
Проектировать пользовательский интерфейс сложно. Здесь есть множество возможных вариаций макета, отступов, типографики и цвета, в которых можно просто запутаться. А если к этому дополнительно прибавить юзабилити, доступность и принципы психологии, то задача становится ещё труднее.
К счастью, дизайн UI не обязательно должен представлять такие сложности. Работая в качестве дизайнера продуктов более двух десятков лет, я понял, что большая часть моих решений в плане визуального представления и реализации взаимодействия определялись системой логических правил. Не художественным чутьём или магической интуицией, а простыми правилами.
Наличие системы логических правил помогает эффективно принимать в дизайне продуманные решения. Без логической системы вы просто используете внутреннее чутьё, меняя компоновку элементов, пока не получится желаемый красивый результат.
Мне нравятся правила и логика, но в дизайне решения редко являются двоичными. Вместо строгих правил, которым вам необходимо следовать, воспримите приведённые далее рекомендации как руководства, которые прекрасно работают во многих случаях.
Самый быстрый способ обучения — это практика, так что приступим!
Исправим этот пример с помощью логических правил:

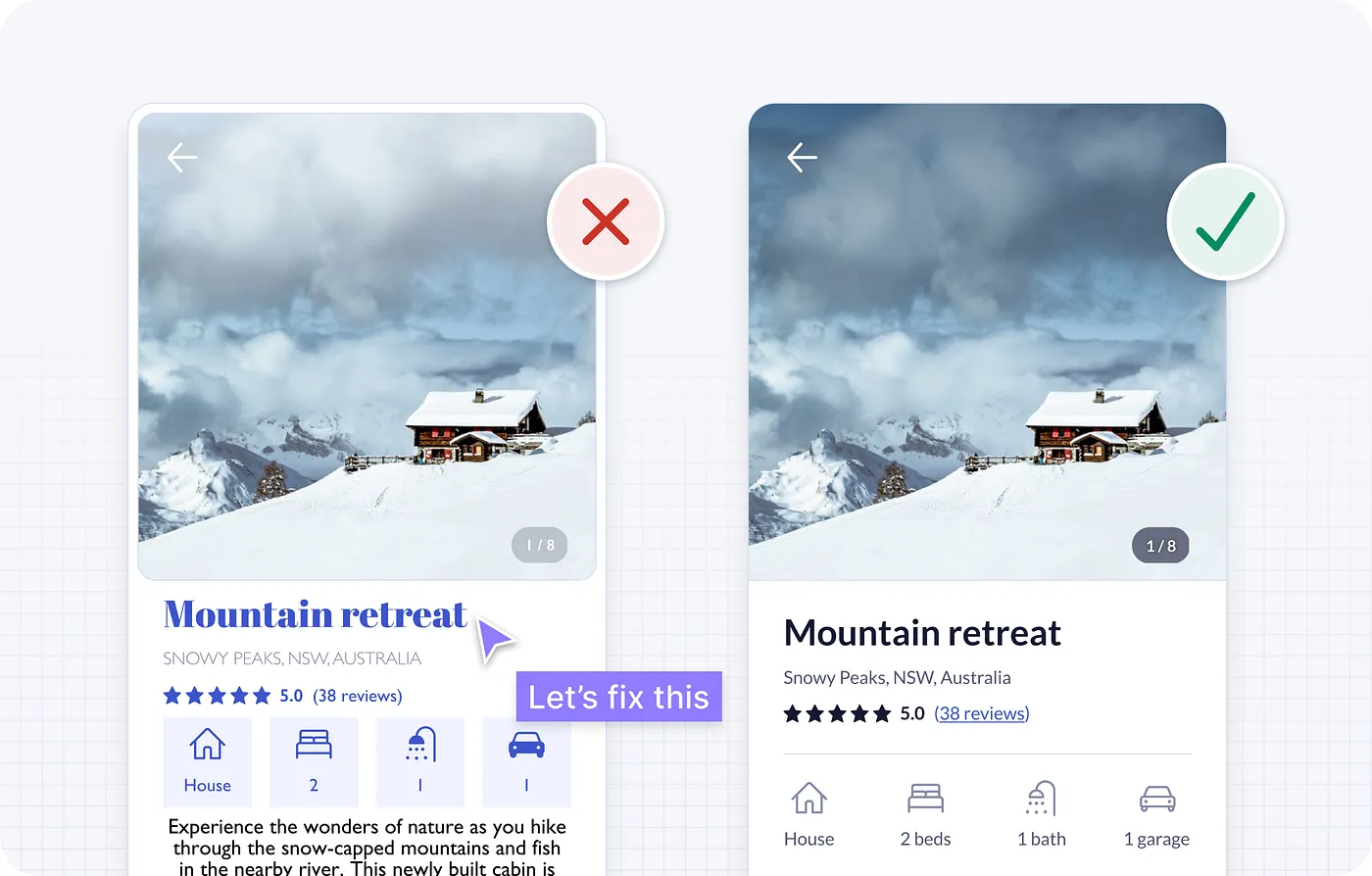
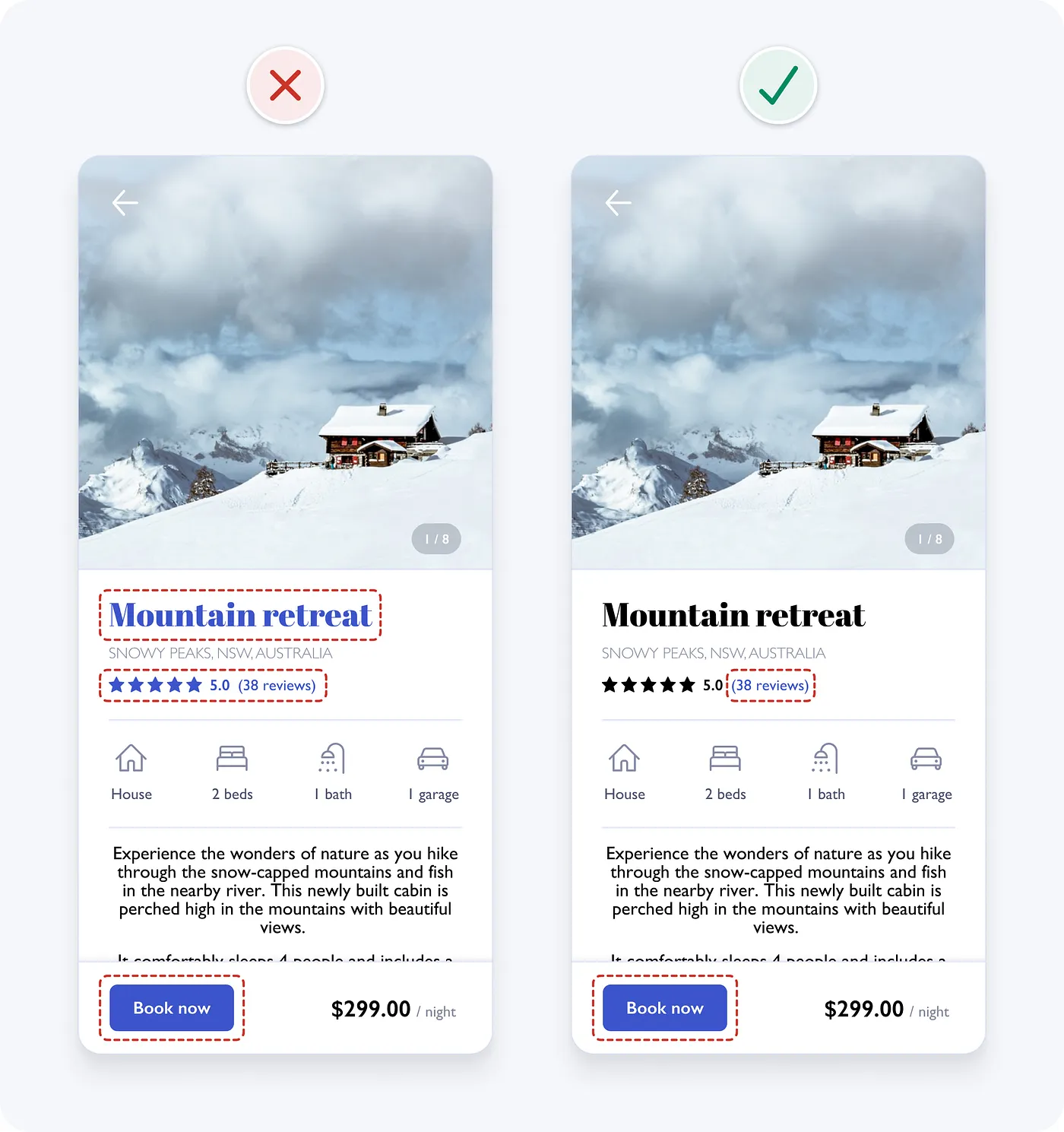
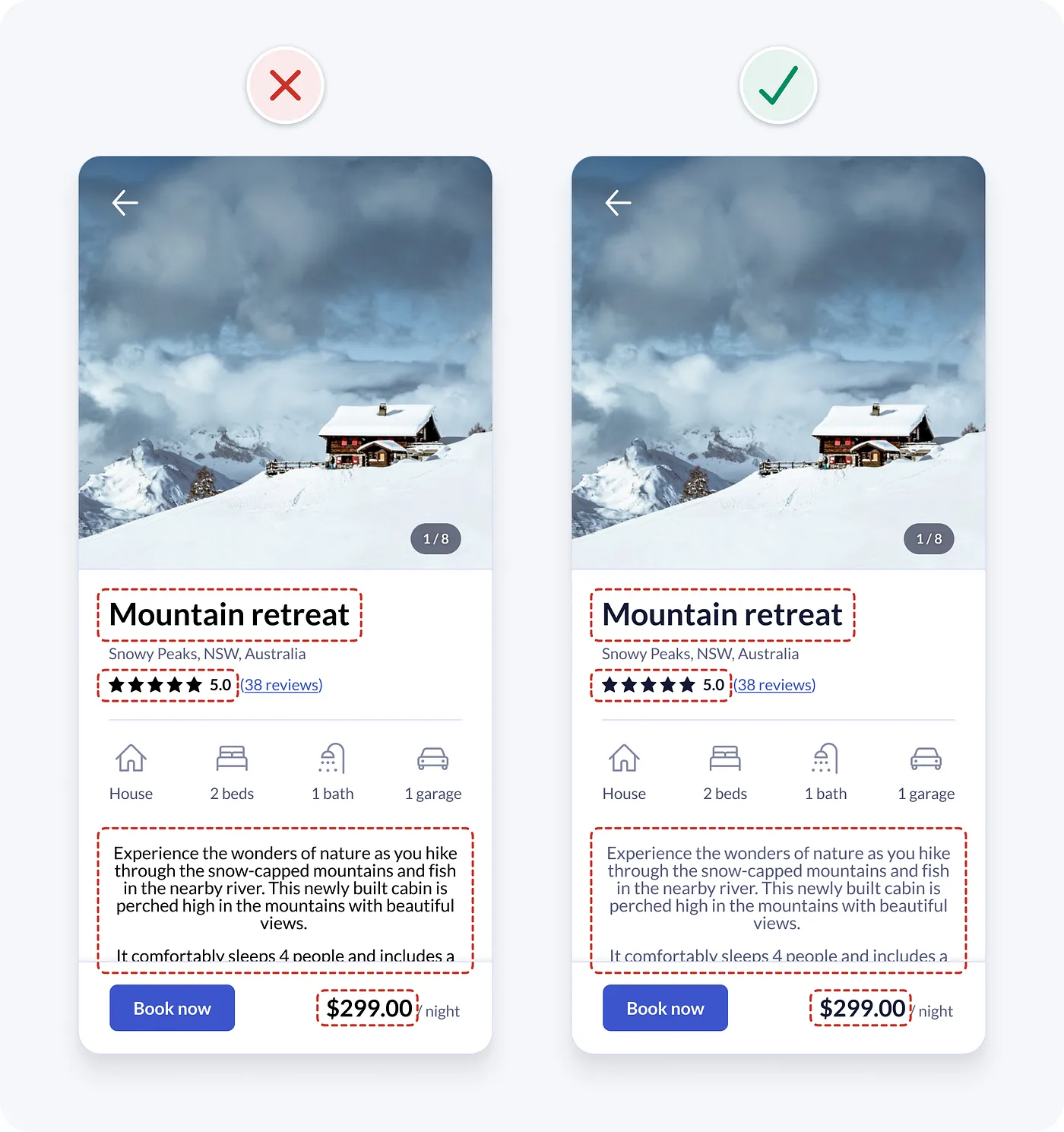
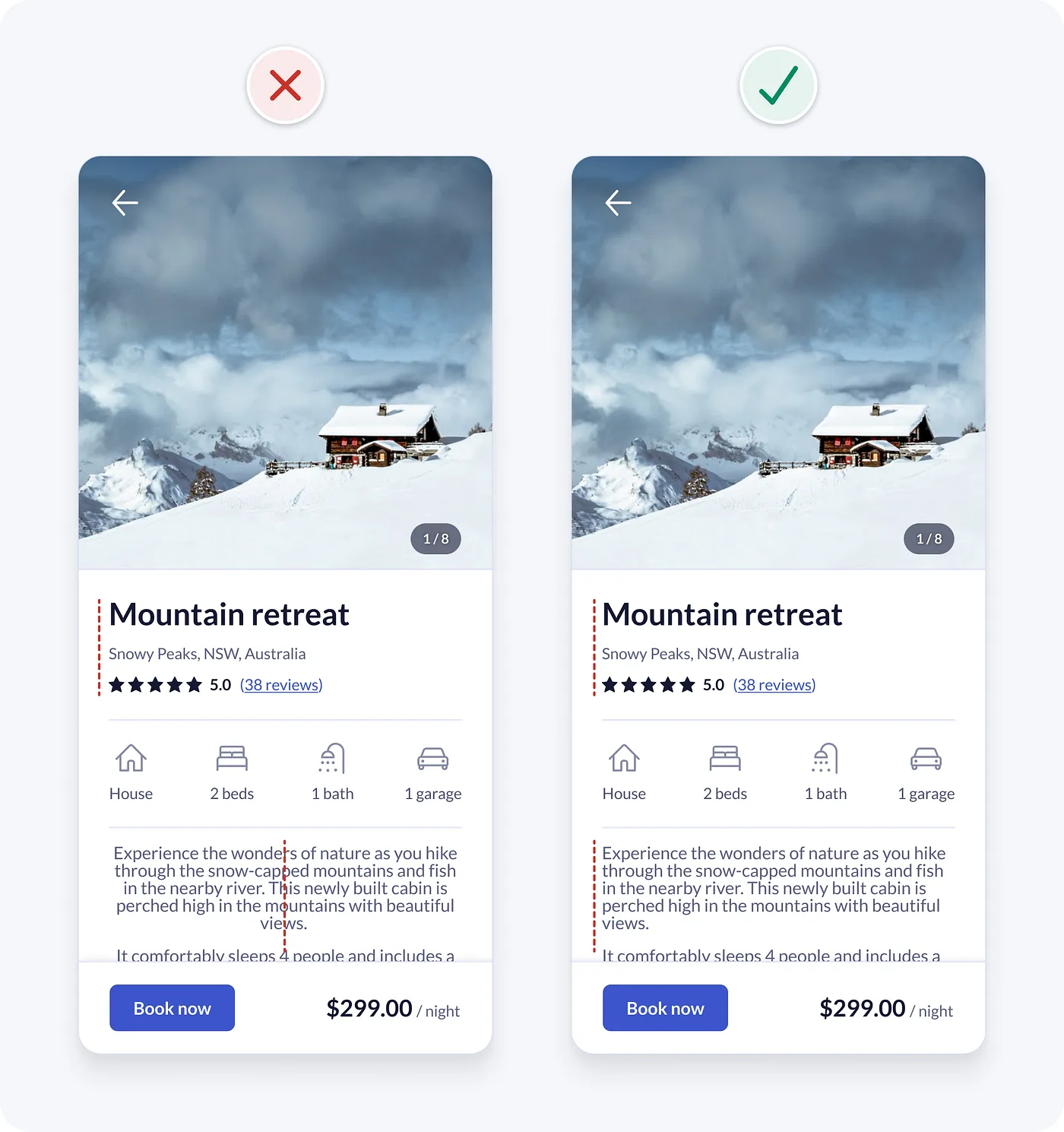
Приведённые далее два варианта дизайна сделаны для страницы сведений о недвижимости в приложении краткосрочной аренды жилья. Первый вариант является исходным, а второй — результатом применения некоторых логических правил, иначе говоря, руководств.
Даже не имея большого опыта в дизайне визуальной составляющей или инструментов взаимодействия, вы наверняка заметите, что исходный вариант создаёт впечатление загромождённости, усложнённости и трудности использования. Причина в том, что он содержит множество проблемных деталей, которые вредят юзабилити. Возможно, вы уже можете выделить часть из них?
