Комментарии 12
К третьей части из серии статей про веб-сервис на языке Dart наконец-то появился Dart, осталось совсем немного и увидим сервис.
Интересно, продолжайте
Ничего не понял, но очень интересно!!!)))
Простите, может я чего не понимаю, но почему во всех виденных мной Flutter Web проектах, в частности в вашем, такие удручающие показатели производительности?
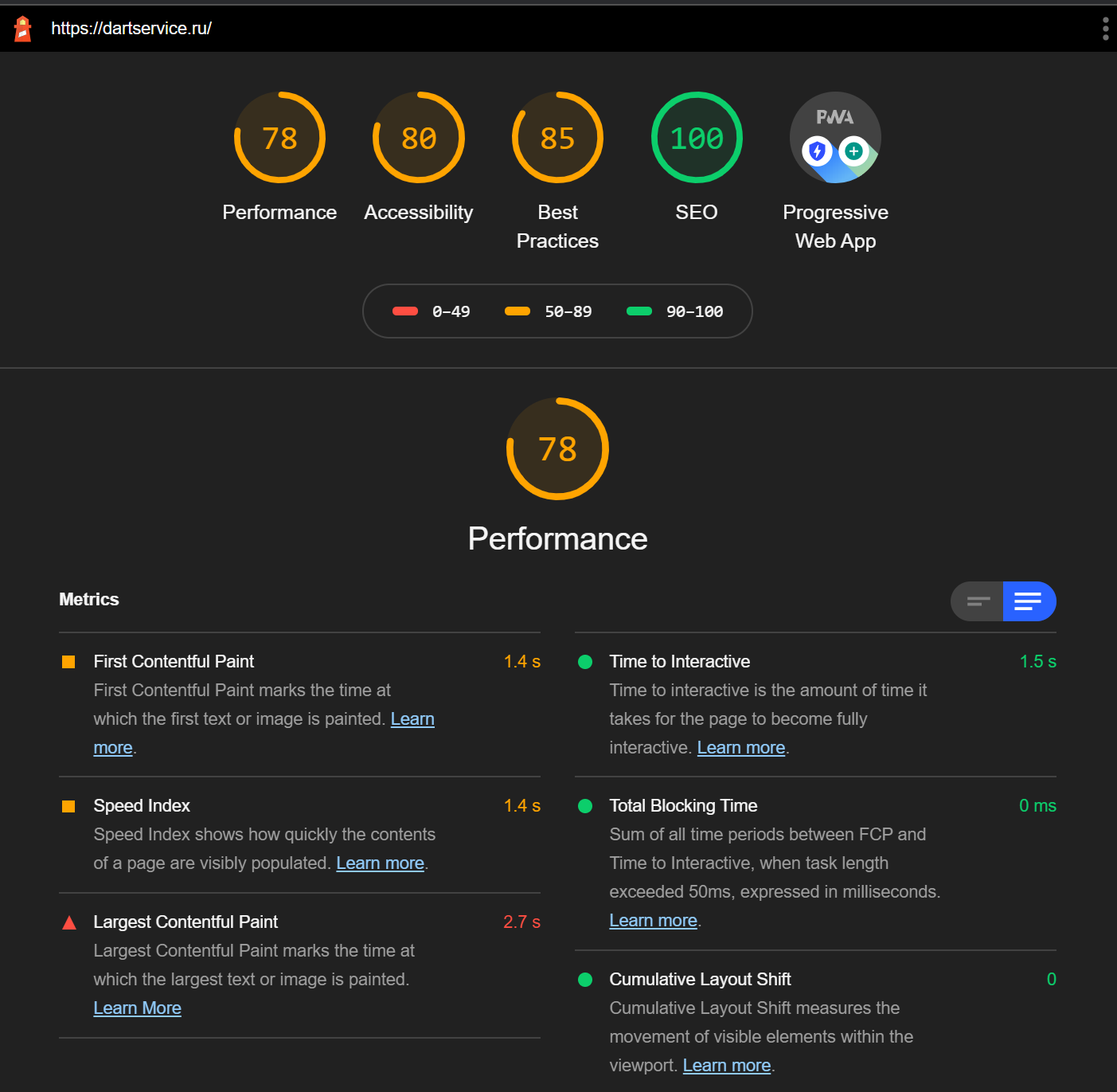
В вашем приложении, Lighthouse показывает индекс производительности 1%. PageSpeed Insights – 24%
В вашем приложении, Lighthouse показывает индекс производительности 1%. PageSpeed Insights – 24%
Спасибо за хороший вопрос (первый содержательный комментарий), отвечу максимально развернуто:
Итого: минимальный балл 78%. Для сравнения главная Яндекс (с поисковой строкой и новостями) — 81%. Страница поисковой выдачи Google — 70%.
