Комментарии 38
Сколько "весит" минимальное приложение на Flutter? Почему используется вновь изобретенный язык а не какой-то известный? Реально ли в действиетльности написать кроссплатформенное приложение или всё-таки потребуются костыли под разные ОС? Если костыли нужны, на сколько сложно их добавлять и на каких языках это делается?
Во-первых, UI для ios и android разный, т.е. все равно будет дублирование. Во-вторых, в последний раз, когда я смотрел, Flutter Desktop и Flutter Web были просто ужасны, это был просто тот же самый мобильный UI, просто растянутый на десктопный экран.
В третьих, я честно не знаю, зачем использовать Flutter со всеми его проблемами + локальным языком, когда есть тот же Kotlin Multiplatform, позволяющий то же, только с гораздо меньшими костылями, нативно и на более популярном и общепринятом языке
А как у Kotlin Multiplatform с ответами на эти же вопросы? Например, приложение под iOS и Android будет иметь полностью общий код? И насколько сложно поддерживать потом приложение?
В КМ приложение бьется на модули/sourceset-ы (иерархию разработчик выбирает сам), один из которых является кроссплатформерным, а остальные - для каждой платформы индивидуально.
Поддерживается множество платформ, включая WearOS, WatchOS и TVOS
Обычно всё, кроме UI, выносят в шейред/коммон модуль, а для каждой платформы делают UI отдельно. Но с недавним выходом Compose Multiplatform можно делать UI для Андроида и десктопа один раз, если хочется. В данный момент идет разработка (экспериментальный релиз доступен) Multiplatform Compose (не путать с Compose Multiplatform, его потом собираются вливать туда), который должен позволить писать UI под IOS точно так же, как под Android. С наличием Compose Multiplatform, позволяющим писать под Android и десктоп один раз, дублирование будет только в вебе
Т.е., если нам надо сделать приложение, работающее везде (десктоп, андроид, айос, веб), то это будет 1 общий модуль с бизнес-логикой, DI, логикой хранения данных и тд, и по 1 модулю для каждой из платформ, где будет UI для них

При этом зависимости каждого модуля мы выбираем самостоятельно. Например, при сборке под айос, код на Котлине превратится в библиотеку на Swift, что позволит разрабатывать UI на Swift тем, кто привык работать с айос, использовать их нативные библиотеки и тд. В вебе можно писать как на самом Котлине (его обертке вокруг Compose), для знакомых с разработкой на андроиде, так и на обертке на Котлине вокруг Реакта, так и на чистом нативном Реакте на жс/тс
Все это дает несколько плюсов и один минус
Минус:
Есть дублирование в виде UI-кода под разные платформы. Частично решается библиотеками, но все равно что-то на визуальной части будет дублироваться, что усложнит поддержку. В данный момент эту проблему как раз и решают, растаскивая Compose на все платформы, куда дотягиваются
Плюсы:
Полный натив. Никакого лишнего движка рендера, как в React Native или Flutter, никакого WebView, как в Ionic. На Андроиде будет фулл натив андроид приложение, на свифте - фулл натив свифт приложение, на десктопе - бинарник на жвм или фулл натив на выбор, в вебе - фулл натив жс.