Давайте поочерёдно исправим эти проблемы исходного дизайна, следуя следующим руководствам:
- Использовать пространство для группировки связанных элементов.
- Соблюдать согласованность.
- Сделать так, чтобы похожие элементы действовали похожим образом.
- Создать отчётливую визуальную иерархию.
- Удалить необязательные стили.
- Использовать цвета целенаправленно.
- Поддерживать соотношение контрастности элементов интерфейса 3:1.
- Поддерживать соотношение контрастности текста 4,5:1.
- Не опираться в качестве индикатора исключительно на цвет.
- Использовать одну гарнитуру без засечек.
- Использовать шрифт с более высокими строчными буквами.
- Ограничить использование верхнего регистра.
- Использовать только обычный и полужирный шрифт.
- Избегать чисто чёрного текста.
- Выравнивать текст по левому краю.
- Использовать для основного текста не менее 1,5 высоты строки.
▍ 1. Используйте пространство для организации связанных элементов
Разбивка информации на меньшие группы связанных по смыслу элементов помогает структурировать и организовать интерфейс. Это ускоряет и упрощает его понимание и запоминание людьми.
Группировать элементы можно следующими способами:
- Размещать связанные элементы в одном контейнере.
- Располагать связанные элементы рядом на странице.
- Сделать так, чтобы связанные элементы были похожими.
- Выровнять связанные элементы в непрерывной линии.
Использование контейнеров — это мощнейшее подспорье для группировки элементов интерфейса, но оно может привносить излишний беспорядок. Ищите возможности задействовать и другие способы группировки. Они нередко окажутся более тонкими и помогут упростить дизайн.
В частности, использование пространства является очень эффективным и простым способом группировать связанные элементы. Для более отчётливого отображения групп также можно совмещать различные подходы.
В нашем примере из-за недостатка пространства между содержимым дизайн выглядит захламлённым и сложным для понимания. Увеличение разрывов поможет отчётливо сгруппировать элементы, сделав дизайн более организованным и понятным.