Резюме: вполне себе производительный билд получился. Возможно вы измеряете отладочную dev сборку. Это не совсем верно, она, если обратите внимание даже «весит» 25+МБ против 1+МБ продовой.
- Производительность 78%.


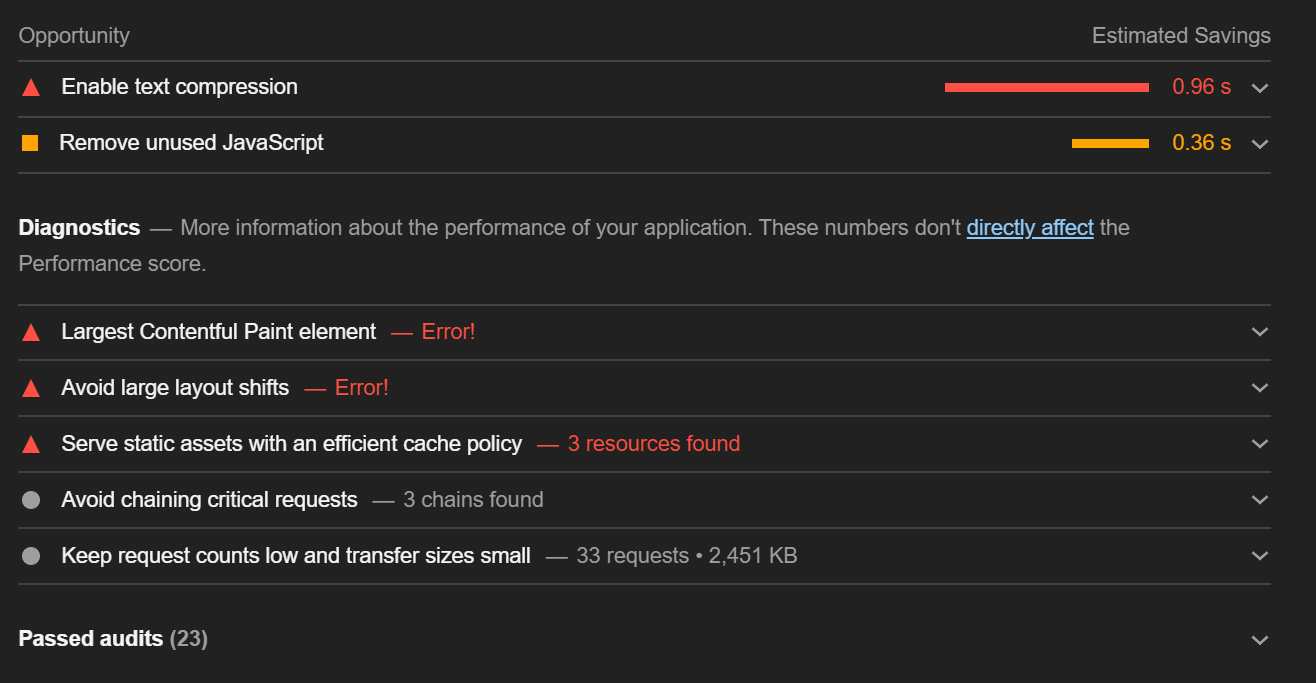
Основные проблемы:
- Большое время до первого рендера. Мы исправим эту проблему когда будем готовиться к релизу. Сделаем нативный CSS сплеш
- Необходимо настроить политики кеширования статики на сервере. Это элементарный кейс для NGINX. Но сделаем мы его только перед релизом, сейчас кеширование будет только мешать.
