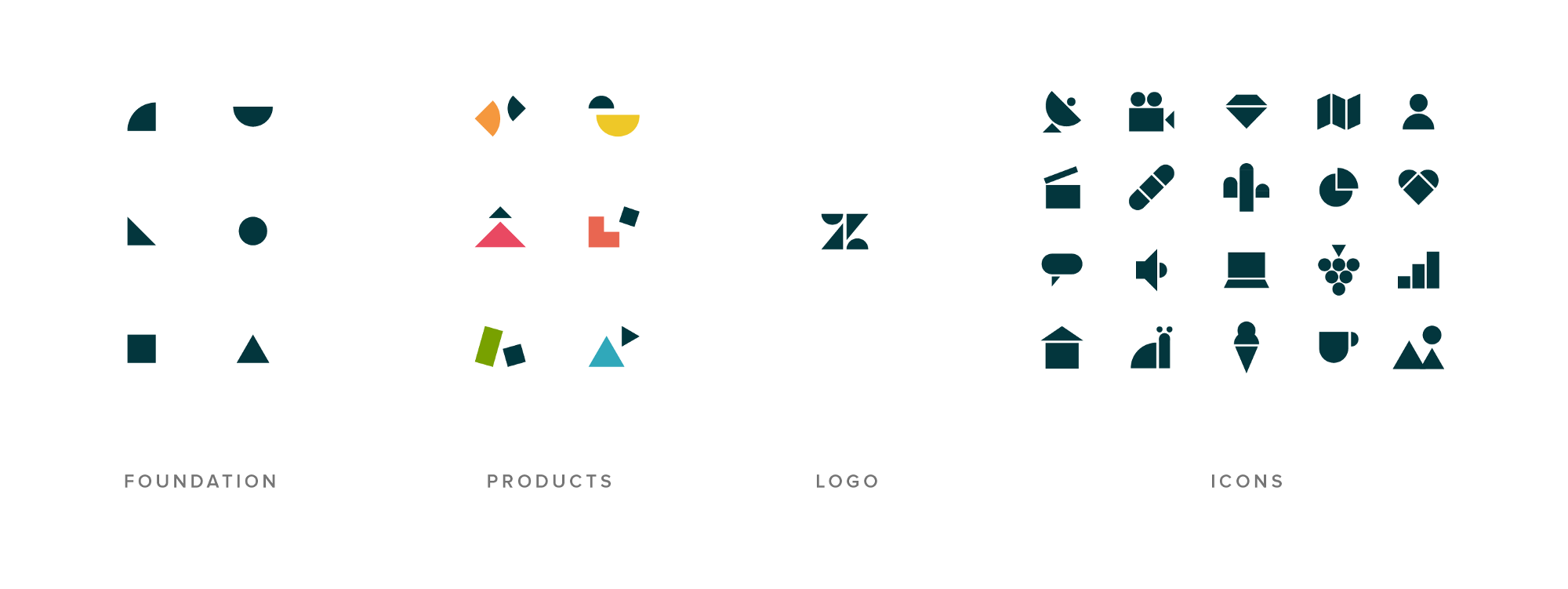
Nick Levesque из Zendesk рассказывает о создании системы иконок, которые поддерживают бренд. Получился хороший конструктор из базовых форм, которые повторяются в логотипе и других элементах оформления.