▍ 2. Соблюдайте согласованность
Согласованность в дизайне UI означает, что похожие элементы выглядят и работают похожим образом. Это должно быть верно и внутри вашего продукта, и при его сравнении с другими успешными аналогами. Такая прогнозируемая функциональность повышает юзабилити и уменьшает число ошибок, поскольку людям не нужно заново выяснять, как всё работает.
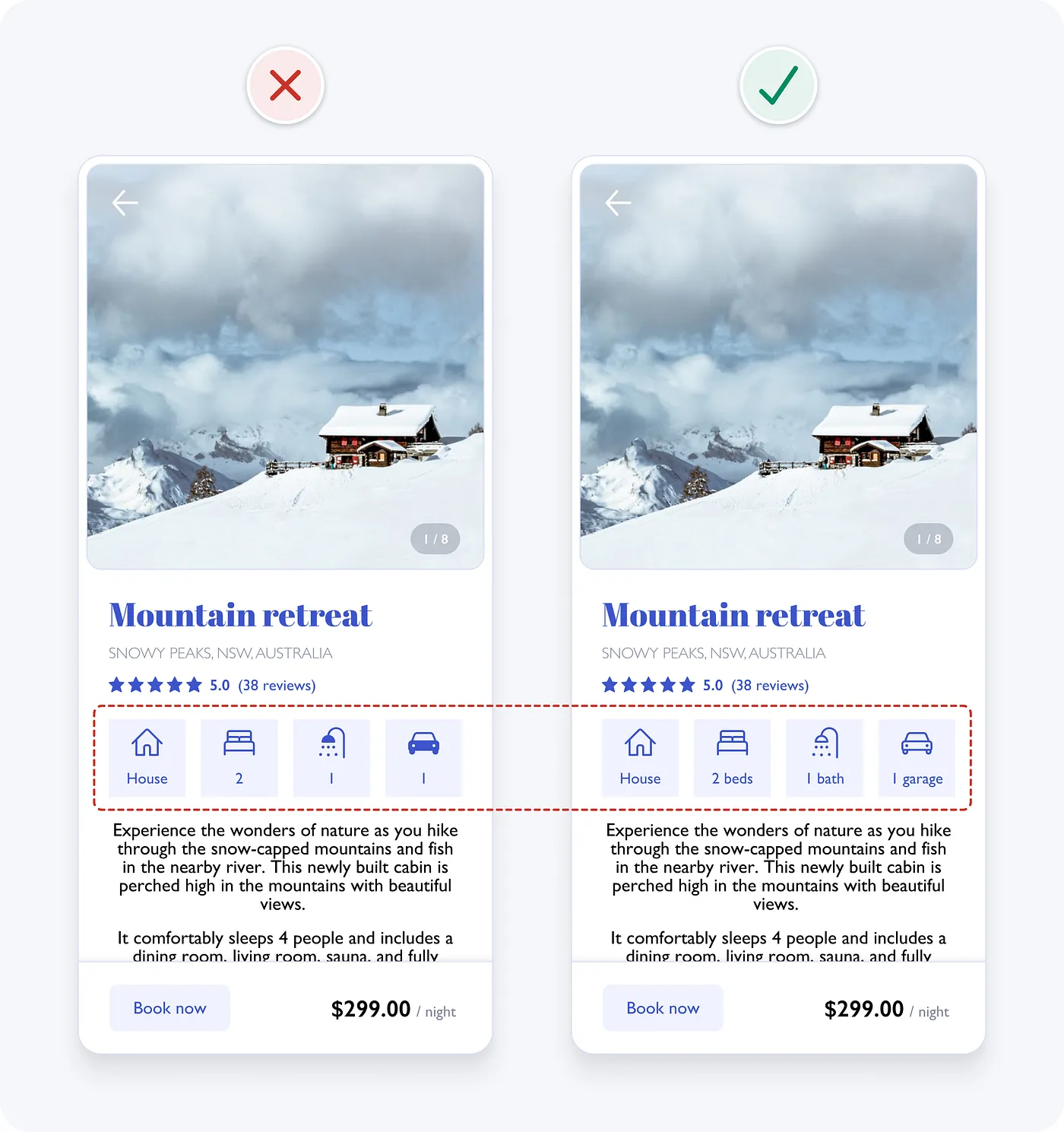
В нашем примере стили иконок не согласованы, так как некоторые закрашены, а другие нет. Некоторых людей это может смутить, поскольку закрашенные иконки зачастую указывают на то, что элемент выбран. Прорисовка всех иконок линией с жирностью 2pt и скруглёнными углами повысит согласованность и придаст каждой схожую визуальную значимость.

К иконкам также добавляются текстовые метки, чтобы люди могли понять их значение. Особенно это касается тех, кто использует устройства чтения с экрана (ПО, которое описывает интерфейс, используя речь или печать для слепых).

▍ 3. Сделайте так, чтобы похожие элементы работали похожим образом
Если элементы выглядят похоже, люди будут ожидать от них похожей функциональности. Поэтому старайтесь сделать их соответствующими для удобства визуального восприятия. И напротив, элементы, имеющие разное назначение, должны выглядеть отличными друг от друга.
В нашем примере визуальный стиль контейнеров иконок похож на стиль кнопки book now. В связи с этим они выглядят интерактивными, хотя на деле это не так. Удаление из иконок синего цвета и похожей на кнопки стилизации поможет избежать их восприятия как интерактивных элементов.

▍ 4. Создайте отчётливую визуальную иерархию
Не вся информация интерфейса имеет одинаковый уровень значимости. Старайтесь представить информацию в порядке её важности, выделяя более значимые элементы.
Отчётливый порядок значимости, или визуальная иерархия, помогает людям быстро сканировать информацию и фокусироваться на интересующих их областях. Это также повышает эстетику за счёт создания эффекта порядка. Реализовать отчётливую визуальную иерархию можно с помощью различий в размере, цвете, контрасте, отступах, расположении и глубине.
Вот пример главного баннера сайта без отчётливой визуальной иерархии. За ним следует другой пример, в котором элементы чётко представлены в порядке значимости.


