Почти год назад случилось знаковое событие: впервые в истории Firefox обошёл Chrome по скорости работы.
Многие помнят, что с момента выхода в 2008 году Chrome отличался высокой производительностью, а Firefox на его фоне выглядел тяжеловесным и страдал от утечек памяти. Но постепенно Mozilla исправила ситуацию, так что в 2023 году браузеры наконец поменялись местами.
Единственное сомнение может вызвать объективность тех тестов, всё-таки Speedometer 2.0 — довольно старый набор 2018 года. Может, он не соответствует современному разжиревшему вебу? Что ж, теперь увидела свет новая версия Speedometer 3.0, поэтому взглянем на более достоверную и объективную картину: какой браузер быстрее на самом деле?
▍ Браузерные бенчмарки

Браузерные бенчмарки оценивают производительность браузера при выполнении заранее определённого списка задач. Как правило, тесты доступны онлайн на официальном веб-сайте, откуда загружаются соответствующие библиотеки и выполняются в браузере клиента. Таким образом, любой пользователь может запустить тесты на конкретном компьютере в своей конфигурации и посмотреть, какой браузер быстрее работает лично у него.
Типичные задачи тестирования: рендеринг и анимация, преобразования DOM, операции со строками, математические вычисления, алгоритмы сортировки, тесты графической производительности и инструкции по работе с памятью.

Нужно заметить, что некоторые тесты ставят целью проверить не только быстродействие, но и совместимость. Например, популярный тест Acid3 проверяет в том числе соответствие браузера веб-стандартам.
Бенчмарк Speedometer — это опенсорсный проект, который развивается при участии разработчиков браузерных движков Apple, Google, Mozilla и сотен независимых разработчиков.
Speedometer стремится как можно точнее отразить реальную производительность браузера в реальном вебе. Для этого он тестирует весь путь пользователя, а не отдельные функции в узком цикле. В каждом тесте отрабатывается полный набор действий, необходимых движку для выполнения определённой задачи.
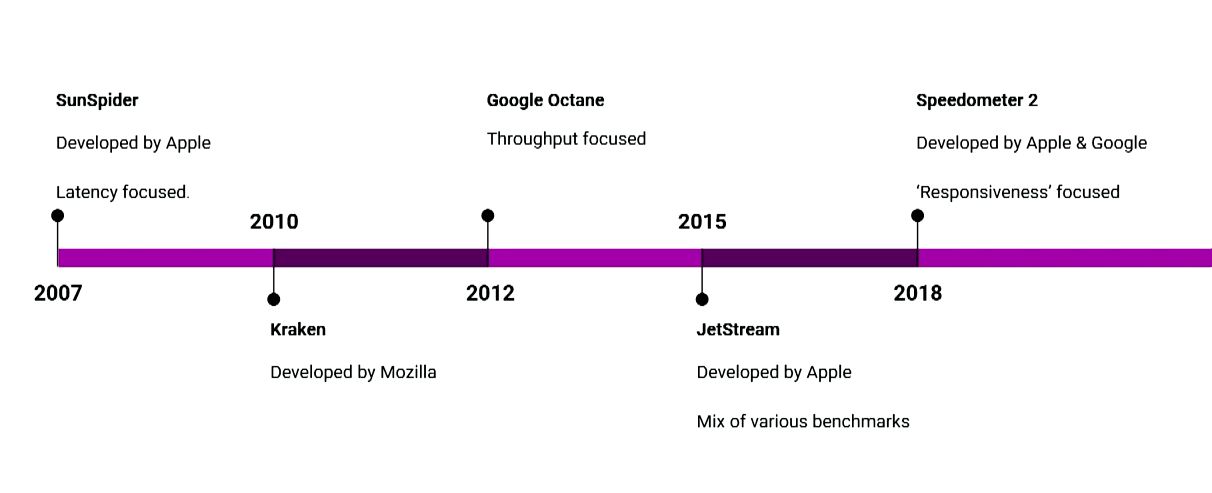
Speedometer 1.0 изначально разработала группа WebKit компании Apple для внутренних нужд. В 2014 году она выложила его в открытый доступ. В 2018 году вышла вторая версия. Тест моделирует действия пользователя со списком дел с помощью нескольких примеров в TodoMVC:

Каждый пример реализует одно и то же приложение, используя DOM API по-разному. Некоторые вызывают DOM API непосредственно из ECMAScript 5 (ES5), ECMASCript 2015 (ES6), ES6, транспилированного в ES5, и Elm, транспилированного в ES5. Другие используют один из одиннадцати популярных JavaScript-фреймворков, которые де-факто работают на самых популярных сайтах в интернете. Производительность подобных операций зависит от скорости работы DOM API, движка JavaScript, разрешения стилей CSS, вёрстки и др.
▍ Speedometer 3.0
За прошедшие десять лет Speedometer стал ключевым инструментом для оптимизации производительности браузерных движков.
Чтобы лучше отражать реальность современного веба, в третьей версии добавлено несколько новых тестов:
- рендеринг
canvasи графиков SVG (Charts-observable-plot, Charts-chartjs, React-Stockcharts-SVG, Perf-Dashboard);

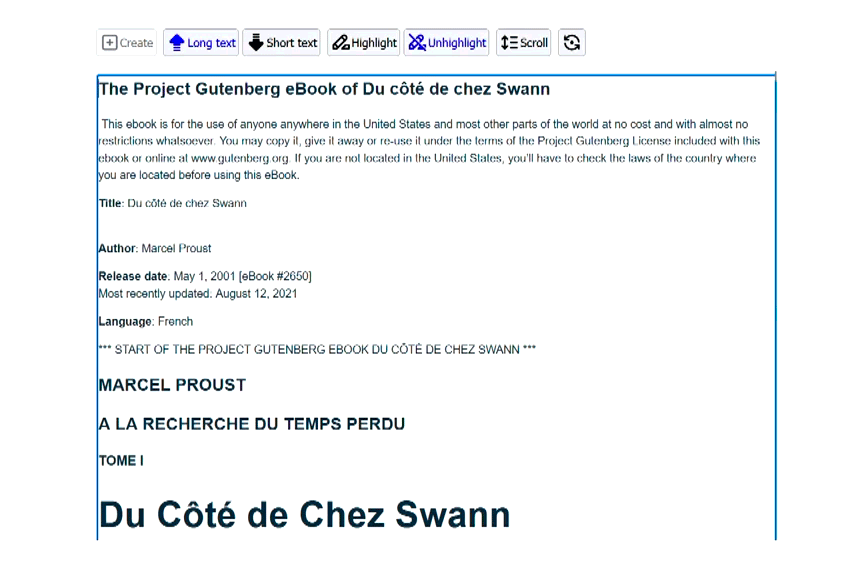
- редактирование кода (CodeMirror);
- WYSIWYG-редактирование (TipTap);