Тренды
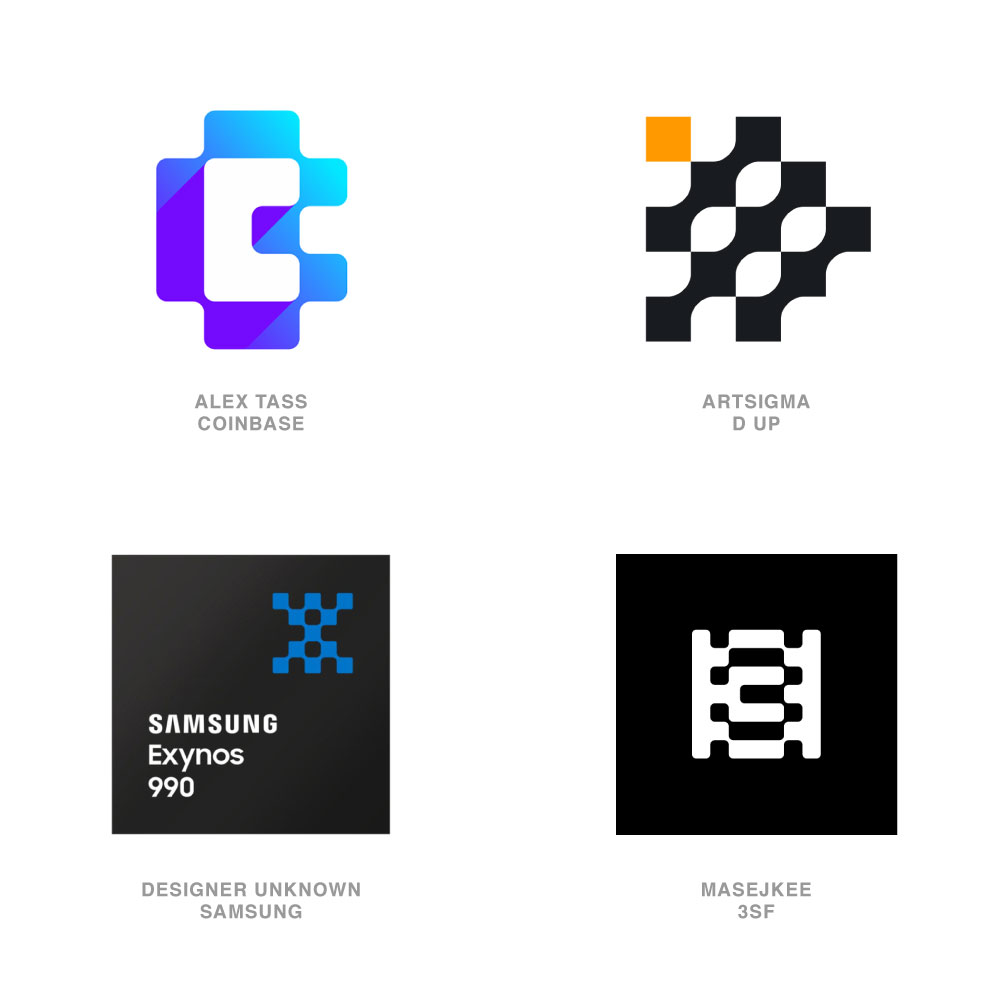
2020 Logo Trend Report
Обзор трендов в логотипах от Logo Lounge.
