Заслуживающие внимания рекомендации из гайдлайнов по iOS

Последние несколько месяцев я разрабатывал приложение для IOS и постоянно обращался к Human Interface Design Guidelines от Apple. Я считаю это руководство обязательным для прочтения любым начинающим или нынешним дизайнером UI/UX.
Это руководство удивительно доступно и понятно. Оно не написано на излишне техническом жаргоне и сразу переходит к сути проектирования интерфейсов для IOS.
В этом посте приводится список наиболее примечательных выдержек из стандартов дизайна, приведенных в руководстве.
Я знаю, что большинство людей просто прокручивают эти статьи и на самом деле не читают их, так что изображения здесь только шутки ради – наслаждайтесь.
Прекрасный пример – это приложения для работы с циклами сна. Приложение имеет успокаивающий темный интерфейс, не давящий на глаза, и он идеально подходит для того, чтобы установить будильник перед сном.
В дополнение к цвету, я хотел бы добавить, что существуют различные контекстные факторы, которые влияют на поведение пользователя при взаимодействии с интерфейсом. Подумайте, где находится пользователь при использовании нашего приложения, сколько у него времени и каково его эмоциональное состояние.
Всегда можно увидеть хорошие и плохие примеры. Навигационные приложения требуют минимум чтения и управления, Kindle не имеют бликов при чтении на улице, приложения для заметок работают при отсутствии подключения к сети, и так далее.
Если ваше приложение предназначено для использования во время пробежек, то в дизайне должны быть учтены некоторые ограничения и соображения.
У Shopify есть отличная статья о проектировании с учетом контекста пользователя, которую я рекомендую всем, кто заинтересован в более глубоком погружении в эту тему.

Apple призывает нас пересмотреть опыт входа в наше приложение. Если возможно, удалите регистрацию и авторизацию вообще.
К сожалению, приложение, которое я сейчас разрабатываю, не позволяет мне полностью удалить вход. Но я максимально отдалил появление экрана регистрации, чтобы пользователь мог почувствовать, какой опыт он может ожидать после регистрации.
Также хорошей идеей будет представить различные варианты, чтобы сделать регистрацию максимально быстрой. Приложение, над которым я сейчас работаю, поддерживает автоматическое заполнение паролей, вход с помощью Facebook, Google, Apple ID, а также стандартных почты + пароля.


Не путайте с заставкой, первый экран — это экран, который выводит элементы на странице. Создайте экран запуска, практически идентичный первому экрану вашего приложения.

«iOS предлагает ряд системных цветов, которые автоматически приспосабливаются к уровню освещенности и изменениям в настройках доступности, таких как „Увеличить контрастность“ и „Уменьшить прозрачность“. Системные цвета прекрасно смотрятся по отдельности и в комбинации, как на светлом, так и на темном фоне, а также в светлых и темных режимах».
Если вы хотите узнать, как можно использовать SF-символы, вот видео.

Самое главное здесь — знать свою аудиторию. Если ваше приложение разрабатывается для среднего Джо, то избегайте жаргона. Если оно нацелено на узкоспециализированную группу архитекторов, то вы можете использовать другой подход.

Добавление быстрых советов, чата обслуживания клиентов, чат-ботов, FAQ, справочного центра и т.д. поможет пользователям, которые могут запутаться.
В приложении, которое я создаю, у меня есть несколько использования иконок помощи, которые объясняют пользователям те или иные действия. Это поддерживает мой интерфейс в чистоте, но также предоставляет возможность узнать больше при необходимости.




Узнайте подробности, как получить востребованную профессию с нуля или Level Up по навыкам и зарплате, пройдя платные онлайн-курсы SkillFactory:

Последние несколько месяцев я разрабатывал приложение для IOS и постоянно обращался к Human Interface Design Guidelines от Apple. Я считаю это руководство обязательным для прочтения любым начинающим или нынешним дизайнером UI/UX.
Это руководство удивительно доступно и понятно. Оно не написано на излишне техническом жаргоне и сразу переходит к сути проектирования интерфейсов для IOS.
В этом посте приводится список наиболее примечательных выдержек из стандартов дизайна, приведенных в руководстве.
Я знаю, что большинство людей просто прокручивают эти статьи и на самом деле не читают их, так что изображения здесь только шутки ради – наслаждайтесь.
1. Протестируйте цветовую гамму вашего приложения в различных условиях освещения
«Освещение значительно варьируется как в помещении, так и на улице, в зависимости от обстановки в помещении, времени суток, погоды и многого другого. Цвета, которые вы видите на вашем компьютере, не всегда будут выглядеть точно так же, ведь ваше приложение используется в реальном мире. Всегда смотрите как ваше приложение выглядит в различных условиях освещения, в том числе на открытом воздухе в солнечный день, только так можно увидеть как могут меняться цвета. При необходимости отрегулируйте цветовую гамму, чтобы обеспечить наилучшее качество отображения в большинстве случаев использования».
— Руководство по использованию цветов от Apple
Прекрасный пример – это приложения для работы с циклами сна. Приложение имеет успокаивающий темный интерфейс, не давящий на глаза, и он идеально подходит для того, чтобы установить будильник перед сном.
В дополнение к цвету, я хотел бы добавить, что существуют различные контекстные факторы, которые влияют на поведение пользователя при взаимодействии с интерфейсом. Подумайте, где находится пользователь при использовании нашего приложения, сколько у него времени и каково его эмоциональное состояние.
Всегда можно увидеть хорошие и плохие примеры. Навигационные приложения требуют минимум чтения и управления, Kindle не имеют бликов при чтении на улице, приложения для заметок работают при отсутствии подключения к сети, и так далее.
Если ваше приложение предназначено для использования во время пробежек, то в дизайне должны быть учтены некоторые ограничения и соображения.
У Shopify есть отличная статья о проектировании с учетом контекста пользователя, которую я рекомендую всем, кто заинтересован в более глубоком погружении в эту тему.
2. Максимально откладывайте авторизацию

«Люди часто отказываются от приложений, когда их заставляют авторизоваться, прежде чем сделать что-то полезное. Дайте им шанс влюбиться в ваше приложение, прежде чем брать на себя обязательства. Если вы работаете над торговым приложением – пусть люди просматривают ваши товары сразу же после запуска, и авторизуются только тогда, когда они будут готовы сделать покупку. В приложении для потокового стриминга мультимедиа дайте людям возможность ознакомиться с вашим контентом и посмотреть, что вы можете предложить, прежде чем войти в игру».
— Рекомендации по аутентификации от Apple
Apple призывает нас пересмотреть опыт входа в наше приложение. Если возможно, удалите регистрацию и авторизацию вообще.
К сожалению, приложение, которое я сейчас разрабатываю, не позволяет мне полностью удалить вход. Но я максимально отдалил появление экрана регистрации, чтобы пользователь мог почувствовать, какой опыт он может ожидать после регистрации.
Также хорошей идеей будет представить различные варианты, чтобы сделать регистрацию максимально быстрой. Приложение, над которым я сейчас работаю, поддерживает автоматическое заполнение паролей, вход с помощью Facebook, Google, Apple ID, а также стандартных почты + пароля.
3. Соблюдайте режим отображения, который люди выбрали в настройках

«Если вы предлагаете специальный режим внешнего вида приложения, вы добавляете людям работы, потому что им придется настроить несколько параметров. Хуже того, они могут подумать, что ваше приложение сломано, потому что оно не реагирует на их системный выбор внешнего вида».
— Руководство по работе с темной темой от Apple
4. Показывайте контент как можно скорее