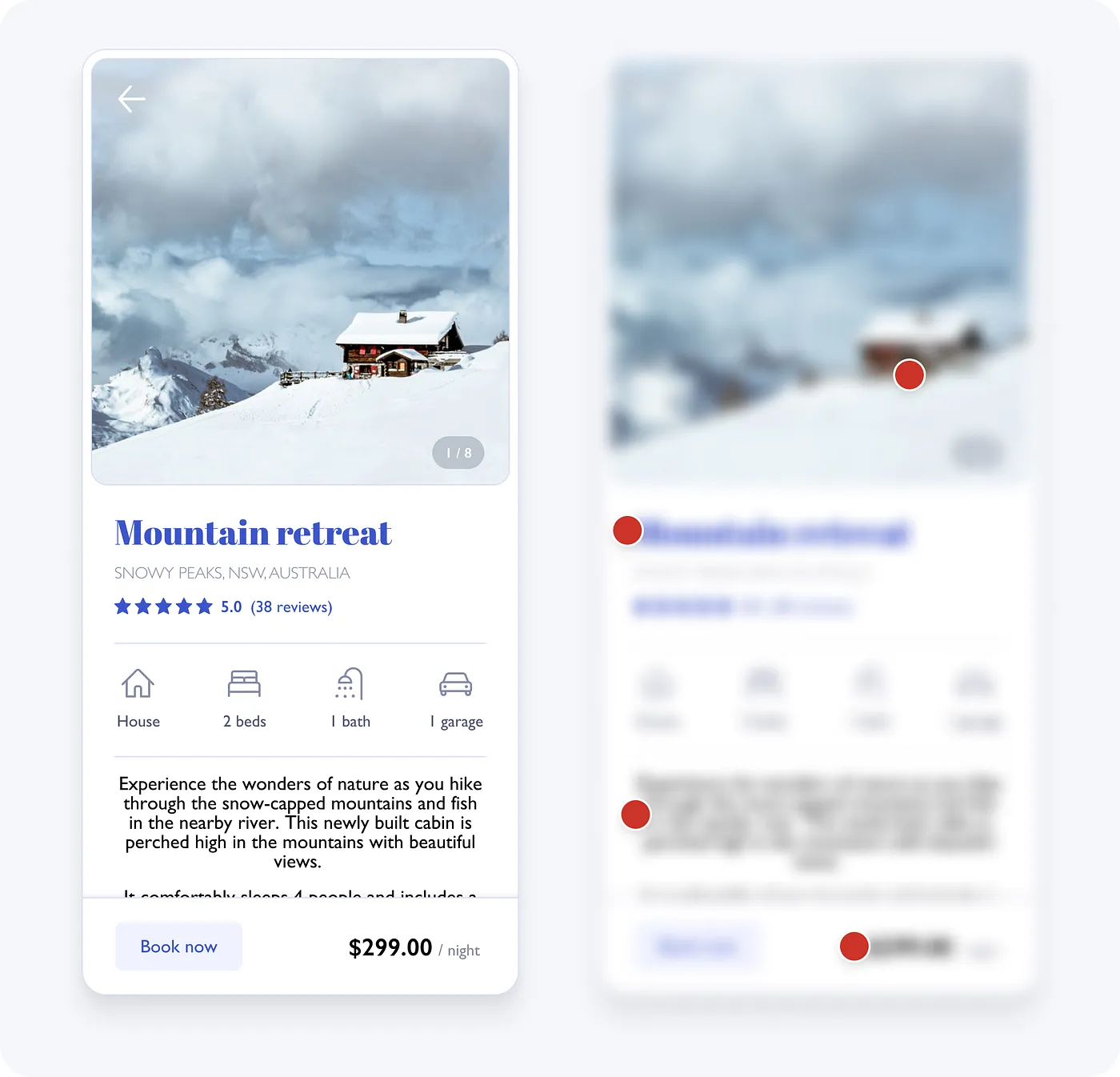
Быстро и легко проверить, является ли ваша визуальная иерархия отчётливой, можно с помощью теста расфокусированным зрением (Squint Test). Просто расфокусируйте взгляд и посмотрите на свой дизайн. В качестве альтернативы можете отойти подальше от экрана или сделать дизайн расплывчатым. У вас по-прежнему должно получаться различить наиболее важные элементы и понять, для чего предназначен этот интерфейс.
Давайте применим этот тест к нашему примеру. Благодаря ему мы увидим, что наше внимание распределяется между несколькими сильно выделяющимися элементами. Тем временем, основное действие в нижнем левом углу не выделяется совсем.

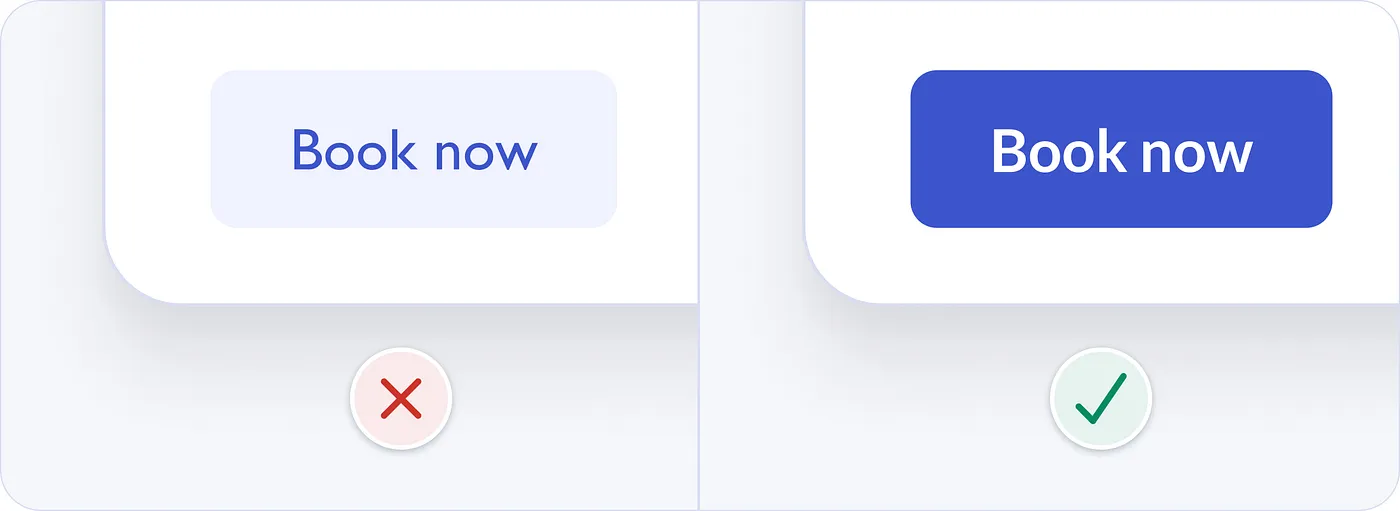
Как правило, основное действие должно являться наиболее заметным элементом интерфейса. Достичь этого поможет его выделение высококонтрастным фоновым цветом и жирным шрифтом. Это также исправит проблему с доступностью для восприятия кнопки с низким контрастом, которую мы рассмотрим позднее.

Ещё раз разглядывая расфокусированным взглядом уже обновлённый дизайн, мы видим, что основное действие теперь является отчётливым и наиболее заметным элементом.

Теперь визуальная иерархия прояснилась, но ещё есть, что улучшить. К примеру, блок основного текста по-прежнему слишком выделяется относительно своего уровня значимости. Вскоре мы познакомимся с некоторыми руководствами по типографике, которые помогут нам исправить визуальную иерархию.
▍ 5. Удаляйте необязательные стили
Излишняя информация и визуальные стили могут отвлекать и повышать когнитивную нагрузку. Избегайте ненужных линий, цветов, фонов и анимаций, создавая более простой и сфокусированный интерфейс.

В нашем примере белое пространство и границы вокруг изображения добавляют излишнюю визуальную сложность. Они не нужны для передачи информации или группировки элементов, поэтому можно легко удалить их для упрощения дизайна.