Возможность не-кроссплатформерным разработчикам делать UI под каждую платформу без необходимости уметь в эту кроссплатформерную разработку. Например, в команде есть человек, знающий только свифт. Никто не мешает ему делать UI под айос на этом свифте для вашей кроссплатформы, как он привык и с какими угодно либами свифта (т.к. все, кроме UI, превращается просто в библиотеку)
Разработчик сам определяет зависимости каждого модуля. То есть можно спокойно использовать фулл нативные библиотеки каждой платформы только для нее, не полагаясь на наличие каких-то там нужных плагинов. Например, в вебе тот же реакт и библиотеки для него - сколько угодно. На андроиде библиотеки только для андроида - пожалуйста
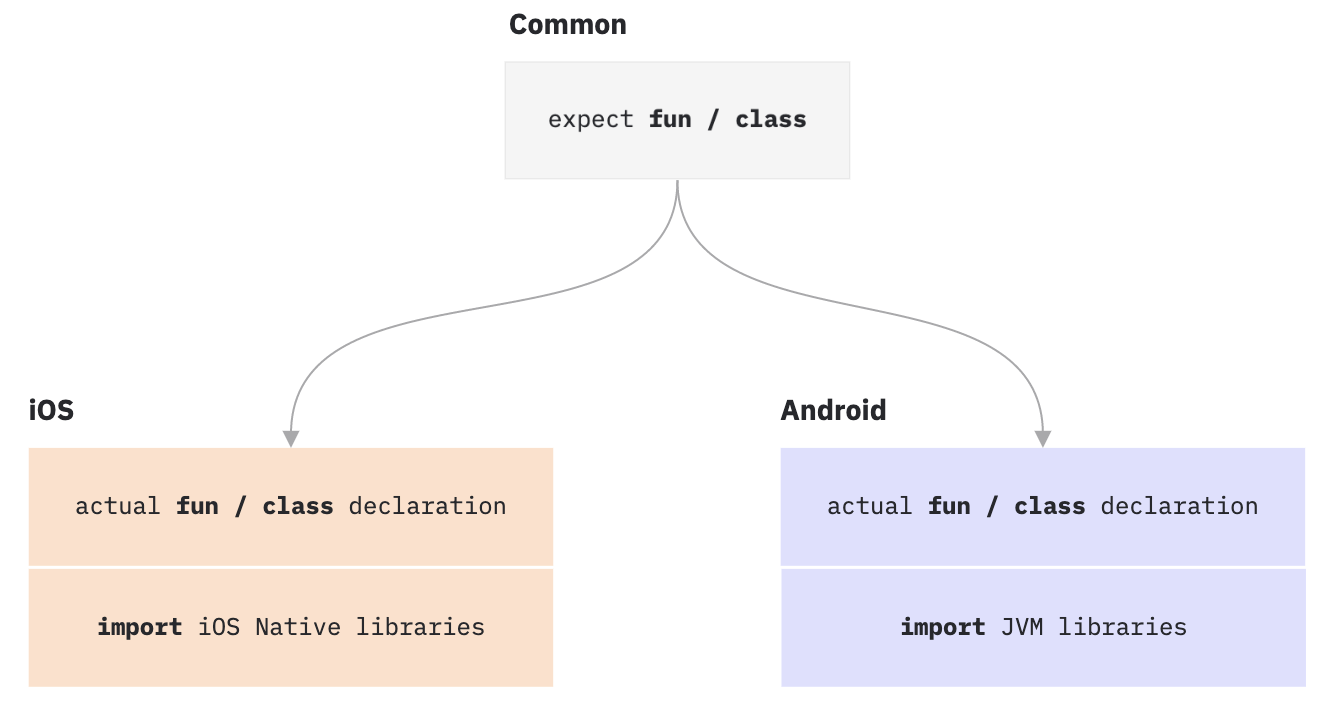
Разработчик сам определяет еще и какой код нужно выносить на мультиплатформу, а какой оставить только для конкретной. Это делается с помощью иерархии модулей и связки expect/actual. Если хочется, никто не заставляет шарить все, кроме UI. Можно и больше кода вынести на конкретные платформы. Собственно, картинка выше это и отображает. Возможность задать иерархию какого угодно уровня
Пример связки expect/actual

Связка expect/actual для разделения объявлений и платформозависимых реализаций 
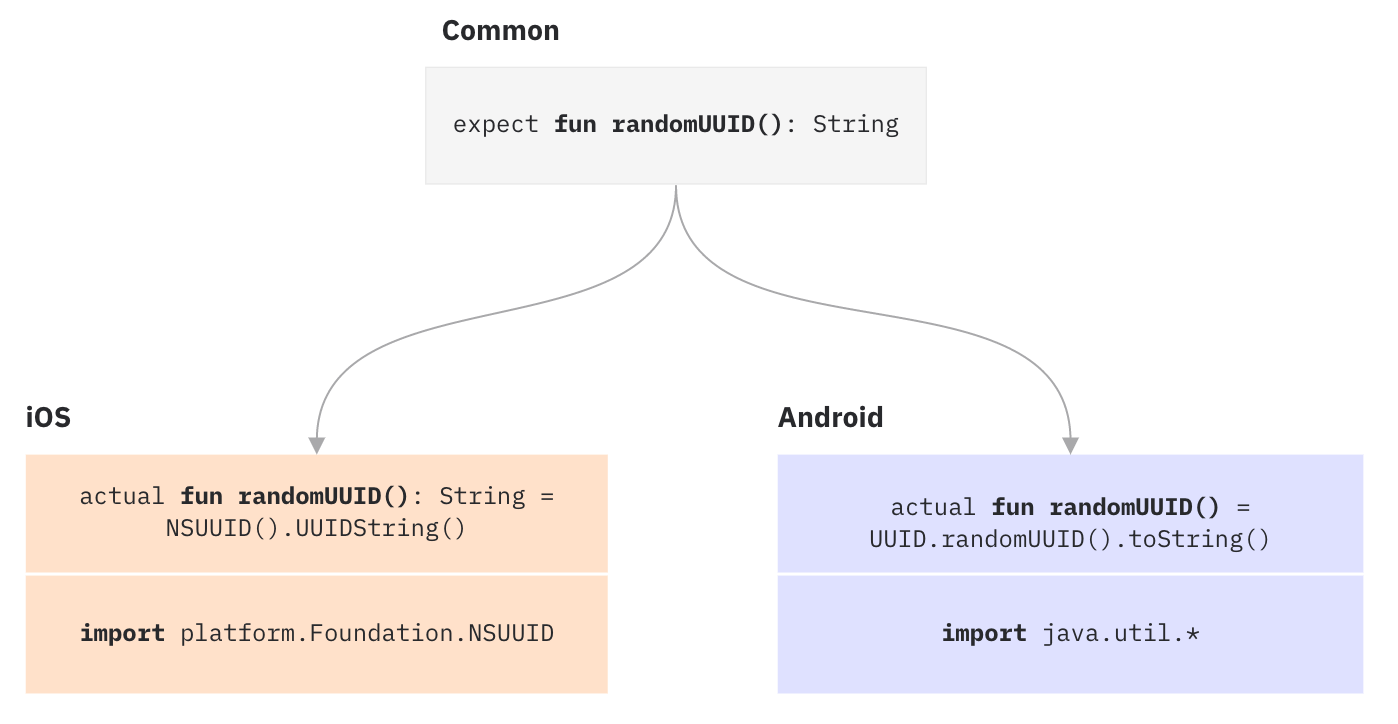
На примере генерации UUID Есть уже далеко не малое количество библиотек с поддержкой Kotlin Multiplatform, позволяющих 80-90% кода, включая UI, вынести в коммон/шейред модуль. Базы данных, веб-клиенты, DI, вьюмодели, реклама, безопасность, аналитика и прочее. Есть даже целый проект https://arkivanov.github.io/Decompose/, следующий парадигме pluggable ui для разделения кода
Отвечая на Ваши вопросы:
Сколько "весит" минимальное приложение?
Столько же, сколько и нативное под эту платформу. Kotlin Multiplatform просто собирает модули в библиотеку и позволяет подключить ее при разработке UI, чтобы не писать все, кроме UI, заново.
