Комментарии 19
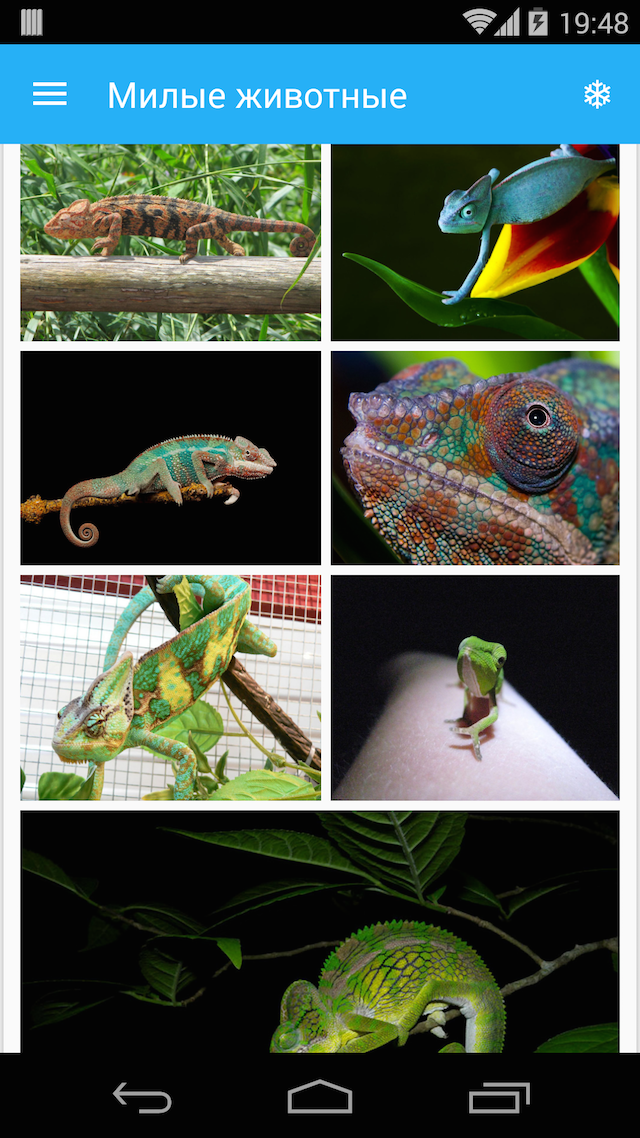
А можно сделать с её помощью FlowLayout как в оф.приложении для vk, он показывает несколько картинок или видео в одной ячейке?
Посмотрите приложение «Мята», например. Оно написано с использованием AQuery и там есть flow layout, но саму сетку вы конечно должны рассчитать при помощи обычной математики, а aquery поможет вам отресайзить картинки под нужное разрешение и загрузить/отобразить их асинхронно
Спасибо, буду капать
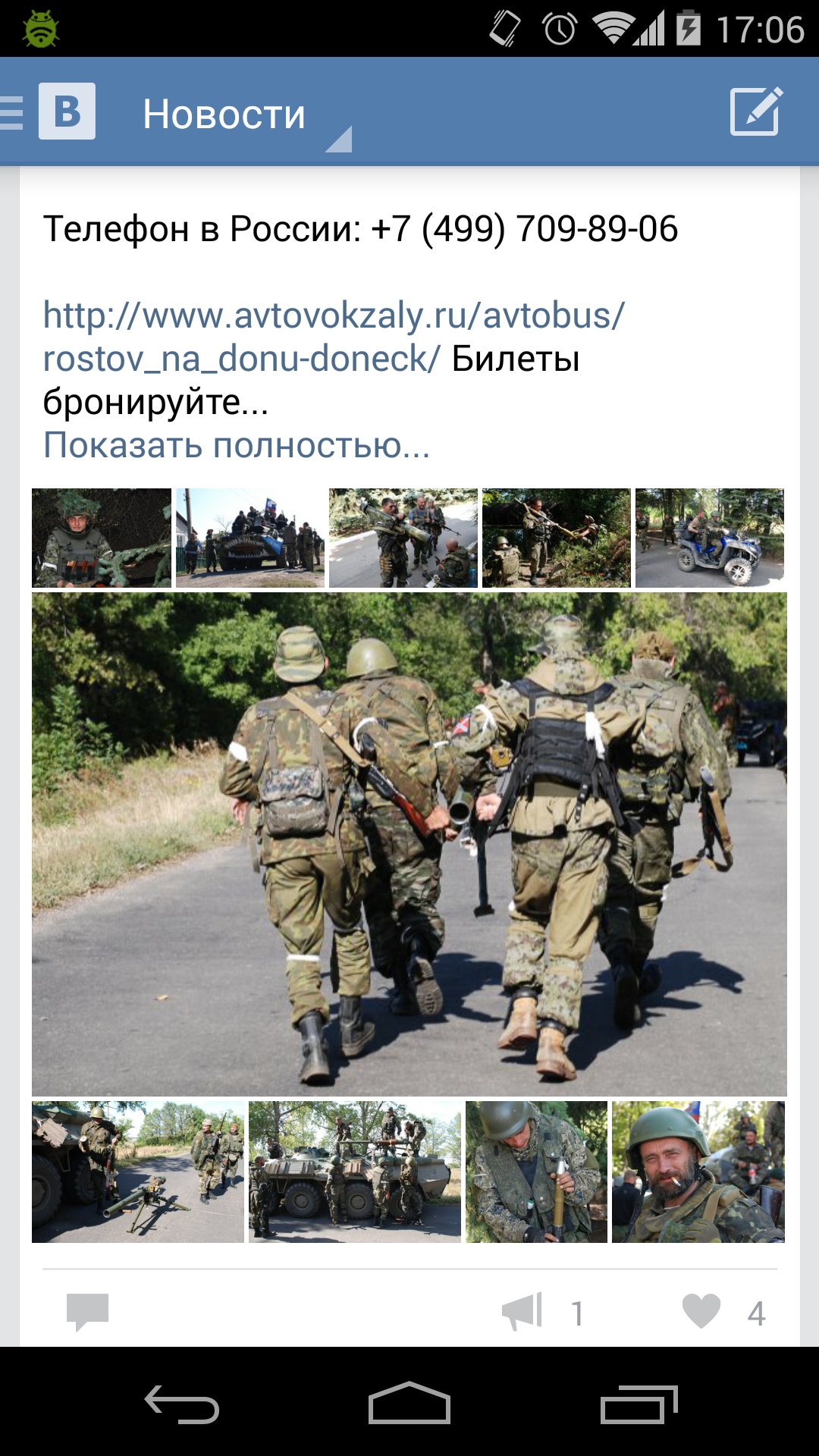
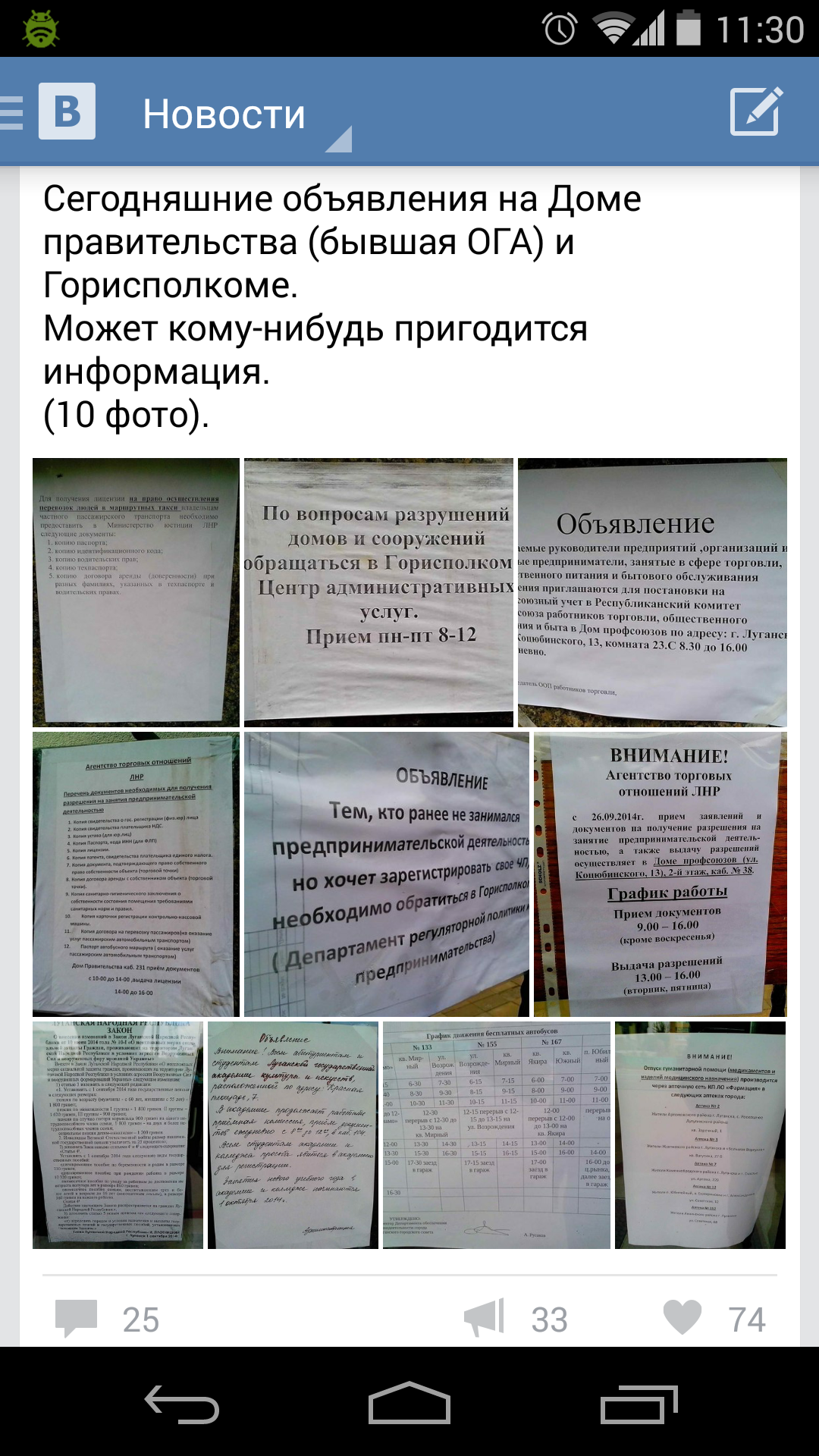
Понадобилось реализовать подобное на днях. Что то типа такого вы имели ввиду?


Да. У вконтактовского приложения может быть при картинки в ряд, потом одна большая. И все это в одной ячейке списка. Подгружается асинхронно и ещё кешируется.
Я сделал так:
public void renderImages(ArrayList<Image> images,LinearLayout linearLayout){
//сортируем по высоте, потом по ширине
Collections.sort(images, new Comparator<Image>() {
public int compare(Image s1, Image s2) {
int result = s1.getHeight() - s2.getHeight();
if (result==0) {
result = s1.getWidth() - s2.getWidth();
}
return result;
}
});
//links
ArrayList<Link> links = new ArrayList<>();
for(Image image:images) {
Link link = new Link("img",image.getUrl(),image.getWidth(),image.getHeight(),"");
links.add(link);
}
int index = 0;
//перебираем что осталось
Iterator<Image> iterator = images.iterator();
while (iterator.hasNext()) {
Image imgFirst = iterator.next();
if (iterator.hasNext()) {
Image imgNext = iterator.next();