Не путайте с заставкой, первый экран — это экран, который выводит элементы на странице. Создайте экран запуска, практически идентичный первому экрану вашего приложения.
«Если вы включите элементы, которые будут выглядеть по-другому, когда приложение завершит запуск, люди могут столкнуться с неприятной вспышкой между экраном запуска и первым экраном приложения». Кроме того, убедитесь, что ваш первый экран совпадает с текущим режимом работы устройства; для получения дополнительной информации см. раздел «Темный режим».
— Руководство по оформления стартового экрана
«Не заставляйте людей ждать загрузки контента, прежде чем они увидят экран, которого они ждут. Немедленно показывайте экран и используйте текст, графику или анимацию, чтобы пользователи могли понять, где контент еще недоступен. Заменяйте эти элементы по мере загрузки контента. По мере возможности предварительно загружайте содержимое в фоновом режиме, например, во время воспроизведения анимации или при переходе пользователя на уровень или в меню».
— Руководство по загрузке от Apple
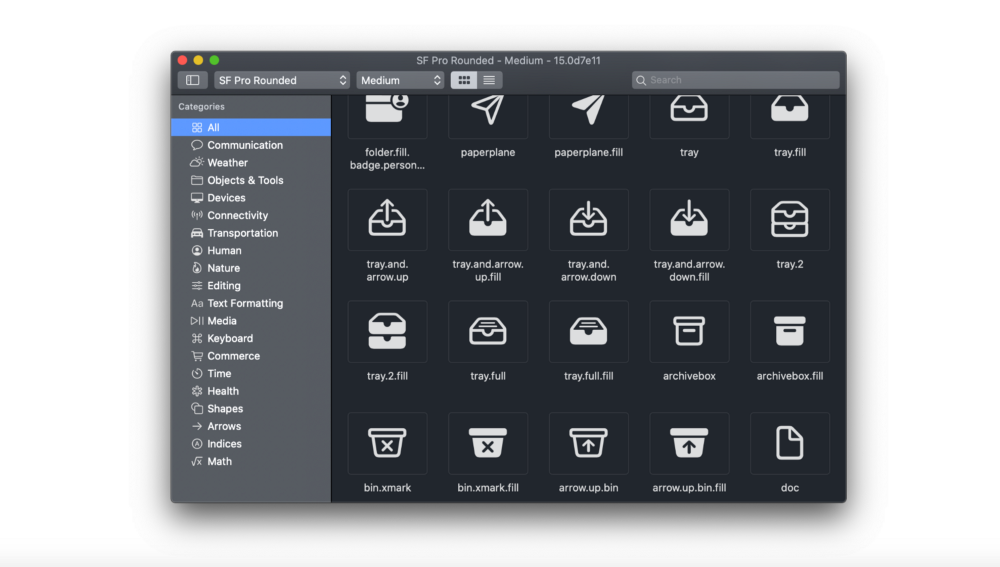
5. Пользуйтесь системными цветами для текста, заливками, символами и разделителями

«iOS предлагает ряд системных цветов, которые автоматически приспосабливаются к уровню освещенности и изменениям в настройках доступности, таких как „Увеличить контрастность“ и „Уменьшить прозрачность“. Системные цвета прекрасно смотрятся по отдельности и в комбинации, как на светлом, так и на темном фоне, а также в светлых и темных режимах».
«Не используйте системные значения цветов с зафиксированным кодом в вашем приложении. Представленные значения цветов предназначены для справки в процессе проектирования вашего приложения. Фактические значения цвета могут меняться от выпуска к выпуску, основываясь на различных переменных окружающей среды. Всегда используйте API для применения системных цветов; руководство для разработчиков см. в UIColor».
— Рекомендации по цвету Apple
«SF Symbols предоставляет набор из более чем 1500 единообразных, хорошо настраиваемых символов, которые вы можете использовать в вашем приложении. Символы SF, разработанные Apple, легко интегрируются с системным шрифтом San Francisco, поэтому символы автоматически обеспечивают визуальное выравнивание по вертикали с текстом для всех весов и размеров. Вы можете использовать SF-символы в приложениях под управлением iOS 13 и более поздних версий, WatchOS 6 и более поздних версий и tvOS 13 и более поздних версий».
— Символы Apple SF
Если вы хотите узнать, как можно использовать SF-символы, вот видео.
6. Используйте знакомые, понятные слова и фразы