Реально ли в действиетльности написать кроссплатформенное приложение или всё-таки потребуются костыли под разные ОС?
Потребуется как минимум часть UI писать под каждую платформу отдельно. Остальное можно полностью вынести в кроссплатформу, если надо. Если не надо, можно не выносить или вынести часть
Если костыли нужны, на сколько сложно их добавлять и на каких языках это делается?
На нативных для каждой платформы. Андроид и WearOS - Java/Kotlin, Веб - Kotlin/JS и/или просто JS/TS, Ios/TVOS/WatchOS - Swift, Десктоп на жвм - Java/Kotlin. Это позволяет использовать нативные библиотеки и не задумываться, сделали уже нужный плагин или нет
Например, приложение под iOS и Android будет иметь полностью общий код? И насколько сложно поддерживать потом приложение?
Не совсем общий. Как минимум часть UI будет на разных языках (Kotlin/Swift). Поддержку требовать будут нативные фичи каждой платформы (которые Вы сами решаете, использовать или нет) и сам этот UI
Прикрепляю пару кроссплатформерных проектов для примера
https://github.com/joreilly/PeopleInSpace
Поддержка Android, IOS, WearOS, WatchOS, Desktop, Web с несколькими вариантами реализаций для разных платформ
https://github.com/mutualmobile/PraxisKMP
Поддержка Android, IOS, WearOS, WatchOS, Desktop, Web (React)
Итого, это не имеющая на данный момент аналогов технология (по крайней мере из того, что на слуху), позволяющая делать мультиплатформерные клиентские приложения с полным нативом и минимальным дублирование кода (а в перспективе и вообще без него), с сохранением полной свободы творчества и возможностей разработчика, при этом использующая максимально привычный и общепринятый инструментарий
Как все это соотносится с Xamarin Native?
Не могу ничего сказать, т.к. никогда не писал на шарпе в целом и Xamarin в частности.