//тут мы должны определиться, рендерим друг под другом или рядом
if (imageBiggerHeight(imgFirst, imgNext)) {
//сучечки разные, друг под другом
renderSingleImage(imgFirst,linearLayout,columnWidth,links,index);
index++;
renderSingleImage(imgNext,linearLayout,columnWidth,links,index);
index++;
}
else {
//ой, совпало, рядышком положим
LinearLayout linearLayoutHorizontal = new LinearLayout(activity);
linearLayoutHorizontal.setOrientation(LinearLayout.HORIZONTAL);
linearLayoutHorizontal.setPadding(0,0,0,MARGIN_IMG);
linearLayout.addView(linearLayoutHorizontal);
//left
final ImageView imageViewLeft = new ImageView(activity);
LinearLayout.LayoutParams layoutParamsLeft =
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
layoutParamsLeft.setMargins(0, 0, MARGIN_IMG/2, 0);
imageViewLeft.setLayoutParams(layoutParamsLeft);
linearLayoutHorizontal.addView(imageViewLeft);
int width = (int)((float)columnWidth-MARGIN_IMG)/2;
int height = (int) (imgFirst.getHeight() * ((float) width) / imgFirst.getWidth());
showImage(imageViewLeft,imgFirst,width,links,index);
index++;
//right
final ImageView imageViewRight = new ImageView(activity);
LinearLayout.LayoutParams layoutParamsRight =
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
layoutParamsRight.setMargins(MARGIN_IMG/2, 0, 0, 0);
imageViewRight.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageViewRight.setLayoutParams(layoutParamsRight);
linearLayoutHorizontal.addView(imageViewRight);
showImage(imageViewRight,imgNext,width,height,links,index);
index++;
}
}
else {
//ой, всё
renderSingleImage(imgFirst,linearLayout,columnWidth,links,index);