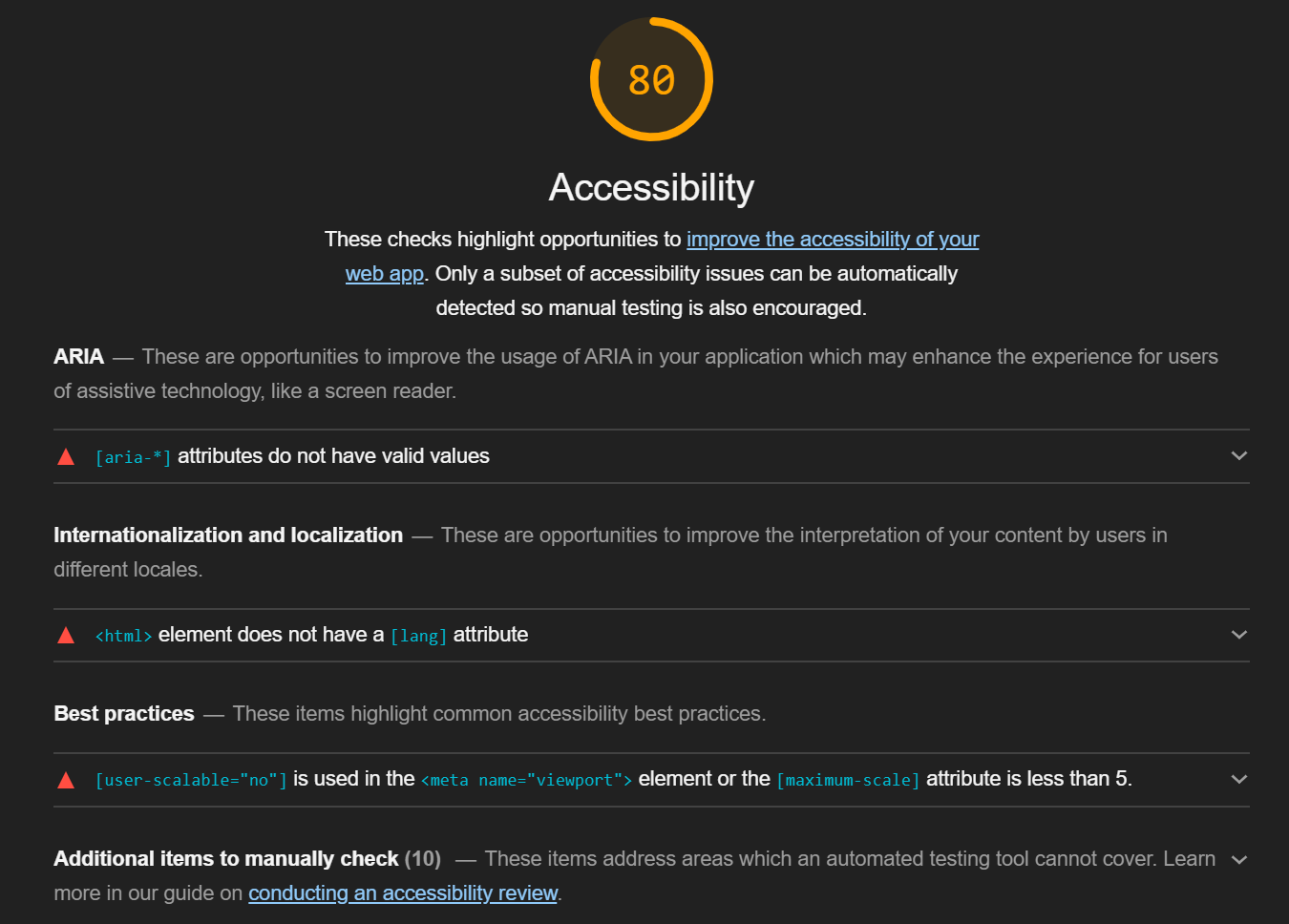
- Доступность 80%

Проблемы:- Масштабирование (этот вопрос мы решаем сами, Lighthouse просто не умеет пока измерять Flutter приложения)
- Локализация. Этот вопрос тоже будем решать по мере поступления :)