НО: Xamarin в целом же заброшен, насколько до меня слухи доходили. Теперь будет MAUI, по любимой традиции шарпа постоянно бросать "революционные" технологии и заменять их "еще более революционными", чтобы потом забросить уже их. И работать он будет через Моно (везде, кроме винды), а на MacOS вообще через эмулятор ios. Т.е. никаким фулл нативом, возможностью юзать нативные либы платформ и тд даже не пахнет. Будет очередной React Native, но на шарпе
С учетом такого будущего сравнивать не вижу смысла)
Xamarin Native всегда был биндингом на нативные библиотеки платформы. То есть UI на iOS создаётся путём создания объектов типа UITableeView, UITableViewDelegate, UITableViewDataSource и так далее. Сами биндинги ездят на p/Invoke (стандартная для .net вещь) и небольшом рантайме от xamarin. Появление MAUI ничего не меняет, кроме того, что вместо нативного UI вы можете создавать объекты предоставленные MAUI.
>И работать он будет через Моно (везде, кроме винды),
нет, в .net под это уже сделали новую реализацию aot. Собирается полностью нативный бинарник.
>а на MacOS вообще через эмулятор ios.
Это неправда.
>Т.е. никаким фулл нативом, возможностью юзать нативные либы платформ и тд даже не пахнет.
Как я выше объяснил, ближе к платформе чем xamarin быть уже нельзя. Если захотите, конечно. А если не хотите, то MAUI.
После всех этих слов опять же вопрос. Мне кажется это буквально то, что Kotlin Native делает. Прав ли я?
нет, в .net под это уже сделали новую реализацию aot. Собирается полностью нативный бинарник.

Это неправда.
"macOS apps built using .NET MAUI use Mac Catalyst, a solution from Apple that brings your iOS app built with UIKit to the desktop, and augments it with additional AppKit and platform APIs as required"
С той же статьи
Вы цитируете очень старую информацию. Начиная с .net 6 отдельного mono больше нет
This November, .NET 6 will GA and will complete the unification of the mono runtime into core, have one set of base libraries for all workloads, and provide one SDK and project system with an expanded set of operating system and device targets.
Релиз кандидаты MAUI не используют Mac Catalyst, это можно видеть в исходниках, там нет упоминания UIKit, используется специфичный для MacOS AppKit.
Работает все так - MAUI, через слой Renderers дергает нативные контролы с помощью p/Invoke. А можно руками создать NSTableView (MacOS) или UITableView (iOS) и с ним работать, минуя слой renderers. В этом случае пишется такой же код, как и на Swift, только на c#. Причем производительность почти такая же, потому что p/Invoke это очень шустрая и хорошая вещь.
В таком случае, зачем он скачивает Mono и Mac Catalyst для билда проекта? И почему в официальной документации MAUI на сайте Майкрософта куча упоминаний работы через эмулятор и Mono, которую я выше описал? Тут одно из двух: или оно действительно так работает (что как бы мдэ), или документация нагло врет, еще и в куче мест сразу (что еще хуже)
Ничего ужасного в десктопном флутере я не узрел. Отлаживать на десктопе необычайно удобно.
Котлин, как я понимаю, не предоставляет кроссплатформенных визуальных библиотек, либо они очень сырые.
Если это так, то в таком случае сравнение вообще не уместно.
Да и сам котлин натив не блещет качеством и удобством.
Ругаться на дарт и, при этом, писать, что кроме котлина надо будет ещё знать свифт и андроид звучит, по меньшей мере, абсурдно. Впрочем и ваше брезгливое отношение к дарту мне непонятно. Хотя всю жизни пишу на джаве, мне он зашёл неплохо.
Флутер очень быстр, не медленее чем андроид. Единственная проблема это раздутое приложение.
Фреймворк продуманный, очень прост в освоении. Это реально как глоток свежего воздуха по сравнению даже с андроид разработкой (про ios - я вообще молчу)
Что я особенно ценю - так это возможность разрабатывать в windows и проверять на десктопе а затем на андроиде. Для ios достаточно просто скомпилировать в виртуалке и почти наверняка оно будет работать идентично. Работа с xcode в виртуалке, да ещё со сфитом - это боль.
Котлин, как я понимаю, не предоставляет кроссплатформенных визуальных библиотек, либо они очень сырые.
Советую еще раз перечитать мое сообщение). Предоставляет для всего в стейбле, кроме IOS. Для него вот как раз в анстейбле еще, пока надо свифт использовать
Ругаться на дарт и, при этом, писать, что кроме котлина надо будет ещё знать свифт и андроид звучит, по меньшей мере, абсурдно. Впрочем и ваше брезгливое отношение к дарту мне непонятно. Хотя всю жизни пишу на джаве, мне он зашёл неплохо.