- рендеринг новостных сайтов, SPA (Next.js и Nuxt.js).
Также улучшены тесты TodoMVC: обновлён код для адаптации к наиболее распространённым версиям самых популярных фреймворков, основываясь на данных из HTTP Archive. Включены следующие фреймворки и библиотеки: Angular, Backbone, jQuery, Lit, Preact, React, React+Redux, Svelte и Vue; а также ванильные реализации JavaScript, ориентированные на ES5 и ES6, и версия Web Components. Полный список:
- TodoMVC-JavaScript-ES5;
- TodoMVC-JavaScript-ES6-Webpack-Complex-DOM;
- TodoMVC-WebComponents;
- TodoMVC-React-Complex-DOM;
- TodoMVC-React-Redux;
- TodoMVC-Backbone;
- TodoMVC-Angular-Complex-DOM;
- TodoMVC-Vue;
- TodoMVC-jQuery;
- TodoMVC-Preact-Complex-DOM;
- TodoMVC-Svelte-Complex-DOM;
- TodoMVC-Lit-Complex-DOM.
Разработчики представили более сложные версии этих тестов, которые встраиваются в более крупное дерево DOM с множеством сложных CSS-правил, что более точно имитирует вес и структуру страницы в популярных сегодня веб-приложениях. Для понимания, вот размер дерева DOM на некоторых популярных сайтах в данный момент:
| Веб-страница | Размер DOM | Максимальная глубина |
|---|---|---|
| amazon.com | 3746 | 22 |
| youtube.com | 9082 | 30 |
| Выдача Google | 3458 | 48 |
| reddit.com | 4460 | 21 |
| Статья MDN Promises | 4167 | 17 |
| walmart.com | 3382 | 25 |
| Facebook* (после скроллинга) | 9957 | 63 |
| Gmail (открытое письмо) | 3494 | 69 |
| HBO Max | 5478 | 19 |
| Airbnb.com (после авторизации и применения фильтров) | 3388 | 38 |
| Adobe Photoshop (панель Quick Actions) | 6751 | ≥ 24 |
| Adobe Photoshop (новый Text Box) | 6331 | ≥ 31 |
| bbc.com/news/world | 3898 | 26 |
| nationalgeographic.com | 4111 | 23 |
| Google Docs | 3558 | 15 |
| Google Sheets | 5730 | 18 |
| Пост StackOverflow | 2521 | 19 |
| Microsoft Outlook | 2870 | 32 |
| Microsoft Teams | 2542 | 32 |
| apple.com/apple-vision-pro | 2857 | 18 |
| 2488 | 59 |
Впервые Speedometer разработан в рамках межотраслевого сотрудничества при поддержке всех крупных браузерных движков: Blink/V8, Gecko/SpiderMonkey и WebKit/JavaScriptCore, при участии сотен независимых разработчиков. Он создан в соответствии с новой моделью управления, основанной на консенсусе, и размещён в открытом репозитории.
Кроме бенчмарков, улучшена программа для запуска тестов (test runner). Прогонщик теперь измеряет больше разных показателей работы браузера в ответ на действия пользователя, например, рисование и асинхронные задачи.
▍ Как было:
Speedometer 2.0 измерял время синхронного запуска тестового скрипта как «синхронное» время, а также любую дополнительную работу до срабатывания нулевого (0 секунд) таймера как «асинхронное» время.
Однако при этом упускалась часть работы, которую приходится выполнять браузерным движкам для обновления рендеринга веб-страницы. На следующей диаграмме показано, какая часть работы может упускаться из виду:
▍ Как стало:
В Speedometer 3.0 можно измерить эту ранее пропущенную работу по рендерингу, что более объективно отражает картину, пишут разработчики. Теперь тестовый скрипт внутри обратного вызоваrequestAnimationFrame(rAF на схеме) принимается как «синхронное» время, а нулевой таймер во втором вызовеrequestAnimationFrame— как асинхронное. Это асинхронное время гарантированно включает работу таймеров в самом тесте, а также рендеринг страницы движком браузера.
По сути, Speedometer 3.0 использует тот факт, что все браузерные движки для обновления рендеринга внедрили модель циклов событий HTML5.
Эти изменения значительно повышают точность бенчмарка и приводят к реальным улучшениям для пользователей, ведь разработчики движков после получения результата бенчмарка оптимизируют эту ранее отсутствующую работу.

Есть и другие улучшения. Доработан инструментарий для разработчиков, чтобы инженеры лучше понимали результаты, создавали профили и настраивали тесты. Переработана архитектура прогона тестов, чтобы упростить написание и сопровождение сложных тестовых случаев. Кроме того, улучшено качество кода, реализованы современные функции, которые не были широко доступны на момент выхода Speedometer 2.0, такие как нативные промисы, async/await, классы и модули.
Для установки тестов на своём сервере опубликованы требования к dev-окружению.
▍ Результаты
Результаты бенчмарков Speedometer 3.0 показывают, что на апрель 2024 года Firefox сохраняет небольшое преимущество перед Chrome по производительности: 201,54 балла против 197,69.