▍ 6. Используйте цвета целенаправленно
Используйте цвета умеренно и для конкретных задач. Старайтесь избегать их применения исключительно для украшения, так как это может сбивать с толку и отвлекать. Начните с чёрного и белого, а потом уже вносите цвет, который будет передавать некий смысл.
Простой и эффективный подход — применять цвет бренда к интерактивным элементам вроде текстовых ссылок и кнопок. Это помогает продемонстрировать людям, какие элементы являются интерактивными, а какие нет. Избегайте использования цвета бренда для не интерактивных элементов.
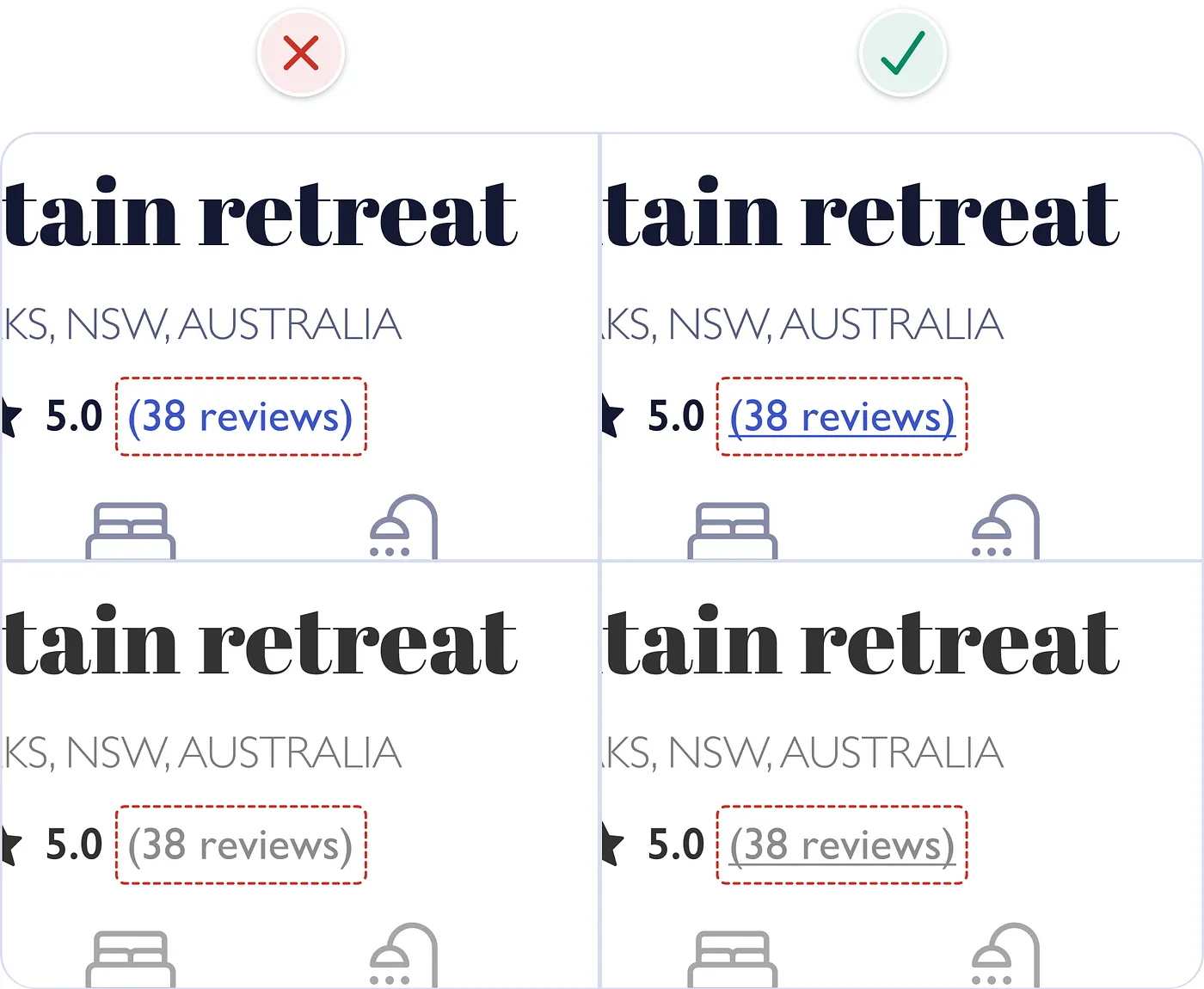
При этом не нужно добавлять цвет всем интерактивным элементам, так как некоторые уже имеют визуальные тона, которые указывают на их интерактивность. К примеру, приведённые ниже карточки продолжают восприниматься интерактивными, хоть с закрашенной синим ссылкой, хоть без неё.

В нашем исходном примере синий заголовок может выглядеть красиво, но тогда он будет подразумевать, что его текст интерактивен. Чтобы избежать путаницы, мы удаляем синий цвет из заголовка.
Мы также удаляем этот цвет изо всех остальных не интерактивных элементов вроде рейтинга в звёздах. Так будет значительно проще увидеть, что на экране является интерактивным, а что нет.

▍ 7. Поддерживайте соотношение контрастности элементов интерфейса 3:1
Контрастность выступает мерой различия яркости двух цветов. Она выражается как соотношение в диапазоне от 1:1 до 21:1. К примеру, чёрный текст на чёрном фоне имеет минимальную контрастность — 1:1 — в то время как такой же текст на белом фоне будет иметь максимальную контрастность, 21:1. Существует множество онлайн-инструментов, которые помогут измерить контрастность между двух цветов.
Чтобы обеспечить для людей с отклонениями зрения возможность отчётливо видеть детали интерфейса, старайтесь как минимум соблюдать требования АА, прописанные в руководстве по обеспечению доступности веб-контента (WCAG, Web Content Accessibility Guidelines) версии 2.1. Это означает, что коэффициент контрастности элементов пользовательского интерфейса вроде полей форм и кнопок должен быть не менее 3:1.
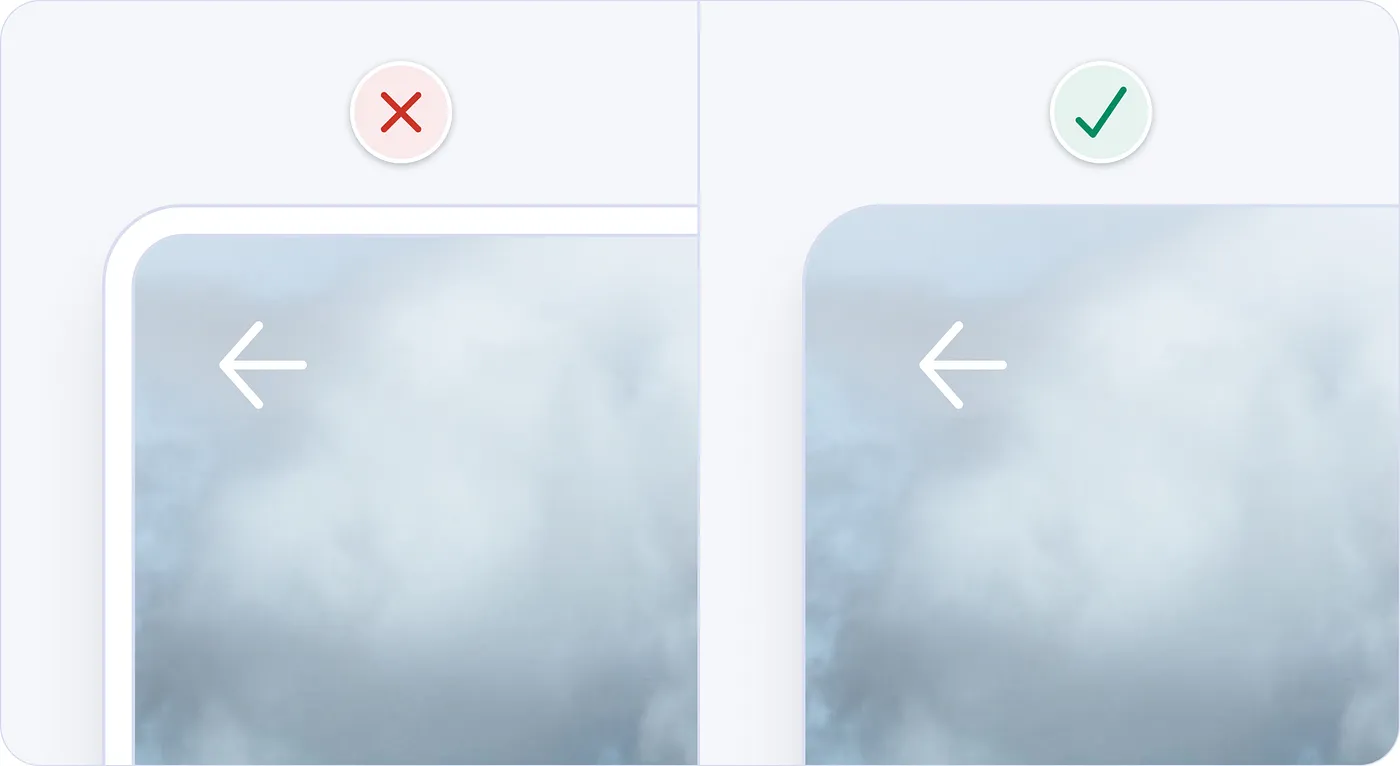
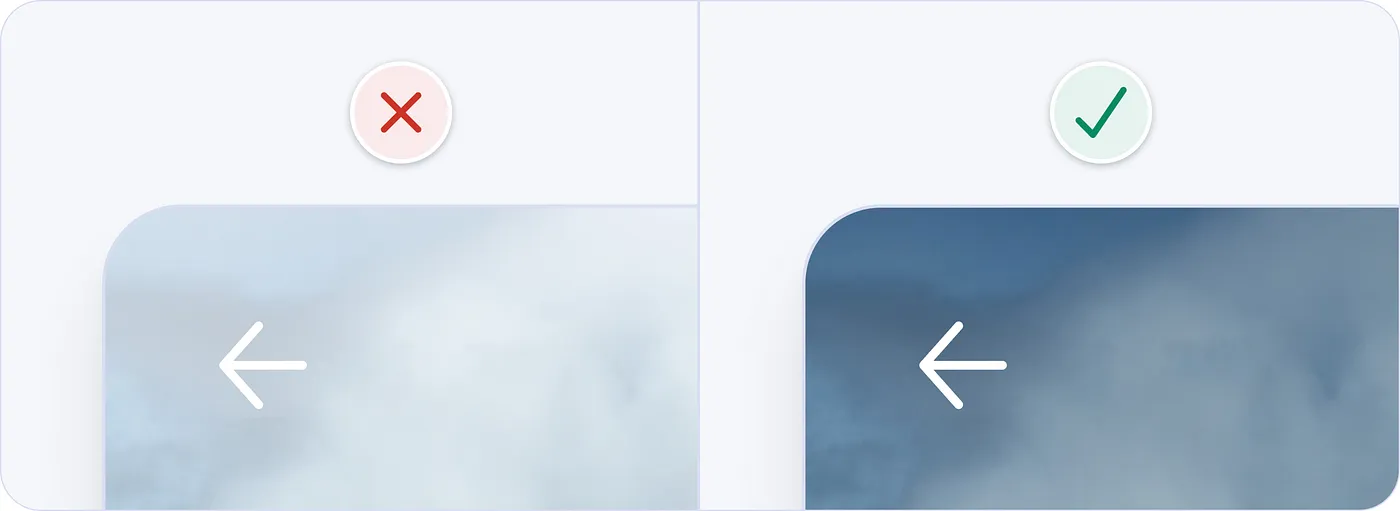
В нашем примере контрастность иконки стрелки слишком низкая. Добавление к ней тени и наложения градиента на верхнюю треть изображения придаст этой иконке достаточную контрастность 3:1 вне зависимости от изображения, на котором она находится.