Вы суть потеряли. Во-первых, уже ниже человек писал, что и на флаттере от нативных языков никуда не деться. И, главное, во-вторых, это именно что общепринятые языки нативной разработки, а не конь в своем вакууме, как Дарт.
Давайте посмотрим с точки зрения команды разработчиков. У вас была половина команды на Android с Котлином, половина на IOS со Свифтом, еще отдельная команда для веба на жс/тс и, возможно, десктоп на чем-то.
А теперь мы приходим и предлагаем им сделать мультиплатформу. И даем две опции:
Изучать новый язык, который больше нигде не нужен. Вместе с новым фреймворком. Сохраняя некое дублирование интерфейса, зависимость от плагинов и необходимость иногда спускаться до такого знакомого им натива
Взять уже известные команде, общепринятые языки (Котлин, Свифт, Жс/Тс), но писать теперь на них только UI, и то не везде нужно. А все остальное становится кроссплафтормерным, включая большую часть этого самого UI. И никакой зависимости от плагинов, они могут использовать привычные им библиотеки с натива и тд. При этом по сути и какого-то фреймворка для изучения тоже нет, просто существующую логику с Android растащить на все платформы с минимальными изменениями кода. А отдельный язык для десктопа можно вообще дропнуть, он больше не нужен
Как вы думаете, что они выберут?)
Флутер очень быстр, не медленее чем андроид. Единственная проблема это раздутое приложение.
Там как минимум отдельный движок и поток рендера поверх OpenGL/WebGL/Metal. Это уже медленнее, чем фулл натив. Да, скорее всего большинству не критично, но факт
Фреймворк продуманный, очень прост в освоении. Это реально как глоток свежего воздуха по сравнению даже с андроид разработкой (про ios - я вообще молчу)
Смотря про какую андроид разработку вы говорите. Android Jetpack в целом и Compose в частности кардинально все упростили там и сделали удобным. И тот же фронт в Композе кардинально от флаттера не отличается. Те же функции, описывающие UI, как и в Реакте
Что я особенно ценю - так это возможность разрабатывать в windows и проверять на десктопе а затем на андроиде. Для ios достаточно просто скомпилировать в виртуалке и почти наверняка оно будет работать идентично. Работа с xcode в виртуалке, да ещё со сфитом - это боль.
Вы таки не поверите - я знаю, в Котлине это тоже есть)
https://www.jetbrains.com/ru-ru/lp/compose-mpp/
Полностью кроссплафтормерный UI, за бортом только веб и IOS, для которых придется дублировать его (временно, пока решение из анстейбла не выйдет). Точно так же запускается на десктопе, чтобы не мучать тот же AVD
Но от себя добавлю: я врагу не пожелаю разрабатывать под виндой. Линь, только линь. Тем более что там делаются те же самые виртуалки, но с возможностью прокинуть туда железо и обеспечить быстродействие выше, чем у нативных систем. Люди таким образом делают себе макос в виртуалках, который работает быстрее нативного (потому что железо у маков... meh). Ну и виртуалку с виндой для игр, если хочется. Называется VFIO, оно же PCI passthrough
Вы суть потеряли. Во-первых, уже ниже человек писал, что и на флаттере от нативных языков никуда не деться.
Это ложь. Я писал без всякой нативщины.
И, главное, во-вторых, это именно что общепринятые языки нативной разработки, а не конь в своем вакууме, как Дарт.
Я бы не назвал swift общепринятым языком, он намного сложнее дарта.
Там как минимум отдельный движок и поток рендера поверх OpenGL/WebGL/Metal. Это уже медленнее, чем фулл натив.
Как показывает практика - нет.
Изучать новый язык, который больше нигде не нужен
Надо полагать, речь идёт про свифт.
Взять уже известные команде, общепринятые языки (Котлин, Свифт, Жс/Тс), но писать теперь на них только UI, и то не везде нужно. А все остальное становится кроссплафтормерным, включая большую часть этого самого UI.
Что значит "только UI"? Это то что составляет 90% кода мобильного приложения? Я бы очень не хотел делать UI в xcode. Тем более различия в платформах они далеко не только в UI, Flutter это маскирует.
Как вы думаете, что они выберут?)
Очевидно они выберут фреймворк, где надо писать один раз, а не 3 раза
Полностью кроссплафтормерный UI, за бортом только веб и IOS
Это шутка что ли? Зачем нужен мобильный фреймворк, который не поддерживает ios???
Но от себя добавлю: я врагу не пожелаю разрабатывать под виндой. Линь, только линь.