index++;
}
}
}
public boolean imageBiggerWidthAndHeight(Image image1,Image image2) {
return Math.abs(image1.getHeight() - image2.getHeight())>MAX_DIFF || Math.abs(image1.getWidth() - image2.getWidth())>MAX_DIFF;
}
public boolean imageBiggerHeight(Image image1,Image image2) {
return Math.abs(image1.getHeight()-image2.getHeight())>MAX_DIFF;
}
public void renderSingleImage(Image img,LinearLayout linearLayout,int width,ArrayList<Link> links, int index) {
final ImageView imageView = new ImageView(activity);
LinearLayout.LayoutParams layoutParams =
new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
layoutParams.setMargins(0, 0, 0, MARGIN_IMG);
imageView.setLayoutParams(layoutParams);
linearLayout.addView(imageView);
showImage(imageView, img, width, links, index);
}
public void showImage(ImageView imageView,Image img,int width, ArrayList<Link> links, int index) {
showImage(imageView,img,width,-1,links,index);
}
public void showImage(ImageView imageView,Image img,int width,int height, final ArrayList<Link> links, final int index) {
listAq.id(imageView).background(R.drawable.no_image);
if (height>0) {
listAq.id(imageView).width(width, false).height(height, false);
listAq.id(imageView).image(img.getUrl(), true, false, width, 0, null, AQuery.FADE_IN_NETWORK, 0);
}
else {
listAq.id(imageView).width(width, false).height((int) (img.getHeight() * ((float) width) / img.getWidth()), false);
listAq.id(imageView).image(img.getUrl(), true, false, width, 0, null, AQuery.FADE_IN_NETWORK, img.getHeight() / (float) img.getWidth());