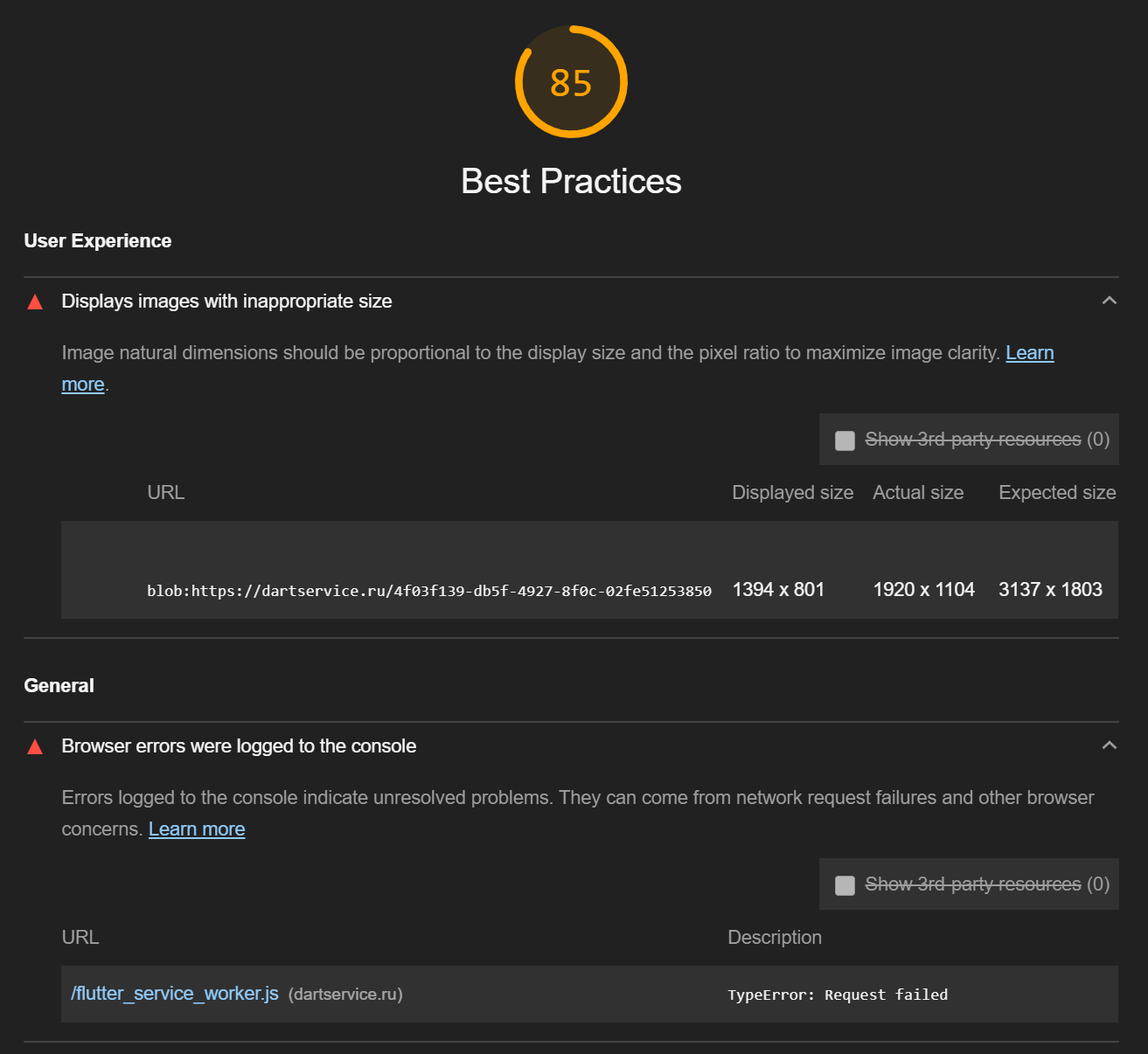
- Best practices 85%

- Изображение неподходящего разрешения. Согласен косяк, сделал background без учета элементов управления в браузере. Нужно обрезать высоту картинки.