4 Design Trends That Will Define 2020
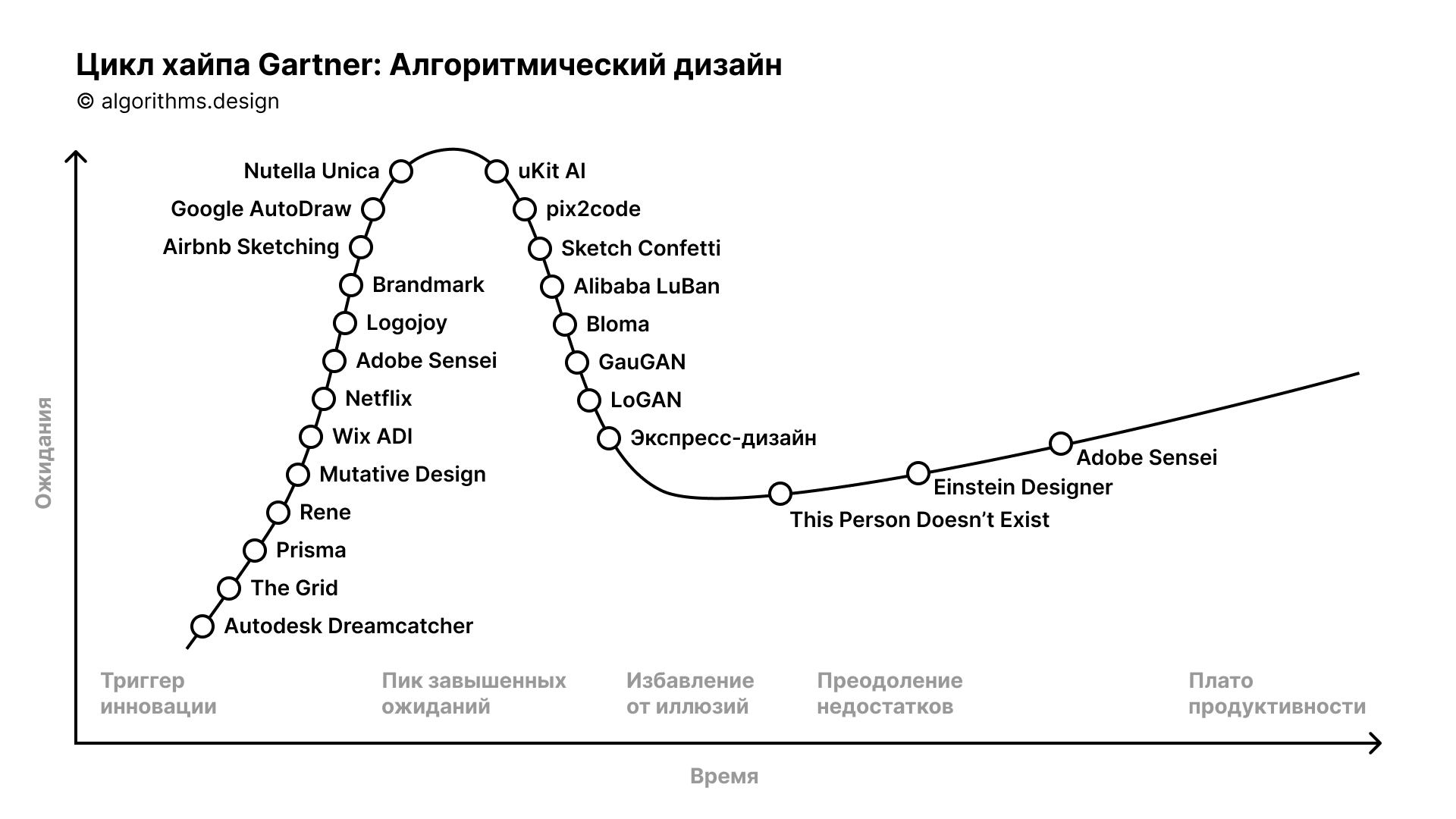
Тренды от Adobe Stock. Какие восходящие графические приёмы видны в их коллекции.Алгоритмический дизайн: кривая хайпа
Восемь лет я собираю примеры алгоритмического дизайна. Но в прошлом году тема потихоньку сдулась — возможно, вы заметили, что я давно не делал свежих подборок. Причины три: завышенные обещания, реально работающие примеры выглядят само собой разумеющимися, а человеческий труд дешевле. Отобрал полтора десятка примеров из коллекции, которые всё ещё имеют смысл.

