Комментарии 38
Фронэнд не умирает. Просто грань между десктопом, мобильным приложением и сайтом стирается.
Уже сейчас чтобы писать сайты не обязательно знать JavaScript/TypeScript.
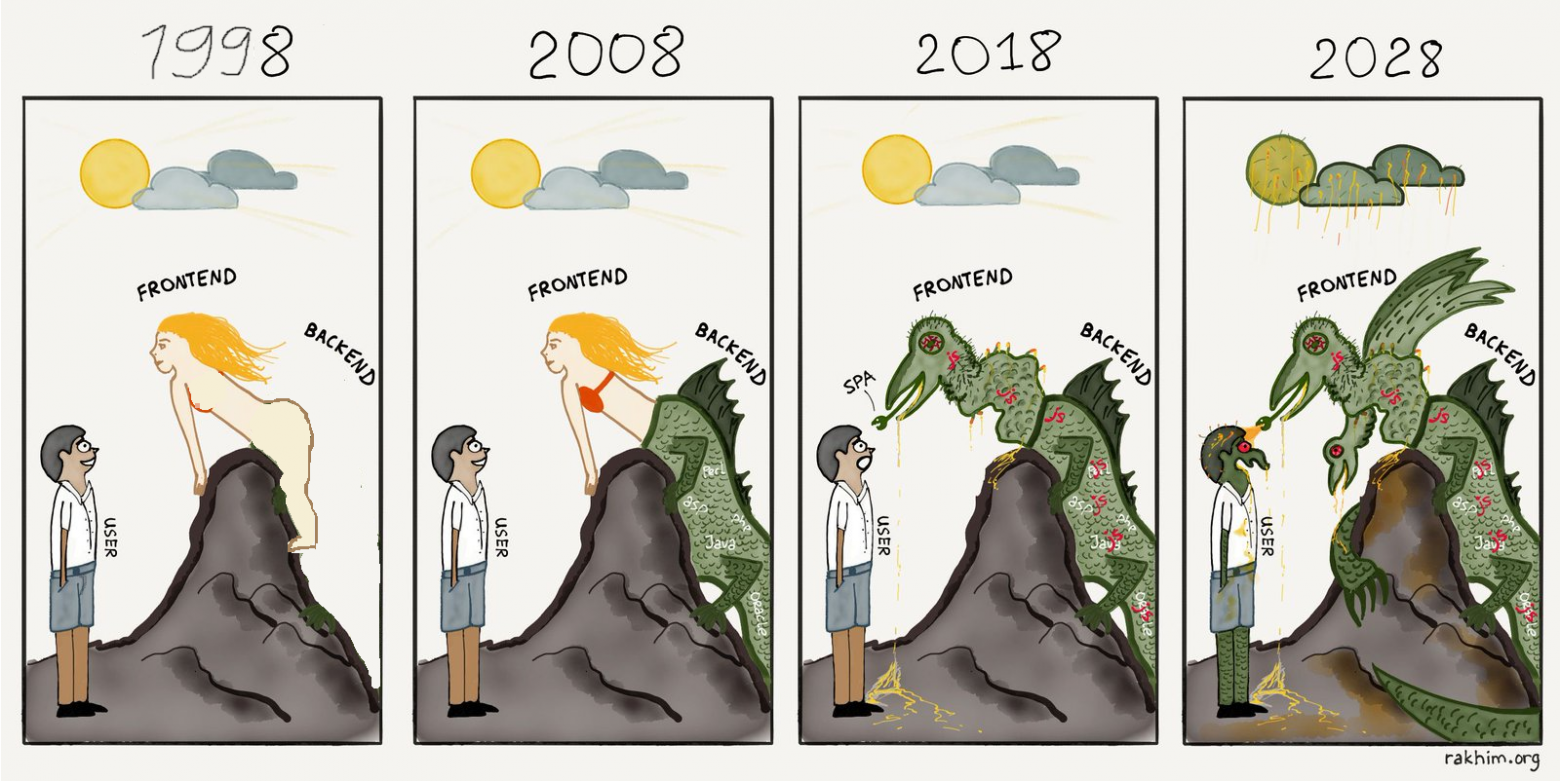
Результат этого — вон те самые картинки из статьи про 2008, 2018, и 2028. Потому что десктоп, мобилка и сайт продолжают оставаться разными вещами с разными проблемами; просто пока что удаётся все возникающие проблемы отгружать на сторону пользователя. Пусть еще памяти докупит, чтоб у него на десктопе три чатика на electron не выжирали всё (все 16Гб, ага).