Контрастность основной кнопки в исходном примере была слишком низкой. Мы исправили это ранее, когда разбирались с визуальной иерархией, но здесь об этом тоже стоит упомянуть.

Риск присутствия кнопки с низким контрастом в том, что слабовидящие люди могут не различить её как кнопку, поскольку им не удастся разглядеть её форму. Увеличение контрастности выше 3:1 сделает этот элемент зрительно доступным, а также поможет скорректировать визуальную иерархию.

Увеличивая контрастность стрелки и кнопки до соотношения выше 3:1, мы получаем следующий дизайн. Мы постепенно идём к своей цели, но впереди нас ждёт ещё целый ряд исправлений.
▍ 8. Поддерживайте соотношение контрастности текста 4,5:1
Чтобы помочь людям с нарушениями зрения отчётливо читать текст, его контрастность должна соответствовать следующим требованиям WCAG 2.1:
- минимальная контрастность небольшого текста (18px и меньше) должна быть равна 4,5:1;
- минимальная контрастность большого текста (выше 18px жирным шрифтом или выше 24px простым) должна быть равна 3:1.
В нашем примере контрастность небольшого текста в элементе, отражающем количество фото, недостаточна. Мы поднимаем её выше 4,5:1 за счёт увеличения непрозрачности серого контейнера, а также добавления к тексту тени.

Контрастность области текста также слишком низкая. При этом тонкий шрифт дополнительно затрудняет его чтение. Использование более тёмного оттенка серого поможет сделать текст доступнее для восприятия. Чуть позже мы применим к нему ещё кое-какие доработки.

▍ 9. Не полагайтесь в качестве индикатора исключительно на цвет
У людей встречается много различных видов дальтонизма, и касается это отклонение в основном мужчин. Обычно дальтоники испытывают сложность в различении красного и зелёного, но некоторые вообще не могут видеть какой-либо цвет.
Стараясь сделать интерфейс доступным для таких людей, вы не можете полагаться только на цвет для передачи смысла или различения визуальных элементов. Вам нужно использовать для дифференцирования содержимого интерфейса дополнительные оттенки.
В нашем примере синий используется в тексте reviews, указывая на то, что он является ссылкой. Если цвет убрать, текст со ссылкой будет выглядеть одинаково с другим текстом, и дальтоники не смогут понять, что перед ними ссылка. Подчёркивание этого текста явно выделит его на фоне другого текста даже в отсутствии цвета.

▍ 10. Используйте одну гарнитуру без засечек
Гарнитура — это набор связанных шрифтов с похожим стилем или эстетичным видом. Helvetica является примером гарнитуры. Отличаются шрифты одной гарнитуры свойствами вроде насыщенности (weight) и размера. К примеру, Helvetica bold и Helvetica regular — это 2 разных шрифта в гарнитуре Helvetica.
Безопаснее всего использовать для дизайна интерфейса одну гарнитуру без засечек, поскольку такие обычно наиболее различимы, нейтральны и просты.
В нашем примере в заголовке используется детальная гарнитура с засечками, которую немного сложно читать, и, к тому же, она отвлекает. При этом персонализированность (personality) данной гарнитуры может не подходить некоторым фотографиям в приложении аренды жилья. Её упрощение путём замены на гарнитуру без засечек позволит улучшить юзабилити и эстетику дизайна.


▍ 11. Используйте гарнитуру с более высокими строчными буквами
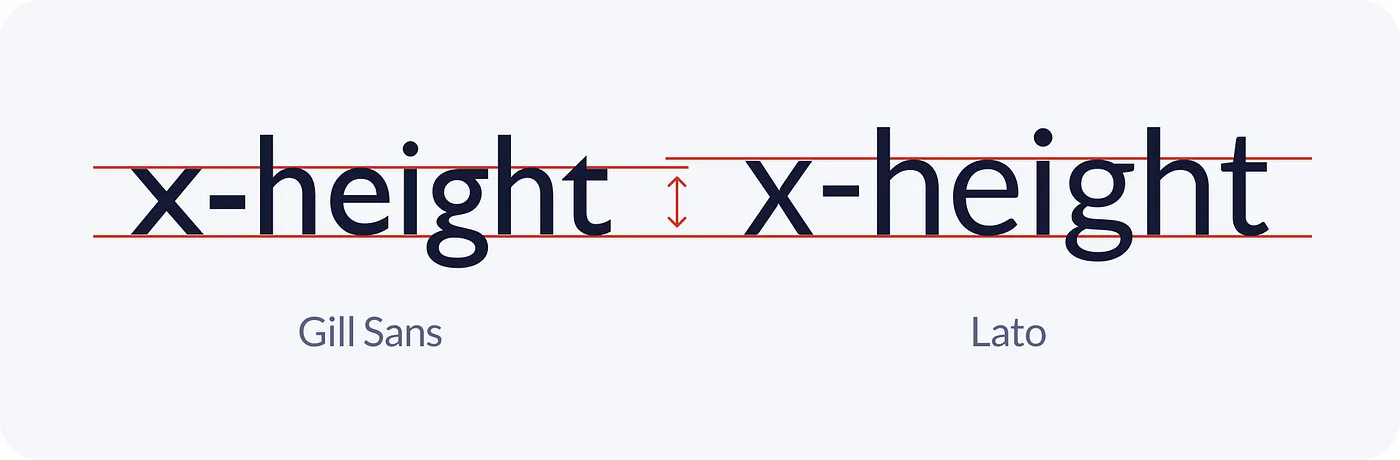
Ищите гарнитуры с более высокими строчными буквами и разрывами между ними, поскольку такие при небольших размерах обычно оказываются более различимы. Высота строчных букв в гарнитуре называется x-высотой.