Не понимаю сути вброса, разработка в видовс ничуть не сложнее чем в linux
обеспечить быстродействие выше, чем у нативных систем.
Не может быть быстродействие в виртуальной машине выше чем на нативной системе
Люди таким образом делают себе макос в виртуалках, который работает быстрее нативного (потому что железо у маков... meh).
Вы явно не запускали macos в виртуалке, иначе бы не писали такую ерунду. Я с этим намучался очень долго и пробовал все варианты. Впрочем допускаю что у вас стоит очень серьёзное железо на киловатт, тогда да
Называется VFIO, оно же PCI passthrough
Не работает эта штука на лаптопах, видеовывод всё-равно идёт через интел. Здесь я могу ошибаться, но ситуация с PCI passthrough точно не такая радужная как вы пытаетесь здесь описать. Это то, что касается прямого проброса NVIDIA PCI в гостевую систему.
Что касается проброса интеловской графики в гостевую через драйвер на хосте, то на моём весьма современном железе это даёт разрешение максимум 1280 по ширине.
В общем рекомендую ознакомиться с вышеперечисленными технологиями на практике, на лаптопах, с подлючённым 4K монитором.
Это ложь. Я писал без всякой нативщины.
Так говорите это тому, кто это утверждает ниже. Ну и опять же, с моей колокольни (на флаттере не писал) - если фреймворк зависит от плагинов, то рано или поздно возникнет ситуация, когда нужного плагина нет, и приходится спускаться в натив. Это все уже проходили с Cordova и Ionic. То, что вам пока это не попадалось, не значит, что это не случается. Это архитектурные проблемы таких фреймворков
Я бы не назвал swift общепринятым языком, он намного сложнее дарта.
Он общепринят не по причине легкости. А по причине вендорлока от Эппла. Да, это хреново, но это факт. На свифте огромное количество разработчиков, потому что это единственный фулл натив на IOS, плюс там еще сбоку макось и айпадось стоят
Как показывает практика - нет.
То-то у меня Flutter Gallery - одно из немногих подлагивающих приложений на телефоне (POCO X3 Pro). А "прогрев шейдеров" стал уже притчей во языцех
Надо полагать, речь идёт про свифт.
Свифт привязан к экосистеме эппла. Он хотя бы там нужен много где. А дарт за пределами флаттера - мусор. Тем более после убийства Angular.Dart
Был бы у флаттера любой адекватный язык - я бы и слова не сказал. Но у нас тут очередной $mol, считающий себя настолько крутым, чтобы не сочетаться вообще ни с чем.
И тут сразу же возникают вопросы, ради чего это? Почему люди должны выбрать именно эту поделку и тратить свое время на максимально местячковый язык, а не на альтернативы? И внятного ответа я пока ни разу не получил
Что значит "только UI"? Это то что составляет 90% кода мобильного приложения? Я бы очень не хотел делать UI в xcode. Тем более различия в платформах они далеко не только в UI, Flutter это маскирует.
Флаттер точно так же требует писать 2+ UI, насколько я помню. Как минимум разные визуальные стили под андроид/айос. Плюс под десктоп совсем другая верстка нужна и под веб
Про платформы - это не только флаттер маскирует. Писать в xcode не требуется, достаточно его иметь. Идея или андроид студия позволяют цеплять его сдк и кодить в нормальных IDE
Очевидно они выберут фреймворк, где надо писать один раз, а не 3 раза
Было бы еще это правдой) Что про 1 раз, что про 3
Кроме того, я бы предложил все же опустить градус фанбойства и чутка подумать.
Вы серьезно считаете, что кто-то в здравом уме выберет изучение нового языка, нового фреймворка, и переписывание всей кодовой базы, вместо простого размазывания существующей логики на котлине с Андроида на остальные платформы, подключения ее к существующему UI и выбрасыванием аж 3, теперь уже лишних, кодовых баз, и 1 языка?
Это шутка что ли? Зачем нужен мобильный фреймворк, который не поддерживает ios???