Уже сейчас чтобы писать сайты не обязательно знать JavaScript/TypeScript.
И в силу вышенаписанного, я бы тут употреблял слово «еще», а не «уже». Потому что были времена, когда сайты еще можно было писать, зная по большей части только C и немного HTML. Сейчас — времена, когда сайты еще можно писать не надлежащими фронтэндерскими инструментами, потому что в индустрию вливаются огромные деньги ради того единорога, а юзеры пока что не очень сильно возмущаются.
Но в один прекрасный день эта чудесная картина от очередного глобального экономического кризиса (потому что он немедленно ударит по оптимизму относительно компьютерного железа, а дальше это покатится и в софт) может сильно потускнеть.
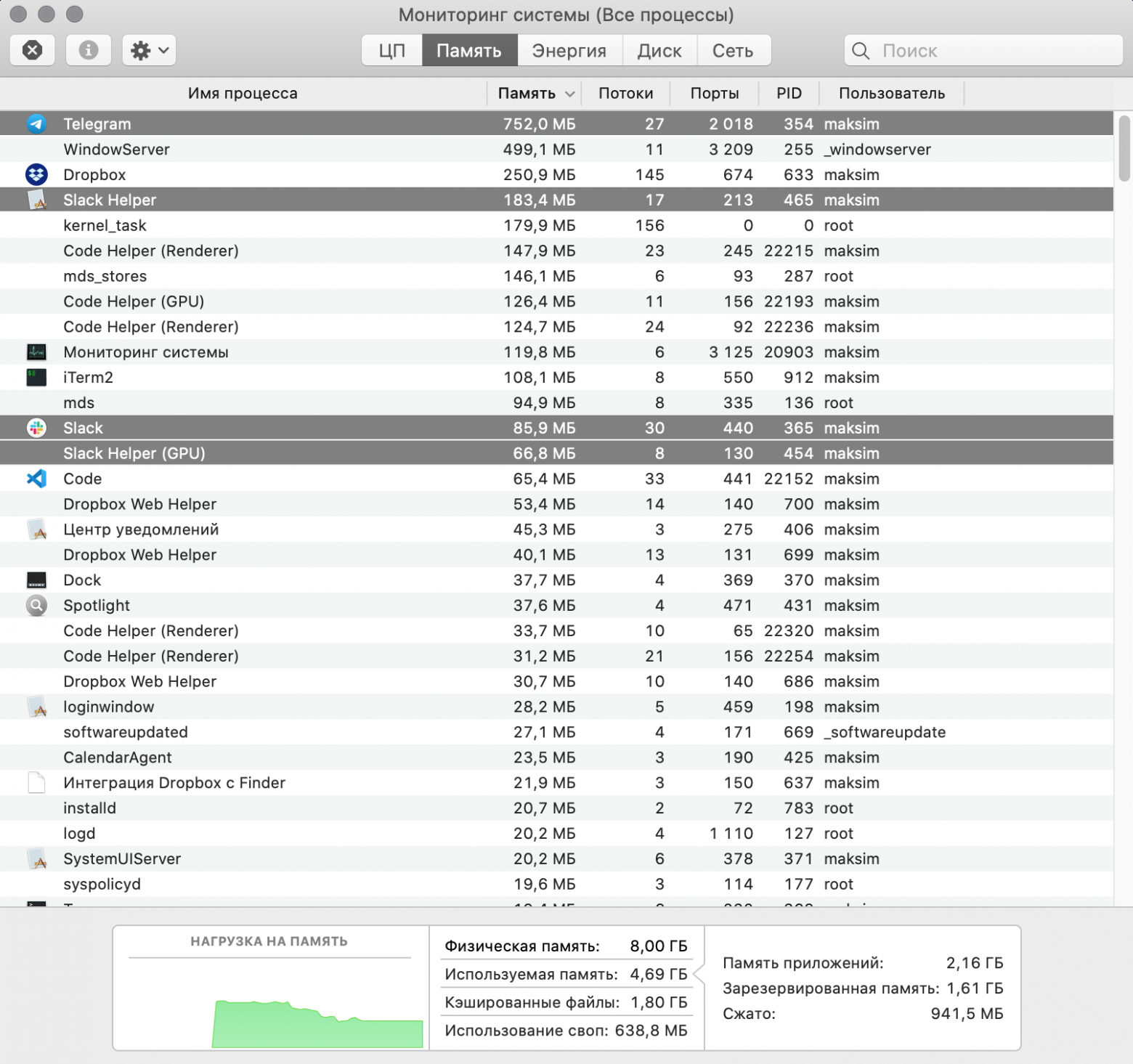
Пусть еще памяти докупит, чтоб у него на десктопе три чатика на electron не выжирали всё (все 16Гб, ага).