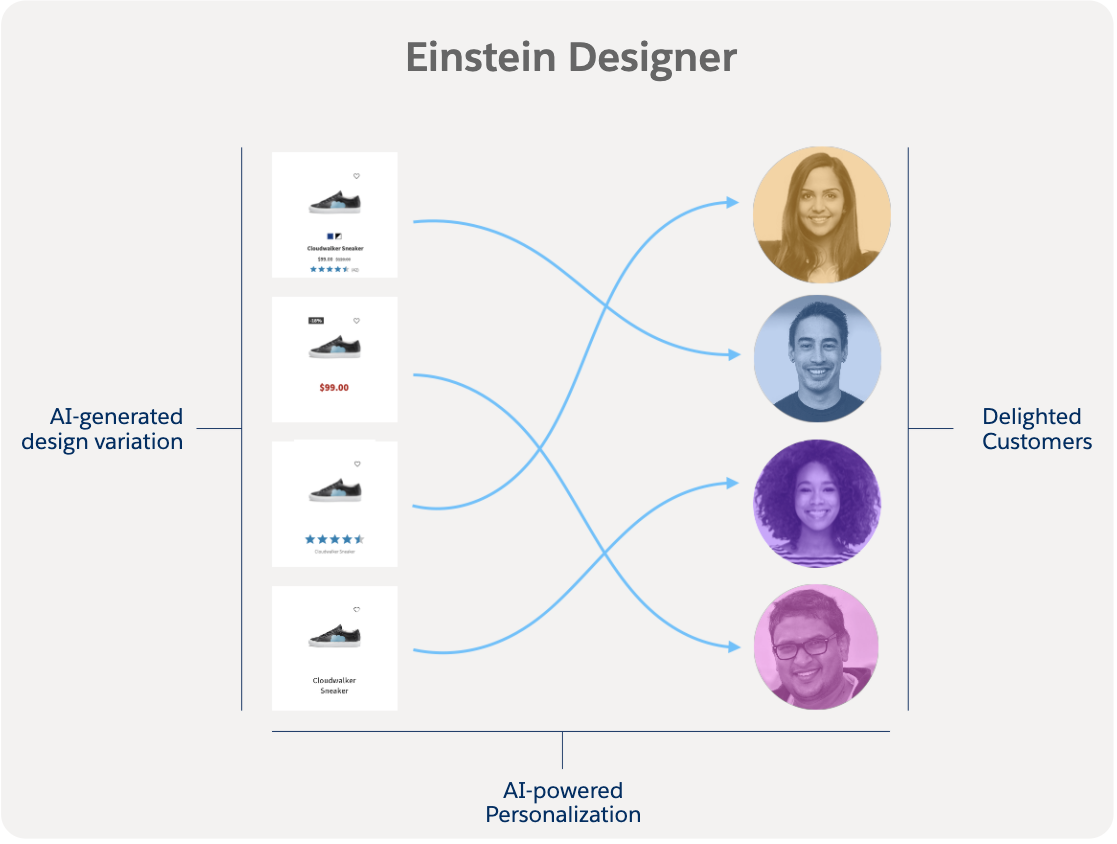
Einstein Designer — AI-Powered, Personalized Design at Scale
Sönke Rohde из Salesforce рассказывает об алгоритмическом дизайне с помощью их движка Einstein Designer. Он персонализирует блоки интерфейса на базе истории пользователя и его предпочтений — например, карточка товара в интернет-магазине может делать акцент на разной информации. Видео с кратким рассказом.
Timecraft — Painting Many Pasts: Synthesizing Time Lapse Videos of Paintings
Экспериментальный алгоритм пошагово воссоздаёт процесс рисования картин известных художников. Интересно, что его тренировали на скринкастах настоящих художников.Голосовые интерфейсы
Design patterns in voice interfaces
Jesús Martín предлагает свой подход к паттернам голосовых интерфейсов: повествовательные, лингвистические и звуковые.
Люди и компании в отрасли
Iconic design firm Astro joins a $600 million global consultation firm
Британский консалтинг PA Consulting купил известное агентство по пром.дизайну Astro Studios.Societe Generale Design
Блог дизайн-команды Societe Generale.Материалы конференций
24 Hours of UX
Онлайн-конференция по дизайну, которая шла 24 часа — всё это время выступал спикер из определённого часового пояса. Материалов нет, но формат крайне интересный.Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме, на vc.ru или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.