Он поддерживает, и это таки не только мобильный, это кроссплатформа. А зачем нужен - я уже перечислил кучу плюсов, как для индивидуалов, так и для команд разработки
Не понимаю сути вброса, разработка в видовс ничуть не сложнее чем в linux
Попробуйте скомпилить редис в WSL. Или поменять дефолтную версию Джавы в системе. Или поставить Kubernetes для локальной разработки. Или почитайте доку Докера
Везде или через задницу, или вообще невозможно, или "можно, но советуем не трогать винду даже десятиметровой палкой" (краткий пересказ доки Докера)
Не сложнее. Просто половина вещей невозможна, а вторая половина или неудобнее, или лагучее, или нестабильнее)
Не может быть быстродействие в виртуальной машине выше чем на нативной системе
Может, из-за разницы в железе. Когда у вас в виртуалку прокинуто железо, которым даже не пахнет ни у одного из нативных маков, она, как ни странно, работает быстрее этих самых маков. Вопрос именно в прокидывании этого железа
Вы явно не запускали macos в виртуалке, иначе бы не писали такую ерунду. Я с этим намучался очень долго и пробовал все варианты. Впрочем допускаю что у вас стоит очень серьёзное железо на киловатт, тогда да
Ryzen 9 5900X, 32gb DDR4 3200Mhz, SSD 3500MB/s RW, RX 6700 XT
Не самый слабый пк, но и не рабочая станция, и уж тем более не сервер. Ставится в Kubuntu 20.04 спокойно в QEMU, работает тоже спокойно. Ставил себе Big Sur, обновил потом до Monterey
Не работает эта штука на лаптопах, видеовывод всё-равно идёт через интел. Здесь я могу ошибаться, но ситуация с PCI passthrough точно не такая радужная как вы пытаетесь здесь описать. Это то, что касается прямого проброса NVIDIA PCI в гостевую систему.
Ноутбуки тут страдают, да. Как и почти во всех остальных аспектах. Однако даже тут есть модели, где люди прокидывали всё
Я же говорю про нормальные пк. Более того, даже там надо заранее учитывать железо, например наличие нормальных настроек IOMMU в чипсете. При этих условиях оно спокойно прокидывается. Да, надо будет заморочиться разок. Зато потом прекрасно работает. Я свое железо подбирал с учетом этих нюансов с самого начала
К слову, любые карты Nvidia, начиная с 10-й серии, не поддерживаются в макоси полностью. Апи Metal просто не работает на них, а визуал макоси на этом построен. Поддерживаются только видюхи самого Эппла, встройки Интела и любые дискретки АМД, включая последние. Собственно в этом может быть ваша проблема, и поэтому ее нет у меня
Если вы не изучили тему, пытались натянуть сову на глобус заставить работать изначально несовместимую платформу и закономерно потерпели фиаско, это не значит, что это невозможно в принципе
Проекты нужны делать сейчас, а пока созреет котлин, никто ждать не будет. Как выйдет в стейбл, тогда и стоит поднимать вопрос на чём лучше делать новый проект.
По моему опыту (только моему) ни разу не встречал дизайн ui для ios и android, все экономили и делали лишь 1 и тут сразу красота единого ui, видимо особенность моей ниши рынка.
Под работу выбирают инструмент, если в нише рынка есть место под flutter, он её займёт(уже занял), никто никого насильно не заставит переходить с ios/android разработчика на flutter, потому оперировать к этому не совсем уместно, работы хватит всем. Сложится так, что котлин вытеснит flutter, не беда, переучимся, дело житейское, а может котлин будет той самой дохлой кобылой.
Проекты нужны делать сейчас, а пока созреет котлин, никто ждать не будет. Как выйдет в стейбл, тогда и стоит поднимать вопрос на чём лучше делать новый проект.
Все самое нужное уже в стейбле. Дальше уже QoL фичи идут
Я тут еще об одном нюансе подумал. Веб в котлине превращается в старое-доброе SPA. А веб на флаттере превращается в огромный канвас на всю страницу, на котором уже рисуется все, что надо.
И если SPA тот же гугл уже давно индексирует, то насчет канваса я очень сильно не уверен. Чую огромные, возможно даже нерешаемые проблемы с SEO еще
Я не призываю все бросать и бежать переучиваться. Просто рекомендую ознакомиться людям с альтернативой, которая имхо выглядит вкуснее. Может кому-то понравится больше и он откроет для себя что-то новое и приятное)
Разрешите вопрос для уточнения? Полный натив десктоп для windows/linux - это что: fat.jar или прям exe/appimage?
Из коробки exe/appimage, в котором внутри нужные классы для рантайма (и только они). Но руками прикручивается и фулл натив, просто больше архитектурных вопросов решать придется

Если точнее, то не appimage, а exe/dmg/deb/rpm пакет, в котором минимальная жре упакована. Это по дефолту. А ручками фулл натив, да
Можно ещё одно уточнение : что значит "ручками"? На github-е есть какой нибудь минимальный пример с compose, чтоб в exe/appimage собирался? Чтоб получить обыкновенное, стандартное, десктопное приложение. Примерно как на delphi..