Телега нативная и оба приложения в одно время были запущены.

16Гб это конечно не выжирает, но ресурсов на запуск (именно на запуск) им зачем-то надо немеряно.
Уже сейчас чтобы писать сайты не обязательно знать JavaScript/TypeScript.
Помню как всего пару лет назад по крайней мере русскоязычная аудитория предвкушала повсеместное распространение того же Kotlin/JS. Или как (чуть раньше) Google раздумывала над тем, чтобы экспериментально включить DartVM в Chrome. Если я не ошибаюсь, все эти технологии так до сих пор и остались изящными попытками. Не буду говорить за хобби-проекты, но на рынке труда мне что-то не удалось найти вакансий фронтенд-разработчиков, где бы не требовался JS или синтаксически близкий к нему TS.
Пожалуй, это тема для большой статьи, а не для короткого комментария.
Фронтенд http://jetbrains.space/ написан на Kotlin
Флаттер — это еще плюс один в уже немаленькую кучу очень небеспроблемных вещей, а не серебрянная пуля, даже в теории.
Или вы просто не верите, что под несколько платформ можно будет одним инструментом сделать качественный gui?
Нет конечно. Пока мне кто-то не расскажет, как конкретно он собрался нивелировать разницу в железе — у одних одни процессоры, соображения о безопасности, подключенное железо, и last but not least — другой способ взаимодействия с пользователем (тач-скрин от KB+M отличается очень существенно), у других — всё это другое.
Эта разница, которую просто невозможно безболезненно компенсировать на уровне софта. Это в чем-то аналогично попыткам запустить linux на каком-нибудь умном тостере. Запустили? Отлично! Но умный тостер с линухом внутри у вас от этого не станет десктопом с линухом, хотя и там, и там внутри вроде бы «всё тот же» (на самом деле не совсем) линух. От силы, при очень большой необходимости, можно будет одно использовать как очень-очень плохое другое (на тостере покодить, а на десктопе хлеб пожарить). Вот сейчас в этом треугольнике из мобил, веба, и десктопов «необходимость» создают софтверные конторы, а кривизна вся выливается на конечных пользователей.
Флаттер ничем (кроме толщины проталкивающего его гугла) не отличается от всех прочих на этой арене
Производительностью, на слабых устройствах все же отличается и довольно сильно.
А если когда-нибудь надоест заниматься вебом — есть некоторые смежные специальности, те же разработчики бизнес-аналитических приложений. Только надо SQL знать, желательно хорошо.
Потому, что когда вырастаешь в юниора, то начинаешь понимать, что TypeScript — это костыли для стажёров, а для вырастания в ведущие надо уже понимать, что плыть против течения себе дороже. Все побежали, и я побежал. ;)
Ценность определяется тем, как хорошо ты понимаешь стэк для выполнения задач твоего профиля.
Единственное место, где ко-во инструментов будет что-то решать — аутсорс галеры, которые смогут бросать вас на больший пулл задач, и то, такая практика есть далеко не в каждой.
Любознательность поможет всегда быть на переднем крае технологий, забирать в проект лучшие новинки в стеке,
Вот не факт что забирать будет лучшие с таким подходом. Разных напихать на грани собираемости с целью украсить резюме — это да. А вот лучшие ли с точки зрения бизнеса?
Для любого программиста крайне желателен английский язык не ниже upper-intermediate
Это относительно высокий уровень. 6-й из 9-ти, если быть точным. Вы что-то путаете.
А, и это, jQuery — не фреймворк.
6-й из 9-ти, если быть точным. Вы что-то путаете.Нет, не путаю — исключительно на своём опыте и опыте коллег. И это реально далеко не самый сложный уровень, можете посмотреть по нему учебники, всё весьма просто.
jQuery — не фреймворкНу Стековерфлоу посчитал иначе, скрин оттуда :-) Хотя я даже на Хабре уже встречал сочетание «фреймворк jQuery».
"На пороге первого десятилетия XXI века кажется, что интерес пользователей и разработчиков сместился c descktop в сторону web. Но это только кажется...."
Ведь такое же уже было? Или мне кажется?

Профессия: фронтенд-разработчик