В нашем примере используется гарнитура Gill Sans, имеющая относительно низкую x-высоту. Её изменение на гарнитуру с большей x-высотой, например Lato, позволит улучшить читаемость.

Вот как будет выглядеть наш пример после изменения гарнитуры с Gill Sans на Lato.

▍ 12. Ограничивайте использование верхнего регистра
Если только вы не кричите на людей, то для использования верхнего регистра остаётся мало адекватных причин. ЭТО ГРОМКО И СЛОЖНО ЧИТАЕТСЯ.
Когда вы читаете, то смотрите на форму слова, а не на каждую букву. По форме вы быстрее понимаете, что это за слово. Слова в верхнем регистре все имеют одинаковую прямоугольную форму, вынуждая вас читать буквы по отдельности.

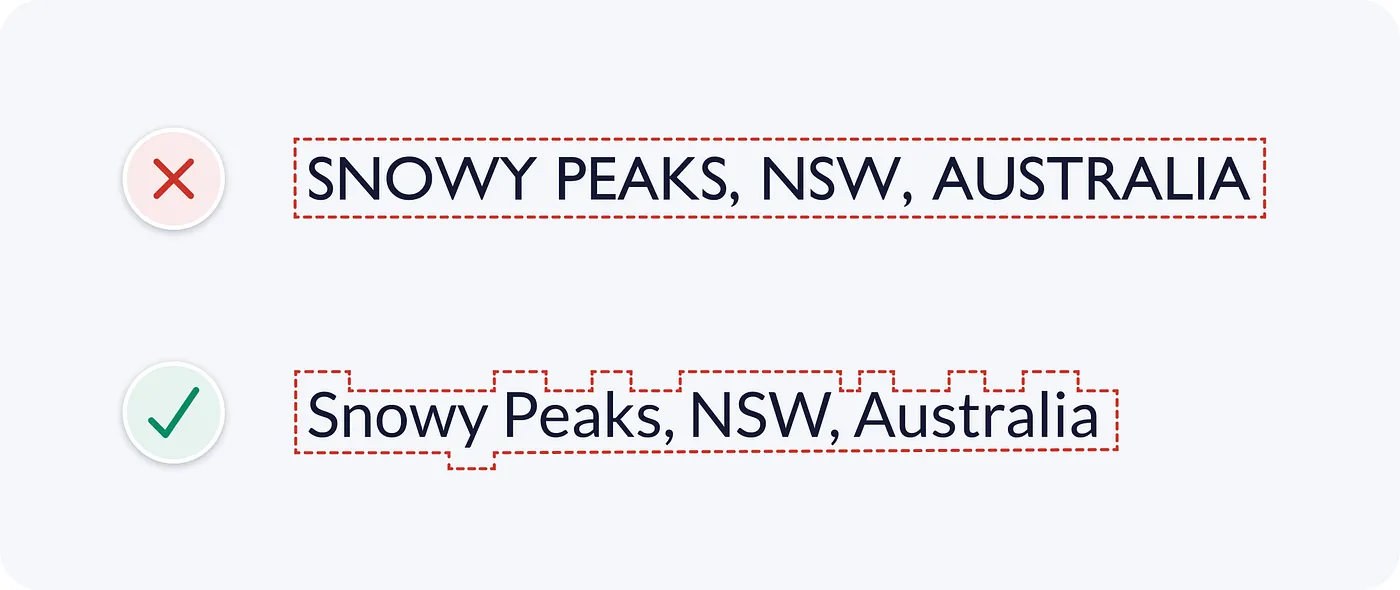
В нашем примере текст о расположении (location) недвижимости написан в верхнем регистре. Его изменение до регистра предложений, когда с заглавной буквы пишутся только первое слово и определённые существительные (имена людей, мест или вещей), помогает повысить читаемость.


▍ 13. Используйте только простой и жирный шрифты
Одно только наличие большого числа видов насыщенности шрифта в гарнитуре ещё не означает, что вам нужно использовать в своём дизайне их все. Использование множества различных степеней насыщенности может привнести шумность и загромоздить ваш интерфейс. Это также усложняет согласованное использование каждого вида насыщенности.
Старайтесь сохранять вашу систему дизайна простой и лаконичной, используя простые и жирные шрифты.

Краткие советы:
- используйте жирный шрифт для заголовков, чтобы их выделить;
- для остального текста применяйте простой шрифт;
- если вы решите использовать очень тонкий или толстый шрифт, то сохраните его для заголовков и более крупного текста, поскольку при меньших размерах его будет сложнее читать.
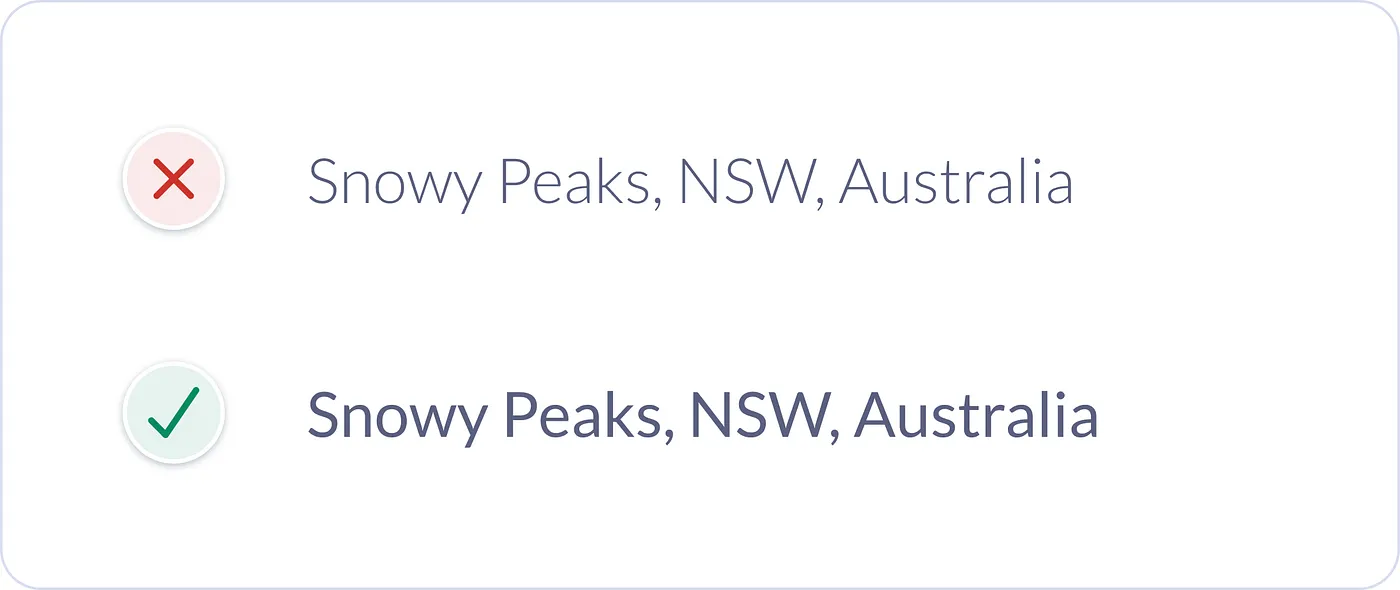
В нашем примере в описании местоположения используется светлый шрифт. И хотя мы увеличили его контрастность выше необходимого соотношения 4,5:1, для некоторых людей читать тонкие символы по-прежнему будет сложно. Увеличение насыщенности шрифта до простой повысит читаемость и упростит дизайн.


▍ 14. Избегайте чисто чёрного текста
Для дизайна UI обычно безопаснее всего избегать чисто чёрного цвета, поскольку он имеет очень высокий контраст относительно белого. Такая высокая контрастность при чтении текста может вызывать напряжение глаз и усталость.
Чёрный имеет 0% яркости цвета при том, что яркость белого равна 100%. Большая разница в яркости цвета заставляет наши глаза напрягаться. Так что на белом фоне лучше вместо чисто чёрного использовать серый.
В нашем примере чистый чёрный применяется в нескольких элементах. Его изменение на тёмно-серый поможет улучшить читаемость. Ранее, когда мы разбирали визуальную иерархию, то отметили, что текст описания недвижимости слишком выделялся. Чтобы представить элементы в порядке их значимости, мы используем для этого текста светло-серый, уменьшив тем самым его значимость.