}
listAq.id(imageView).clickable(true).clicked(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(activity, ActivityPhotos.class);
i.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
i.putExtra("links", links);
i.putExtra("ind", index);
activity.startActivity(i);
}
});
}Тут получается только 2 картинки могут быть рядом?
да. Три смотрятся не сочно. Вот тут можешь посмотреть в продакшене (скрины не обновлял, надо ставить)
А если как у вконтакта замудрить?
Тебе их дизайн не нравится?



Тут получается до 10 элементов, картинки и видео
Тебе их дизайн не нравится?



Тут получается до 10 элементов, картинки и видео
Можно сделать как ВК конечно (насколько я понимаю они херачат в ряд, пока есть куда), но мне мой вариант милее. К тому же, насколько я помню их апи — там уже лежат массивы больших/средних/мелких фоток приведенные к определенному размеру. Халява.
Библиотека давно не обновлялась ;(
Использовал очень активно эту библиотеку на протяжении 2х лет, действительно очень много приятных фич, но сейчас она мягко говоря устарела.
А что сейчас актуально?
В первую очередь я использовал эту библиотеку для асинхронных запросов и загрузки/кэширования изображений. Перешел на okhttp и Android-Universal-Image-Loader, данные библиотеки имеют намного больше интересных фишек и находятся в актуальном состоянии и обновляются регулярно.
я подумываю о том, чтобы взять ее на паровоз, или форкнуть. Есть и идеи и наработки.
1 задача = 1 библиотека.
Зарегистрируйтесь на Хабре, чтобы оставить комментарий
Пример приложения с использованием библиотеки AQuery