- Логирование ошибок в консоль. Даже не знаю где он это нашел. Там ровно одна ошибка (не нашел service_worker)
- Остальные пункты по 100%
Итого: минимальный балл 78%. Для сравнения главная Яндекс (с поисковой строкой и новостями) — 81%. Страница поисковой выдачи Google — 70%.
Резюме: вполне себе производительный билд получился. Возможно вы измеряете отладочную dev сборку. Это не совсем верно, она, если обратите внимание даже «весит» 25+МБ против 1+МБ продовой.
Будем честны, в 1+ МБ js можно поместить очень мощную CRM'ку, а не лендинг с таймером и картинкой. Я тоже решил попрофилировать и был очень удивлен, что при включенной галке Disable cache в Chrome 84 у меня на каждый тик таймера происходит перерисовка всей страницы, а, как следствие, перезагрузка всех картинок. Если быть точным, то 14 запросов картинки в секунду. Проверьте вкладку Network, может получится оптимизировать.
1. «Движок» SPA flutter в JS сам по себе «весит» 1МБ. Angular, если мне не изменяет память 0,3МБ — 0,4МБ. С этим трудно что-то поделать.
2. Disable cache — такой себе режим для прода. Можно попробовать выкинуть прозрачность и анимацию, поскольку именно их наложение пересчитывает рендер фактически непрерывно, но смысл этого демо — потрогать как там с производительностью у flutterWeb. Я посмотрел утилизацию оперативки 10-12МБ (для 4к экрана). Как посмотреть нагрузку на CPU/GPU, честно говоря не нашел (профилировщик показывает в каких-то условных единицах график). Запустил на самом древнем телефоне (iPhone6 c iOS10) вроде работает хорошо, ререндер страницы (при перевороте экрана) с заменой ассетов быстрый. Для понимания, что это за телефон/браузер: в нем даже форматы изображений не все поддерживаются (тот же *.webm).
2. Disable cache — такой себе режим для прода. Можно попробовать выкинуть прозрачность и анимацию, поскольку именно их наложение пересчитывает рендер фактически непрерывно, но смысл этого демо — потрогать как там с производительностью у flutterWeb. Я посмотрел утилизацию оперативки 10-12МБ (для 4к экрана). Как посмотреть нагрузку на CPU/GPU, честно говоря не нашел (профилировщик показывает в каких-то условных единицах график). Запустил на самом древнем телефоне (iPhone6 c iOS10) вроде работает хорошо, ререндер страницы (при перевороте экрана) с заменой ассетов быстрый. Для понимания, что это за телефон/браузер: в нем даже форматы изображений не все поддерживаются (тот же *.webm).
Проверил также PageSpeed Insights:
Yandex — 80%
Google страница поисковой выдачи — Insights упал с ошибкой 429 (привет, Google)
Dartservice — 73%
По-моему приемлемо.
Yandex — 80%
Google страница поисковой выдачи — Insights упал с ошибкой 429 (привет, Google)
Dartservice — 73%
По-моему приемлемо.
Автор молодец! Жду следующих статтей серии!
Листинги кода картинками — особый вид инфосадизма, конечно.
Фидбек принят:
- листинг скриншотами сделан только по причине слабой подсветки синтаксиса dart при публикации и «странной» верстке при просмотре на мобильном устройстве
- весь код доступен по ссылке в github
- начиная со следующей статьи весь листинг кода сделан «кликабельным» на соответствующие классы в репозитории результат
- цветовая схема листингов изменена также по отзывам читателей данной статьи
Зарегистрируйтесь на Хабре, чтобы оставить комментарий




Сервис на языке Dart: flutter web-страница