▍ 15. Выравнивайте текст по левому краю
В английском (да и в русском, — прим. пер.) мы читаем слева направо вниз по паттерну в форме F. Поэтому для оптимальной читаемости будет лучше выравнивать текст по левому краю. Для длинного основного текста безопаснее всего избегать выравнивания по центру или по ширине блока. Такой текст сложнее читать, особенно людям с когнитивными отклонениями.
Центральное выравнивание будет работать для заголовков и короткого текста, поскольку в таком случае текст быстрее читается. Тем не менее чтение длинного основного текста при таком выравнивании затрудняется, потому что начальная точка каждой строки постоянно меняется, повышая нагрузку на глаза.

В нашем примере описание недвижимости выровнено по центру. Левое выравнивание этого текста улучшит его читаемость, а также сделает его согласованным с текстом выше.

▍ 16. Используйте для основного текста не менее 1,5 высоты строки
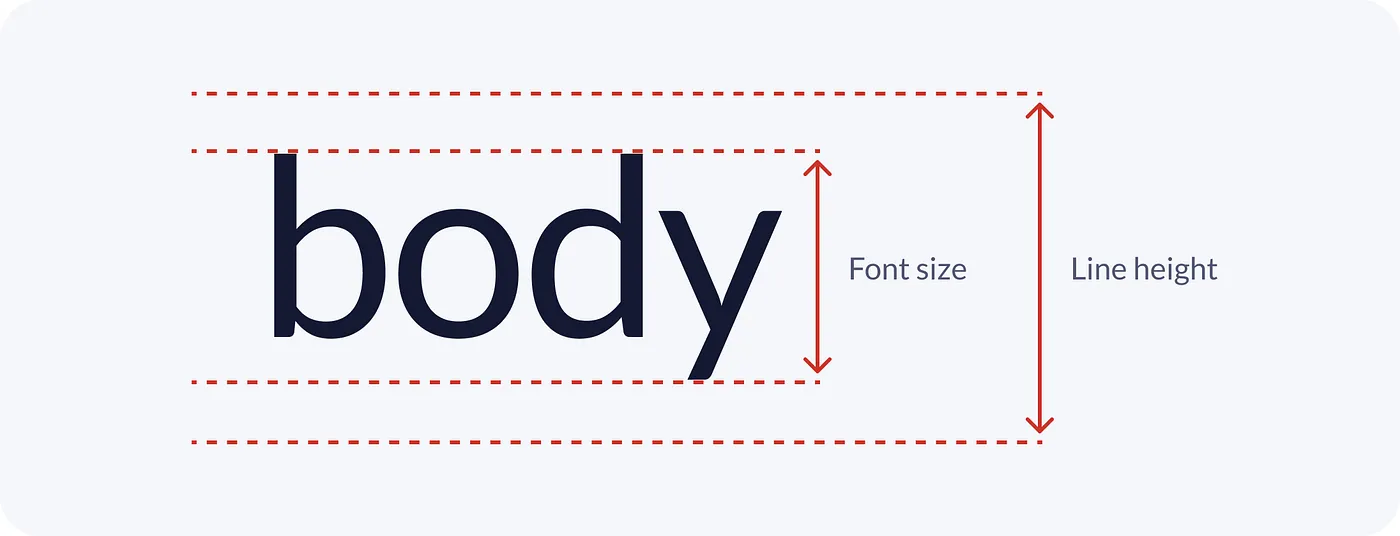
Высота строки — это вертикальное расстояние между двумя строками текста. Это пространство помогает людям не возвращаться случайно к перечитыванию одной и той же строки. Причём так текст выглядит и воспринимается более комфортно.
В целях повышения доступности и читаемости, особенно для длинного основного текста, обеспечьте, чтобы высота строки была не менее 1,5 (150%). Обычно будет хорошим вариантом использовать высоту между 1,5 и 2.

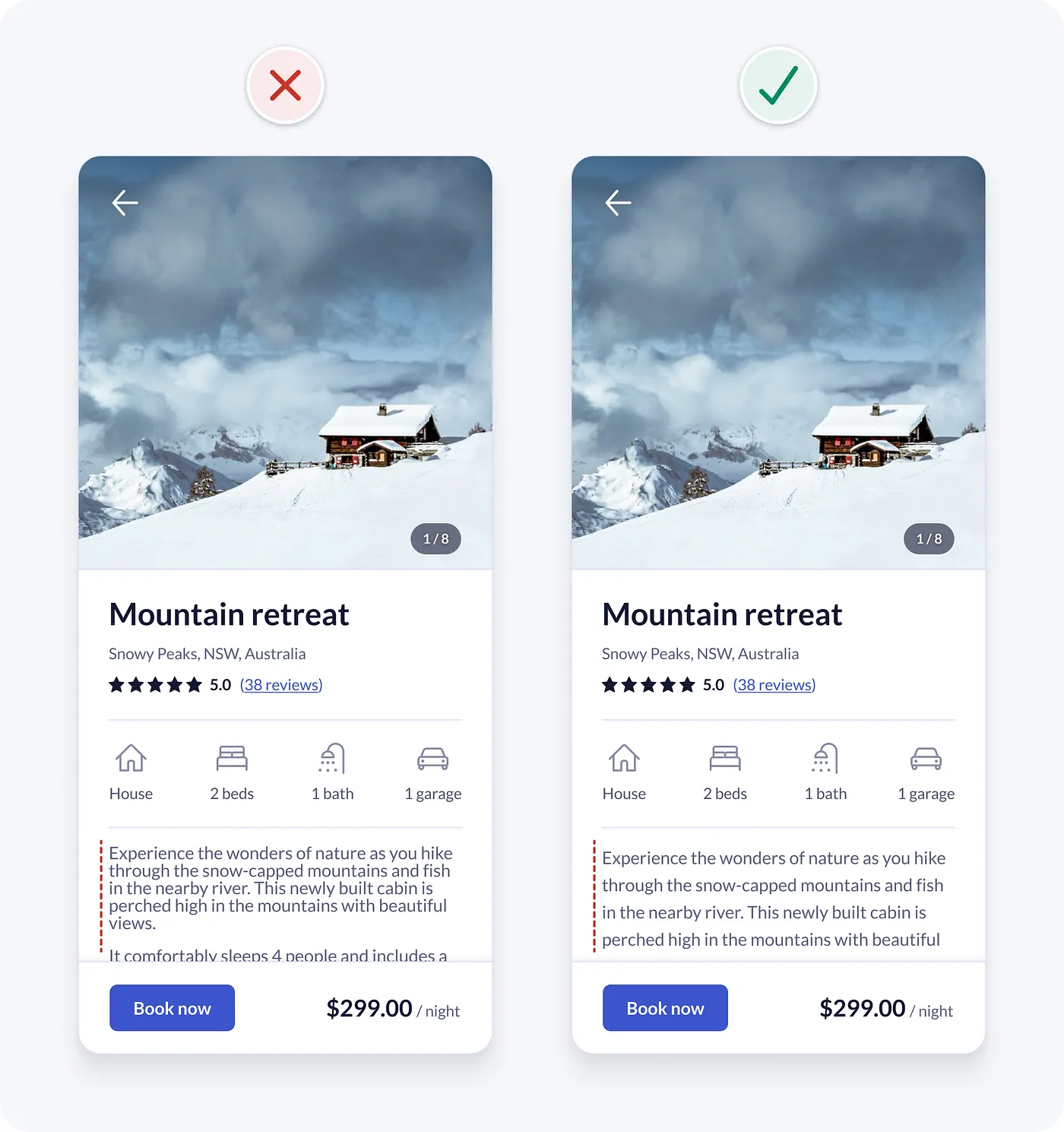
В нашем примере высота строки составляет всего 1 (то есть 100%). Её увеличение до 1,6 позволит повысить читаемость.

Мы его исправили!
С помощью небольшого числа простых, но эффективных руководств по дизайну UI мы быстро выявили и исправили целую кучу проблем в нашем примере дизайна.

Надеюсь, вы начали понимать, что дизайн UI не должен быть особо сложным. Он может выступать для вас как форма магического искусства, но многое в нём строится на основе логических правил, подобно тем, что мы сегодня изучили. Использование объективной логики вместо субъективного мнения ускорит и упростит разработку интуитивных, доступных и красивых интерфейсов.
Здесь я привёл лишь небольшую часть основанных на логике руководств из своей книги по дизайну UI. В ней вы найдёте сотни других подробных примеров.
Пол-лимона подарков от RUVDS. Отвечай на вопросы и получай призы 🍋