Хотя если объективно, то оба браузера идут очень близко. Почти каждый день с новым билдом лидер может измениться.
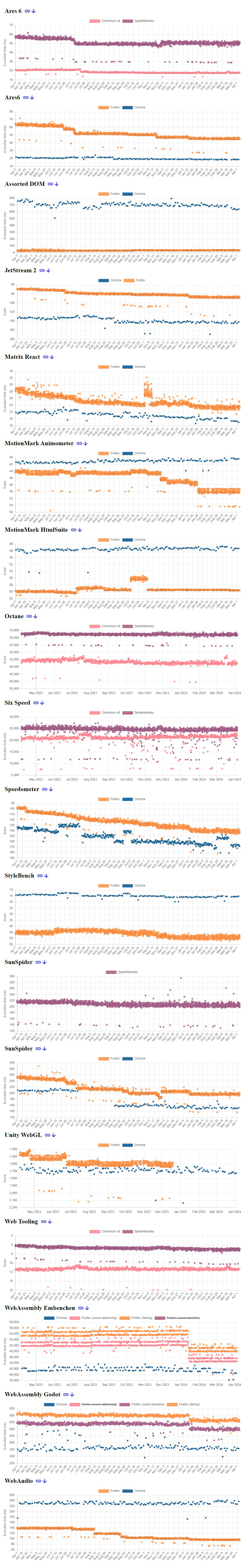
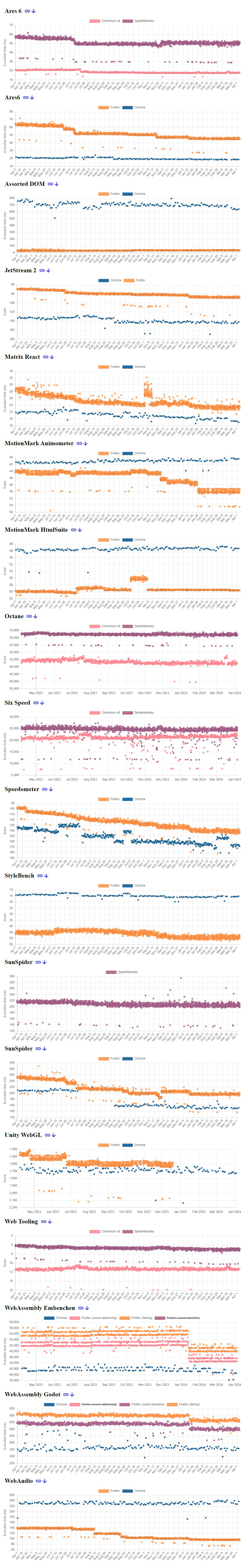
Вот картина по отдельным тестам под Windows 10 за последний год:

Результаты тестов под Linux


Бенчмарк в Speedometer 3.0 на офисном ПК под Windows 10 (апрель 2024), последние версии всех браузеров:
- Firefox 124.0.2 (64-бит) без расширений: 8,87 ± 0,13
- Firefox Nightly 126.0a1 (64-бит) без расширений: 8,79 ± 0,28
- Chrome 123.0.6312.106 (64-бит) с 13 расширениями: 7,16 ± 0,38
- Chrome 123.0.6312.106 (64-бит) с 8 расширениями: 8,17 ± 0,17
- Chrome 123.0.6312.106 (64-бит) без расширений: 8,93 ± 0,17
Если посмотреть результаты за последние два года, то налицо увеличение производительности Firefox и Chrome. Особенно много прибавил Firefox.
Улучшение производительности Firefox в 2023 году для реальных пользователей — это результат оптимизации движка именно под Speedometer 3.0, плюс исправление сотен багов в JS, DOM, CSS, обработке графики, фронтенде, распределении памяти, оптимизаций под профили и др.

Медианное время между запуском запроса (Response Start) и получением первого байта из сети (First Contentful Paint, FCP) в Firefox на протяжении 2023 года
В результате оптимизации FCP в течение года первый отклик от страницы стал приходить в браузер на 15% быстрее, чем в начале года.
Существенный рост производительности в рендеринге JS особенно чувствуется на тяжёлых страницах, перегруженных скриптами:

95-й процентиль времени выполнения JS на странице, оптимизация Firefox в течение 2023 года
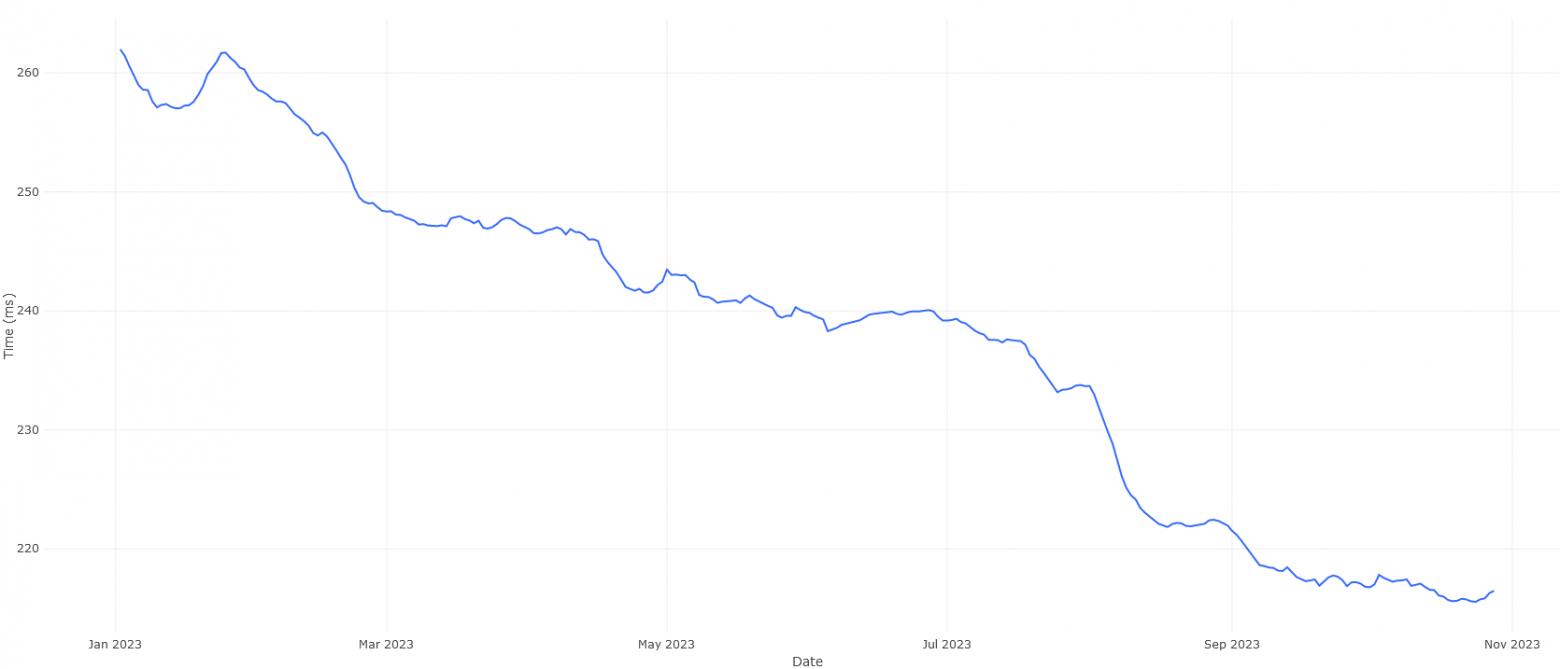
Ещё одна ключевая метрика: задержка между нажатием клавиши на клавиатуре и появлением символа на экране (на графике 95-й процентиль):

Общая оценка билда Firefox Nightly в тесте Speedometer повышалась на протяжении всего прошлого года:

Mozilla соблюдает цикл релизов каждые четыре недели: 19 марта 2024 года вышел Firefox 124 с улучшенным редактором PDF, который теперь позволяет добавлять текст и рисунки (подписи) в файлы PDF прямо в браузере:

Это пока последняя версия, следующая должна выйти 16 апреля.
Как уже говорилось, Firefox остался последним свободным браузером на независимом движке (Gecko). Сейчас это единственная альтернатива монополии WebKit (Safari) и его форка Blink (Chrome, Edge, Opera и др.). И это единственный популярный браузер, который не принадлежит крупной корпорации.
*Социальная сеть Facebook запрещена в России как экстремистская.
Telegram-канал со скидками, розыгрышами призов и новостями IT ?