«Технологии могут пугать. Избегайте аббревиатур и технического жаргона, непонятных для людей. Используйте знания о своей аудитории, чтобы определить, подходят ли вам определенные слова или фразы. В целом, приложения, которые привлекательны для всех, должны избегать высокотехнологичного языка. Такой язык может быть уместен в приложениях, которые ориентированы на более продвинутые или технически подкованные группы пользователей».
«Стремитесь к неформальному, дружескому тону. Неформальный и доступный стиль напоминает то, как вы разговариваете за обедом. Иногда используйте сокращения, и местоимения „вы“ и „ваше“, обращайтесь непосредственно к пользователю».
— Руководство по терминологии от Apple
Самое главное здесь — знать свою аудиторию. Если ваше приложение разрабатывается для среднего Джо, то избегайте жаргона. Если оно нацелено на узкоспециализированную группу архитекторов, то вы можете использовать другой подход.
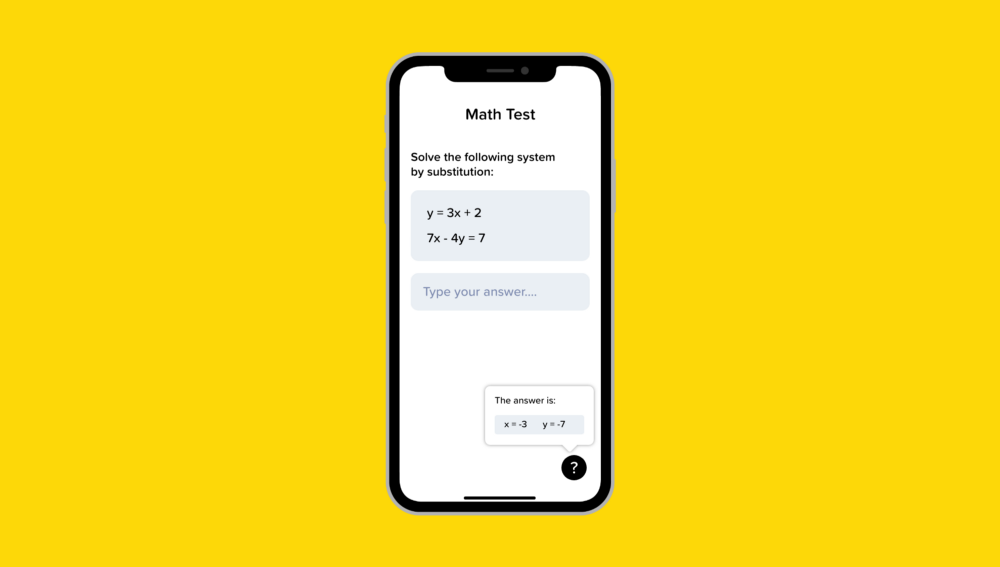
7. Предусматривайте потребность в помощи

«Активно ищите ситуации, в которых люди могут застрять. В игре, например, можно показывать полезные советы при паузе или когда персонаж не продвигается вперед. Пусть люди переигрывают обучение, если они что-то пропустили в первый раз».
— Руководство по архитектуре приложений от Apple
Добавление быстрых советов, чата обслуживания клиентов, чат-ботов, FAQ, справочного центра и т.д. поможет пользователям, которые могут запутаться.
В приложении, которое я создаю, у меня есть несколько использования иконок помощи, которые объясняют пользователям те или иные действия. Это поддерживает мой интерфейс в чистоте, но также предоставляет возможность узнать больше при необходимости.
8. При необходимости помогайте людям избежать потери информации

«Независимо от того, используют ли люди жест отмены или кнопку, чтобы закрыть экран, если действие может привести к потере пользовательского контента, представьте план действий, который объяснит ситуацию и даст людям способы ее решения».
— Руководство по общим принципам от Apple
«Обеспечьте пользователям уверенность в том, что работа всегда сохраняется, если ее не отменить или не удалить. В общем, не заставляйте людей явно сохранять файлы. Вместо этого сохраняйте изменения автоматически через регулярные промежутки времени, при открытии и закрытии файлов, а также при переходе в другое приложение. В некоторых случаях, например, при редактировании существующего файла, опции сохранения и отмены могут все же иметь смысл для подтверждения, если правки уже сохранены».
— Руководство по работе с файлами от Apple
9. Используйте стандартные жесты в большинстве случаев

«Люди знакомы со стандартными жестами и не любят, когда их заставляют учиться разным способам делать одно и то же. В играх и других приложениях с эффектом погружения пользовательские жесты могут быть частью увлекательного процесса. В других приложениях лучше всего использовать стандартные жесты, чтобы не тратить лишние усилия на то, чтобы что-то или сохранить».
- Руководство по жестам от Apple
10. Не включайте чувствительную, личную или конфиденциальную информацию в уведомление

«Вы не можете предсказать, что люди будут делать, когда получат уведомление, поэтому необходимо избегать включения личной информации, которая может отображаться на экране устройства».
— Руководство по уведомлениям от Apple

Узнайте подробности, как получить востребованную профессию с нуля или Level Up по навыкам и зарплате, пройдя платные онлайн-курсы SkillFactory:
- Профессия UX-дизайнер с нуля (9 месяцев)
- Профессия Web-дизайнер (7 месяцев)
Ещё курсы
- Профессия Веб-разработчик (8 месяцев)
- Курс по Machine Learning (12 недель)
- Обучение профессии Data Science с нуля (12 месяцев)
- Профессия аналитика с любым стартовым уровнем (9 месяцев)
- Курс «Python для веб-разработки» (9 месяцев)
- Курс по DevOps (12 месяцев)