Я тут чуть выше оставлял комментарий
Там в конце два проекта на гитхабе с мультиплатформой. Вот в них есть модуль jvm, который билдит приложение с композом в бинарники под любой из 3 десктопов (на самом деле внутри каждого бинаря минимальная жвм, но этого не видно).
А еще есть модуль macos отдельно, где на свифте пишут UI и собирают в фулл натив пол макось, без всяких жвм внутри. Вот никто не мешает повторить это и для других платформ
В данный момент идет разработка ... Multiplatform Compose ..., который должен позволить писать UI под IOS точно так же, как под Android.
Видимо, стоит пока подождать?
>> Flutter Desktop и Flutter Web были просто ужасны, это был просто тот же
самый мобильный UI, просто растянутый на десктопный экран
Если вёрстка была изначально задизайнена для мобилок, не стоит ожидать, что при запуске на десктоп она сама собой превратится в вёрстку, идеально адаптированную для десктопа. Это отдельная большая работа по адаптации, и она лежит в плоскости работы в первую очередь дизайнера, а не разработчика.
Фреймворк позволяет написать хорошо адаптированное приложение. Большего от него требовать я бы не стал.
UI почти одинаковый для всех платформ и это реальный плюс - естественно нужно приложить усилия чтобы не был прибит к фиксированному разрешению, но это не сложно. И только если есть жгучее желание можно начать использовать разные виджеты, например Cupertino под iOS и Material под Android - но это опционно. А можно замесить и Cupertino и Material прямо на одном экране ?
1) Android - 6 Мб, iOS - 29 Мб
2) Лучше, чем описано в этой статье, я не отвечу: https://hackernoon.com/why-flutter-uses-dart-dd635a054ebf. TL;DR смысл есть, не просто потому что гуглерам взбрело в голову. На момент проектирования фреймворка не существовало другого языка и рантайма, который бы обеспечил его потребности.
3) Реально писать кроссплатформенные приложения, но нужно понимать, где граница между прикладной надстройкой и платформой. Волшебства не бывает, с платформой надо "разговаривать" на платформенном языке. Но все стандартные кейсы закрыты готовыми плагинами, избавляющими от необходимости часто лезть в нативную часть.
4) Когда нужно писать платформенную интеграцию, нужно доставать "нативный" для платформы язык. Для iOS - Swift или Obective C, для Android - Kotlin или Java и так далее. Добавлять их не сложно, но некоторое количества бойлерплейта написать придётся.
Flutter предоставляет лишь возможность строить UI. Все что нужно делать с API устройства - доступ к контактам, музыкальным альбомам, к геолокации, bluetooth, все все все остальное - нужно делать на нативе. Т.е. на Java/Kotlin или Objective-C/Swift. Flutter предоставляет лишь тонкую прослойку, которая позволяет выполнить код на нативном для платформы языке и получить результат на стороне Flutter. Т.е. платформенного кода очень много. Каждый готовый компонент на Flutter - это тонкая прослойка на Flutter + много нативного кода. Но большинство компонентов уже написано, по-этому может быть что и не придется писать ни строчки нативного кода в типовом проекте.
То есть получается, что если писать нативно под Android и iOS, надо знать Java/Kotlin и Swift/Objective-C. Если писать на Flutter, то добавляет стребование знания Dart.
Интересно, где проходит граница когда становится выгодно выбрать Flutter?
Почему используется вновь изобретенный язык а не какой-то известный?
Dart'у уже 10 лет :) я думаю что вся суть flutter в том что он на дарте и использует специфические возможности языка.
контрибьютивших во Flutter, мы смогли смёрджить 5248 пулл реквеста
Вам послайсить или целым писом?
1С must have
Был опыт создания приложений на RN, Flutter, SwiftUI (в общем 12 приложений)
Что можно сказать. Что для быстрых приложение, проверить бизнес или вообще денег нету. Можно RN , потому что много либ и это JS пишу как хочу и как нравиться. Всякие надстройки в виде TS, шлак. Потому что все приложения на RN после проверки в мусор и писать на нативе
Flutter - из последних проектов, было написано куча либ на нативе, потому что их нету для fluter. Как итог пока не вкурили для чего он нужен. Наверно будет все таки десктоп и игры для "бедных"
Итог: натив и только натив , если делать что то серьезное. WebRTC, Sockets, Crypto, SIP, KioskMode ну и другие фичи


Flutter 3: что нового